Nắm bắt xu hướng thiết kế website là một trong những yếu tố quan trọng quyết định đến thành bại cho website của bạn. Rất nhiều thay đổi đã xảy ra trong vòng 1 năm qua, từ xu hướng về hình ảnh, màu sắc, nhận diện, các thuật toán mới được cập nhật đến cách thức tối ưu hóa cải thiện hiệu quả cho website.
Một website đẹp và hợp thời ngày hôm nay có thể lỗi mốt và trông sến sẩm ngay vài tháng sau. Đó là lý do tại sao cập nhật các xu hướng mới lại quan trọng đến thế khi thiết kế website – để đảm bảo rằng thiết kế website của bạn trông sẽ vẫn tuyệt vời đến vài năm sau mà không phải chỉnh sửa quá nhiều hoặc đập đi xây lại một lần nữa.
Năm 2021 sẽ là năm của trải nghiệm người dùng: xu hướng thiết kế website sẽ ưu tiên tốc độ và sự thân thiện với các dòng điện thoại khác nhau, các thiết kế đơn giản mà bắt mắt cùng bố cục bất đối xứng sẽ lên ngôi, sử dụng video động làm backgrounds, và nhiều hơn thế nữa.

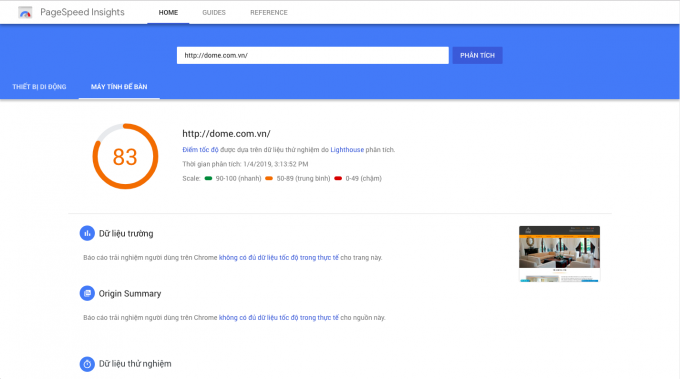
Tốc độ website
Bạn cần bao nhiêu giây để tạo ấn tượng với khách hàng tiềm năng của mình? Nếu bạn muốn thu hút sự tương tác của họ thì bạn chỉ nên làm điều đó trong vòng 3 giây mà thôi.

Con người luôn bay bổng và thiếu kiên nhẫn với mọi thứ. Nếu internet thực sự là một âm mưu của người ngoài hành tinh để quan sát hành vi con người, thì các nghiên cứu sẽ cho thấy ngay rằng loài người ghét phải chờ đợi đến như thế nào. Trong một nghiên cứu của Akamai và Gomez.com, 50% người dùng kỳ vọng rằng khi họ nhấp chuột vào 1 website, họ chỉ phải chờ đợi 2 giây hoặc ít hơn để tải xong trang, và sẽ thoát ra ngay nếu trang đó mất nhiều hơn 3 giây.
Bạn thấy đấy, một website đẹp chỉ là một website đẹp, nhưng nếu thiết kế quá cồng kềnh và tốn quá lâu để tải, bạn có thể mất đi hàng tá doanh thu từ việc không tối ưu hóa nó. Tệ hơn nữa là, Google đã bắt đầu ưu tiên thứ hạng cho các website có lượt tải nhanh hơn các trang còn lại, và có vẻ như những công cụ tìm kiếm khác cũng không nằm ngoài ý định này.
Điều này có nghĩa là để website được tải nhanh hơn, thiết kế của nó phải ưu tiên tốc độ trước đã. Nhà thiết kế website không nên chỉ phụ thuộc vào coder để hy vọng rằng họ sẽ chuyển tải thiết kế của mình thành một sản phẩm trông vừa đẹp mắt và dễ dàng lên thứ hạng cao – tốc độ nên là thứ được quan tâm hàng đầu trước khi bắt tay vào thiết kế.
Thời của những bức ảnh khổng lồ, video không nén và Javascript cồng kềnh đã qua. Mặc dù hình ảnh và video lớn vẫn được sử dụng trong thiết kế website, nhưng vào năm 2021, chúng sẽ được kết hợp và sử dụng theo cách gọn nhẹ nhất có thể để không làm chậm thời gian tải.
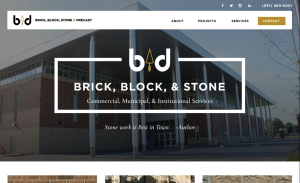
Thiết kế phẳng (Flat Design)
Năm 2017, designers và developers bắt đầu tạo ra những thiết kế website đơn giản, sạch sẽ và thân thiện với việc tải website trên điện thoại. Từ đó, các lượt tìm kiếm trên điện thoại tăng đột biến, và thiết kế đặt yếu tố thân thiện với điện thoại làm trọng tâm là một điều kiện cần, chứ không còn là một sự lựa chọn có hoặc không nữa. Websites với những hình ảnh nặng nề, làm giảm tốc độ sẽ phá hỏng trải nghiệm của người dùng trên điện thoại.
Thiết kế sạch sẽ, tối giản hoặc thiết kế phẳng sẽ giúp website của bạn vừa tải nhanh lại hợp thời và hiệu quả bởi 2 yếu tố. Đầu tiên, cả người dùng điện thoại lẫn máy tính đều có thể trải nghiệm một website tải nhanh và mượt. Thứ hai, chúng sẽ giúp đẩy SEO lên TOP dễ dàng hơn. Thiết kế phẳng giúp website đáp ứng đầy đủ tất cả các yêu cầu về tốc độ mà tất cả các công cụ tìm kiếm đều bắt buộc 1 website cần phải có. Đây là lý do tại sao thiết kế phẳng đã trở nên phổ biến và tiếp tục trở thành xu hướng trong năm 2021.
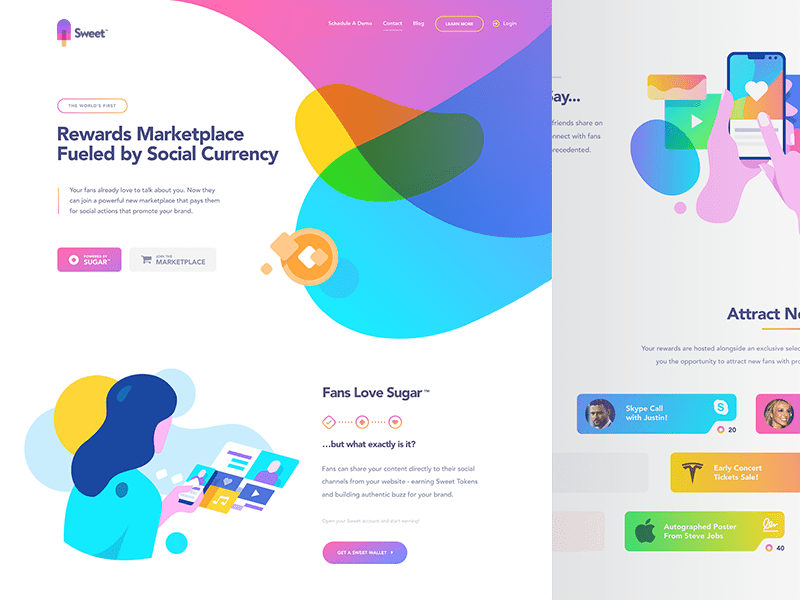
Thiết kế phẳng không có nghĩa là tất cả mọi thứ đều phải giảm xuống hình ảnh 2 chiều – chỉ đơn giản là thiết kế cần hướng tới sự tối giản và dễ sử dụng. Điều này sẽ giúp bạn thoát ra khỏi mớ lộn xộn và tập trung vào các phần quan trọng nhất trong website. Hãy sử dụng các màu sắc tươi sáng, sạch và những góc cạnh sắc nét, thêm nhiều không gian mở, thiết kế phẳng sẽ giúp website của bạn khoác lên một diện mạo tươi mới, khác xa so với thiết kế sử dụng các hình ảnh lớn làm giảm tải tốc độ tải trang và khiến khách hàng của bạn nhanh chóng bỏ đi.

Dù là tối giản hóa, nhưng thiết kế phẳng không hề nhàm chán. Bạn có thể sử dụng các màu sắc tươi sáng, đối lập nhau với những hình ảnh đơn giản và fonts chữ không chân, những phần nhỏ này hòa hợp với nhau sẽ mang lại một trải nghiệm người dùng tuyệt vời, vừa bắt mắt lại dễ dàng sử dụng, tương tác.
Vì thiết kế phẳng không phụ thuộc quá nhiều vào hình ảnh, website của bạn sẽ không tốn quá nhiều dung lượng để tải trang mỗi khi có người dùng truy cập nữa. Điều này mang lại 2 lợi ích cho chủ website: đầu tiên là đối tượng tiềm năng và khách hàng của bạn, dù họ tải trang trên điện thoại hay máy tính, đều sẽ có một trải nghiệm nhanh và mượt hơn, từ đó việc chuyển đổi của họ cũng sẽ dễ dàng hơn. Thứ hai, thiết kế không-tốn-dung-lượng và tải-trang-nhanh sẽ giúp trang của bạn được Google và các công cụ tìm kiếm đánh giá cao, nghĩa là thứ hạng website của bạn cũng sẽ được cải thiện tốt hơn.
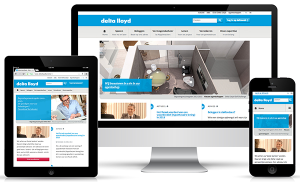
Ưu tiên thiết kế cho giao diện điện thoại
Tốc độ không phải là yếu tố duy nhất Google dùng để đánh giá website. Vào năm 2015, lượt tìm kiếm trên điện thoại vượt xa trên máy tính. Điều này khiến Google thay đổi thứ tự về các website mà họ sẽ index trước – giờ các trang có giao diện điện thoại sẽ được ưu tiên so với các trang không được tối ưu để trở nên thân thiện trên các thiết bị điện tử.

Xây dựng giao diện cho website trên điện thoại nay được đánh giá là quan trọng hơn cả, nên giờ đây thiết kế ưu tiên cho điện thoại (mobile first) đang là một trong những xu hướng không thể chối cãi. Chúng đã thay đổi hoàn toàn cách thức mà website được thiết kế trước đây.
Theo tiêu chuẩn trước đây, một website thường chỉ được thiết kế dưới giao diện dành cho máy tính và một phiên bản thân thiện, dễ dàng tùy biến trên điện thoại có thể sẽ được thêm vào sau đó. Thiết kế ưu tiên cho giao diện điện thoại (mobile first) thì làm ngược lại: thiết kế trang cho trải nghiệm người dùng trên điện thoại sẽ là việc cần làm đầu tiên trước khi tạo ra phiên bản dành cho người dùng máy tính.
Một lần nữa, bước tiến này không chỉ nhằm mục đích đưa website lên TOP hoặc SEO, mà tập trung vào việc tối ưu hóa trải nghiệm website trên tất cả các thiết bị mà người dùng có thể sử dụng để tìm kiếm. Xu hướng thiết kế này đáp ứng nhu cầu của người dùng và sẽ trở thành yếu tố quan trọng không thể thiếu trong dài hạn.
Bố cục bất đối xứng

Năm 2021, xu hướng thiết kế website đã vượt ra khỏi chiếc hộp của mình để làm những điều mới. Bố cục bất đối xứng đã để lại một dấu ấn lớn trong ngành thiết kế. Mặc dù các thiết kế phẳng, mượt, và tối giản vẫn được sử dụng rất nhiều, nhưng cũng có một lượng lớn các nhà thiết kế website đi theo xu hướng thiết kế tươi mới và khác biệt của bố cục bất đối xứng.
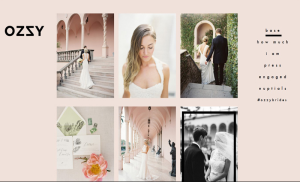
Khi nói về bố cục bất đối xứng, chúng ta sẽ thường nghĩ ngay đến loại bố cục đã được sử dụng hàng thập kỷ này trên báo chí và các quảng cáo ngoài trời. Một bố cục tốt sẽ giúp nhà thiết kế duy trì sự cân xứng và nhất quán, việc thêm các nội dung như: hình ảnh, tiêu đề, văn bản, lời kêu gọi hành động (call-to-action) cũng trở nên dễ dàng hơn.
Trong lịch sử, việc không kẻ lưới khi thiết kế và sử dụng bố cục mất cân đối được coi là cẩu thả và hời hợt, điều này khiến người dùng không biết nên tập trung vào phần nào của trang. Tuy nhiên ngày nay, bố cục bất đối xứng đang dần trở nên phổ biến và được ứng dụng nhiều hơn bao giờ hết vì các nhà thiết kế đã tìm ra cách để chúng không còn khiến người dùng phân tâm mà trông lại khác biệt, nổi bật so với các trang web khác.
Designers có thể đạt được điều này bằng cách phá vỡ 1 cách cẩn trọng và có tính toán với bố cục và thiết lập 1 hệ thống phân cấp với kế hoạch chỉn chu, rõ ràng. Sắp đặt bố cục một cách khác biệt, với những mảng màu và kết cấu khác nhau, thêm khoảng trắng, và sáng tạo các kiểu chữ sẽ tạo ra một nguồn cảm hứng với chiều sâu riêng mới lạ so với các bố cục thông thường.
Những thiết kế này rất nổi bật, giúp thu hút người dùng và hướng họ đến những phần quan trọng nhất của trang web. Việc sử dụng sáng tạo bố cục bất đối xứng với hệ thống phân cấp có kế hoạch sẽ khiến thị giác hướng mắt vào nơi cần nhìn. Với sự khéo léo trong cách phối màu sắc, hình dạng, kết cấu với biểu cảm và hình ảnh động, designers có thể hướng sự chú ý của người dùng theo cách mới, hấp dẫn họ cả về nội dung và thu hút họ click vào CTA mà doanh nghiệp muốn.
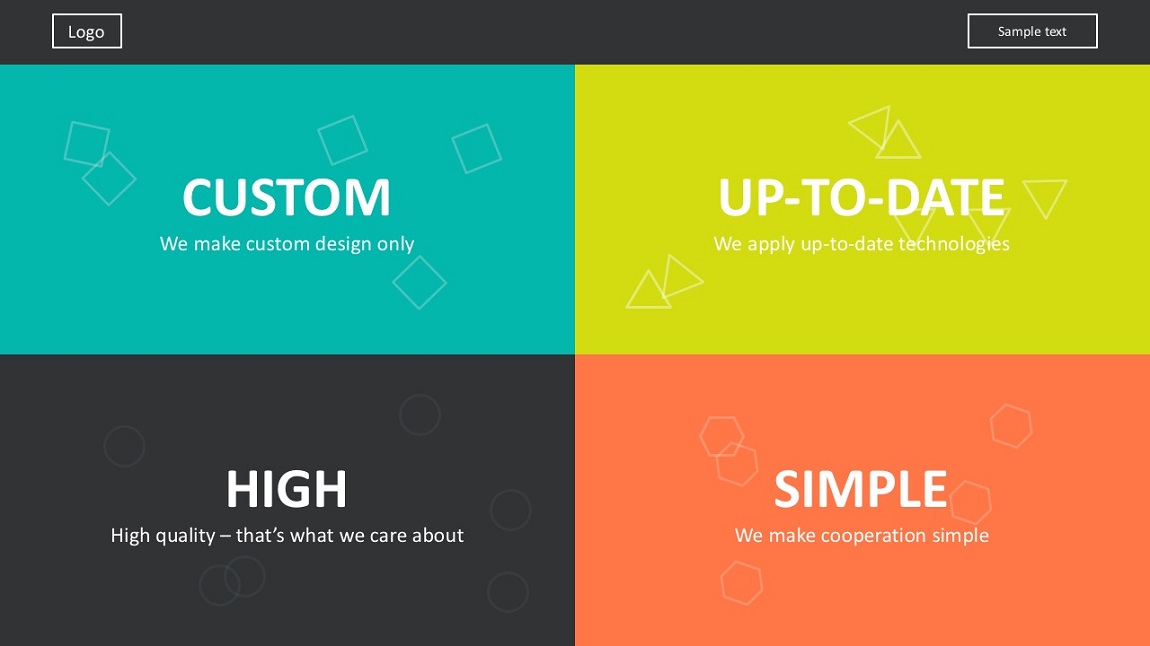
Hình khối (Shapes)
Đây là xu hướng dung hòa giữa sự tối giản của thiết kế phẳng và sự hỗn loạn có kiểm soát của bố cục bất đối xứng. Nếu bạn đang nghĩ đến các dạng hình khối đơn giản mà bạn đã từng được học như hình tam giác, hình lục giác và hình tròn, thì bạn hoàn toàn đúng.
Hình khối sẽ là cây cầu kết nối khoảng cách giữa thiết kế phẳng và bố cục bất đối xứng bởi chúng có thể được sử dụng và hòa hợp 1 cách dễ dàng trong các thiết kế. Các dạng hình học đơn giản với màu sắc tươi sáng có thể tạo ra những khía cạnh rất thú vị trên website của bạn mà vẫn giúp trang tải nhanh chóng. Các thiết kế kết hợp giữa hình khối và hình ảnh với sự lặp lại có tính toán có thể giúp cho website của bạn sống động và có chiều sâu hơn.
 Đó là lý do tại sao mà hình khối sẽ trở thành 1 xu hướng trong năm 2021. Hình khối giúp tạo ra một cảm giác cân bằng cho website, ngay cả khi hình ảnh chứa đựng sự bất cân xứng. Thông thường, các hình khối có thể dễ dàng được đặt bên cạnh nhau và giúp bạn hệ thống, phân chia các mục trên trên website nhanh chóng hơn.
Đó là lý do tại sao mà hình khối sẽ trở thành 1 xu hướng trong năm 2021. Hình khối giúp tạo ra một cảm giác cân bằng cho website, ngay cả khi hình ảnh chứa đựng sự bất cân xứng. Thông thường, các hình khối có thể dễ dàng được đặt bên cạnh nhau và giúp bạn hệ thống, phân chia các mục trên trên website nhanh chóng hơn.
Hình khối, giống như màu sắc, cũng biểu hiện cho tinh thần và các cảm xúc khác nhau của con người. Hình chữ nhật tượng trưng cho sự cân bằng, vòng tròn thể hiện tính đoàn kết, và hình tam giác, hình thoi biểu hiện cho sự năng động. Việc sử dụng sáng tạo các hình khối khác nhau hoặc kết hợp chúng lại có thể giúp designers mang đến cho người dùng những suy nghĩ và cảm xúc về 1 thương hiệu theo cách mà doanh nghiệp muốn.
Việc kết hợp các hình khối hoặc sử dụng chúng 1 cách rời rạc — sẽ hoàn toàn phụ thuộc vào nhận diện thương hiệu của mỗi doanh nghiệp. Hình khối cũng giúp các designers dễ dàng thiết lập hệ thống phân cấp trực quan và thu hút sự chú ý đến các phần nỏi bật của trang mà bạn muốn người dùng đặc biệt chú ý tới.
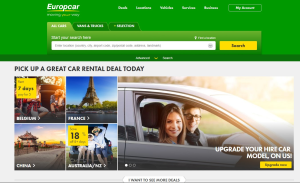
Thiết kế 1 trang đơn

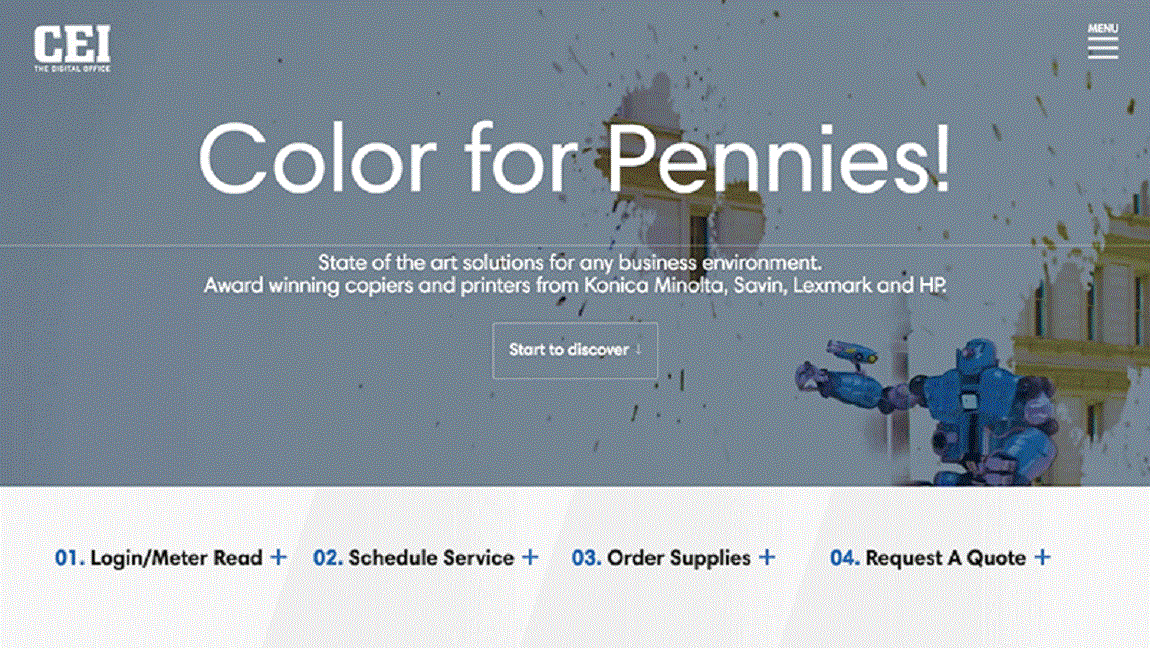
Tốc độ và sự tối giản hóa là xu hướng lặp đi lặp lại khi nhắc đến thiết kế web vào năm 2021, đó là lý do chính mà thiết kế 1 trang đơn, hay còn gọi là thiết kế lược giản trang, cũng là 1 xu thế không thể không nhắc đến. Thiết kế 1 trang đơn, theo đúng tên gọi của nó – là 1 website mà chỉ bao gồm 1 trang duy nhất, thay vì các trang đích mô tả dịch vụ khác nhau hoặc trang chứa các bài blog được sắp đặt theo 1 sitemap từ trước.
Từ góc độ SEO digital marketing truyền thống, điều này sẽ gây ra khó khăn khi muốn leo TOP một từ khóa nhất định vì bạn không có những trang riêng để SEO các từ khóa với nội dung riêng mà bạn thường hay làm. Đúng vậy, mặc dù rất khó để ứng dụng các chiến thuật SEO cụ thể trên thiết kế 1 trang đơn, nhưng đó cũng không hẳn là nhược điểm của loại website này.
Như đã bàn về tốc độ và thiết kế phẳng, những thiết kế dạng lưới đơn giản thường được ưa chuộng bởi các công cụ tìm kiếm vì chúng tải trang vừa nhanh lại dễ dàng trên thiết bị điện thoại. Thiết kế 1 trang đơn có thể đạt được điều này bằng cách giản lược bớt những thứ khiến website của bạn chậm đi. HTML, CSS, Javascript, và các hình ảnh trên trang sẽ không còn nặng nề và khiến trang web bị chậm vì phải tải dữ liệu nữa, điều này giúp trải nghiệm khách hàng tốt hơn và dễ dàng mang lại sự ưu tiên trên các công cụ tìm kiếm.
Thiết kế 1 trang đơn tuyệt vời hơn nữa ở chỗ, chúng trông thật tuyệt trên bất kì thiết bị nào và dễ dàng tự động chuyển hóa với giao diện thân thiện trên điện thoại. Giản lược hóa cũng có nghĩa là việc quản lý của bạn sẽ trở nên dễ dàng hơn. Cập nhật thay đổi trên website cũng sẽ diễn ra nhanh vì có rất ít thứ trên trang mà bạn cần phải thay đổi hoặc cập nhật, vì thế mà việc bạn phải thay đổi website trong tương lai cũng thấp hơn.
Doanh nghiệp rất thích thiết kế trang đơn bởi 1 lý do: chúng thường mang lại tỷ lệ chuyển đổi cao hơn. Với website truyền thống, quá trình chuyển đổi sẽ bắt đầu bằng việc thu hút họ qua một từ khóa mà họ tìm kiếm trên công cụ, giữ chân họ trên trang đích và dẫn dắt họ qua phễu thông qua một biểu mẫu thu leads, 1 trang đích dịch vụ, hoặc 1 số hotline liên hệ. Với website có 1 trang đơn, người dùng sẽ không còn bị xao lãng bởi bất cứ trang nào khác nữa – mọi phần trên web sẽ chỉ tập trung để dẫn họ đến điểm chuyển đổi, thu nhiều leads hơn và ra đơn cho doanh nghiệp.
Dù thiết kế 1 trang đơn sẽ không thể dẫn đầu xu hướng thiết kế web trong tương lai, nhưng chắc chắn nó sẽ để lại 1 dấu ấn thú vị xuyên suốt 2021.
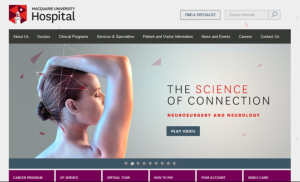
Đặt video làm backgrounds
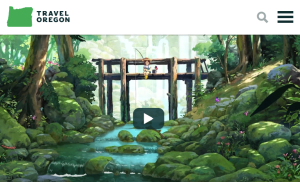
Bất chấp xu thế tối giản, tải trang nhanh, thiết kế phẳng, v.v… , video backgrounds vẫn sẽ trở thành 1 điểm sáng nổi bật trong năm 2021. Bạn sẽ nghĩ rằng, với yếu tố trải nghiệm người dùng được ưu tiên vào năm nay, thì việc đặt video làm backgrounds sẽ giảm kha khá tốc độ tải trang. Nhưng trên thực tế, video backgrounds lại được chứng minh giúp mang lại hiệu quả chuyển đổi cao hơn.
Videos thể hiện thông điệp rõ ràng và dễ đi vào lòng người hơn là văn bản hoặc hình ảnh. Bạn có thể dễ dàng thấy xu hướng này xuyên suốt các trang mạng xã hội như Facebook trong suốt những năm qua. Những bài post dưới dạng video cũng được ưu tiên hơn so với những định dạng khác. Facebook thậm chí còn khiến việc coi video trở nên dễ dàng hơn bằng cách tự động bật chúng trong im lặng (mute) khi bạn lướt bảng tin của mình.
Khi 1 người dùng ghé thăm website của bạn và 1 đoạn video bật lên ở backgrounds, họ sẽ có xu hướng nán lại để xem nốt videos đó. Người dùng càng dừng lại lâu trên website của bạn thì họ sẽ càng có xu hướng chuyển đổi cao hơn. Vì thế, chỉ số time on site (thời gian trung bình của người dùng trên website) của bạn sẽ tăng và hoạt động SEO của bạn cũng có lợi hơn.

Sức mạnh của video rất khó để diễn tả hết qua ngôn từ – chúng truyền tải thông điệp của bạn vừa nhanh lại hiệu quả, trong khi thông thường bạn phải tốn cả 1 đoạn văn dài để biểu đạt được điều đó. Video làm chúng chỉ trong vài giây. Video đặc biệt hữu ích khi bạn có 1 thông điệp phức tạp, khó giải thích với người dùng của mình trong 1 thời gian ngắn mà vẫn muốn thu hút sự chú ý của họ đủ lâu.
Cuối cùng, video backgrounds sẽ giúp website của bạn trông hiện đại và bắt mắt hơn rất nhiều. Miễn là video của bạn ngắn, được tắt âm cho đến khi người dùng muốn bật nó, và có một nội dung đủ hay, chất lượng, nó sẽ giúp ích cực nhiều trong việc truyền tải nhận diện cũng như thông điệp mà thương hiệu muốn mang lại.
Hình động siêu nhỏ (Micro-Animations)
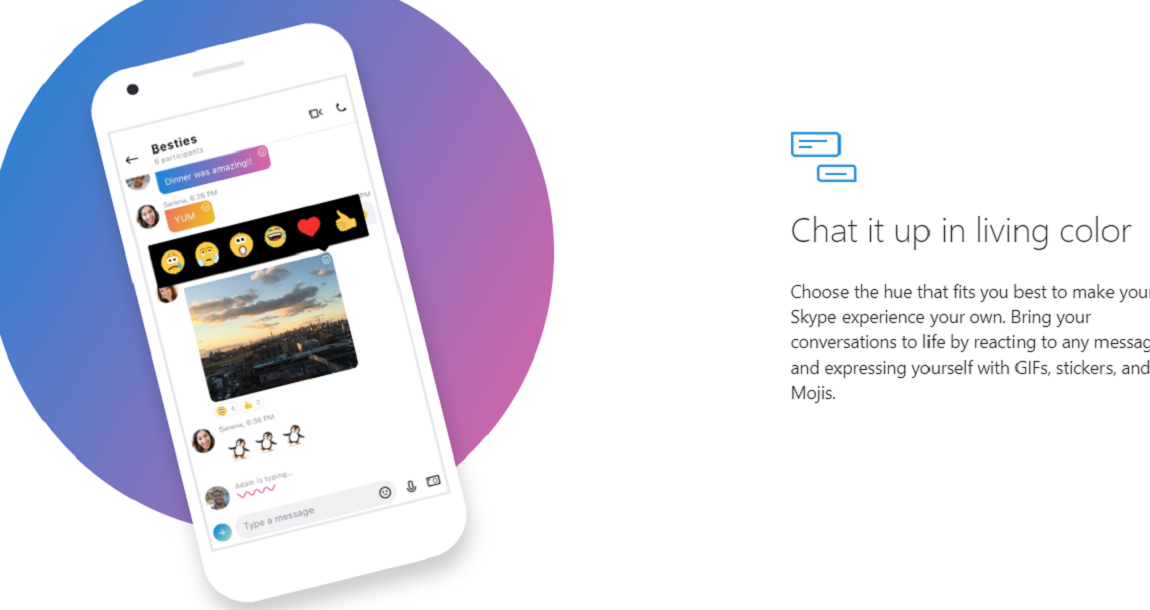
Một xu hướng 2021 rất rõ ràng và đáng lưu tâm trong thiết kế web là các ảnh động siêu nhỏ. Ảnh động siêu nhỏ là một cách rất tốt để cung cấp một trải nghiệm trực quan và thỏa mãn cho người dùng khi họ lướt trang web của bạn. Điều này có thể đạt được thông qua các hình động nhỏ giúp người dùng hiểu hơn về trang. Các hình ảnh này chỉ “động” khi người dùng di chuột hoặc click vào 1 thành phần nào đó trên trang, có thể chỉ là các thay đổi nhỏ như màu của nút chuyển từ đỏ sang xanh, hay menu sẽ tự động mở ra khi người dùng click vào 1 chiếc bánh burger trên website của 1 nhà hàng.
Người dùng trải nghiệm những hình động siêu nhỏ này thường xuyên trên cả màn hình desktop lẫn trên trình duyệt điện thoại. Chúng phổ biến đến nỗi sẽ thật ngạc nhiên nếu có người dùng nào còn chưa trải nghiệm qua chúng. Những ảnh động này giúp người dùng hiểu rằng họ đang đi đúng hướng khi truy cập website của bạn. Bạn vừa nhấn vào nút đăng ký ngay ư? Đúng thế, vì chúng đổi màu khi bạn nhấp chuột vào.
Bạn còn nhớ những vật chuyển động như videos giúp thu hút và giữ sự chú ý của người dùng như thế nào chứ? Những chuyển động này, dù là nhỏ, nhưng cũng giúp giữ ánh nhìn của người dùng lâu hơn trên website và tạo ra một trải nghiệm đầy hấp dẫn khi họ truy cập. Ngoài ra, việc sử dụng tốt các hình động nhỏ này còn giúp designers tạo ra một hệ thống phân cấp rõ ràng hơn cho website của mình, dẫn dắt người dùng qua hành trình khách hàng đến điểm chuyển đổi cuối cùng.
Chatbots/Machine Learning
Những năm vừa qua, việc tương tác và giao tiếp với bots đã trở nên ngày càng phổ biến. Bots, hay còn gọi là chatbots, được đặt rất nhiều trên các website hiện nay và tạo ra những sự thay đổi nhỏ trong truyền thông kỹ thuật số.
Khi mới được ra mắt vào gần 20 năm trước, những con bots này chỉ khiến cho vấn đề trở nên rắc rối hơn. Giờ đây, chúng đã trở nên thông minh hơn nhờ vào sự phát triển của trí thông minh nhân tạo (AI) và học máy (machine learning). Đây cũng chính là thứ giúp Google tạo ra gợi ý tự động khi bạn bắt đầu gõ truy vấn trên thanh tìm kiếm.
Đây cũng là lý do tại sao Facebook hiểu chúng ta đến thế. Công nghệ AI và học máy đã giúp Facebook học được những gì chúng ta thích và hỏi xem liệu chúng ta có muốn tự gắn thẻ bản thân trên một bức ảnh nào đó hay không. Facebook cũng sử dụng dữ liệu về vị trí và học về hành vi đọc, lướt web của chúng ta để biết chính xác loại quảng cáo, sự kiện, và thông tin nào chúng ta muốn thấy để khiến chúng ta dễ dàng nhấn nút “like” thực hiện và tương tác sau đó.

Chatbots và học máy sẽ tiếp tục nâng cấp tương tác với người dùng trên websites, đặc biệt là chức năng trả lời tự động để tương tác nhanh chóng với người dùng và giải đáp cho họ những câu trả lời đơn giản thường gặp. Điều này giúp bạn bắt đầu mối quan hệ với khách hàng tiềm năng ngay lập tức đồng thời thu thập thông tin cho đội sales của bạn trước khi họ bắt đầu liên hệ với khách hàng tiềm năng.
Vào 2021, công nghệ này sẽ tiếp tục được hoàn thiện và được tích hợp nhiều hơn nữa trên website của các doanh nghiệp. Sớm thôi, những tương tác và hành trình thực hiện chuyển đổi của người dùng trên website sẽ trở nên liền mạch hơn. Hãy thử tưởng tượng rằng website của bạn sẽ biết chính xác khách hàng đang tìm kiếm điều gì bằng cách phân tích đơn giản những hành vi mà họ đã thực hiện trên website trước đây. Việc chăm sóc khách hàng trên web cũng trở nên nhanh chóng và hiệu quả hơn mỗi ngày nhờ những công nghệ mới này. Đừng coi thường chúng khi bạn thiết kế website.
Xu hướng thiết kế website 2021 — Tập trung vào Tối giản hóa hay Những hình ảnh thu hút sự chú ý?
2021 sẽ là năm nổi bật với 2 xu hướng chính: một mặt là sự phá vỡ nguyên tắc thú vị của bố cục bất đối xứng và video backgrounds. Mặt khác là nguyên lý thiết kế phẳng vừa đơn giản lại đẹp mắt cùng bố cục 1 trang đơn. Khi xu hướng thay đổi thì doanh nghiệp cũng cần cập nhật những thay đổi đó để website luôn hiện đại, hợp thời và dễ dàng dẫn dắt khách hàng thực hiện chuyển đổi.
>>> Bất cứ khi nào bạn cần tư vấn về dịch vụ thiết kế Website, đừng ngần ngại liên hệ với chúng tôi tại: