Các website vận tải đang được các doanh nghiệp chú ý bởi nhu cầu ngày càng lớn của thị trường này. Thiết kế website vận tải tối ưu, bạn cần trải qua nhiều công việc với các yêu cầu khác nhau. Những điều gì cần chú ý khi thiết kế website vận tải và những mẹo tối ưu như thế nào?
1. Các loại trang web vận tải hiện nay
Trước khi tìm hiểu về cách thiết kế website vận tải hiệu quả, hãy cùng SEONGON điểm qua các loại website vận tải phổ biến hiện nay.
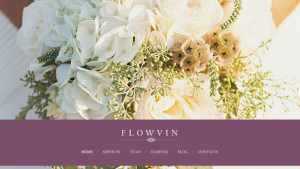
Trang web công ty: Đây là website chính của công ty vận tải với nhiệm vụ chính là thông báo cho khách hàng về các dịch vụ, sản phẩm, công việc cũng như tin tức của công ty.

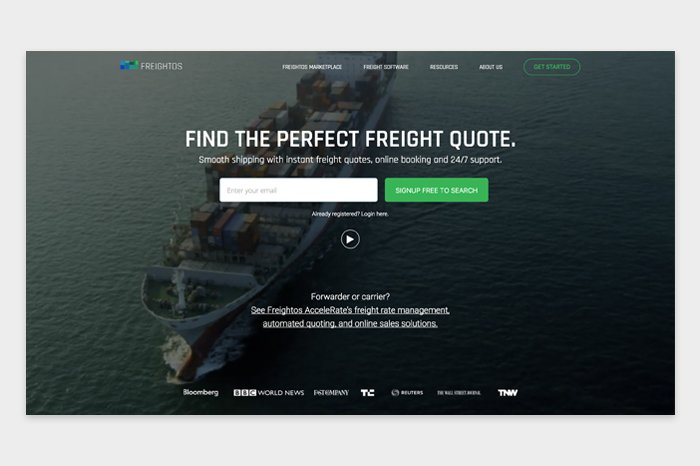
Chợ hàng hóa: Nền tảng trực tuyến này không có hệ thống vận tải riêng mà hoạt động như một trung gian giữa chủ doanh nghiệp và nhà vận chuyển. Nguồn thu của họ đến từ việc đăng tải các thông tin từ những nhà vận chuyển khác và giúp khách hàng tìm được địa chỉ giao nhận phù hợp nhất.

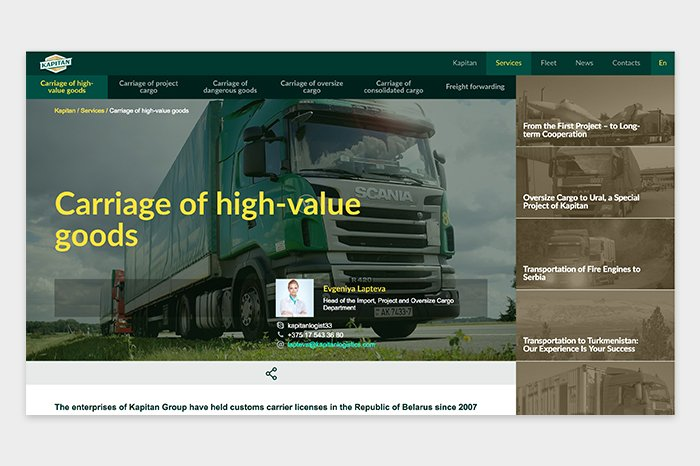
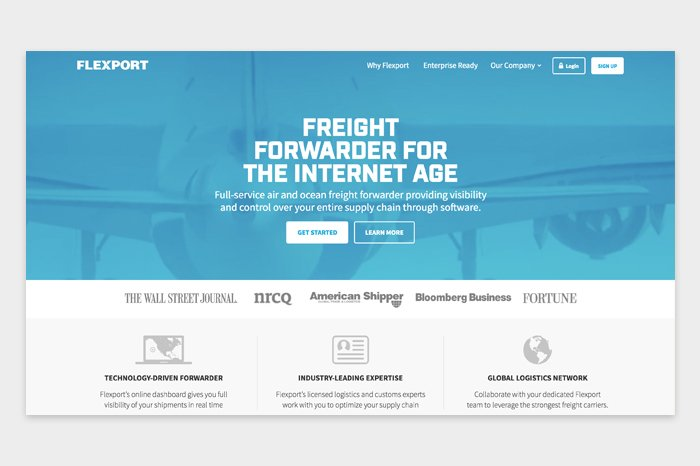
Giao nhận hàng hóa: Trang web này cung cấp các dịch vụ như vận chuyển, kho bãi, đóng gói hay phân phối cho khách hàng của họ. Họ sẽ đảm nhận vai trò vận chuyển hàng hóa từ địa điểm này sang địa điểm khác.

2. Các chức năng cần có khi thiết kế website vận tải
Dựa trên từng loại website mà người thiết kế sẽ xây dựng chức năng riêng cho trang web và đảm bảo đáp ứng nhu cầu cho khách hàng.
2.1. Trang web công ty
Mục tiêu chính của trang web công ty là có được niềm tin của người dùng bởi họ đã có sẵn lợi thế về danh tiếng về quy mô. Do đó giao diện và chức năng cần thiết cho loại trang web vận tải này là:
Giao diện
- Trang chủ hiển thị đầy đủ thông tin chi tiết về các dịch vụ, giải thưởng và chứng chỉ của công ty cũng như những lợi ích mà khách hàng sẽ đạt được. Bên cạnh đó website cũng cần có phần ý kiến đánh giá của khách hàng để tăng thêm sự uy tín.
- Cung cấp nội dung đầy đủ nhưng ngắn gọn, súc tích. Hạn chế sự dài dòng không cần thiết khiến người đọc cảm thấy nhàm chán và không thú vị.
- Hiển thị thông tin về đội ngũ nhân viên chủ chốt và hệ thống vận tải riêng của công ty.
- Cung cấp thống kê về dự án đã hoàn thành cũng khách hàng cũ dưới dạng biểu đồ hoặc số liệu nhằm tạo sự tin tưởng cho khách hàng mới.
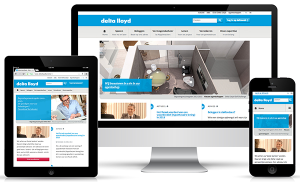
- Thiết kế web responsive giúp trang web hiển thị phù hợp trên mọi trình duyệt, từ đó cho phép khách hàng truy cập cùng một trang web từ bất kỳ thiết bị nào.

Chức năng
- Chức năng theo dõi hàng hóa: Nhằm giúp khách hàng thêm tin tưởng và sử dụng dịch vụ của công ty, website vận tải nên có chức năng theo dõi hàng hóa trực tuyến theo mã số đơn hàng. Điều này sẽ khiến khách hàng yên tâm hơn về sự an toàn và hiểu rõ lộ trình hàng hóa.
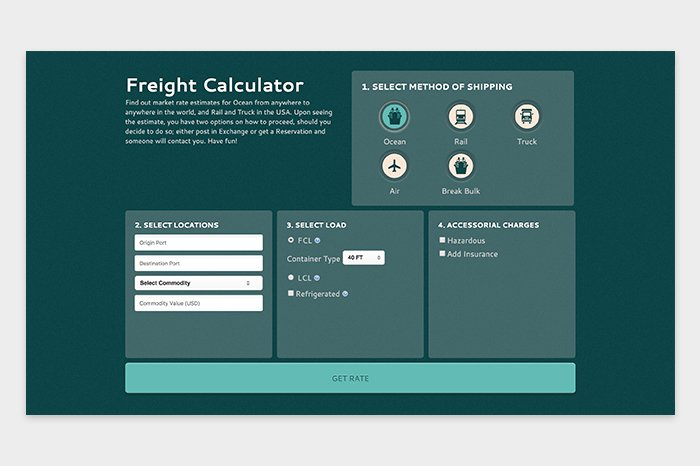
- Ước tính chi phí và thời gian giao hàng: Tùy thuộc vào điểm đến, khối lượng cùng hình thức gửi, chức năng này sẽ giúp người dùng tự ước tính thời gian cũng như chi phí giao hàng. Nhờ đó giao dịch sẽ diễn ra một cách thuận lợi và dễ dàng hơn.
- CTA rõ ràng: Một CTA rõ ràng liên kết đến phần trò chuyện trực tuyến sẽ khuyến khích khách hàng gửi yêu cầu và được giải đáp tận tình bởi nhân viên công ty.

2.2. Chợ hàng hóa
Giao diện
- Lựa chọn thiết kế UI và bố cục đơn giản để tạo trải nghiệm người dùng tốt nhất.
- Chỉ rõ ưu điểm của việc truy cập loại trang web chợ hàng hóa là có thể tiết lộ số lượng đơn đặt hàng đã được thực hiện và hiển thị rõ ràng nhà vận chuyển có sẵn ở đó.
- Sử dụng một hệ thống đánh giá bằng cách gửi phản hồi hoặc gửi đánh giá nhằm giúp khách hàng nêu ra ý kiến của bản thân và website nhanh chóng sửa đổi các thiếu sót.
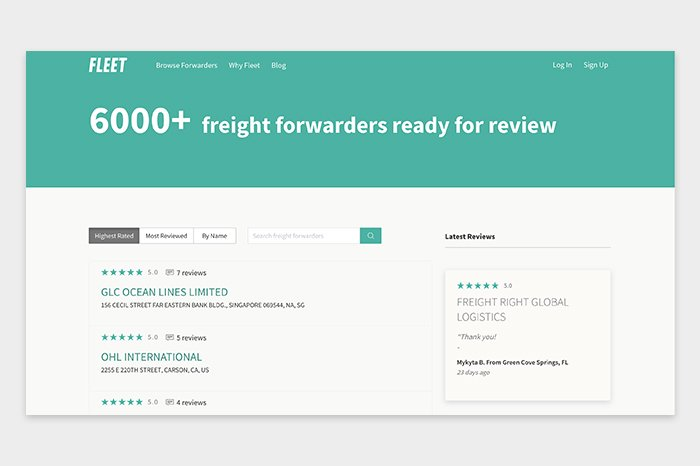
- Cung cấp mục để các hãng vận chuyển tạo hồ sơ có chứa thông tin chi tiết về dịch vụ, hệ thống vận tải hay mức giá. Từ đó khách hàng có thêm nhiều sự lựa chọn hơn khi có nhu cầu.
- Tạo blog giúp khách hàng chia sẻ thông tin pháp lý, tin tức thị trường và các nội dung liên quan khác. Từ đó giúp công ty thiết lập uy tín và xây dựng danh tiếng tốt.

Chức năng
- Chức năng so sánh: Cung cấp cho người dùng cơ hội để so sánh các báo giá cước khác nhau trong cùng một thời gian, địa điểm và tùy chọn thanh toán khác nhau (trực tiếp, chuyển khoản). Điều này giúp khách hàng có được sự lựa chọn ưng ý nhất.
- Chức năng trò chuyện: Website cũng cho phép người dùng sử dụng chức năng tin nhắn trực tiếp để tự trao đổi và thỏa thuận.
- Chức năng theo dõi: Theo dõi hàng hóa là một tính năng quan trọng hơn mà nền tảng phải có bởi website tập hợp nhiều hãng vận tải khác nhau.
2.3. Giao nhận hàng hóa
Giao diện
- Minh họa những lợi thế bằng cách thêm đánh giá tích cực của khách hàng, thông tin chính xác về các dịch vụ được cung cấp bởi công ty cũng như hình ảnh nhân viên. Bên cạnh đó có thể thêm vào hình ảnh hệ thống vận tải nhằm giúp công ty có được sự tin tưởng của khách hàng.
- Bố cục đơn giản, gọn gàng, không tạo ra quá nhiều nội dung trừ khi đó là một bài đăng trên blog. Thay vào đó sử dụng hình ảnh và biểu đồ thích hợp để tạo sự độc đáo và nổi bật cho trang web.
- Chủ sở hữu trang web có thể phát triển thêm một ứng dụng di động cho website. Bên cạnh đó, trang web cũng phải có giao diện thân thiện với thiết bị di động.
Chức năng
- Hiển thị chi phí ước tính và thời gian giao hàng; các tùy chọn thanh toán khác nhau cũng nên được thêm vào. Điều này sẽ giúp khách hàng lựa chọn được dịch vụ phù hợp nhất.
- Tích hợp trang web của bạn với các hệ thống kinh doanh thông minh khác nhau như TMS hay ERP để vượt qua các đối thủ cạnh tranh và làm cho nền tảng trở thành một công cụ kinh doanh thiết yếu.
3. Một số mẹo cần lưu ý khi thiết kế website vận tải
- Tối ưu thời gian tải trang: Khi phải chờ đợi quá lâu để truy cập trang web, khách hàng sẽ có xu hướng cảm thấy mệt mỏi và chán nản. Chính vì vậy, hãy đảm bảo rằng website vận tải có thời gian tải trang nhanh hoặc có hiển thị hiệu ứng tải trang tùy chỉnh để tạo sự thú vị cho khách hàng.
- Có tính nhất quán: Tất cả các yếu tố trong trang web đều phải đảm bảo có sự kết hợp hoàn hảo với nhau. Phối hợp màu sắc và sử dụng các biểu tượng trực quan sẽ giúp trang chủ của bạn ấn tượng hơn. Người thiết kế cũng có thể sử dụng hình ảnh có độ phân giải cao ngay đầu trang để thu hút người dùng.
- Giao diện thân thiện: Hiện nay có khá nhiều người người dùng không thực sự am hiểu về công nghệ. Chính vì vậy giao diện đơn giản, thân thiện với người dùng sẽ giúp họ dễ dàng sử dụng hơn rất nhiều.
- Có điều hướng phù hợp: Menu của website phải giữ nguyên trong tất cả các trang nhằm tạo điều kiện thuận lợi cho khách hàng sử dụng. Bên cạnh đó logo của công ty nên được đặt ở góc trên cùng bên phải để cho phép khách quay lại trang chủ nhanh chóng bằng cách nhấp vào nó.
Hiển thị hộp tìm kiếm: Khi truy cập trang web, người dùng nên được sử dụng hộp tìm kiếm bất cứ lúc nào. Chính vì vậy hộp tìm kiếm phải được đặt ở vị trí dễ nhìn thấy và được làm nổi bật.
Sử dụng các nút CTA: Hãy sử dụng nút CTA để khuyến khích người dùng tương tác nhiều hơn với công ty.
Thêm trang mạng xã hội: Bạn nên đưa vào trang web các biểu tượng của trang mạng xã hội kèm theo nút follow để tăng thêm tương tác với người dùng. Bên cạnh đó, người dùng cũng nên được đăng nhập vào trang web bằng tài khoản mạng xã hội của họ.
*** Bạn cần thiết kế website vận tải ấn tượng và hiệu quả? Đừng ngần ngại liên hệ với chuyên gia SEONGON để được tư vấn miễn phí tại đây: