Thiết kế Website cho Mobile ngày nay còn quan trọng hơn cả trên máy tính do lượng truy cập trên mobile đang chiếm phần lớn. Những mẫu thiết kế website cho mobile sẽ là gợi ý hữu hiệu cho các chủ doanh nghiệp đang muốn làm lại Website phiên bản Mobile
1. Shutterfly

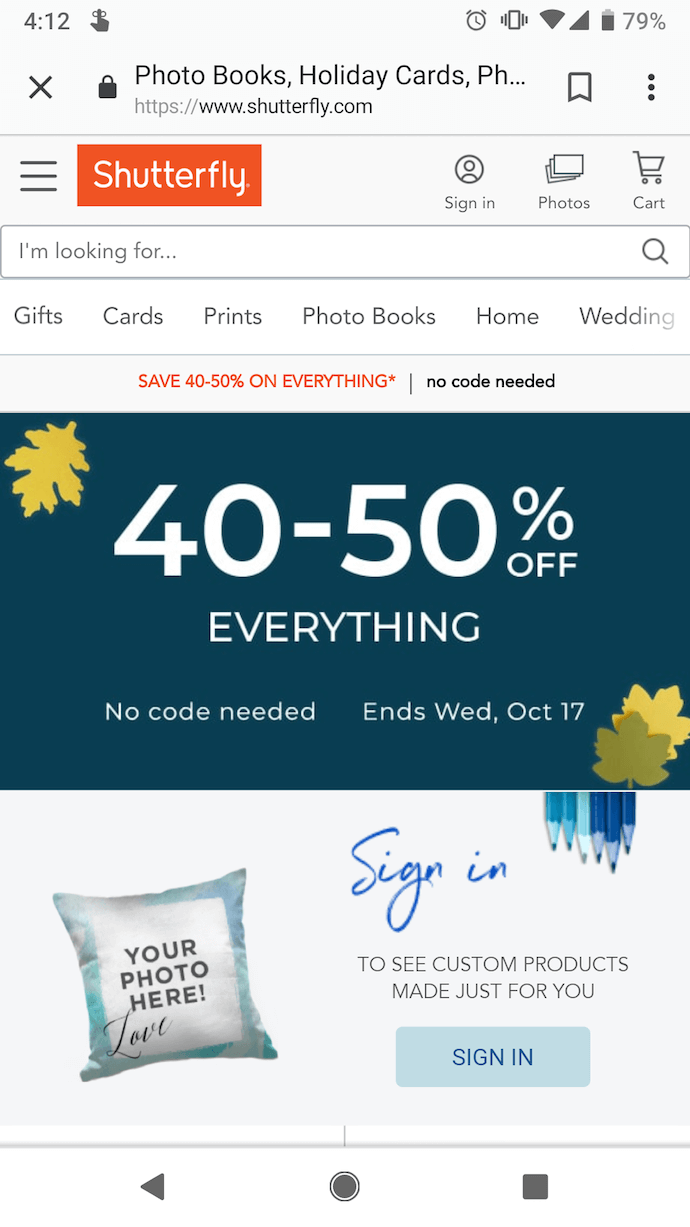
Shutterfly là một dịch vụ trực tuyến cho phép người dùng tạo sách ảnh, thẻ cá nhân và văn phòng phẩm, của riêng bản thân. Vì ngày càng có nhiều người chụp ảnh bằng smartphone của họ, Shutterfly nhận ra nhu cầu tạo ra trải nghiệm di động tuyệt vời cho khách hàng. Trang web với nội dung về khuyến mãi mới nhất cùng nút đăng nhập lớn tạo ấn tượng tốt với người dùng khi truy cập. Khách hàng dễ dàng nhìn thấy các sản phẩm nổi bật khi cuộn xuống và thuận tiện khi nhấp vào link với đầy đủ thông tin cần thiết. Những hình ảnh có chất lượng cao cũng là một ưu điểm của trang web mobile Shutterfly.
2. Typeform

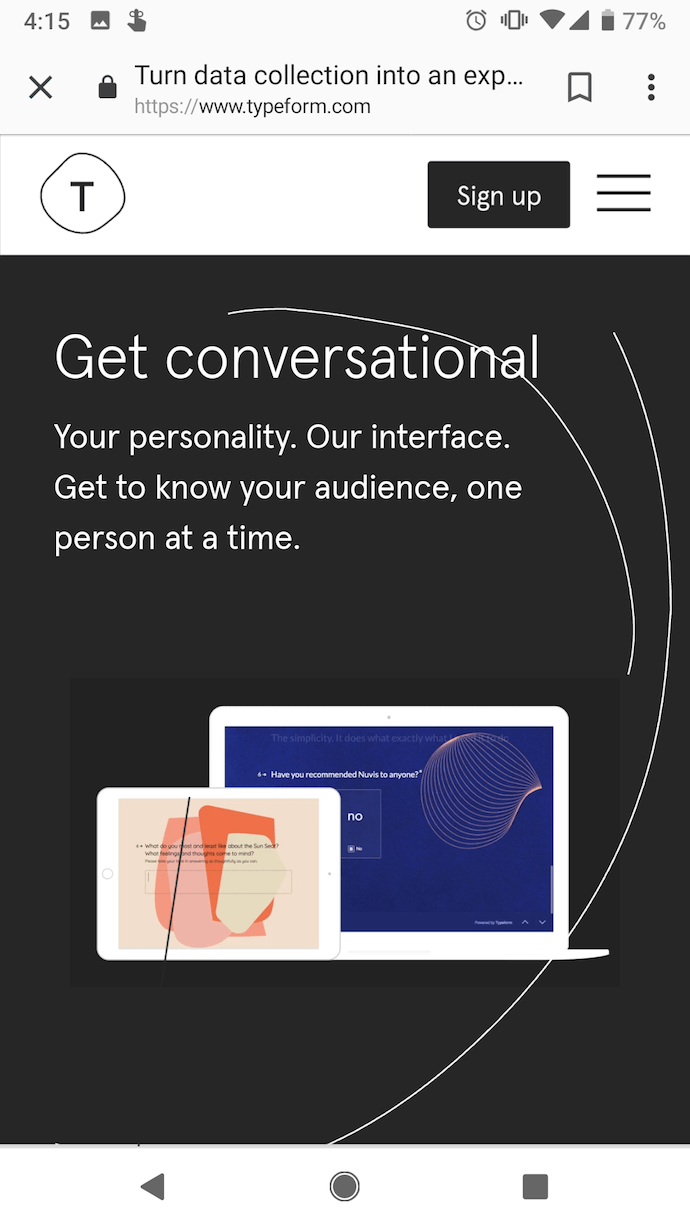
Typeform là một công ty công nghệ có trụ sở tại Barcelona với website máy tính thiết kế thực sự đẹp mắt, bao gồm các video độ nét cao và hình ảnh động có liên quan. Tuy nhiên khi cân nhắc đến người dùng di động, Typeform nhận ra rằng các thiết kế phức tạp như vậy có thể ảnh hưởng đáng kể đến thời gian tải trang.
Chính vì vậy người thiết kế đã loại bỏ nhiều thành phần đó và đơn giản hóa trải nghiệm di động tổng thể. Trang web di động là phiên bản đơn giản hơn của trang web máy tính và vẫn được thiết kế đẹp mắt với bố cục đơn giản sang trọng cùng cách kết hợp màu sắc ấn tượng. Các nút lớn trên menu cũng được thiết kế hoàn hảo cho người dùng chạm bằng tay trên màn hình di động.
3. Etsy

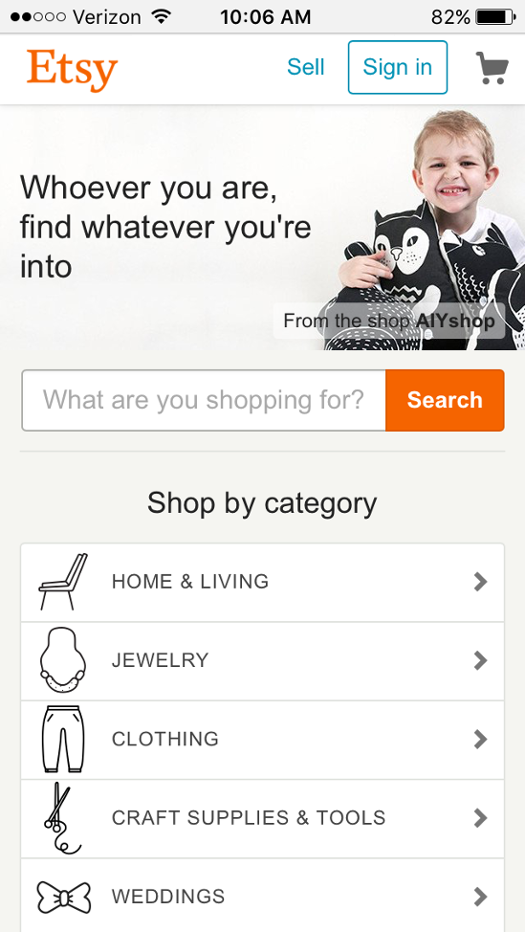
Etsy là một trang web thương mại điện tử nơi mọi người có thể mua và bán các mặt hàng thủ công. Trang web di động của hãng đáp ứng đủ mọi nhu cầu của khách hàng. Ngay lần đầu tiên truy cập, bạn sẽ được chào đón với một tùy chọn để tìm kiếm các mặt hàng, cửa hàng hoặc danh mục cụ thể. Ngay bên dưới thanh tìm kiếm là hình ảnh thu nhỏ của các mặt hàng phổ biến nhất bạn có thể mua trên Etsy. Người dùng di động sẽ xem các mục xu hướng này ở định dạng ảnh ghép và chúng đủ lớn để bạn dễ dàng chạm bằng ngón tay.
4. Adrian Zumbrunnen

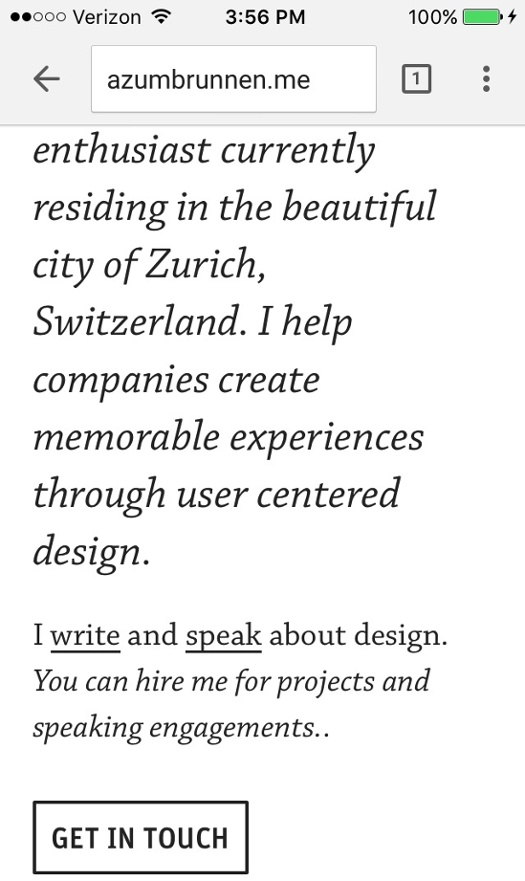
Đây là trang web cá nhân của Adrian Zumbrunnen, một nhà thiết kế UX, nhà văn và diễn giả. Khi bạn ghé thăm trang web của anh ấy, bạn sẽ nhận thấy ngay có một điều rất độc đáo rằng đây là một trang web trò chuyện. Nó gần giống như một cuộc trò chuyện bằng tin nhắn văn bản mà bạn thường có trên điện thoại của mình. Người dùng được cung cấp hai tùy chọn phản hồi vào cuối mỗi trao đổi để tạo nên trải nghiệm của riêng bản thân mình. Và nếu bạn không muốn tham gia vào cuộc trao đổi này, bạn chỉ cần cuộn xuống để nhìn thấy thông tin và CTA của website này.
5. Lecon Seafoods
Lecon Seafoods là nhà phân phối hải sản uy tín chất lượng tại thị trường Việt Nam với các sản phẩm nổi bật như: Tôm Bắc Cực, Vẹm xanh Chille, Bạch tuộc Nhật ( Từ Marooc chế biến theo dây chuyền Nhật Bản), cồi sò điệp Nhật,..
Khi nhận ra rằng rất nhiều khách hàng của Lecon Seafoods truy cập trang web trên thiết bị di động, SEONGON đã tạo ra trải nghiệm mượt mà trên điện thoại người dùng. Đối với thiết kế web cho mobile, những nội dung phổ biến nhất được hiển thị vô cùng đẹp mắt và nổi bật. Với menu góc trên cùng bên trái của trang web, người dùng có thể tìm kiếm các danh mục cụ thể thuận tiện hơn.
Đặc biệt, trang web của Lecon Seafoods được thiết kế theo mô hình AIDA – Duy nhất tại SEONGON:
- A – Attention: SEONGON tạo sự nổi bật cho cụm từ “Hải sản nước lạnh” – vừa gây chú ý cho người đọc, vừa nhấn mạnh tới ngành nghề kinh doanh. Sau khi đã gây ấn tượng bằng mô tả ngắn, trang web kích thích tính tò mò của người đọc.
- I – Interest: Với những hình ảnh sản phẩm hấp dẫn được thiết kế tỉ mỉ, SEONGON tạo cho người đọc sự ấn tượng và thích thú. Lúc này, người đọc sẽ muốn tìm hiểu thêm về thương hiệu cũng như sản phẩm.
- D – Desire: Khi người đọc đã thực sự hứng thú với sản phẩm của Lecon Seafoods, trang web tiếp tục thuyết phục và tăng sự tin cậy bằng cách liệt kê các đối tác cũng như khách hàng uy tín của Lecon.
- A – Action: Tất cả module trên trang chủ, đều có nút Call to action bố trí hợp lý nhằm phục vụ người đọc tìm hiểu kỹ hơn về thông tin giới thiệu, sản phẩm,…
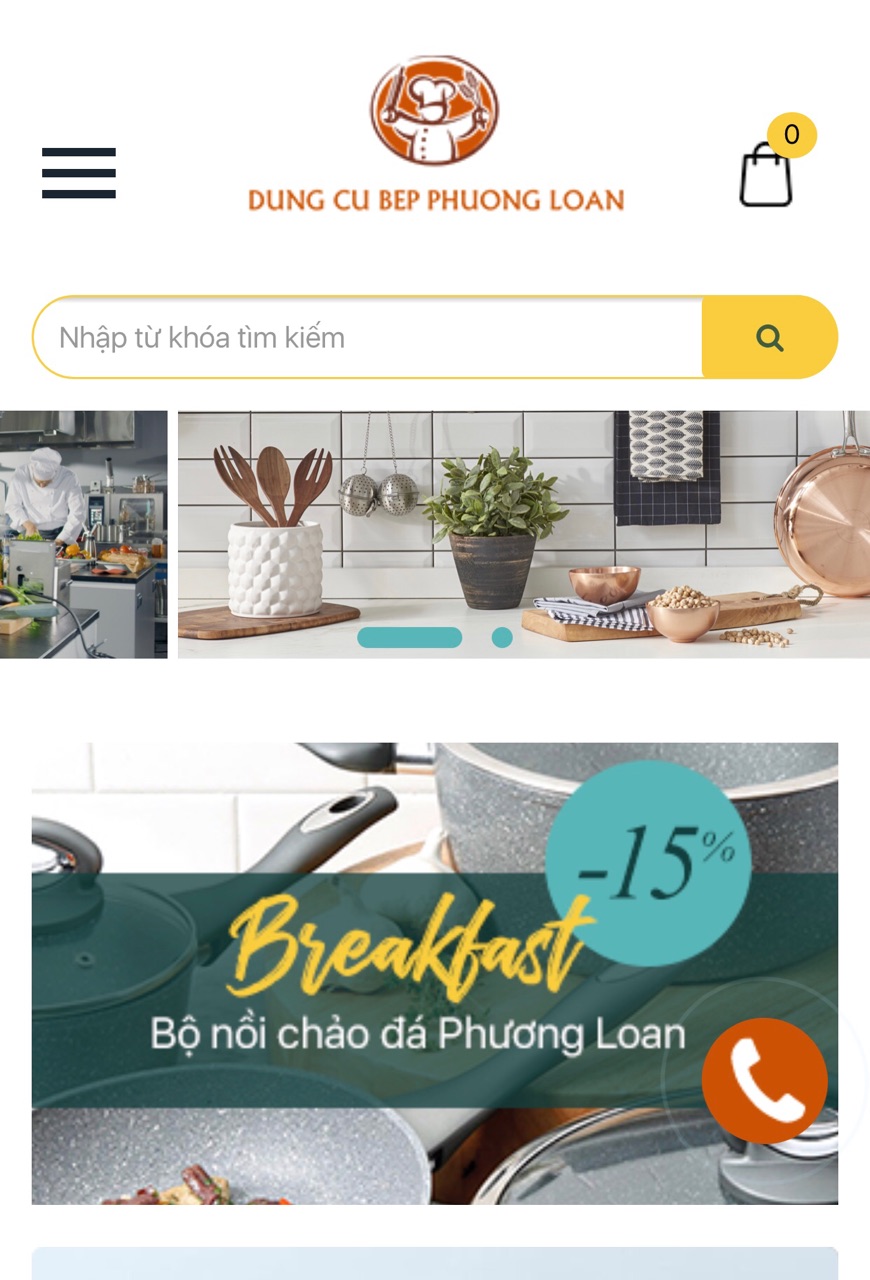
6. Dụng cụ bếp Phương Loan

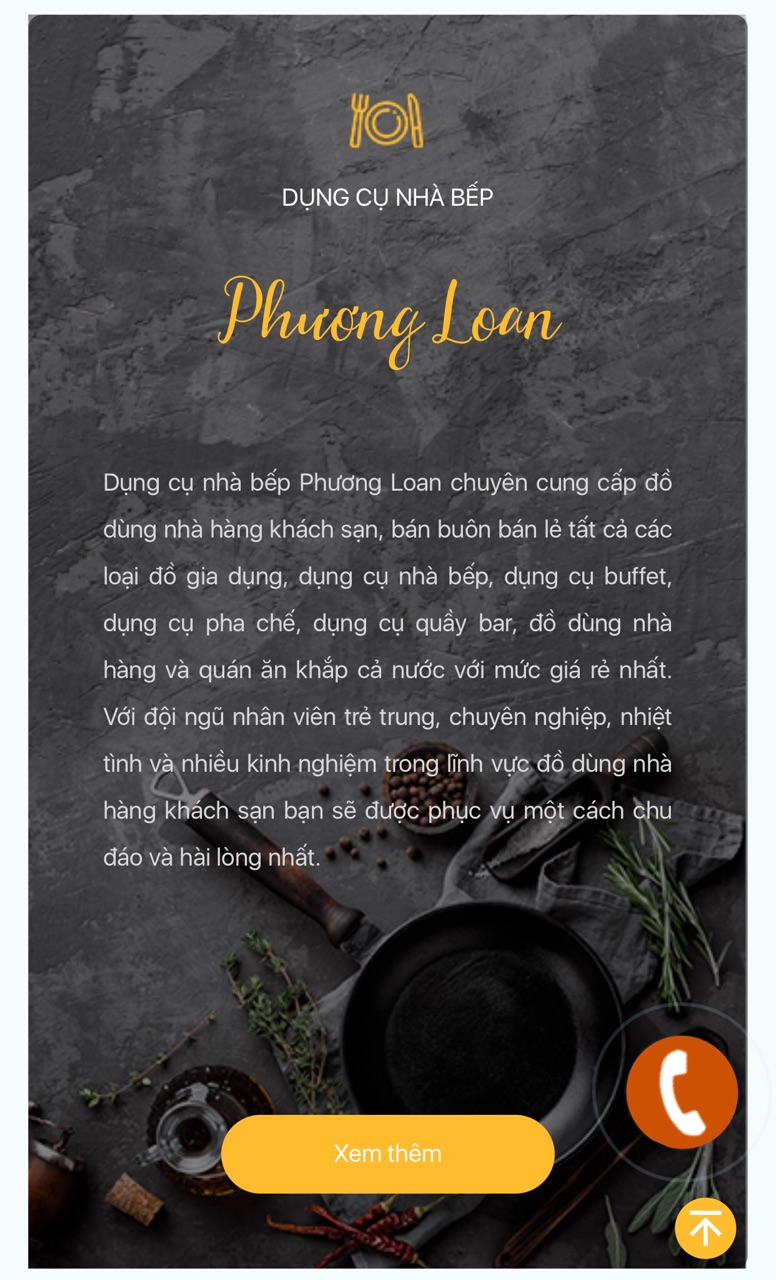
Dụng cụ bếp Phương Loan là nhà cung cấp các loại đồ gia dụng, dụng cụ bếp, dụng cụ buffet, dụng cụ pha chế, dụng cụ quầy bar, đồ dùng nhà hàng,.. với mức giá vô cùng phải chăng. Trang chủ của Dụng cụ bếp Phương Loan trên máy tính gây ấn tượng nhờ thiết kế đơn giản thanh lịch với các hình ảnh chất lượng cao và đồ họa đặc trưng của thương hiệu. Cách kết hợp hài hoà giữa font viết tay và font chữ không chân tạo nên sự mềm mại và thu hút cho website.
Thiết kế web cho mobile của Phương Loan vẫn giữ nguyên thiết kế với màu sắc và phong cách thương hiệu chung. Nút Call của Phương Loan được làm nổi bật với sắc cam kích thích hành động.
7. Pixelgrade

Chủ đề của trang web di động Pixelgrade thể hiện chính xác dịch vụ và thông điệp của doanh nghiệp mà vẫn đảm bảo thân thiện với thiết bị điện thoại. Cách sử dụng hình ảnh cùng phông chữ to đưa đến tính thẩm mỹ cao cho trang web. Người dùng có thể lựa chọn tìm hiểu trang web thông qua danh mục menu cụ thể hoặc từ từ khám phá với “Learn more”.
8. Huffington Post

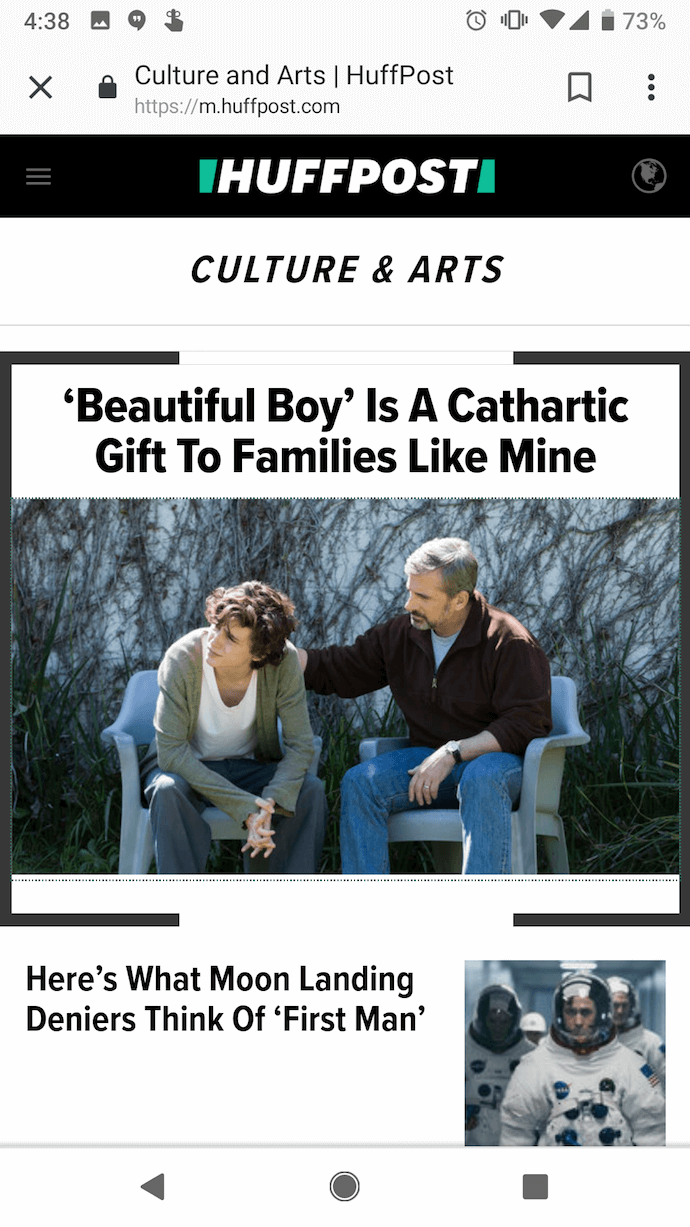
Huffington Post là một trang tin tức nổi tiếng, nơi người đọc có thể tiếp cận tất cả mọi thông tin từ chính trị, các sự kiện hiện tại đến giải trí và công nghệ. Điều làm cho trang web di động của họ trở nên độc đáo là tiêu đề bài báo được thay đổi phù hợp với giao diện. Các tiêu đề ngắn hơn giúp bạn đọc lướt hoặc đọc trên màn hình nhỏ một cách dễ dàng.
9. Express

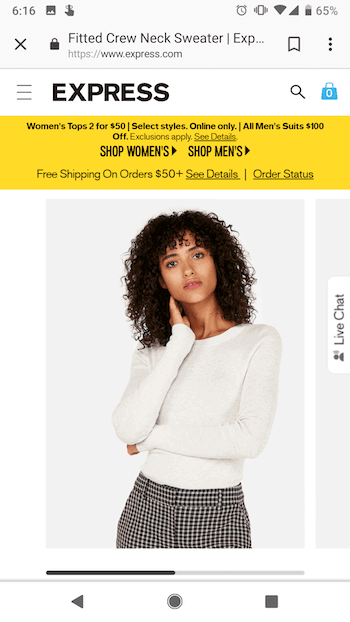
Express là một cửa hàng quần áo phục vụ cho thanh niên nam nữ. Bởi vì khách hàng thường đến trang web Express để lựa chọn quần áo, điều quan trọng đối với website này là phải có những hình ảnh lớn, rõ ràng về sản phẩm, đặc biệt là trên thiết bị di động. Express đưa đến trải nghiệm di động tuyệt vời khi người dùng có thể trượt ngón tay từ trái sang phải để có thể nhìn thấy trang phục ở các góc nhìn khác nhau. Nói cách khác, bạn không phải tải một trang khác để xem nhiều hình ảnh của cùng một sản phẩm.
10. Squaredot

Squaredot là một cơ quan có trụ sở tại Dublin, giúp các doanh nghiệp xây dựng các chiến lược tiếp thị trong nước của họ. Trang web di động của Squaredot có nhiều màu sắc, đơn giản và dễ dàng điều hướng. Sự kết hợp màu sắc trực quan và kết cấu ba chiều ở trang chủ sẽ khiến người dùng ấn tượng ngay khi truy cập. Thiết kế cũng bao gồm các dấu chấm lớn có thể nhấp ở trung tâm của mỗi phần để hiển thị nhiều thông tin hơn về doanh nghiệp.
11. Zappos

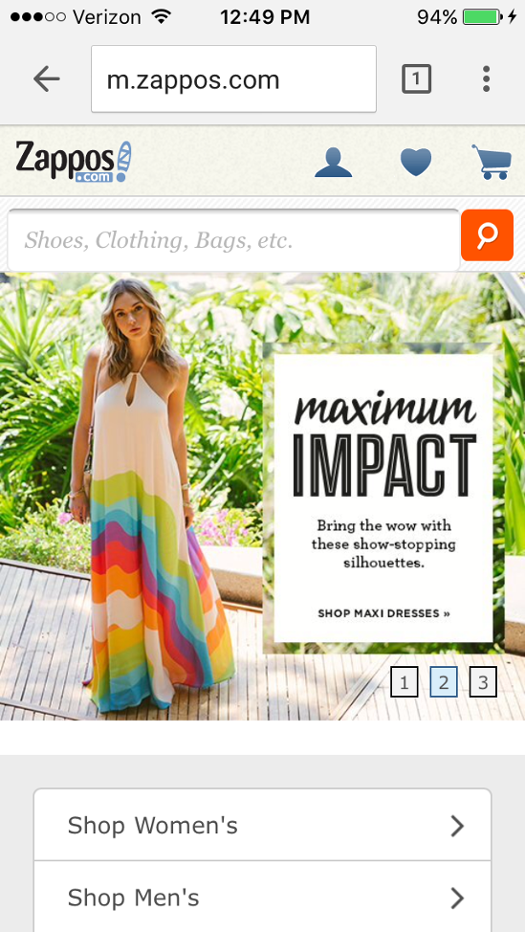
Zappos là một nhà cung cấp trực tuyến quần áo và giày nổi tiếng với dịch vụ khách hàng tuyệt vời. Ưu tiên hàng đầu của Zappos trên thiết bị di động là giúp người dùng dễ dàng tìm kiếm các mặt hàng. Chính vì vậy vì vậy họ đã đặt một thanh tìm kiếm lớn ở cả trên và dưới của trang nhằm tạo điều kiện thuận lợi nhất cho khách hàng.
12. ABC

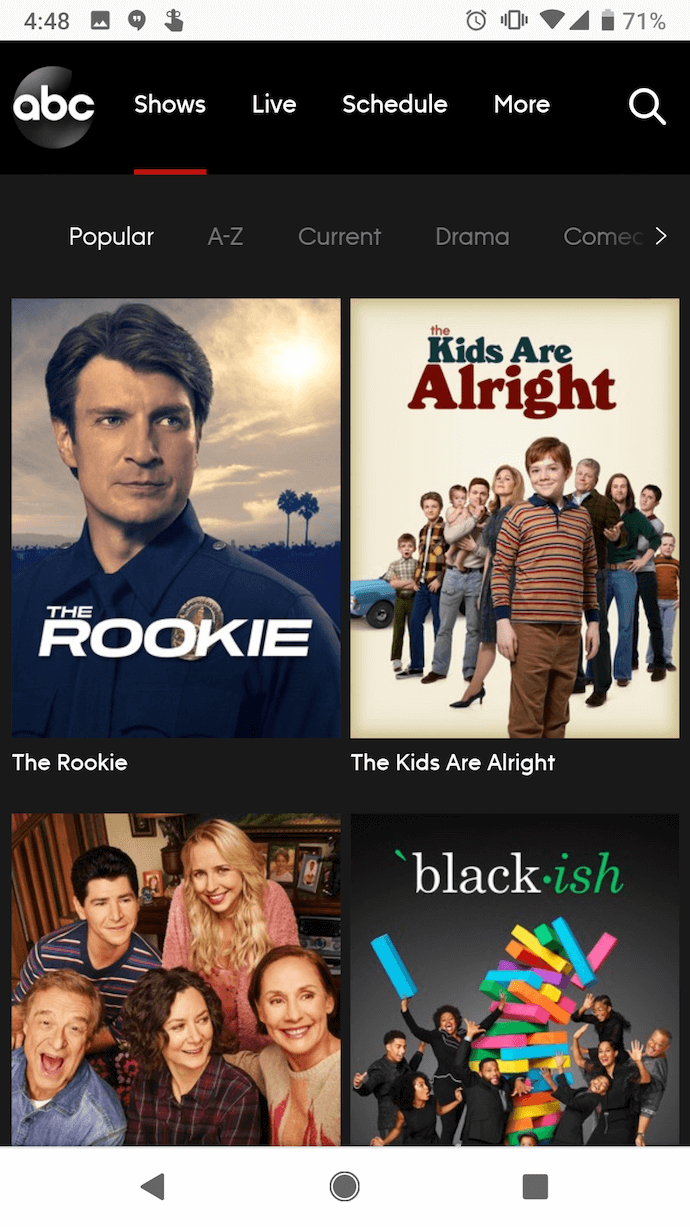
ABC là một kênh truyền hình nổi tiếng với các chương trình như “The Bachelorette“, “The Rookie” và “General Hospital“.Khi bạn truy cập trang web ABC trên thiết bị di động, phông nền tối sẽ đưa đến trải nghiệm giống như rạp hát. Bên cạnh đó, bố trí các ô xếp giúp bạn lựa chọn dễ dàng chương trình muốn phát trực tuyến. Người dùng có thể quét qua các tùy chọn này và nhấp vào bất kỳ chương trình nào họ muốn dựa trên thể loại, thứ tự bảng chữ cái và các danh mục tương tự có thể tìm thấy trên nền tảng phát trực tuyến của TV.
Những mẫu thiết kế web cho mobile thân thiện với giao diện di động sẽ giúp người dùng thuận tiện và dễ dàng hơn rất nhiều khi truy cập. Đây cũng là công cụ cần thiết cho doanh nghiệp trong thời đại công nghệ số hiện nay.
***Nếu bạn có nhu cầu thiết kế web cho điện thoại, hãy liên hệ ngay với SEONGON để được tư vấn và giải đáp: