Thẻ meta là những đoạn mã cung cấp thông tin cho công cụ tìm kiếm và trình duyệt về trang web của bạn. Bài viết này sẽ giới thiệu và hướng dẫn 11 thẻ meta quan trọng nhất trong SEO và hướng dẫn bạn cách sử dụng chúng một cách hiệu quả.
1. Khái niệm về các thẻ meta trong SEO
Thẻ meta là những đoạn mã mô tả nội dung của trang web; chúng không hiển thị trên chính trang đó mà chỉ xuất hiện trong mã nguồn của trang, tức là chỉ xuất hiện trong HTML và thường nằm ở phần <head> của trang.

Về cơ bản, thẻ meta là những mô tả ngắn gọn giúp các công cụ tìm kiếm hiểu được nội dung của trang. Do đó chỉ hiển thị cho các công cụ tìm kiếm (và những ai biết cách tìm). Dưới đây là một ví dụ về thẻ meta:
| <!DOCTYPE html>
<html> <head> <meta charset=”UTF-8″> <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> <meta name=”keywords” content=”technology, gadgets, reviews, latest tech”> <meta name=”author” content=”John Doe”> <meta name=”description” content=”A blog dedicated to the latest reviews and news in technology and gadgets.”> <title>TechTalk – Your Source for Latest Gadget Reviews</title> <meta name=”robots” content=”index,follow”> </head> </html> |
Giải thích các thành phần trong ví dụ:
- Thẻ <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> giúp tối ưu hóa hiển thị trên các thiết bị di động.
- Thẻ <meta name=”keywords” content=”…”> cung cấp các từ khóa liên quan đến nội dung của trang.
- Thẻ <meta name=”author” content=”John Doe”> xác định tác giả của trang.
- Thẻ <meta name=”robots” content=”index,follow”> cho phép công cụ tìm kiếm lập chỉ mục và theo dõi các liên kết.
Đối với SEO, thẻ meta giúp công cụ tìm kiếm hiểu và đánh giá trang web một cách chính xác hơn, từ đó giúp trang web của bạn có thứ hạng cao hơn trong kết quả tìm kiếm. Cụ thể:
- Hiểu rõ nội dung: Nhờ thẻ meta, công cụ tìm kiếm biết trang web của bạn nói về điều gì, từ đó xếp hạng trang đúng với từ khóa tìm kiếm của người dùng.
- Tăng tỷ lệ click và cải thiện thứ hạng: Thẻ meta hay, hấp dẫn sẽ thu hút người dùng click vào trang của bạn hơn trong kết quả tìm kiếm. Công cụ tìm kiếm sẽ đánh giá cao và đưa trang lên vị trí cao hơn trong kết quả tìm kiếm.
- Xếp hạng chính xác: Dựa trên thông tin từ các thẻ meta, các công cụ tìm kiếm sẽ quyết định xem trang của bạn có phù hợp với các truy vấn tìm kiếm của người dùng hay không. Nếu thông tin trong thẻ meta khớp với từ khóa mà người dùng tìm kiếm, trang của bạn sẽ có khả năng được xếp hạng cao hơn trong kết quả tìm kiếm.
2. Hướng dẫn cách sử dụng 11 thẻ meta tốt nhất trong SEO
Việc sử dụng đúng các thẻ meta sẽ giúp thân thiện hơn với công cụ tìm kiếm, cải thiện thứ hạng của trang web và tăng lượng truy cập. Dưới đây là 11 thẻ meta quan trọng nhất mà bạn nên biết và cách sử dụng chúng hiệu quả.
2.1 Meta Description (Thẻ mô tả)
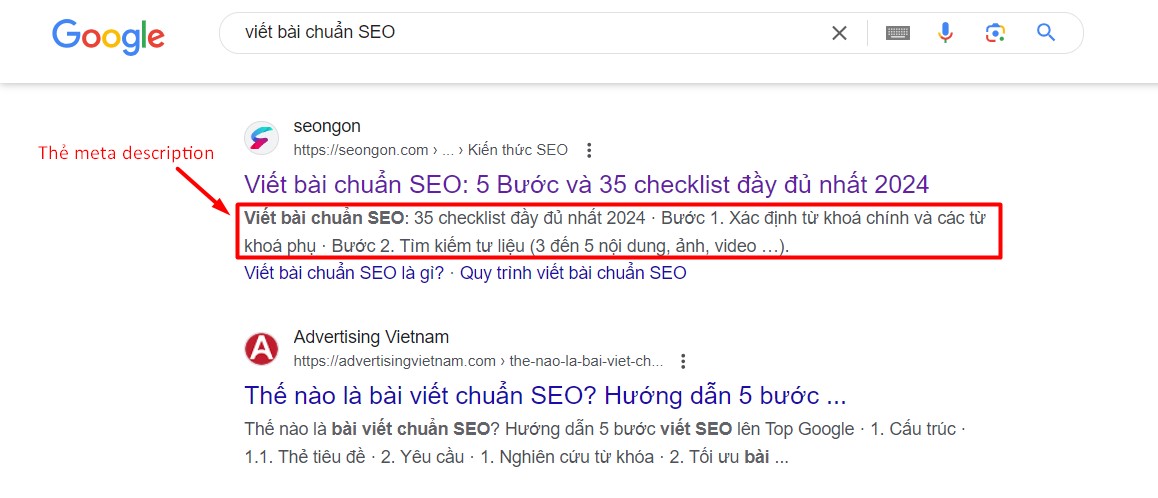
Meta Description dùng để mô tả ngắn gọn về nội dung trang, hiển thị dưới tiêu đề trong kết quả tìm kiếm, giúp người dùng hiểu được nội dung chính của trang. Mặc dù, hiện tại Google có thể sẽ lấy ngẫu nhiên 1 phần trong bài viết, có thể là 1 câu ngắn, tiêu đề 2, tiêu đề 3 để hiển thị trên kết quả tìm kiếm nhưng nếu bạn viết meta description cẩn thận để giúp Google hiểu và nếu Google đánh giá đoạn mô tả đó tốt thì tỷ lệ cao thẻ mô tả sẽ hiển thị ngoài kết quả tìm kiếm.

Ví dụ: <meta name=”description” content=”Trang web chia sẻ kiến thức về công nghệ, đánh giá sản phẩm và tin tức mới nhất.”>
Trong ví dụ này:
- Thuộc tính name=”description” chỉ định rằng đây là thẻ mô tả trang.
- Nội dung của thuộc tính content cung cấp một đoạn mô tả ngắn về trang.
Vậy làm sao để có một đoạn mô tả tốt? 5 mẹo dưới đây sẽ giúp bạn:
- Lưu ý số lượng ký tự lý tưởng là 150-160 ký tự.
- Tạo nội dung riêng biệt nhằm tránh bị Google quét trùng lặp.
- Cung cấp thông tin phản ánh đúng nội dung trong nội dung mô tả.
- Sử dụng CTA có tính thu hút như “Tìm hiểu ngay”, “Xem ngay”, “Đặt mua ngay”,…
- Liên kết với tiêu đề một cách tự nhiên, mượt mà để tăng CTR.
- Tối ưu về cách viết các tiêu đề.
Xem thêm: 9 Cách tạo nên một Meta Description tốt
2.2 Meta Title (Thẻ tiêu đề)
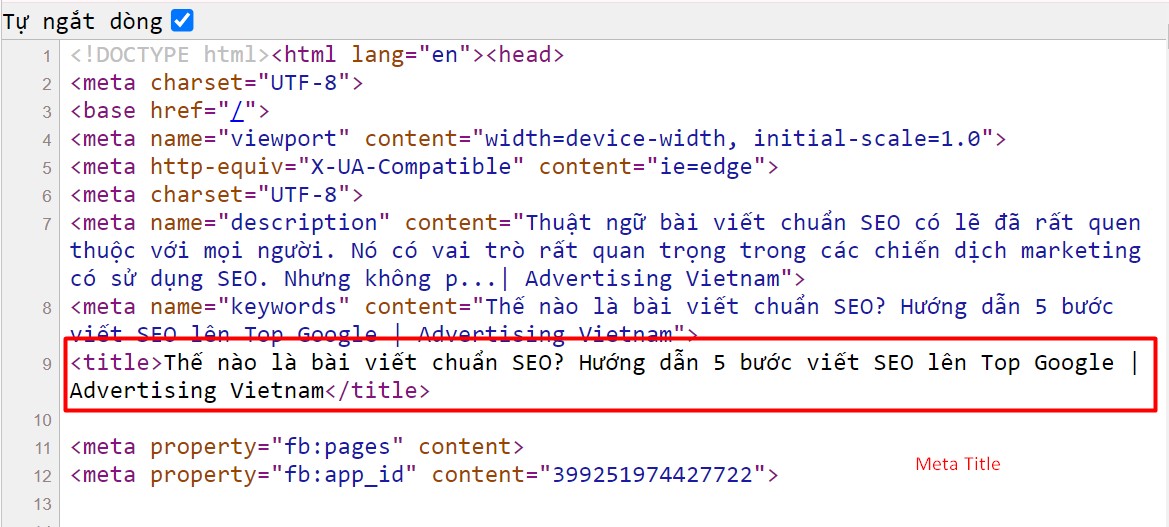
Meta Title được dùng để chỉ định cho tiêu đề của một trang web được hiển thị cùng với thẻ mô tả description trên 3 vị trí phổ biến là kết quả SERP, trên social và trên đầu trình duyệt website.

Dưới đây là một ví dụ khác về thẻ Meta Title: <title>Học Lập Trình Online – Khóa Học Python, Java, và Web</title>
Trong ví dụ này:
- Thẻ <title> chứa tiêu đề của trang: “Học Lập Trình Online – Khóa Học Python, Java, và Web”.
- Tiêu đề này sẽ hiển thị trong tab trình duyệt và trên các công cụ tìm kiếm, mô tả ngắn gọn về nội dung trang là các khóa học lập trình trực tuyến bao gồm Python, Java, và lập trình web.
Xem chi tiết: Meta title là gì? 7 tiêu chí đánh giá TITLE SEO CỤ THỂ
2.3 Robots và googlebot
Trước tiên, bạn cần phân biệt được sự khác nhau giữa Robots và Googlebot. Thẻ meta cung cấp hướng dẫn cho các công cụ tìm kiếm, bao gồm cả Googlebot, về cách xử lý trang đó. Trong khi đó, Googlebot là một chương trình phần mềm (bot) được Google sử dụng để thu thập và lập chỉ mục nội dung trên web.
Cụ thể về thẻ Meta Robots, đây là một thẻ HTML được thêm vào phần <head> của trang web để kiểm soát hành vi của công cụ tìm kiếm khi thu thập dữ liệu và lập chỉ mục. Nó có thể yêu cầu các công cụ tìm kiếm lập chỉ mục, không lập chỉ mục, theo dõi hoặc không theo dõi các liên kết trên trang.

Ví dụ về thẻ Meta Robots:
| <meta name=”robots” content=”noindex, nofollow”> |
Trong ví dụ này:
- noindex: Ngăn công cụ tìm kiếm lập chỉ mục trang này.
- nofollow: Không theo dõi các liên kết trên trang này.
Đối với Googlebot, đây là con bot thu thập dữ liệu (crawler) của Google, chịu trách nhiệm quét và lập chỉ mục các trang web để đưa vào kết quả tìm kiếm của Google. Bạn có thể sử dụng thẻ Meta Googlebot để cung cấp các chỉ dẫn cụ thể hơn cho bot này.
Ví dụ về thẻ Meta Googlebot:
<meta name=”googlebot” content=”index, follow”>
Trong ví dụ này:
- index: Yêu cầu Googlebot lập chỉ mục trang.
- follow: Yêu cầu Googlebot theo dõi các liên kết trên trang.
Có thể thấy sự khác biệt giữa Meta Robots và Googlebot là:
- Meta Robots áp dụng cho tất cả các công cụ tìm kiếm (Google, Bing, Yahoo, v.v.).
- Googlebot chỉ áp dụng riêng cho bot của Google.
Xem thêm: Thẻ Meta Robots là gì? Cách đặt thẻ Meta Robots CHÍNH XÁC
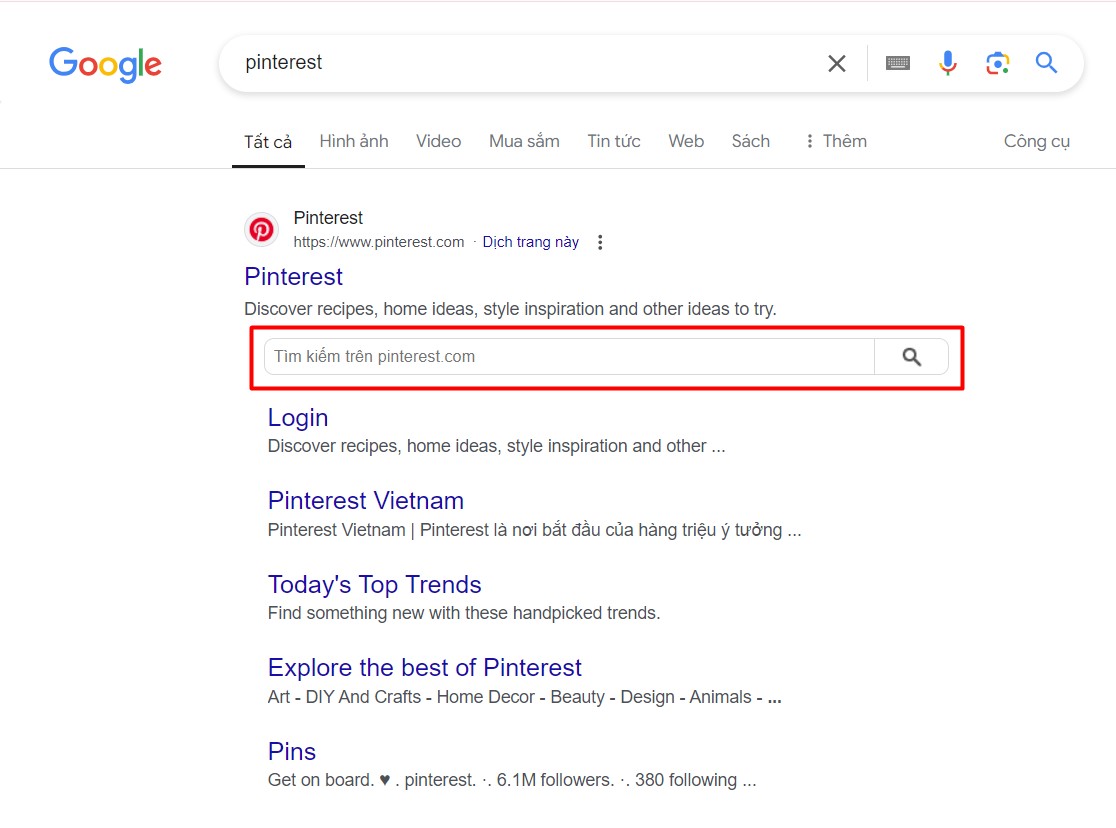
2.4 Nositelinkssearchbox
Thẻ nositelinkssearchbox là một thẻ meta được sử dụng để kiểm soát hiển thị hộp tìm kiếm liên kết trang web (sitelinks search box) trên Google khi trang web của bạn xuất hiện trong kết quả tìm kiếm. Cụ thể, khi người dùng tìm kiếm trang web của bạn, đôi khi, một hộp tìm kiếm dành riêng cho trang web của bạn sẽ xuất hiện trong kết quả của Google Tìm kiếm, kèm theo các đường liên kết trực tiếp khác đến trang web của bạn. Thẻ này yêu cầu Google không hiển thị hộp tìm kiếm cho đường liên kết của trang web.
Ví dụ về thẻ nositelinkssearchbox:
| <meta name=”google” content=”nositelinkssearchbox”> |

2.5 Notranslate
Thẻ meta notranslate dùng để yêu cầu trình duyệt và các công cụ tìm kiếm không tự động dịch nội dung của phần tử đó. Loại thẻ này thường được sử dụng để bảo vệ các đoạn văn bản, cụm từ hoặc toàn bộ trang web khỏi việc bị dịch sai nghĩa hoặc mất đi ý nghĩa gốc khi người dùng bật tính năng dịch tự động của trình duyệt.
Với Notranslate bạn có thể áp dụng cho các phần cụ thể trong trang, không nhất thiết phải toàn bộ trang. Dưới đây là ví dụ minh hoạ:
Ví dụ 1: Sử dụng thẻ <meta> để ngăn dịch toàn bộ trang
| <!DOCTYPE html>
<html lang=”vi”> <head> <meta charset=”UTF-8″> <meta name=”google” content=”notranslate”> <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> <title>Ví dụ về Notranslate</title> </head> <body> <h1>Chào mừng bạn đến với trang web của chúng tôi!</h1> <p>Đây là một ví dụ về cách sử dụng thẻ <code>meta notranslate</code>.</p> <p>Nội dung này sẽ không bị dịch khi người dùng truy cập trang web này.</p> </body> </html> |
Ví dụ 2: Sử dụng thuộc tính translate cho một phần cụ thể
| <!DOCTYPE html>
<html lang=”vi”> <head> <meta charset=”UTF-8″> <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> <title>Ví dụ về Notranslate</title> </head> <body> <h1>Chào mừng bạn đến với trang web của chúng tôi!</h1> <p>Đây là một ví dụ về cách sử dụng thẻ <code>meta notranslate</code>.</p> <p>Nội dung sau đây sẽ không bị dịch:</p> <div translate=”no”>Tên thương hiệu: Công ty ABC</div> </body> </html> |
Giải thích:
- Ví dụ 1: Thẻ <meta name=”google” content=”notranslate”> trong phần <head> ngăn chặn việc dịch toàn bộ nội dung của trang.
- Ví dụ 2: Thuộc tính translate=”no” trong thẻ <div> chỉ định rằng nội dung bên trong nó (tên thương hiệu) sẽ không bị dịch.
2.6 NopageReadAloud
Thẻ meta nopagereadaloud là một thuộc tính được sử dụng để ngăn chặn các công cụ hỗ trợ người đọc, như trình đọc màn hình hoặc trợ lý ảo, đọc to nội dung của một trang web. Điều này có thể hữu ích trong các trường hợp mà bạn không muốn nội dung của trang được đọc to, chẳng hạn như khi nội dung chứa thông tin nhạy cảm hoặc khi bạn muốn người dùng tự đọc nội dung.
Ví dụ đối với trang chứa nội dung có bản quyền, người tạo có thể muốn ngăn chặn việc sao chép và đọc to nội dung của mình. Vì vậy thẻ meta Nopage Read Aloud đã được gắn như sau:
| <head>
<title>Bài viết độc quyền</title> <meta name=”google” content=”nopagereadaloud”> </head> <body> </body> |

2.7 Google-site-verification
Thẻ meta Google-site-verification được sử dụng để xác minh quyền sở hữu của một trang web với Google Search Console. Khi bạn thêm thẻ này vào phần <head> của trang web của mình, Google sẽ có thể xác nhận rằng bạn là chủ sở hữu hợp pháp của trang web đó.
| Cú pháp: <meta name=”google-site-verification” content=”YOUR_VERIFICATION_CODE”> |
Trong đó: YOUR_VERIFICATION_CODE: Đây là một mã xác minh duy nhất được cung cấp bởi Google Search Console.
Ví dụ:
| <head>
<title>Trang web của tôi</title> <meta name=”google-site-verification” content=”YOUR_VERIFICATION_CODE”> </head> |
2.8 Content-Type và charset
Thẻ meta Content-Type và charset có nhiệm vụ nói cho trình duyệt biết loại nội dung của một trang web là gì. Nhờ có các thẻ này, trình duyệt biết được cách hiển thị các ký tự trên trang web chính xác. Nếu không có thẻ này, các chữ cái, dấu câu, đặc biệt là tiếng Việt, tiếng Trung, tiếng Nhật… có thể bị hiển thị sai hoặc bị lỗi.
Cú pháp của loại thẻ này: <meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
Trong đó:
- http-equiv=”Content-Type”: Cho biết đây là một thông tin dành cho giao thức HTTP.
- content=”text/html; charset=utf-8″:
- text/html: Chỉ ra rằng nội dung của trang là một tài liệu HTML.
- charset=utf-8: Xác định bộ mã hóa ký tự là UTF-8. UTF-8 là bộ mã hóa phổ biến nhất hiện nay, hỗ trợ hầu hết các ngôn ngữ trên thế giới.
Ví dụ:
| <!DOCTYPE html>
<html> <head> <meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″> <title>Trang web của tôi</title> </head> <body> Đây là một đoạn văn bản có chứa tiếng Việt. </body> </html> |
2.9 Refresh
Thẻ meta Refresh có chức năng tự động chuyển hướng người dùng đến một URL khác sau một khoảng thời gian nhất định. Nó thường được sử dụng để:
- Chuyển hướng tạm thời: Khi một trang web đang được cập nhật hoặc di chuyển đến một địa chỉ mới, bạn có thể sử dụng thẻ meta Refresh để tự động đưa người dùng đến trang mới.
- Tạo hiệu ứng chuyển trang: Tạo ra hiệu ứng chuyển trang mượt mà, giống như một trang web giới thiệu đang tự động chuyển sang trang chủ sau vài giây.
| Cú pháp: <meta http-equiv=”refresh” content=”time;url=https://link-mới”> |
Trong đó:
- http-equiv=”refresh”: Chỉ định rằng đây là một thông tin dành cho giao thức HTTP, yêu cầu trình duyệt làm mới trang.
- content=”time;url=https://link-mới”:
- time: Số giây trước khi chuyển hướng. Ví dụ: “5” nghĩa là sau 5 giây, trang sẽ tự động chuyển hướng.
- url=https://link-mới: Đường dẫn URL của trang đích mà bạn muốn chuyển hướng đến.
Ví dụ:
| <head>
<meta http-equiv=”refresh” content=”3;url=https://viblo.asia”> </head> |
Theo ví dụ trên người dùng sẽ tự động chuyển hướng đến trang Viblo sau 3 giây.
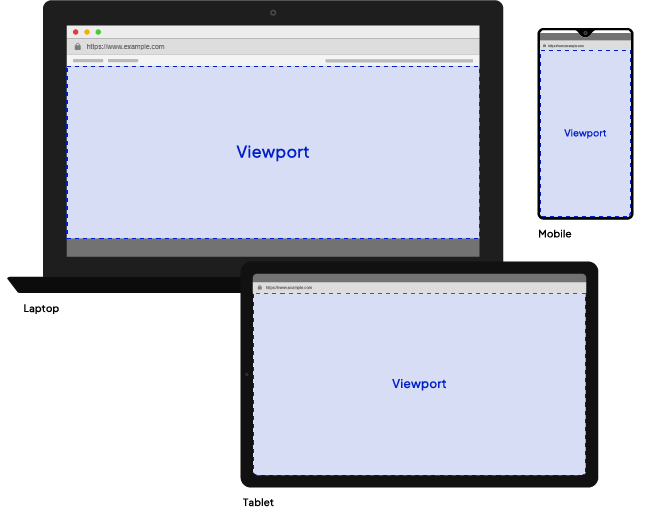
2.10 Viewport
Thẻ meta Viewport có nhiệm vụ “chỉ đường” cho trình duyệt biết cách hiển thị một trang web trên các thiết bị khác nhau, đặc biệt là các thiết bị di động. Nhờ có thẻ này, các website có thể tự động điều chỉnh kích thước và bố cục để phù hợp với màn hình của điện thoại, máy tính bảng, laptop… giúp người dùng có trải nghiệm duyệt web mượt mà hơn. tránh việc phải zoom hoặc cuộn ngang.

| Cú pháp: <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> |
Trong đó:
- name=”viewport”: Xác định đây là một thẻ meta dùng để thiết lập viewport.
- content: Chứa các thuộc tính để điều chỉnh viewport:
- width=device-width: Chiều rộng của viewport sẽ bằng với chiều rộng của màn hình thiết bị.
- initial-scale=1.0: Mức phóng to ban đầu là 100%, nghĩa là nội dung sẽ được hiển thị ở kích thước gốc.
Ví dụ:
| <!DOCTYPE html>
<html> <head> <meta charset=”UTF-8″> <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> <title>Trang web của tôi</title> </head> <body> </body> </html> |
Giải thích ví dụ:
- charset=”UTF-8″: Xác định bộ mã hóa ký tự là UTF-8.
- name=”viewport” content=”width=device-width, initial-scale=1.0″: Thiết lập viewport để tự động điều chỉnh theo kích thước màn hình thiết bị.
2.11 Rating
Thẻ meta rating được sử dụng để gắn nhãn một trang là có chứa nội dung khiêu dâm dành cho người lớn để thông báo rằng trang này cần được lọc trong kết quả bằng tính năng Tìm kiếm an toàn. Tìm hiểu thêm về cách gắn nhãn các trang Tìm kiếm an toàn.
| Ví dụ: <meta name=”rating” content=”general”> |
Giải thích:
- name=”rating”: Thuộc tính name chỉ rõ ràng thẻ meta này đang cung cấp thông tin về mức độ đánh giá (rating) của trang.
- content=”general”: Thuộc tính content xác định giá trị cụ thể của mức đánh giá. Trong trường hợp này, “general” có nghĩa là nội dung của trang web phù hợp với tất cả mọi người, bao gồm cả trẻ em.
Ngoài ra, có các giá trị phổ biến của thuộc tính content:
- mature: Nội dung có thể không phù hợp với trẻ em.
- restricted: Nội dung chỉ dành cho người lớn.
3. Những thẻ meta có thể bỏ qua khi tối ưu SEO vì Google không hỗ trợ
Không phải tất cả thẻ meta đều có lợi cho SEO, điều này đòi hỏi các SEO-er phải luôn liên tục cập nhật các công cụ tìm kiếm để đánh giá tính hiệu quả và sự phù hợp của các thẻ meta. Google cũng đã công bố 3 loại thẻ meta không được công cụ này hỗ trợ và vì vậy người làm SEO có thể bỏ qua:
- Thẻ meta-keyword: Thẻ này không được Google Tìm kiếm sử dụng và không hề ảnh hưởng đến việc lập chỉ mục và xếp hạng.
- Thuộc tính thẻ HTML lang: Google Tìm kiếm có khả năng phát hiện ngôn ngữ của trang dựa vào nội dung văn bản trên trang đó. Như vậy, việc này không dựa vào các chú thích mã như lang.
- Giá trị thuộc tính next và prev rel: Google không còn sử dụng những thẻ này vì vậy chúng không ảnh hưởng đến việc lập chỉ mục cho trang của bạn.
4. Một số cách kiểm tra website có thẻ Meta Robots
Để kiểm tra xem một website có thẻ Meta Robots và nội dung của thẻ đó là gì, bạn có thể sử dụng một số cách sau:
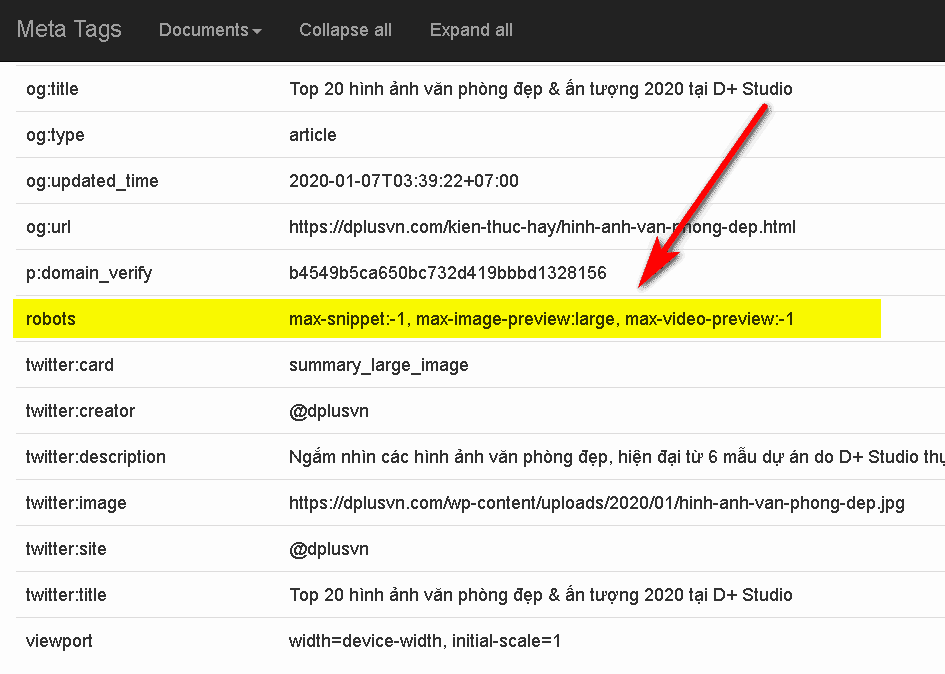
Cách 1: Xem Source Code của page:
- Bước 1: Mở trang web bạn muốn kiểm tra trên trình duyệt.
- Bước 2: Nhấn chuột phải vào bất kỳ đâu trên trang và chọn “Xem nguồn trang” (hoặc “Inspect” trên Chrome).
- Bước 3: Nhấn tổ hợp phím Ctrl+F (hoặc Cmd+F trên Mac) để tìm kiếm cụm từ “meta robots”.
Nếu có thẻ Meta Robots, bạn sẽ thấy nó hiển thị trong phần <head> của code nguồn.

Cách 2: Dùng Web Developer
Web Developer là một công cụ cực kỳ hữu ích được tích hợp sẵn trong các trình duyệt hiện đại như Chrome, Firefox, Edge để giúp các nhà phát triển web kiểm tra và điều chỉnh mã HTML.
Chrome Developer Tools:
- Mở trang web, nhấn F12 để mở công cụ DevTools.
- Chuyển đến tab Elements.
- Tìm kiếm <head> và mở rộng nó để xem các thẻ meta.
Firefox Developer Tools:
- Tương tự như Chrome, nhấn Ctrl+Shift+I để mở công cụ DevTools.
- Chuyển đến tab Inspector.
Các trình duyệt khác: Hầu hết các trình duyệt hiện đại đều có công cụ phát triển tương tự.

Cách 3: Dùng extension Robots Exclusion Checker
Bước 1: Cài đặt extension:
- Mở Chrome hoặc Firefox.
- Tìm kiếm “Robots Exclusion Checker” trên cửa hàng tiện ích của trình duyệt (Chrome Web Store hoặc Firefox Add-ons).
- Cài đặt extension.
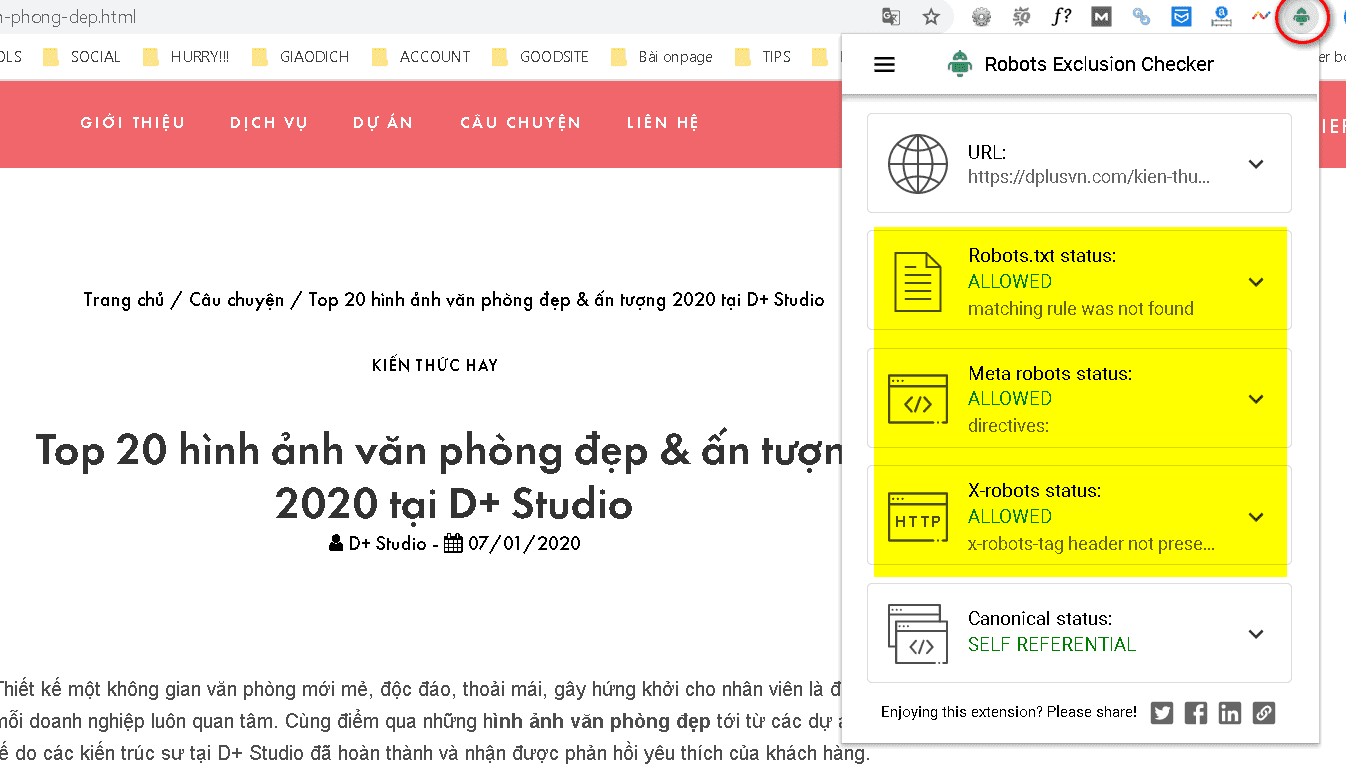
Bước 2: Kiểm tra thẻ Meta Robots:
- Mở trang web mà bạn muốn kiểm tra.
- Nhấp vào biểu tượng của extension trên thanh công cụ của trình duyệt.
- Một bảng thông tin sẽ hiển thị, bao gồm:
- Status: Cho biết trang web có thẻ Meta Robots hay không.
- Robots: Hiển thị nội dung của thẻ Meta Robots nếu có.

Cách 4: Dùng ScreamingFrog quét Meta Robots hoặc X-Robots-Tag toàn site:
Bước 1: Tải về và cài đặt Screaming Frog:
- Truy cập trang web chính thức của Screaming Frog để tải phiên bản phù hợp với hệ điều hành của bạn.
- Cài đặt và khởi chạy phần mềm.
Bước 2: Nhập URL của website:
- Ở ô nhập URL, bạn nhập địa chỉ website mà bạn muốn quét.
- Đặt các tùy chọn quét phù hợp, ví dụ như độ sâu quét, loại tệp,…
Bước 3: Bắt đầu quét:
- Nhấn nút “Start” để bắt đầu quá trình quét. Screaming Frog sẽ bắt đầu thu thập dữ liệu về tất cả các trang trên website của bạn.
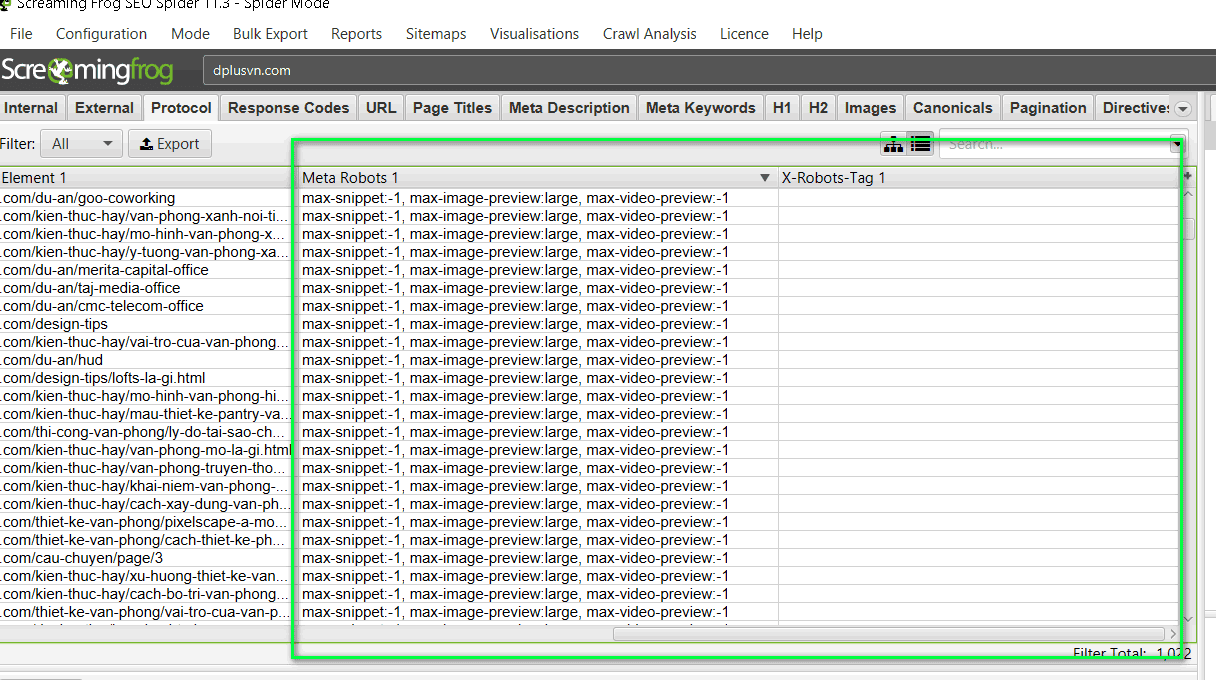
Bước 4: Kiểm tra kết quả:
- Custom: Sau khi quá trình quét hoàn tất, bạn sẽ có một bảng danh sách các URL được quét.
- Side Panel: Ở bên phải màn hình, bạn sẽ thấy các tab khác nhau để xem thông tin chi tiết về mỗi URL, bao gồm cả thẻ Meta Robots.
- Filter: Sử dụng chức năng lọc để tìm kiếm các trang có thẻ Meta Robots cụ thể. Ví dụ, bạn có thể lọc theo các thuộc tính như noindex, nofollow, noarchive,…

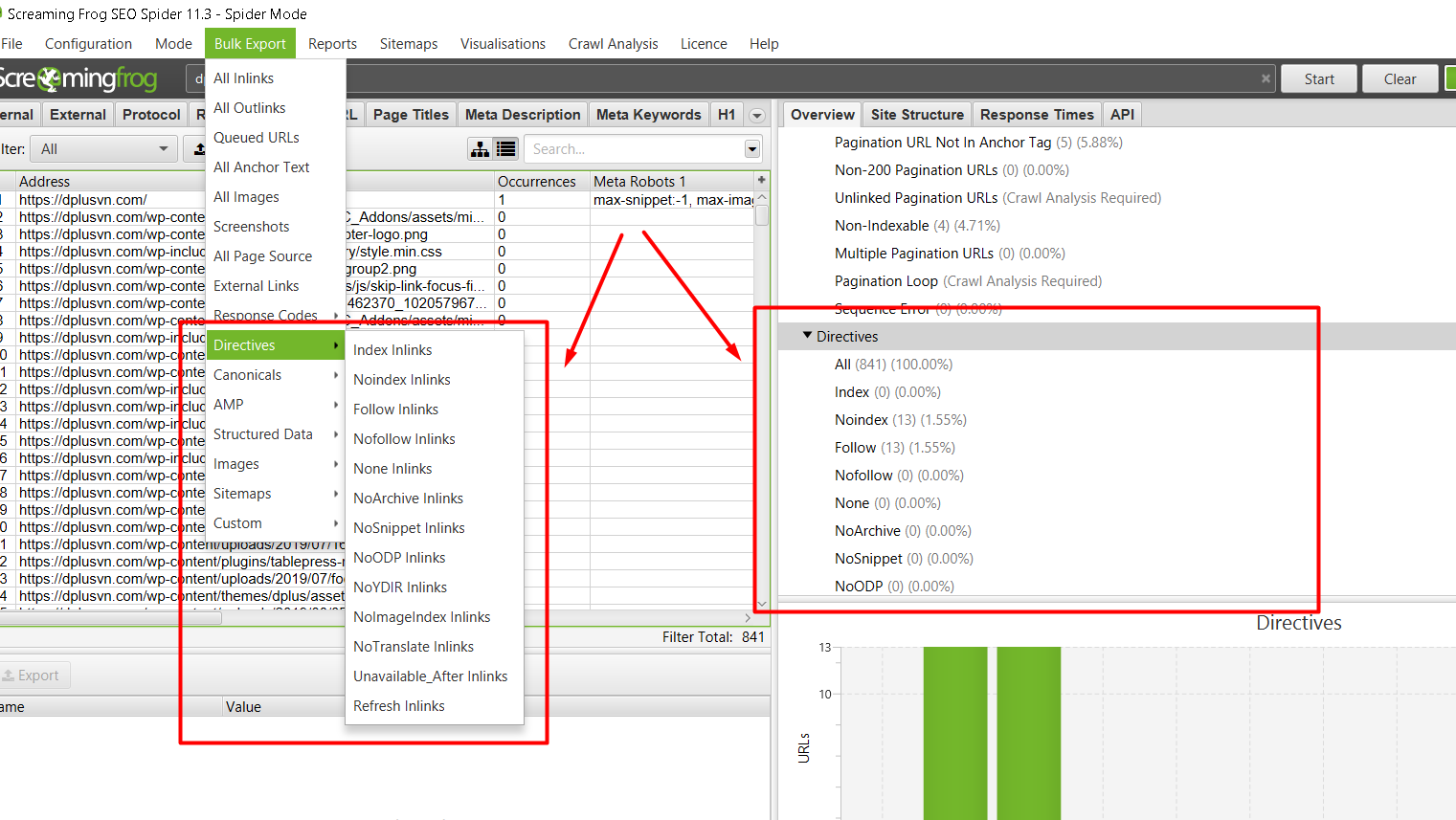
Bên cạnh đó, công cụ này còn có thể kiểm tra tình trạng Index/ Noindex:

Các thẻ meta đóng vai trò vô cùng quan trọng trong việc tối ưu hóa công cụ tìm kiếm. Vì vậy, việc kiểm soát các thẻ meta là một phần không thể thiếu trong quá trình tối ưu hóa SEO. Bạn là một SEO-er và muốn tìm hiểu sâu hơn nữa về SEO nói chung, thẻ meta nói riêng, khóa học SEO PPP tại SEONGON có thể đáp ứng nhu cầu này của bạn và giúp bạn có được chiến lược SEO tổng thể hiệu quả nhất với mọi dự án.
Cần hỗ trợ thêm về SEO? SEONGON luôn sẵn lòng giúp bạn, tìm hiểu ngay về dịch vụ SEO của chúng tôi tại đây.















Em làm đủ cả rồi