SEO onpage chiếm vai trò cực kỳ quan trọng trong 1 dự án SEO và cần được thực hiện ngay từ khi bắt đầu dự án. Công việc này giúp gia tăng trải nghiệm người dùng trên trang, đồng thời giúp Googlebot dễ dàng đọc hiểu nội dung trên website và xếp hạng trang web cao hơn trong kết quả tìm kiếm.
Bài viết sau đây sẽ giới thiệu chi tiết kiến thức về SEO onpage và 40+ checklist SEO onpage quan trọng nhất được SEONGON đúc rút sau khi triển khai hơn 500 dự án trong 12 năm qua. Cùng tìm hiểu nhé!
1. SEO onpage là gì?
Seo onpage là công việc tối ưu hoá website ngay trên chính trang Web bao gồm cả các trang con nằm trong website cho các công cụ tìm kiếm và người dùng nhằm mục đích có được xếp hạng cao trên các công cụ tìm kiếm.
Các yếu tố xếp hạng seo onpage tập trung vào: URL, Thẻ tiêu đề, thẻ meta, từ khoá, nội dung, tốc độ tải trang, sitemap…Tất cả các yếu tố onpage được tóm tắt trong 2 khái niệm tối ưu kỹ thuật seo và content.

2. 3 lợi ích của SEO onpage đối với website
Dưới đây là chi tiết về 3 lợi ích của SEO Onpage đối với website:
- Cải thiện trải nghiệm người dùng: Việc cải thiện cấu trúc, giao diện website thân thiện người dùng và tốc độ tải trang nhanh hơn sẽ giúp tăng thời gian ở lại trang của người đọc, giảm tỷ lệ thoát, tăng chuyển đổi và khuyến khích người dùng quay lại.
- Giúp Google hiểu website: Cấu trúc website hợp lý, nội dung tối ưu từ khóa, hình ảnh có alt text và tốc độ tải nhanh giúp Google bot dễ dàng thu thập và lập chỉ mục website, hiểu rõ nội dung và chủ đề của từng trang.
- Tăng khả năng hiển thị trên kết quả tìm kiếm: Nhờ việc tối ưu website giúp Google đọc hiểu website dễ dàng hơn, từ đó giúp website xếp hạng cao hơn cho từ khóa mục tiêu, xuất hiện trong Featured Snippets và góp phần tăng lượng truy cập tự nhiên.
SEO Onpage tập trung vào tối ưu hóa các yếu tố trên chính website, tuy nhiên, SEO Onpage chỉ là một phần của chiến lược SEO tổng thể và khác hoàn toàn so với SEO Offpage. Để hiểu rõ hơn về sự khác biệt giữa SEO Onpage và SEO Offpage, bạn có thể tham khảo bài viết so sánh Onpage SEO và Offpage SEO.
3. 40+ checklist SEO onpage mới nhất 2024
3.1. Domain
3.1.1. www & non-www; http & https
Việc kiểm tra các yếu tố www & non-www; http & https nhằm đảm bảo có 1 phiên bản duy nhất của website, và người dùng/bot truy cập cũng như đọc/thu thập dữ liệu trên một nguồn duy nhất.
Bên cạnh đó, việc cài SSL trên website còn giúp bảo mật website tốt hơn, giúp người dùng không bị chặn truy cập giống như hình bên dưới:

Cách kiểm tra cụ thể như sau:
Bước 1: Kiểm tra trực tiếp
Nhập 4 phiên bản trên trình duyệt và xem địa chỉ cuối cùng là phiên bản nào. Nếu 3 phiên bản đều chuyển hướng về 1 phiên bản duy nhất thì
Bước 2: Kiểm tra mã phản hồi
Check mã phản hồi (Status Code) bằng https://httpstatus.io/ hoặc https://technicalseo.com/tools/fetch-render/, khi tất cả các phiên bản đều được 301 về 1 URL thì là đúng.
Ví dụ: Website của SEONGON đang dùng phiên bản non www (https://seongon.com/), bạn gõ trên trình duyệt hoặc kiểm tra index phiên bản có “www” để chắc chắn rằng chỉ có 1 phiên bản chính là non www tồn tại.
Những yêu cầu cần đạt được sau khi kiểm tra:
- 3/4 phiên bản phải được chuyển hướng (redirect) về 1 phiên bản duy nhất
- Bắt buộc phải là 1 trong 2 phiên bản https hoặc www. Ví dụ: https://seongon.com
Lưu ý khi trao đổi với lập trình viên:
- Đội code sẽ không biết redirect phiên bản thừa (thường là www) về phiên bản https. Vì vậy, SEO-er cần trao đổi với đội code để chuyển bằng htaccess.
- Website cần bắt buộc phải có phiên bản http vì chạy API sau đó tiến hành đặt canonical hoặc noindex, hoặc đặt tất cả URL http vào robots.txt và chặn.
3.1.2. Hosting/server
Server/hosting cần chịu tải tốt vì nếu yếu thì sẽ làm website bị chậm hoặc dễ “chết” khi quá tải. Vì vậy, bạn cần đảm bảo server/hosting chịu tải tốt để đảm bảo sự ổn định của website. Mục tiêu cuối cùng là đảm bảo website luôn an toàn trong mỗi lần quét tool.
Để kiểm tra, bạn có thể dùng Screaming frog quét website, nếu quét được mà không bị lỗi thì chứng tỏ hosting/server đã ổn.
3.2. Khả năng index
3.2.1. Tệp robots.txt
Việc cài đặt tệp robots.txt giúp điều hướng/hướng dẫn bot thu thập dữ liệu những phần, nội dung trên website. Ngoài ra, bạn cũng có thể chặn bot thu thập dữ liệu qua robots.txt.
File robots.txt đúng theo chuẩn của Google, thường có cấu trúc như sau:
| User-agent: Googlebot
Disallow: /nogooglebot/ User-agent: * Allow: / Sitemap: https://www.example.com/sitemap.xml |
Lưu ý: Bắt buộc phải có link sitemap.xml
Cách kiểm tra tệp robots.txt:
- Với 1 số web như wix, shopify, wordpress thường sẽ có robots.txt tự động, bạn chỉ cần check đúng sai là được.
- Với 1 số web code tay, nếu không có file robots.txt, bạn cần gửi cho code cấu trúc robots.txt của Google và yêu cầu tạo file theo cấu trúc đó là được. Lưu ý khi trao đổi với code, bạn cần đưa ra những URL cần chặn hoặc các URL nháp, yêu cầu code tổng hợp các URL này vào 1 file, sau đó chặn bằng robots.txt là được.
3.2.2. Sitemap.xml
Sitemap.xml là file chứa đầy đủ các URL muốn được index của website và Google sẽ ưu tiên các URL có trong sitemap.
Ngoài ra, còn có sitemap dành cho người dùng (dạng 1 page cho người dùng) giúp người dùng dễ dàng tìm kiếm nội dung hơn. VD: https://seongon.com/site-map
Đối với tile sitemap.xml cần chuẩn theo định dạng của Google và đạt được các yêu cầu cơ bản sau:
- Đúng định dạng.
- Đầy đủ tất cả URL
- Được cập nhật real time
- Không bị trùng lặp URL trong sitemap
Sau khi tạo đúng sitemap, bạn cần gửi URL sitemap lên Google Search Console và Bing Webmaster nếu cần. Yêu cầu ở phần này, có bao nhiêu URL bạn cần gửi bấy nhiêu bao gồm cả sitemap tổng và sitemap con.
Đối với sitemap người dùng, bạn cần tạo page sitemap theo dạng https://seongon.com/site-map.
Cách kiểm tra sitemap:
- Với 1 số web như wix, shopify, wordpress thường sẽ có sitemap tự động, bạn chỉ cần check đúng sai là được.
- Với 1 số web code tay, nếu không có file sitemap, bạn cần gửi cho code cấu trúc sitemap của Google và yêu cầu code tạo file theo cấu trúc là được.
Lưu ý khi trao đổi với lập trình viên:
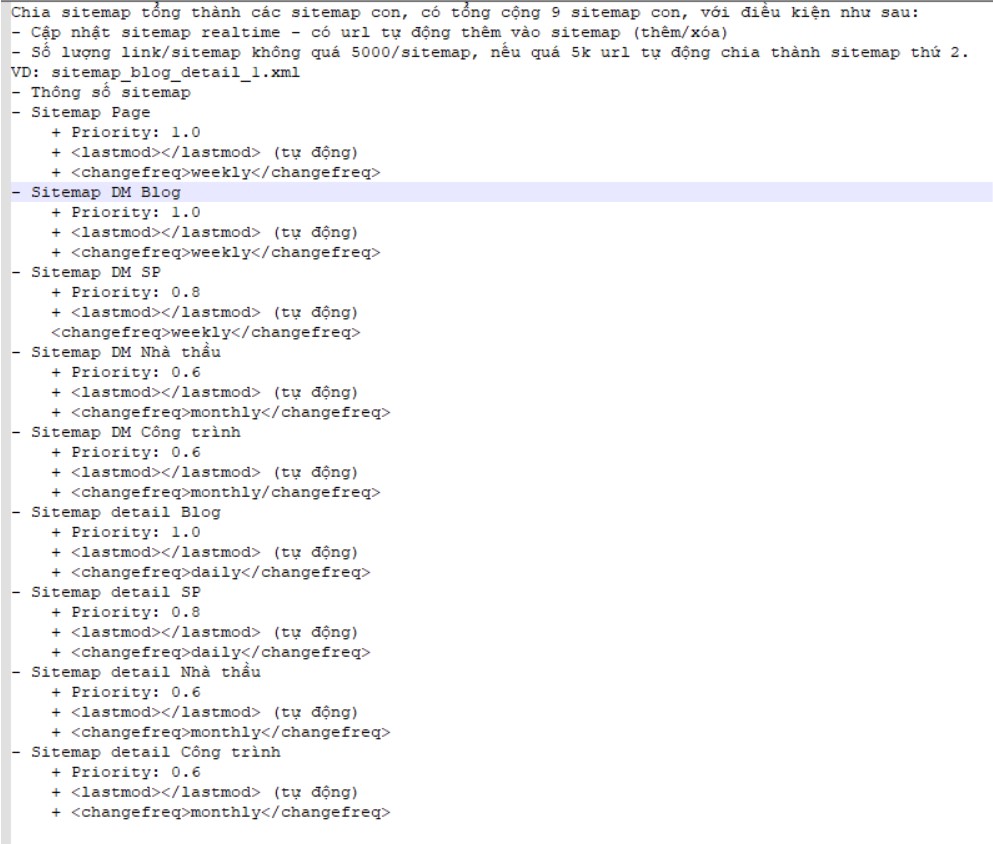
- Có 1 số website có sitemap rất nặng. Vì vậy, cần chia thành các sitemap con theo định dạng (trang chủ – page – post type – category) và số lượng URL (thường là 1k – 5k/sitemap). Ví dụ bạn có thể theo dõi hình bên dưới:

- Một số website ko tự động cập nhật URL sau khi đăng bài. Do đó, bạn cần yêu cầu code bỏ cache sitemap hoặc cập nhật realtime.
- 1 số website có URL trùng lặp trên sitemap. Lúc này, bạn chỉ cần báo code loại bỏ trùng lặp, giữ giá trị duy nhất là được.
3.2.3. Code/html
Các website code tay sẽ có nhiều chức năng làm cho Google không đọc được hết thông tin. Vì vậy, bạn cần thể hiện được mọi thông tin rõ ràng. Mục tiêu là không bị khuyết thiếu bất cứ phần nào của website (thông thường sẽ bị khuyết thiếu một phần nội dung trong page/post).
Cách kiểm tra:
- Bạn có thể check bằng cách kiểm tra mã nguồn trang để đảm bảo tất cả các phần tử HTML (tiêu đề, mô tả, hình ảnh,…) đều được hiển thị đúng và đầy đủ trong mã nguồn. Ví dụ: Tìm kiếm ngẫu nhiên 1 cụm từ trên trang ở trong nguồn trang, nếu không có tức là mã nguồn trang đang thiếu.
- Một cách khác, bạn có thể kiểm tra bằng công cụ https://search.google.com/test/rich-results?hl=vi
Lưu ý khi trao đổi với lập trình viên:
- Vấn đề này thường gặp ở web code tay (dùng nodeJS, vuejs,…) dùng Javascript để chạy các tệp. Web này có ưu điểm là nhanh, nhưng sẽ không đọc được thông tin ra dạng html khi xem nguồn trang. Để khắc phục, bạn cần trao đổi với code để đọc mọi thông tin ra dạng html giúp Google có thể đọc hiểu được.
3.2.4. Mã phản hồi/check broken link
Các mã phản hồi bạn thường gặp là 200, trường hợp, nếu xuất hiện nhiều mã phản hồi dạng 3xx, 4xx, 5xx sẽ ảnh hưởng tới hạn mức index và trải nghiệm trên website. Ví dụ:
- Mã 3xx: Chuyển hướng khiến bot mất thời gian quét lâu.
- Mã 4xx: Không tồn tại, con bot tốn tài nguyên thu thập.
- Mã 5xx: Website bị đánh giá là lỗi khi đó bot sẽ không quét nhiều thông tin trên trang.
Mục tiêu khi kiểm tra các mã phản hồi là xử lý được tất cả các mã phản hồi trên website. Cụ thể:
- Mã 3xx: Bạn có thể thay thế luôn bằng URL đích nếu được.
- Mã 4xx: Bạn có thể xóa hoặc thay thế URL khác nếu được.
- Mã 5xx: Bạn cần kiểm tra lại máy chủ.
Các bước kiểm tra lần lượt như sau:
- Kiểm tra bằng công cụ Screaming frog.
- Lọc tất cả mã phản hồi.
- Lấy đường dẫn URL
- Đưa ra phương án xử lý phù hợp như đã chia sẻ bên trên.
Đối với link 3xx và 4xx, tạo 1 mẫu bảng theo mẫu này, sau đó, bạn có thể yêu cầu code thay thế hàng loạt.
Lưu ý khi trao đổi với code:
- Code thường sẽ hỏi vì sao bạn cần thay thế thay vì dùng cách chuyển hướng (redirect). Câu trả lời là “được” nhưng tốt nhất nên thay thế để bot không mất quá nhiều thời gian thu thập dữ liệu.
- Với các link 404 sẽ tạo ra tình trạng broken link (đường dẫn bị chặn), điều này làm ảnh hưởng trải nghiệm người dùng, vì vậy cần thay thế các đường URL này.
- Cách thay thế URL hàng loạt là yêu cầu code chạy lệnh SQL, Python để thay thế nhanh và chuẩn nhất.
3.2.5. Index rác
Trong quá trình vận hành, website của bạn có thể bị index các URL “rác”, không có giá trị: domain test, template, tag, post type,… những URL này không cần thiết và sẽ làm tốn tài nguyên của trang.
Để xử lý các URL này bạn có thể thực hiện với:
- Bước 1: Check index xem website có index rác không: thường là các loại tag hoặc những subdomain rác (được tạo ra tự động, qua quá trình thử nghiệm,…) hoặc những post type/template (thường là URL wordpress).
- Bước 2: Chặn index toàn bộ các URL rác (Xóa thủ công/code xóa/chặn bằng robots.txt).
3.3. Cấu trúc website
3.3.1. Cấu trúc website
Việc xây dựng cấu trúc website rõ ràng, chặt chẽ sẽ giúp Google dễ dàng thu thập dữ liệu, dễ dàng điều hướng người dùng. Vì vậy, cần luôn ưu tiên nâng cao tính trải nghiệm người dùng hơn với sơ đồ cấu trúc website/mindmap cấu trúc website chuẩn SEO.
Cách kiểm tra cấu trúc website – kiểm tra tính liên kết giữa các trang, bài viết:
- Các page đã được liên kết theo cấp độ từ trang chủ => các trang to => các trang con không? Có bị sót trang nào không?
- Các sản phẩm đã được liên kết theo cấp độ ngách hàng (Category) lớn => ngách nhỏ => các sản phẩm chưa, có liên kết đúng không? Đảm bảo sản phẩm này không nằm trong category kia.
- Bài viết đã được liên kết phân tầng theo dạng category lớn => category nhỏ => từng bài viết chưa?
Bạn có thể sử dụng các công cụ mindmap/canva/figma vừa kiểm tra, vừa vẽ thành sơ đồ tư duy để dễ kiểm soát. Bạn có thể tham khảo tại: Figma
3.3.2. Cấu trúc URL
Việc đặt URL dễ hiểu giúp Google dễ đọc và thu thập dữ liệu nhanh hơn. Sau đây là ví dụ về cách đặt URL hiệu quả:
- Trang chủ: domain.com
- Danh mục sản phẩm/dịch vụ lớn: domain.com/danh-muc-sp-lon/
- Danh mục sản phẩm/dịch vụ nhỏ: domain.com/danh-muc-sp-lon/danh-muc-sp-nho/
- Trang sản phẩm/dịch vụ: domain.com/danh-muc-sp-lon/danh-muc-sp-nho/ten-san-pham (lựa chọn tốt nhất) hoặc domain.com/danh-muc-sp-nho/ten-san-pham (ưu tiên nếu website có quá nhiều phân tầng cấu trúc URL); bạn không nên là domain.com/ten-san-pham.
- Danh mục lớn tin tức: domain.com/danh-muc-lon/
- Danh mục nhỏ tin tức: domain.com/danh-muc-lon/danh-muc-nho/
- Bài viết: domain.com/danh-muc-lon/danh-muc-nho/bai-viet.html (lựa chọn tốt nhất) hoặc domain.com/danh-muc-nho/bai-viet.html (nếu website có quá nhiều phân tầng cấu trúc URL); bạn không nên đặt là domain.com/bai-viet.html (có thể có đuôi .html hoặc không).
- Page tĩnh: domain.com/page-tinh.html (có thể có đuôi .html hoặc không).
- Trang 404 đảm bảo các yếu tố:
– Đẹp mắt.
– Có nút trở về trang chủ, thanh tìm kiếm.
– Có gợi ý nội dung hấp dẫn.
– Mã phản hồi là 404.
– URL giữ nguyên.
Cách kiểm tra:
- Kiểm tra xem cấu trúc URL của website đã đúng chưa, nếu chưa đúng thì cần báo lại với code để sửa. Lưu ý: khi thay đổi cấu trúc URL cần phải đặt lệnh 301 về URL mới, không được sai, sau đó phải gửi lại sitemap.
- Đối với các trang 404, bạn chỉ cần truy cập 1 URL bất kỳ (đã xóa/sai) trên website để kiểm tra theo các yêu cầu bên trên. Nếu không đáp ứng được đầy đủ các yêu cầu đó, cần phải cho thiết kế lại trang 404.
Lưu ý khi làm việc với code:
- Không phải lúc nào code cũng có thể hiểu hết ý của bạn muốn. Vì vậy, với mỗi website thì nên đưa ra URL đúng với website thay vì để ví dụ demo.
- Có trường hợp thay đổi cấu trúc URL mà không 301 thì trước đó cần phải tổng hợp hết, báo code lưu ý trọng điểm về 301.
3.3.3. Breadcrumb
Breadcrumb giúp điều hướng người dùng dễ dàng từ 1 bài viết/sản phẩm chi tiết về danh mục lớn hơn, ngoài ra breadcrumb cũng giúp tạo tính liên kết trên website. Yêu cầu sau khi kiểm tra breadcrumb, bạn cần đảm bảo rằng trừ trang chủ, mọi paga/post đều cần có breadcrumb theo dạng sau:
Home (có link) > Cat to (có link) > Cat nhỏ (có link) > tiêu đề SP/post (không có link)
Ví dụ: Home/Kiến thức chuyên ngành/SEO/Checklist onpage
Một số website được thiết kế cố định, không có chỗ đặt breadcrumb, bạn cần tìm chỗ đặt hợp lý mà không ảnh hưởng tới giao diện của trang. Sau đó, yêu cầu code đặt đúng vị trí mong muốn.
3.3.4. Schema
Về tổng quan, việc sử dụng schema giúp Google dễ dàng đọc dữ liệu và hiển thị các kết quả hấp dẫn, từ đó giúp tăng chỉ số CTR. Để tạo Schema, bạn có thể truy cập tại https://technicalseo.com/tools/schema-markup-generator/, lựa chọn loại Schema phù hợp, điền đầy đủ thông tin, copy đoạn mã JSON cho code, báo code cho vào phần head của website là xong. Dưới đây là chi tiết về schema cho các trang.
Toàn trang: Đảm bảo toàn website phải có:
- Searchbox
- Organization
- Local Business
Trong trường hợp doanh nghiệp không có địa chỉ kinh doanh cụ thể, thì trong Organization và Local Business thì chỉ cần có Organization.
- Danh mục sản phẩm/Danh mục bài viết: Ngoài các Schema cho toàn trang ra thì trang này cần có BreadcrumbList.
- Product/Service: Trang này cần có thêm 2 loại là Product/Service và BreadcrumbList.
- Bài viết chi tiết: Trang này cần có thêm 2 loại là Article/BlogPosting/NewsArticle (3 loại này có chức năng như nhau, bạn có thể chọn loại nào cũng được) và BreadcrumbList.
- FAQ page: Là trang chứa các câu hỏi FAQ, ví dụ sinh ra 1 trang dạng domain.com/faq hoặc các bài blog có các câu hỏi, và bạn muốn hiển thị ra SERP dưới dạng People Also As. Đối với trang này, ngoài các Schema mặc định sẵn có theo từng loại trang như trên, cần có thêm schema FAQ.
- Job posting (cho các trang tuyển dụng): Trang này cần thêm 1 loại Scheme là JobPosting.
- Video (cho các trang tổng hợp video/stream ví dụ fpt play, vtv cab on,…): Trang này cần thêm schema Video.
- Trang chuyên gia (Khi xây dựng profile KOL): Trang này cần thêm schema Person.
- How to/Recipe (Những trang hướng dẫn/cách làm): Trang này cần thêm schema How to/Recipe.
Cách kiểm tra:
- Bước 1: Bạn truy cập Rich Results Test, nhập URL website vào, để quét. Sau đó, bạn cần xem có đủ thông tin chưa, có bị lỗi ở đâu không?
- Bước 2: Nếu chưa có, tạo mới schema theo hướng dẫn trên.
- Bước 3: Trường hợp đã có và đầy đủ thông tin, schama đã ổn.
- Bước 4: Trường hợp bạn kiểm tra thấy đã có nhưng sai thông tin/sai code/không nhận. Lúc này, bạn cần sửa lại thông tin và gửi lại code mã JSON đúng hoặc báo code check và gắn lại là được.
Một số công cụ có thể hỗ trợ bạn trong việc này:
- Schema Markup Generator: https://technicalseo.com/tools/schema-markup-generator/
- Google Search Console: https://search.google.com/test/rich-results
Lưu ý khi trao đổi với code về schema:
- Đội ngũ code thường sẽ không biết cách cài đặt cụ thể. Vì vậy, kỹ thuật SEO cần sửa thông tin schema và gửi cho code.
- Thông thường một số website đã có sẵn schema search box, website wordpress cài woocommerce thường có sẵn product schema. Nếu bạn muốn lấy loại schema nào lấy tự động theo bài viết (breadcrumb, FAQ) thì cần báo code làm tự động render thông tin.
- FAQ là schema cần chèn thủ công, không cần chèn toàn bộ trong website, nếu có trang FAQ thì bạn nên chèn vào trang FAQ.
- Trường hợp khác, bạn có thể tạo schema, gửi cho code và yêu cầu code đặt vào header trên trang là xong.
3.4. Link trên website
3.4.1. Internal link
Khi kiểm tra hệ thống liên kết nội bộ (Internal link) của một website. Mục tiêu chúng ta cần đảm bảo là:
- Cấu trúc liên kết rõ ràng: Các trang quan trọng trên website được liên kết với nhau một cách hợp lý, tạo thành một mạng lưới liên kết chặt chẽ.
- Không có liên kết hỏng: Các liên kết đều dẫn đến đúng trang đích, không có trường hợp người dùng bị chuyển hướng đến trang 404 (trang không tồn tại).
Cách thức kiểm tra:
- Sử dụng công cụ Screaming Frog: Đây là một công cụ chuyên dụng để quét toàn bộ website và thu thập thông tin về các liên kết.
- Lọc các trang quan trọng: Bạn sẽ tập trung vào các trang sản phẩm, danh mục sản phẩm, bài viết… để kiểm tra xem chúng có được liên kết từ các trang khác hay không.
- Tìm kiếm liên kết hỏng (404): Screaming Frog sẽ giúp bạn tìm ra những liên kết đang trỏ đến các trang không tồn tại.
- Xác định nguồn gốc của liên kết hỏng: Chúng ta cần tìm hiểu xem những liên kết này xuất hiện ở đâu (menu, bài viết,…) để sửa chữa.
Lưu ý đặc biệt:
- Các danh mục sản phẩm/dịch vụ (DMBV/DMSP): Các danh mục lớn cần được liên kết đến từ các sản phẩm/dịch vụ thuộc danh mục đó.
- Vấn đề thường gặp với code: Đôi khi, lỗi code có thể gây ra tình trạng nhiều liên kết bị hỏng cùng một lúc. Chúng ta cần chuẩn bị sẵn các liên kết thay thế và anchor text mới để sửa chữa.
3.4.2. External link
Việc này nhằm kiểm tra xem website của bạn có liên kết đến những trang web xấu, bị hack, hoặc không hoạt động nữa hay không. Điều này rất quan trọng vì nó có thể ảnh hưởng đến uy tín và thứ hạng của website trên công cụ tìm kiếm.
Các yêu cầu cần đảm bảo:
- Không có External link đến trang có mã phản hồi 3xx, 4xx, 5xx
- Không có External link đến các trang rác hoặc trang cá cược.
- Toàn bộ link out đều có thẻ rel=”noffollow”.
Cách kiểm tra bằng công cụ Screaming Frog:
- Quét toàn bộ website: Công cụ Screaming Frog sẽ “khám phá” từng trang trên website của bạn.
- Lọc external link: Bạn sẽ chỉ tập trung vào những liên kết trỏ ra ngoài website của mình (external link).
- Đánh giá: Screaming Frog sẽ cho bạn biết tình trạng của từng liên kết, chẳng hạn như:
- Liên kết có hoạt động không?
- Liên kết có bị lỗi không?
- Liên kết có thẻ rel=”nofollow” không?
3.5. Website meta data
3.5.1. Title Tag
Trong phần này bạn cần kiểm tra và tối ưu hóa title tag với mục tiêu là:
- Đảm bảo: Mỗi trang web trên website đều có một title tag duy nhất, đúng định dạng và không bị trùng lặp với title tag của các trang khác.
- Cải thiện SEO: Title tag là một yếu tố quan trọng trong SEO, giúp công cụ tìm kiếm hiểu rõ về nội dung của từng trang và hiển thị kết quả tìm kiếm một cách chính xác.
Yêu cầu về title tag:
- Bắt buộc: Mỗi trang phải có một title tag duy nhất.
- Định dạng: Title tag phải được đặt trong cặp thẻ <title></title> và không có thẻ meta title.
- Nội dung: Title tag nên ngắn gọn, súc tích, bao gồm từ khóa chính và tên website.
- Khác biệt với H1: Title tag và H1 có thể trùng nhau về nội dung nhưng phải là hai thẻ riêng biệt.
Cách kiểm tra:
Cách 1: Kiểm tra thủ công:
- Chọn ngẫu nhiên một URL: Mở trang web đó trong trình duyệt.
- Xem mã nguồn: Nhấn chuột phải vào trang và chọn “View page source” (hoặc tương tự tùy trình duyệt).
- Tìm thẻ title: Tìm kiếm đoạn code có dạng <title>…</title>. Kiểm tra xem title tag có đúng định dạng và nội dung không.
Cách 2: Sử dụng công cụ Screaming Frog:
- Quét toàn bộ website: Công cụ này sẽ thu thập thông tin về tất cả các trang trên website của bạn, bao gồm cả title tag.
- Lọc dữ liệu: Lọc ra các trang có title tag bị trùng lặp, thiếu title tag hoặc có định dạng không đúng.
- Xuất báo cáo: Xuất danh sách các trang cần sửa chữa để bạn có thể tiến hành chỉnh sửa thủ công hoặc tự động.
Lưu ý khi trao đổi với code:
Một số website có cả thẻ title và thẻ meta title. Do cách thiết kế website trước đây hoặc do sử dụng các plugin, theme không tương thích. Lúc này, chúng ta cần yêu cầu lập trình viên loại bỏ thẻ meta title và chỉ giữ lại thẻ title.
3.5.2. Meta description
Mục đích của thẻ meta description là cung cấp cho người dùng một cái nhìn tổng quan ngắn gọn về nội dung của trang, giúp họ quyết định có nhấp vào liên kết đó hay không.
Sau khi kiểm tra meta description, các yếu tố cần đảm bảo:
- Đảm bảo đầy đủ: Tất cả các trang quan trọng trên website đều cần có thẻ meta description để tối ưu hóa kết quả tìm kiếm.
- Nội dung hấp dẫn: Thẻ meta description cần được viết một cách hấp dẫn, rõ ràng và chứa đựng các từ khóa liên quan để thu hút người dùng.
- Độ dài phù hợp: Thẻ quá dài hoặc quá ngắn đều không tốt.
Cách kiểm tra meta description:
- Sử dụng công cụ Screaming Frog: Công cụ này sẽ giúp bạn quét toàn bộ website và liệt kê ra danh sách các trang không có thẻ meta description hoặc có thẻ meta description không đầy đủ.
- Kiểm tra thủ công: Bạn có thể kiểm tra trực tiếp mã nguồn của từng trang để xem thẻ meta description đã được thêm vào chưa và nội dung của nó như thế nào.
- Đối với các trang kém quan trọng: Nếu bạn không muốn viết thủ công thẻ meta description cho tất cả các trang, có thể sử dụng code để tự động lấy đoạn đầu tiên của bài viết hoặc đoạn sapo làm meta description.
3.5.3. Meta robots
Việc kiểm tra meta robots cần đảm bảo được các yêu cầu:
- Để các trang quan trọng được tìm thấy: Nếu bạn muốn một trang nào đó xuất hiện trong kết quả tìm kiếm, bạn cần đặt thẻ index, follow để bảo với robot tìm kiếm rằng “hãy lập chỉ mục trang này và theo các liên kết trong trang”.
- Để ẩn những trang không cần thiết: Ngược lại, nếu bạn có những trang lỗi (404) hoặc trang nội bộ không muốn người dùng tìm thấy, bạn sẽ đặt thẻ noindex, nofollow để “ẩn” trang đó khỏi kết quả tìm kiếm.
Cách kiểm tra meta robots đơn giản, bạn có thể:
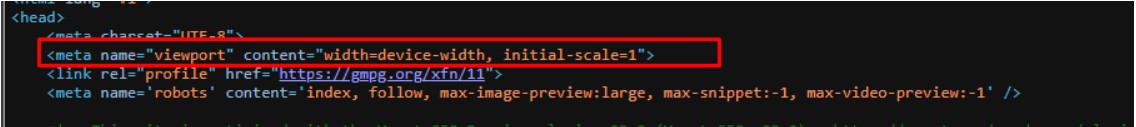
- Xem trực tiếp code nguồn của trang: Tìm đến phần <head> của trang và tìm thẻ <meta name=”robots” content=”…”>
- Sử dụng công cụ kiểm tra: Có nhiều công cụ SEO hoặc trình duyệt web có tích hợp chức năng kiểm tra meta robots.
3.5.4. OG tags
OG tags (Open Graph tags) là những đoạn mã đặc biệt được đặt trong phần <head> của một trang web. Chúng cung cấp thông tin cho các mạng xã hội (như Facebook, Twitter) về cách hiển thị nội dung khi bạn chia sẻ một liên kết từ trang web đó. Nhờ OG tags, khi bạn chia sẻ một bài viết, hình ảnh hay bất kỳ nội dung nào trên mạng xã hội, thông tin hiển thị sẽ được tối ưu hơn, bao gồm tiêu đề, mô tả, hình ảnh thu nhỏ,…
Kiểm tra OG tags bạn cần đảm bảo đạt các yêu cầu:
- Đảm bảo thông tin chính xác: Khi chia sẻ, thông tin hiển thị phải đúng với nội dung của trang web.
- Tăng tương tác: Một bài chia sẻ với hình ảnh đẹp, tiêu đề hấp dẫn sẽ thu hút người dùng hơn.
- Cải thiện SEO: OG tags cũng ảnh hưởng đến cách các công cụ tìm kiếm hiểu về trang web của bạn.
Và các OG tags cần có:
- og:locale: Ngôn ngữ của trang web (ví dụ: vi_VN cho tiếng Việt).
- og:type: Loại nội dung (website, article, video, …).
- og:title: Tiêu đề của trang.
- og:description: Mô tả ngắn về trang.
- og:URL: Đường dẫn đến trang.
- og:site_name: Tên trang web.
- article:modified_time: Thời gian sửa đổi bài viết (dành cho bài viết).
- og:image: Đường dẫn đến hình ảnh đại diện.
Cách kiểm tra OG tags:
- Cách 1: Sử dụng công cụ Debug của Facebook:
- Truy cập: https://developers.facebook.com/tools/debug/?locale=vi_VN
- Dán URL trang web cần kiểm tra vào ô và nhấn “Debug”.
- Kiểm tra xem các trường OG tags có đầy đủ và chính xác không.
- Cách 2: Kiểm tra trực tiếp trong code:
- Mở mã nguồn của trang web (Ctrl+U).
- Tìm các thẻ meta có thuộc tính property bắt đầu bằng “og:”.
3.5.5. Viewport
Kiểm tra viewport nghĩa là kiểm tra xem thẻ này có được đặt đúng và có cấu hình phù hợp để trang web hiển thị tốt trên mọi màn hình hay không.
Tại sao cần kiểm tra viewport?
- Đảm bảo trải nghiệm người dùng: Khi viewport được thiết lập đúng, người dùng sẽ thấy trang web hiển thị rõ ràng, không bị méo mó hoặc quá nhỏ trên màn hình thiết bị của họ.
- Tối ưu hóa SEO: Google đánh giá cao các trang web có thiết kế thân thiện với thiết bị di động. Việc kiểm tra viewport là một phần quan trọng trong quá trình tối ưu hóa SEO.
Một thẻ viewport tiêu chuẩn được cho là:
- Cấu trúc: <meta name=”viewport” content=”width=device-width, initial-scale=1″>
- Giải thích:
- width=device-width: Điều chỉnh chiều rộng của trang web cho phù hợp với chiều rộng của màn hình thiết bị.
- initial-scale=1: Thiết lập tỉ lệ thu phóng ban đầu là 1, nghĩa là nội dung sẽ được hiển thị ở kích thước tự nhiên, không bị phóng to hoặc thu nhỏ.
Cách kiểm tra viewport:
- Sử dụng công cụ View-source: Bạn có thể kiểm tra trực tiếp mã nguồn HTML của trang web bằng cách nhấn chuột phải vào bất kỳ đâu trên trang và chọn “View page source”. Tìm kiếm thẻ <meta> có thuộc tính name=”viewport”.

- Kiểm tra trên các thiết bị khác nhau: Ngoài việc kiểm tra mã nguồn, bạn nên xem trực tiếp trang web trên các thiết bị di động khác nhau để đảm bảo nó hiển thị đúng.
3.5.6. Charset
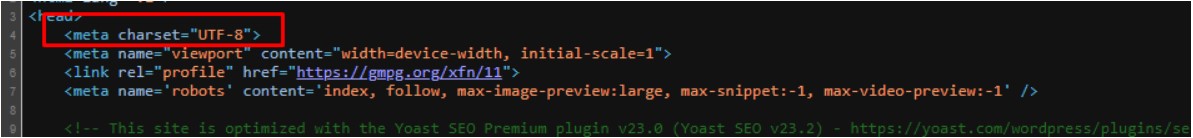
Charset là bộ mã ký tự, bạn có thể hình dung charset như một bộ chữ cái và ký hiệu mà máy tính sử dụng để hiểu và hiển thị văn bản trên website. Bạn cần đảm bảo bộ mã là UTF-8 vì đây là một loại charset rất phổ biến và được khuyến nghị sử dụng vì nó hỗ trợ hầu hết các ngôn ngữ trên thế giới, bao gồm cả tiếng Việt có dấu.
Cách kiểm tra charset:
- Sử dụng công cụ View-source: Bạn có thể kiểm tra trực tiếp mã nguồn của trang web bằng cách nhấn chuột phải vào bất kỳ đâu trên trang, chọn “View page source” (hoặc tương tự) và tìm thẻ <meta> có chứa charset.

- Hình ảnh minh họa: Bạn đã cung cấp một hình ảnh rất trực quan để minh họa vị trí của thẻ charset trong mã nguồn HTML.
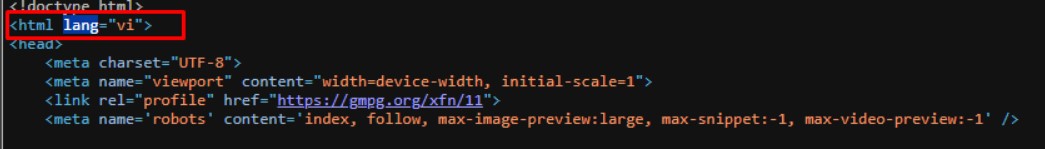
3.5.7. Hreflang
Hreflang là một thẻ HTML giúp các công cụ tìm kiếm hiểu được nội dung của một trang web được tạo ra cho một ngôn ngữ và/hoặc khu vực địa lý cụ thể. Nói cách khác, thẻ này giúp Google và các công cụ tìm kiếm khác biết rằng bạn có nhiều phiên bản của cùng một trang web bằng các ngôn ngữ hoặc cho các khu vực khác nhau.
Tại sao bạn cần kiểm tra Hreflang?
- Đảm bảo nội dung đúng với người dùng: Google sẽ hiển thị phiên bản phù hợp nhất với người dùng dựa trên ngôn ngữ và vị trí của họ.
- Cải thiện SEO: Khi các thẻ Hreflang được triển khai đúng, nó giúp Google hiểu rõ hơn về cấu trúc website của bạn và từ đó cải thiện thứ hạng tìm kiếm.
Có hai cách chính để kiểm tra thẻ Hreflang:
Cách 1: Kiểm tra trực tiếp trong code HTML:
- Cách làm: Bạn mở code nguồn của trang web (bằng cách nhấn chuột phải vào trang và chọn “View page source” hoặc “Inspect”) và tìm kiếm thẻ <link> có thuộc tính rel=”alternate” và hreflang.
- Ví dụ: <link rel=”alternate” href=”https://example.com/fr/” hreflang=”fr” />
Dòng code này cho biết có một phiên bản tiếng Pháp của trang hiện tại và đường dẫn đến trang đó.

Cách 2: Sử dụng công cụ SEO:
- SEOquake: Đây là một extension cho trình duyệt giúp bạn kiểm tra các thông số SEO của một trang web, bao gồm cả thẻ Hreflang.
3.5.8. Favicon
Favicon là biểu tượng nhỏ, thường là logo của website, hiển thị trên tab của trình duyệt khi bạn truy cập vào một trang web. Favicon giúp nhận diện website một cách nhanh chóng và chuyên nghiệp.
Cách kiểm tra Favicon:
- Sử dụng công cụ SEOquake: Đây là một tiện ích mở rộng của trình duyệt, giúp bạn kiểm tra nhiều yếu tố SEO của một trang web, trong đó có cả Favicon.
- Cách kiểm tra: Bạn chỉ cần cài đặt SEOquake vào trình duyệt, sau đó truy cập vào website muốn kiểm tra, SEOquake sẽ tự động hiển thị thông tin về Favicon của trang đó.

- Nếu chưa có Favicon: SEOquake sẽ không hiển thị bất kỳ thông tin nào liên quan đến Favicon.
Trường hợp, nếu website chưa có Favicon: Bạn cần yêu cầu người quản lý website bổ sung thêm code để hiển thị Favicon.
3.5.9. Canonical
Canonical giúp xác định URL chính thức của trang web, tránh nội dung trùng lặp và bảo vệ thứ hạng SEO của URL chính.
Các yêu cầu sau khi kiểm tra canonical:
- Đảm bảo tính đúng của canonical: Các URL cần được chuyển hướng về URL chính thức. Ví dụ, khi truy cập vào http://seongon.com, trình duyệt sẽ tự động chuyển hướng bạn sang https://seongon.com (đây là URL chính thức).
- URL động cần được canonical về URL gốc: Các URL có chứa thông số tìm kiếm, UTM, phân trang,… cần được trỏ về URL gốc (không có thông số) để tránh tạo ra quá nhiều phiên bản của cùng một trang. Ví dụ: Nếu bạn có nhiều URL như https://seongon.com/?s=kjsdhf, https://seongon.com/?s=abcxyz,… thì tất cả đều nên được trỏ về URL gốc là https://seongon.com/.
- URL trên các thiết bị máy tính và điện thoại di động cần được liên kết với nhau bằng thẻ rel=”alternate” và chỉ có một phiên bản được chỉ định là canonical để đảm bảo trải nghiệm người dùng tốt nhất. Ví dụ: URL https://domain.com và https://m.domain.com sẽ được liên kết với nhau và URL chính thức (canonical) có thể là https://domain.com.
- Bài đăng trong nhiều danh mục: Nếu một bài viết thuộc về nhiều danh mục, chỉ nên có một URL duy nhất được chỉ định là canonical để tránh phân tán chỉ số SEO. Ví dụ: Nếu bài viết “ABCXYZ” thuộc cả danh mục SEO và Ads, bạn chỉ nên chọn một trong hai URL (ví dụ https://seongon.com/blog/seo/abcxyz.html) làm canonical.
Cách kiểm tra Canonical:
Để kiểm tra xem Canonical đã được thiết lập đúng chưa, bạn cần kiểm tra xem:
- Các URL có được chuyển hướng về URL chính thức không: Ví dụ, khi truy cập vào http://seongon.com, trình duyệt sẽ tự động chuyển hướng bạn sang https://seongon.com (đây là URL chính thức).
- Thẻ canonical trong code: Bạn có thể kiểm tra mã nguồn của trang web để xem có thẻ <link rel=”canonical” href=”https://seongon.com”> không. Thẻ này sẽ chỉ rõ cho Google biết đâu là URL chính thức.
3.5.10. Heading
Kiểm tra các thẻ heading trên website giúp bạn biết các thẻ này có được đặt đúng vị trí, phân cấp hợp lý và tuân thủ các nguyên tắc SEO hay không. Từ đó, đảm bảo được rằng:
- Cấu trúc trang: Giúp người đọc và công cụ tìm kiếm hiểu rõ nội dung của từng phần trên trang.
- SEO: Tăng khả năng xếp hạng của trang trên kết quả tìm kiếm.
Cách kiểm tra và yêu cầu khi kiểm tra:
- Mỗi trang có đầy đủ các thẻ heading:
- Trang chủ: Có thẻ H1 cho tiêu đề chính.
- Trang dịch vụ/sản phẩm, danh mục, bài viết, page tĩnh: Có các thẻ H1, H2, H3, H4 phù hợp để phân cấp nội dung.
- Thứ tự và phân cấp của các thẻ heading hợp lý:
- Thẻ H1 là tiêu đề chính và quan trọng nhất.
- Các thẻ H2, H3, H4 được sử dụng để phân chia nội dung thành các phần nhỏ hơn.
- Nội dung trong các thẻ heading rõ ràng và súc tích:
- Nội dung phải phản ánh chính xác nội dung của phần đó.
- Nên sử dụng các từ khóa liên quan đến nội dung.
Các lỗi thường gặp và cách khắc phục khi làm việc với code:
- Thiếu thẻ H1 trên trang chủ:
- Cách khắc phục: Thêm thẻ H1 vào phần logo hoặc tiêu đề chính của trang. Nội dung của thẻ H1 có thể lấy từ alt text của hình ảnh logo.
- Sử dụng thẻ heading không đúng cách:
- Cách khắc phục: Xem hình ảnh ví dụ bạn đã cung cấp và áp dụng cách xử lý tương tự.
3.5.11. Alt text
Thẻ ALT là được thêm vào thẻ <img> để cung cấp một mô tả ngắn gọn về hình ảnh. Mô tả này sẽ được hiển thị nếu hình ảnh không thể tải được hoặc nếu người dùng đang sử dụng một trình đọc màn hình. Cụ thể, thẻ ALT giúp:
- SEO: Giúp các công cụ tìm kiếm hiểu rõ hơn về nội dung của trang web, có cơ hội xếp hạng hình ảnh cao hơn.
- Trải nghiệm người dùng: Cải thiện khả năng tiếp cận của website cho người dùng khiếm thị hoặc người dùng có kết nối mạng kém.
Cách kiểm tra và thêm thẻ ALT (dùng SEOQuake)
- Bước 1: Cài đặt tiện ích SEOQuake: Bạn cần cài đặt tiện ích mở rộng SEOQuake trên trình duyệt của mình.
- Bước 2: Truy cập trang web: Mở trang web mà bạn muốn kiểm tra.
- Bước 3: Sử dụng SEOQuake: Tiện ích này sẽ hiển thị các thông tin về trang web, bao gồm cả thông tin về các thẻ ALT của hình ảnh. Bạn có thể dễ dàng kiểm tra xem hình ảnh nào đã có thẻ ALT và hình ảnh nào chưa.
- Bước 4: Thêm thẻ ALT: Nếu hình ảnh chưa có thẻ ALT, bạn sẽ cần chỉnh sửa mã nguồn của trang web để thêm vào. Tuy nhiên, việc chỉnh sửa mã nguồn đòi hỏi kiến thức về HTML.
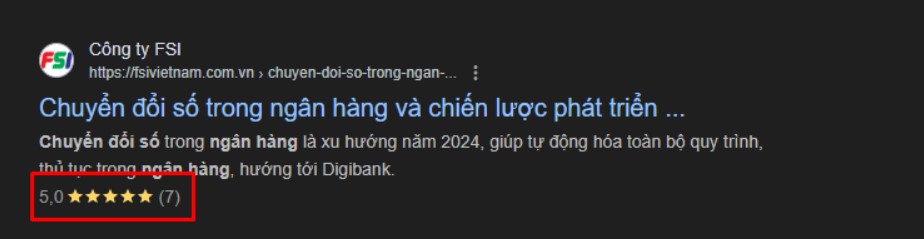
3.5.12. Rich Snippet
Khi kiểm tra Rich Snippet, bạn cần kiểm tra 2 yếu tố:
- Rich Snippet đánh giá sao: Là những ngôi sao nhỏ xuất hiện bên cạnh kết quả tìm kiếm trên Google, giúp người dùng dễ dàng nhận biết được đánh giá của khách hàng về sản phẩm hoặc dịch vụ đó.

Bạn có thể
- Kiểm tra trực tiếp: Truy cập vào trang sản phẩm/dịch vụ trên website để xem có phần đánh giá sao hiển thị không.
- Kiểm tra trên SERP: Bạn có thể tìm kiếm sản phẩm/dịch vụ đó trên Google để xem kết quả tìm kiếm có xuất hiện đánh giá sao không (như hình bạn đã chia sẻ).
Mặc dù website có phần đánh giá sao nhưng chưa được cấu hình để hiển thị trên SERP. Hoặc có thể có lỗi trong code khiến Rich Snippet không hoạt động đúng. Khi xảy ra vấn đề này, bạn cần trao đổi với code để chỉnh sửa.
- Kiểm tra Table of Content (Mục lục): Để kiểm tra, bạn chỉ cần vào từng bài viết và xem trực tiếp. Việc có mục lục sẽ giúp người đọc dễ dàng tìm thấy thông tin cần thiết.
3.6. Giao diện website
3.6.1. Responsive và tương thích trên nhiều trình duyệt
Responsive là khả năng tự động điều chỉnh giao diện của website để phù hợp với kích thước màn hình của các thiết bị khác nhau, từ máy tính để bàn đến điện thoại di động.
Bên cạnh đó, tương thích đa trình duyệt là khả năng hiển thị đúng và giống nhau trên các trình duyệt khác nhau như Chrome, Firefox, Safari, Edge,…
Responsive và tương thích trên nhiều trình duyệt rất quan trọng bởi:
- Nâng cao trải nghiệm người dùng: Khi người dùng truy cập website bằng các thiết bị khác nhau, họ sẽ thấy giao diện đẹp mắt, dễ sử dụng và không bị lỗi.
- Tăng khả năng tiếp cận: Website sẽ được hiển thị đúng trên nhiều thiết bị, giúp thu hút nhiều người dùng hơn.
- Cải thiện SEO: Các công cụ tìm kiếm đánh giá cao những website có giao diện thân thiện với người dùng và thiết bị di động.
Bạn có thể kiểm tra trực tiếp bằng cách truy cập website bằng điện thoại, máy tính bảng và máy tính để bàn để kiểm tra. Trong trình duyệt, bạn có thể bật chế độ Inspect để giả lập các kích thước màn hình khác nhau và xem giao diện website thay đổi như thế nào. Bạn cần đảm bảo website đáp ứng được các tiêu chí:
- Website hoạt động ổn định: Tất cả các phần tử trên trang web phải hiển thị đúng vị trí, không bị chồng chéo lên nhau.
- Không bị vỡ layout: Giao diện không bị méo mó, biến dạng khi thay đổi kích thước màn hình.
Cùng với đó, để kiểm tra yếu tố tương thích trên các trình duyệt, bạn chỉ cần bật website trên nhiều thiết bị và tự đánh giá.
3.6.2. Thông tin trên từng loại trang
Việc kiểm tra thông tin trên từng trang giúp đảm bảo rằng tất cả các trang trên website đều cung cấp đầy đủ thông tin, được trình bày một cách chuyên nghiệp và gây được ấn tượng tốt với khách hàng. Điều này góp phần xây dựng lòng tin và tăng khả năng chuyển đổi. Các trang cần kiểm tra gồm:
- Các thành phần chung: Header, Footer (kiểm tra tính nhất quán của logo, menu, thông tin liên hệ…).
- Các trang nội dung: Trang chủ, Danh mục sản phẩm/dịch vụ, Sản phẩm/Dịch vụ, Danh mục bài viết, Bài viết chi tiết, Về chúng tôi, Liên hệ.
- Trang đặc biệt: Trang 404 (kiểm tra thông báo lỗi, gợi ý tìm kiếm).
Để thực hiện việc kiểm tra một cách hiệu quả, bạn có thể tự mình kiểm tra thủ công hoặc sử dụng các công cụ hỗ trợ.
Kiểm tra thủ công:
Truy cập từng trang và kiểm tra kỹ lưỡng các yếu tố sau:
- Nội dung: Đảm bảo nội dung chính xác, đầy đủ, không có lỗi chính tả.
- Hình ảnh: Kiểm tra chất lượng hình ảnh, kích thước, độ phân giải.
- Liên kết: Kiểm tra các liên kết có hoạt động đúng không.
- Mẫu mã: Kiểm tra bố cục, màu sắc, font chữ có thống nhất không.
- Tính tương thích: Kiểm tra trên các trình duyệt khác nhau (Chrome, Firefox, Safari…).
Sử dụng công cụ hỗ trợ:
- Công cụ kiểm tra website: Có nhiều công cụ miễn phí và trả phí giúp bạn kiểm tra tốc độ tải trang, lỗi HTML, SEO…
- Công cụ kiểm tra lỗi chính tả: Giúp bạn tìm và sửa lỗi chính tả một cách nhanh chóng.
3.7. Chức năng website
3.7.1. Search nội bộ
Ở bước này, bạn cần đảm bảo rằng tính năng tìm kiếm trên website hoạt động tốt và hiệu quả. Đồng thời, khi người dùng nhập từ khóa vào ô tìm kiếm, hệ thống cần hiển thị đúng các bài viết, sản phẩm hoặc nội dung liên quan.
Yêu cầu:
- Tính năng tìm kiếm hoạt động ổn định: Người dùng có thể dễ dàng tìm kiếm thông tin mà họ cần.
- Kết quả tìm kiếm chính xác: Kết quả trả về phải phù hợp với từ khóa tìm kiếm.
- Bao quát nội dung: Tính năng tìm kiếm cần tìm kiếm được tất cả các loại nội dung trên website như bài viết, sản phẩm, v.v.
Cách kiểm tra:
- Kiểm tra trực tiếp: Thực hiện tìm kiếm các từ khóa khác nhau trên chính website để xem kết quả trả về có đúng và đầy đủ không.
- Kiểm tra với các lập trình viên: Nếu phát hiện lỗi trong kết quả tìm kiếm, cần làm việc với đội ngũ kỹ thuật để điều chỉnh lại code.
Các vấn đề thường gặp và giải pháp:
- Kết quả tìm kiếm không chính xác: Có thể do lỗi trong code tìm kiếm. Cần xem xét lại phần code liên quan đến chức năng tìm kiếm để sửa lỗi.
- Không tìm thấy kết quả: Nguyên nhân có thể do cách thức lập chỉ mục nội dung hoặc cấu trúc dữ liệu không hợp lý. Cần kiểm tra lại cách thức lập chỉ mục và cấu trúc dữ liệu của website.
3.7.2. CTA
Việc kiểm tra này giúp đảm bảo rằng tất cả các nút CTA trên các trang và bài viết đều hoạt động bình thường. Khi người dùng click vào nút, sẽ xảy ra đúng hành động như mong muốn (ví dụ: chuyển đến trang khác, mở một cửa sổ mới, gửi form,…) và không có lỗi kỹ thuật nào khiến nút CTA không phản hồi khi được click.
Cách kiểm tra:
- Kiểm tra trực tiếp: Bạn sẽ tự mình click vào từng nút CTA trên các trang quan trọng để xem chúng có hoạt động đúng không.
- Kiểm tra mã: Nếu bạn có kiến thức về code, bạn có thể kiểm tra trực tiếp đoạn code liên quan đến các nút CTA để tìm ra lỗi.
3.7.3. Form liên hệ
Mục tiêu của phần này là kiểm tra xem form liên hệ trên website có hoạt động đúng như mong muốn không. Theo đó, form cần phải nhận được thông tin từ khách hàng một cách chính xác và gửi đi thành công.
Cách kiểm tra:
- Kiểm tra trực tiếp: Điền thông tin vào form và gửi đi.
- Kiểm tra kết quả: Kiểm tra xem thông tin có được gửi đến đúng địa chỉ email không hoặc có thông báo xác nhận gửi thành công không
3.7.4. Live chat/chat bot
Website của bạn có cung cấp tính năng trò chuyện trực tuyến với khách hàng và bạn cần phải kiểm tra xem tính năng này có đang hoạt động tốt hay không?
Để kiểm tra, bạn có thể:
- Truy cập trực tiếp vào website: Tìm kiếm biểu tượng hoặc phần tử trên website cho phép bạn bắt đầu một cuộc trò chuyện.
- Thử gửi tin nhắn: Gửi một tin nhắn đơn giản và xem liệu bạn có nhận được phản hồi từ nhân viên hỗ trợ hay không.
3.7.5. Mục bình luận & đánh giá
Tiếp theo, bạn cần kiểm tra hạng mục bình luận và đánh giá trên website. Đảm bảo tính năng cho phép người dùng bình luận và đánh giá bài viết và luôn hoạt động ổn định, dễ sử dụng.
Cách kiểm tra:
- Kiểm tra trực quan: Bạn có thể truy cập vào các bài viết trên website và tìm kiếm các ô, khung hoặc nút có nhãn như “Viết bình luận”, “Đánh giá”, “Để lại ý kiến”,… Thường thì các ô này sẽ nằm ở cuối bài viết.
3.7.6. Social/Share social
Website của bạn cần có nút hoặc biểu tượng cho phép người dùng chia sẻ các bài viết, hình ảnh hoặc video trên website của khách hàng lên các mạng xã hội khác nhau. Điều này giúp tăng khả năng lan tỏa nội dung của website và thu hút thêm người dùng mới.
Để kiểm tra xem website có đáp ứng được hai yêu cầu trên, bạn cần thực hiện các thao tác sau:
- Truy cập trực tiếp vào website: Mở website trên trình duyệt và tìm kiếm các nút, biểu tượng liên quan đến mạng xã hội.
- Thử nhấn vào các nút đó: Kiểm tra xem khi nhấn vào các nút này, bạn có được chuyển hướng đến đúng trang mạng xã hội của khách hàng hay không.
- Thử chia sẻ nội dung: Chọn một bài viết hoặc hình ảnh bất kỳ trên website và thử sử dụng các nút chia sẻ để xem có thể chia sẻ lên các mạng xã hội được không.
3.7.7. Chức năng thương mại điện tử
Tính năng giỏ hàng và thanh toán
Bạn cần kiểm tra xem chức năng mua hàng (thêm vào giỏ hàng và thanh toán) trên website của mình có hoạt động ổn định hay không. Các bước giúp bạn kiểm tra:
- Thực hiện các bước mua hàng: Thêm sản phẩm vào giỏ hàng, điền thông tin khách hàng, chọn phương thức thanh toán và hoàn tất đơn hàng.
- Quan sát: Trong quá trình thực hiện, hãy chú ý xem có thông báo lỗi nào xuất hiện không, giỏ hàng có cập nhật đúng số lượng sản phẩm không, quá trình thanh toán có bị gián đoạn hay không.
Trang cảm ơn và email xác nhận
Bước kiểm tra này giúp bạn đảm bảo rằng khi khách hàng hoàn tất quá trình đặt hàng, họ sẽ:
- Nhận được một trang “Cảm ơn” hiển thị trên màn hình.
- Nhận được một email xác nhận đơn hàng được gửi đến địa chỉ email mà họ đã cung cấp.
Thực hiện các bước dưới đây để kiểm tra chính xác nhất:
- Thực hiện mua một đơn hàng: Giả lập một khách hàng thực tế để tiến hành đặt hàng một sản phẩm/dịch vụ.
- Kiểm tra trang cảm ơn: Sau khi hoàn tất thanh toán, kiểm tra xem có xuất hiện trang “Cảm ơn” với đầy đủ thông tin đơn hàng hay không.
- Kiểm tra email: Kiểm tra hộp thư đến của địa chỉ email đã sử dụng để đặt hàng. Email xác nhận cần chứa đầy đủ thông tin đơn hàng, như mã đơn hàng, sản phẩm đã mua, tổng số tiền, thông tin giao hàng,…
3.7.8. RSS feed
RSS feed giúp người dùng có thể theo dõi các bài viết mới được đăng lên mà không cần phải truy cập trực tiếp vào website. Cụ thể, công dụng của RSS feed:
- Đăng ký Google News: Nếu danh mục có RSS feed, bạn có thể đăng ký để tin tức của mình xuất hiện trên Google News, giúp tăng khả năng tiếp cận của người đọc.
- Cung cấp tin tức cập nhật cho người dùng: Người dùng có thể dễ dàng theo dõi các bài viết mới nhất thông qua các ứng dụng đọc RSS hoặc các trình duyệt web hỗ trợ.
Cách kiểm tra RSS feed:
Cách 1: Thêm đuôi /feed vào cuối URL danh mục:
- Ví dụ: Nếu URL danh mục là https://seongon.com/blog/seo/, bạn sẽ thêm /feed vào cuối để thành https://seongon.com/blog/seo/feed.
Cách 2: Truy cập vào link mới tạo:
- Nếu có RSS feed, trình duyệt sẽ hiển thị một trang chứa mã XML hoặc mở một ứng dụng đọc RSS.
- Nếu không có RSS feed, trình duyệt sẽ báo lỗi hoặc hiển thị một trang trống.
Ví dụ minh họa:
| URL danh mục | URL RSS feed | Kết quả |
| https://seongon.com/blog/seo/ | https://seongon.com/blog/seo/feed | Nếu có RSS feed, bạn sẽ thấy một trang XML chứa thông tin các bài viết mới nhất. |
| https://seongon.com/blog/seo/ | https://seongon.com/blog/seo/feed | Nếu không có RSS feed, bạn sẽ thấy thông báo lỗi hoặc trang trống. |
3.8. Tốc độ tải trang
3.8.1. Cache
Tiếp theo, bạn cần kiểm tra website của bạn đang sử dụng tính năng cache để tăng tốc độ tải trang và phải đảm bảo tính năng cache này hoạt động ổn định, không gây ra lỗi.
Yêu cầu cần đảm bảo:
- Tính năng cache: Website cần có tính năng tự động tạo một bản sao của trang web (gọi là cache) để lưu trữ trên máy chủ. Khi người dùng truy cập lần đầu, bản sao này sẽ được tải thay vì tải toàn bộ trang từ đầu, giúp tăng tốc độ hiển thị.
- Tự động xóa cache: Sau khi cập nhật nội dung trên website, cache cũ cần được tự động xóa để đảm bảo người dùng luôn thấy nội dung mới nhất.
- Tính năng xóa cache thủ công: Cần có một công cụ hoặc chức năng cho phép người quản trị xóa cache của một URL cụ thể khi cần thiết.
- Tự động xóa cache theo thời gian: Cache nên được tự động xóa sau một khoảng thời gian nhất định, ví dụ như 1 ngày, để đảm bảo nội dung luôn được cập nhật.
- Không gây lỗi CSS: Việc sử dụng cache không được làm ảnh hưởng đến cách hiển thị của website, đặc biệt là các vấn đề liên quan đến CSS.
Cách kiểm tra:
- Kiểm tra tốc độ tải trang: Truy cập vào một trang bất kỳ trên website nhiều lần liên tiếp. Nếu lần truy cập thứ hai trở đi nhanh hơn đáng kể so với lần đầu, có thể website đang sử dụng cache.
- Kiểm tra nội dung: Sau khi cập nhật nội dung trên website, truy cập lại trang đó để xem nội dung mới đã được hiển thị chưa. Nếu nội dung cũ vẫn được hiển thị, có thể có vấn đề với việc xóa cache.
Một số vấn đề có thể gặp phải khi sử dụng cache:
- Lỗi CSS: Do cách thức hoạt động của cache, đôi khi có thể xảy ra xung đột giữa các file CSS, dẫn đến việc trang web hiển thị không đúng.
- Nội dung không được cập nhật: Nếu quá trình xóa cache không diễn ra đúng cách, người dùng có thể thấy nội dung cũ.
Để khắc phục các vấn đề trên, cần kiểm tra cấu hình của plugin cache (nếu đang sử dụng) hoặc liên hệ với nhà cung cấp hosting để được hỗ trợ.
3.8.2. Pagespeed
Chúng ta cần kiểm tra xem website của mình có đạt được tốc độ tải trang đủ nhanh hay không. Bằng cách sử dụng công cụ PageSpeed Insights để đo điểm hiệu suất của website, cả trên máy tính (desktop) và điện thoại di động (mobile). Mục tiêu là đạt ít nhất 60 điểm trên 100 điểm cho cả hai thiết bị.
Cách thực hiện
- Sử dụng công cụ PageSpeed Insights: Đây là một công cụ miễn phí của Google giúp đánh giá tốc độ và hiệu suất của website.
- Nhập địa chỉ website: Đơn giản chỉ cần dán URL của website vào ô tìm kiếm của công cụ.
- Kiểm tra kết quả: Công cụ sẽ phân tích website và đưa ra điểm số hiệu suất cho cả phiên bản máy tính và điện thoại.
- So sánh với tiêu chí: So sánh điểm số đạt được với mục tiêu 60/100. Nếu chưa đạt, công cụ sẽ đưa ra các gợi ý để cải thiện.
Giải quyết các vấn đề khi giao tiếp với lập trình viên:
- Vấn đề: Lập trình viên chưa hiểu rõ cách tối ưu hóa website để tăng tốc độ.
- Giải pháp:
- Hướng dẫn cụ thể: Chỉ cho lập trình viên xem trực tiếp các gợi ý cải thiện mà PageSpeed Insights đưa ra.
- Giải thích đơn giản: Dùng ngôn ngữ dễ hiểu để giải thích các khái niệm như giảm dung lượng file, lazy load,…
- Ví dụ minh họa: Cho xem các ví dụ thực tế về cách tối ưu hóa code.
3.8.3. Core Web Vitals
Core Web Vitals là một tập hợp các chỉ số quan trọng để đánh giá trải nghiệm người dùng khi truy cập một trang web. Các chỉ số này được Google sử dụng để xếp hạng website trên kết quả tìm kiếm.
Các chỉ số cần đạt được:
- FCP (First Contentful Paint): Thời gian để nội dung đầu tiên (hình ảnh, văn bản…) xuất hiện trên màn hình.
- LCP (Largest Contentful Paint): Thời gian để phần tử nội dung lớn nhất trên trang được hiển thị hoàn toàn.
- TBT (Total Blocking Time): Tổng thời gian mà trình duyệt không thể thực hiện các tương tác của người dùng.
- CLS (Cumulative Layout Shift): Tổng số điểm layout shift, đo lường sự thay đổi không mong muốn trong bố cục trang.
Ý nghĩa của các chỉ số:
- FCP và LCP: Càng thấp càng tốt, cho thấy trang web tải nhanh và người dùng có thể thấy nội dung sớm hơn.
- TBT: Càng thấp càng tốt, cho thấy trang web phản hồi nhanh với các tương tác của người dùng.
- CLS: Càng thấp càng tốt, cho thấy bố cục trang ổn định, không bị nhảy nhót khi tải.
Cách kiểm tra:
Bạn cần kiểm tra từng trang trên website của mình để xem các chỉ số FCP, LCP, TBT và CLS có đạt được các giá trị giới hạn đã đặt ra hay không. Các công cụ như Lighthouse hoặc PageSpeed Insights sẽ giúp bạn thực hiện việc này một cách dễ dàng.
Ví dụ:
Nếu FCP của một trang là 2500ms (tức là 2.5 giây), thì trang đó đã đáp ứng được yêu cầu FCP <= 2720ms.
3.9. Chức năng CMS
3.9.1. Soạn thảo văn bản
Website của bạn cần có tính năng soạn thảo văn bản, chuyển qua lại giữa sửa text và HTML. Những tính năng bắt buộc cần có trong trình soạn thảo văn bản:
- Chuyển đổi giữa chế độ soạn thảo văn bản và mã HTML: Người dùng có thể dễ dàng chuyển đổi giữa hai chế độ này để tùy chỉnh nội dung một cách linh hoạt.
- Hỗ trợ đa dạng định dạng:
- Định dạng văn bản: Đậm, nghiêng, gạch chân, trích dẫn, định dạng danh sách (UL, OL), căn chỉnh văn bản, màu sắc.
- Định dạng tiêu đề: Cho phép tạo các cấp tiêu đề khác nhau (H1, H2, H3,…)
- Định dạng bảng: Tạo, chỉnh sửa và định dạng bảng.
- Chèn đa phương tiện:
- Hình ảnh: Chèn hình ảnh và chỉnh sửa kích thước, căn chỉnh.
- Video: Chèn video từ các nền tảng khác nhau (YouTube, Vimeo,…)
- Định dạng liên kết: Thêm, xóa và chỉnh sửa liên kết, mở liên kết trong tab mới.
- Xóa định dạng: Xóa tất cả hoặc một phần định dạng của văn bản.
Tính năng nâng cao (nếu có):
- Tùy chỉnh phông chữ: Cho phép người dùng lựa chọn các phông chữ khác nhau.
- Tích hợp với thư viện ảnh: Quản lý và chèn hình ảnh từ thư viện ảnh của website.
- Hỗ trợ các thẻ HTML nâng cao: Cho phép người dùng thêm các thẻ HTML tùy chỉnh để tạo các hiệu ứng phức tạp hơn.
Lưu ý:
- Đối với các website WordPress: Thường đã tích hợp sẵn trình soạn thảo văn bản (như Gutenberg, Classic Editor), có thể tùy chỉnh thêm các plugin để mở rộng chức năng.
- Đối với các website code tay: Cần lựa chọn và tích hợp một trình soạn thảo HTML phù hợp (như CKEditor, TinyMCE,…)
Cách kiểm tra tính năng
- Kiểm tra trực tiếp khi tạo hoặc chỉnh sửa bài viết:
- Thử tất cả các tính năng đã liệt kê ở trên.
- Kiểm qua mã nguồn HTML của bài viết sau khi chỉnh sửa để đảm bảo các định dạng được áp dụng đúng.
- Kiểm tra quyền hạn:
- Đảm bảo người dùng có quyền truy cập và sử dụng đầy đủ các tính năng này.
3.9.2. Sửa nội dung meta data
Kiểm tra khả năng tùy chỉnh các yếu tố meta trên website để tối ưu hóa cho công cụ tìm kiếm (SEO). Đảm bảo website cần có tính năng cho phép chỉnh sửa các trường meta sau:
- Title: Tiêu đề của trang, hiển thị trên thanh tiêu đề trình duyệt và kết quả tìm kiếm.
- Description: Mô tả ngắn về nội dung trang, xuất hiện dưới tiêu đề trong kết quả tìm kiếm.
- Alt ảnh: Văn bản mô tả hình ảnh, giúp công cụ tìm kiếm hiểu nội dung hình ảnh và người dùng khi hình ảnh không hiển thị được.
- URL bài viết: Đường dẫn đến bài viết, nên ngắn gọn, dễ nhớ và chứa từ khóa liên quan.
Bạn có thể kiểm tra trực tiếp trong hệ thống quản trị nội dung (CMS) của website.
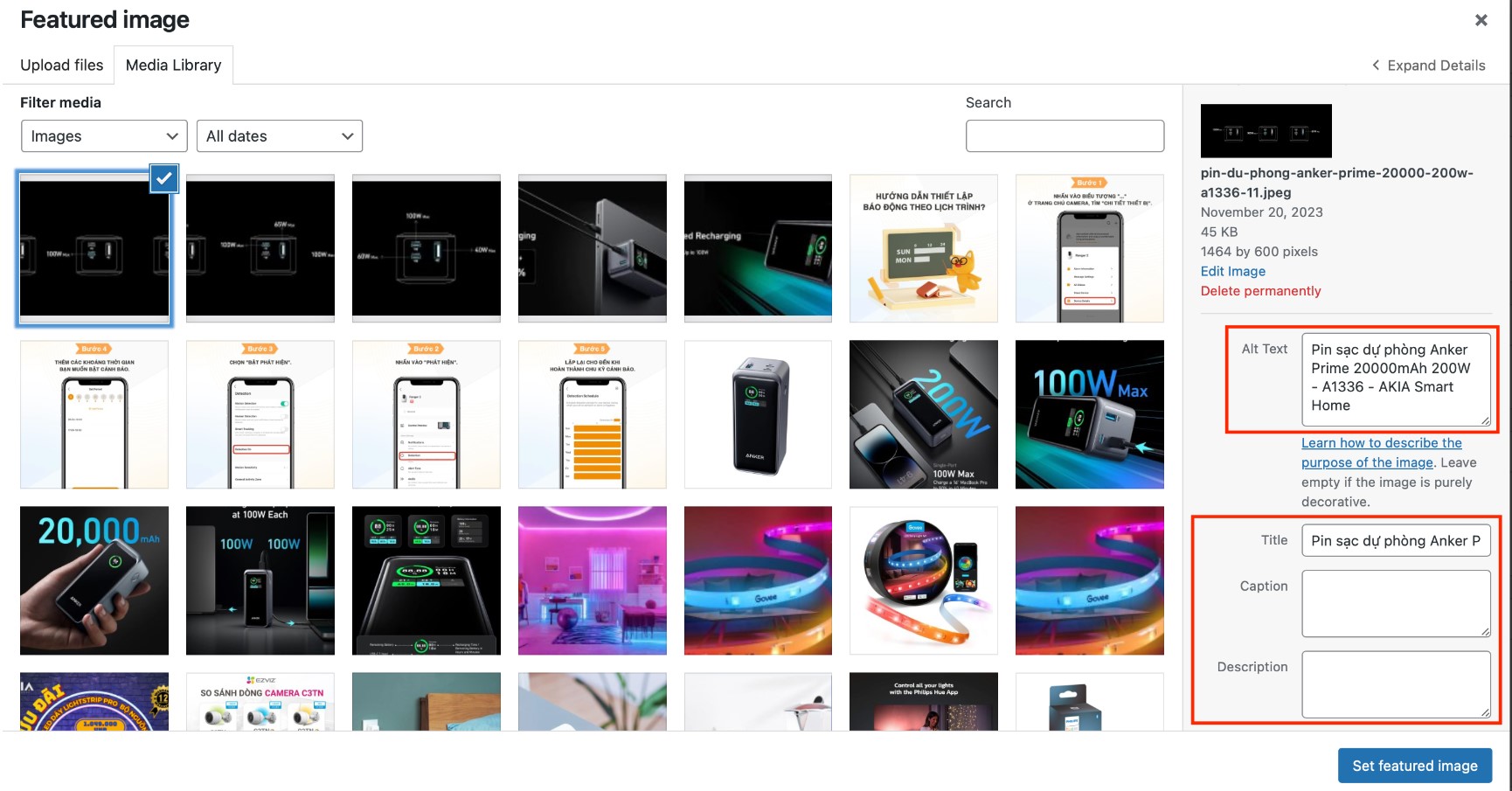
3.9.3. Quyền admin, sửa nội dung trên website
Quản lý ảnh đại đại diện bài viết và ảnh trong bài viết
Bạn cần kiểm tra xem hệ thống quản trị website có cho phép bạn làm được những việc sau đây với hình ảnh không:
Thêm ảnh đại diện cho bài viết: Bạn muốn có thể chọn một hình ảnh đại diện cho mỗi bài viết hoặc trang.
Quản lý thông tin chi tiết của ảnh: Bạn muốn có thể chỉnh sửa các thông tin như:
- Alt text: Dùng để mô tả hình ảnh cho người dùng và công cụ tìm kiếm.
- Title và Description: Thông tin bổ sung về hình ảnh.
- Caption: Dòng chú thích dưới hình ảnh.

Ảnh sản phẩm và ảnh trong bài viết sản phẩm
Khi thêm ảnh vào bài viết sản phẩm, bạn cần đảm bảo rằng hệ thống quản trị website cho phép bạn thực hiện những điều sau:
Thêm và xóa ảnh: Bạn có thể dễ dàng thêm nhiều ảnh vào bài viết và xóa bỏ những ảnh không cần thiết.
Quản lý thông tin chi tiết của ảnh: Mỗi hình ảnh bạn thêm vào đều có thể được tùy chỉnh với các thông tin sau:
- Alt text: Đây là một đoạn văn bản mô tả ngắn gọn về hình ảnh. Alt text rất quan trọng cho SEO (tối ưu hóa công cụ tìm kiếm) và giúp người dùng khi hình ảnh không hiển thị được.
- Caption: Đây là dòng chú thích xuất hiện ngay bên dưới hình ảnh, cung cấp thêm thông tin hoặc giải thích về hình ảnh.
- Căn chỉnh: Bạn có thể điều chỉnh vị trí của hình ảnh trên trang, ví dụ như căn trái, căn phải, căn giữa.
- Kích thước: Bạn có thể thay đổi kích thước của hình ảnh để phù hợp với bố cục của trang.
- Gắn link: Bạn có thể biến hình ảnh thành một liên kết đến một trang khác trên website hoặc một website bên ngoài.

Quản trị Table of Content
Bạn cần kiểm tra xem hệ thống quản trị website có cho phép bạn bật/tắt mục lục (table of content) cho từng trang riêng lẻ hay không.
Cách kiểm tra:
- Kiểm tra trực quan: Hãy thử tạo một bài viết dài và xem có tùy chọn để bật/tắt mục lục hay không.
- Kiểm tra mã nguồn: Nếu bạn có kiến thức về mã, hãy kiểm tra mã nguồn của trang để xem có các đoạn code liên quan đến việc hiển thị mục lục.

Quản lý 301 Redirect
Ở phần này, bạn cần kiểm tra hệ thống CMS có hỗ trợ chức năng chuyển hướng 301 (301 redirect) hay không. Chức năng này giúp bạn chuyển hướng vĩnh viễn từ một URL cũ sang một URL mới nhằm tránh lỗi 404 và cải thiện SEO hiệu quả.
Các chức năng cần kiểm tra:
- Thêm/xóa/sửa link 301: Bạn có thể tự do thêm, xóa hoặc sửa đổi các quy tắc chuyển hướng.
- Import/Export: Bạn có thể nhập một danh sách lớn các quy tắc chuyển hướng từ một file (ví dụ: CSV) và xuất danh sách các quy tắc hiện có để backup hoặc kiểm tra.
3.10. Cài đặt đo lường
Để hỗ trợ bạn trong việc đo lường và quản trị website, bạn cần cài đặt 3 công cụ dưới đây.
3.10.1. Google Tag Manager
Google Tag Manager (GTM) là công cụ giúp bạn quản lý các thẻ theo dõi khác nhau trên website một cách tập trung, như thẻ Google Analytics, Facebook Pixel,… Tag Assistant sẽ giúp bạn xác minh xem các thẻ GTM đã được cài đặt đúng cách và hoạt động như mong đợi hay chưa.
3.10.2. Google Analytics 4
Công cụ này cung cấp các báo cáo chi tiết về lượng truy cập, hành vi người dùng trên website, giúp bạn hiểu rõ hơn về đối tượng khách hàng của mình. Seoquake là một extension cho trình duyệt, cung cấp nhiều công cụ hữu ích để kiểm tra SEO và công cụ này có thể giúp bạn kiểm tra cài đặt GA4.
3.10.3. Google Search Console
Google Search Console (GSC) giúp bạn theo dõi hiệu suất website trên Google Tìm kiếm, phát hiện các lỗi kỹ thuật và cải thiện thứ hạng của website.
Để đảm bảo website của bạn được Google lập chỉ mục một cách chính xác và đầy đủ, bạn nên thường xuyên kiểm tra phần “Lập chỉ mục” trên Google Search Console. Phần này sẽ báo cáo các lỗi liên quan đến việc thu thập và lập chỉ mục nội dung của website.
Google đã công bố một danh sách các lỗi website gặp phải, dưới đây là một số lỗi thường gặp và bạn có thể kiểm tra từ Google Search Console:
- Lỗi 404, 403, 401: Điều này có nghĩa là Google không thể truy cập được trang đó. Bạn cần kiểm tra lại các liên kết, quyền truy cập và cấu hình server.
- Lỗi 5xx: Đây là lỗi máy chủ, thường xảy ra khi có vấn đề với server. Bạn cần liên hệ với nhà cung cấp hosting để khắc phục.
- Trang có lệnh chuyển hướng, lỗi chuyển hướng: Kiểm tra lại các quy tắc chuyển hướng để đảm bảo chúng hoạt động đúng.
- Lỗi 404 mềm: Đây là các trang trả về mã 200 nhưng không có nội dung hữu ích. Bạn cần sửa chữa hoặc xóa các trang này.
- Bị loại trừ bởi thẻ ‘noindex’: Nếu bạn không muốn Google lập chỉ mục một trang nào đó, hãy sử dụng thẻ meta “noindex”. Tuy nhiên, hãy đảm bảo rằng bạn đã sử dụng thẻ này đúng cách.
- Bị chặn bằng tệp robots.txt: Tệp robots.txt cho phép bạn chỉ định những phần của website mà bạn không muốn Google lập chỉ mục. Hãy kiểm tra lại tệp này để đảm bảo không có lỗi.
- Trang thay thế có thẻ chính tắc thích hợp: Đảm bảo mỗi trang chỉ có một thẻ canonical để tránh nội dung trùng lặp.
- Trang trùng lặp: Sử dụng các công cụ để tìm và hợp nhất các trang có nội dung trùng lặp.
Cách khắc phục:
- Sửa lỗi code: Nếu lỗi do lỗi code gây ra, bạn cần sửa lại code để khắc phục.
- Cập nhật sitemap: Đảm bảo sitemap của bạn luôn được cập nhật để Google hiểu rõ về cấu trúc website.
- Sử dụng thẻ canonical: Sử dụng thẻ canonical để chỉ định trang chính thức cho các trang có nội dung trùng lặp.
- Kiểm tra tệp robots.txt: Đảm bảo tệp robots.txt của bạn không chặn các trang quan trọng.
4. 5 công cụ hỗ trợ SEO onpage
Dưới đây là 5 công cụ SEONGON thường sử dụng để check Onpage:
4.1. SEOQuake
Tải SEOquake extension tại đây.
SEOquake là công cụ cực kỳ hữu ích và phổ biến để kiểm tra Onpage. Dưới đây là một số tính năng được ưa chuộng bởi nhiều SEOer:
Phân tích nhanh các yếu tố onpage:
- Tiêu đề (Title tag)
- Mô tả (Meta description)
- Các thẻ heading (H1, H2, H3,…)
- Từ khóa
- Liên kết nội bộ và ngoại bộ
- Độ dài nội dung
- Robots.txt
- Sitemap
- …
Kiểm tra các vấn đề kỹ thuật: SEOQuake giúp bạn phát hiện các lỗi kỹ thuật như thẻ meta bị thiếu, liên kết bị hỏng, hình ảnh không có thẻ alt, mật độ từ khoá,…
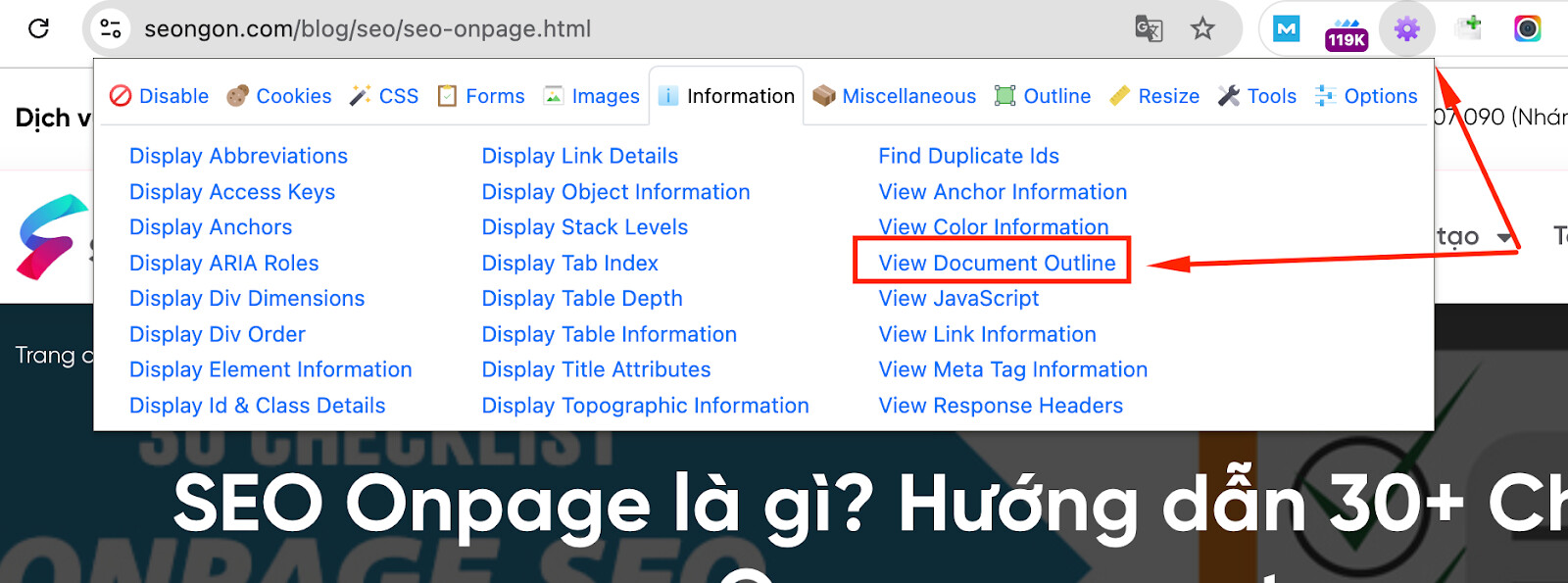
4.2. Web Developer
Tải Web Developer extension tại đây.
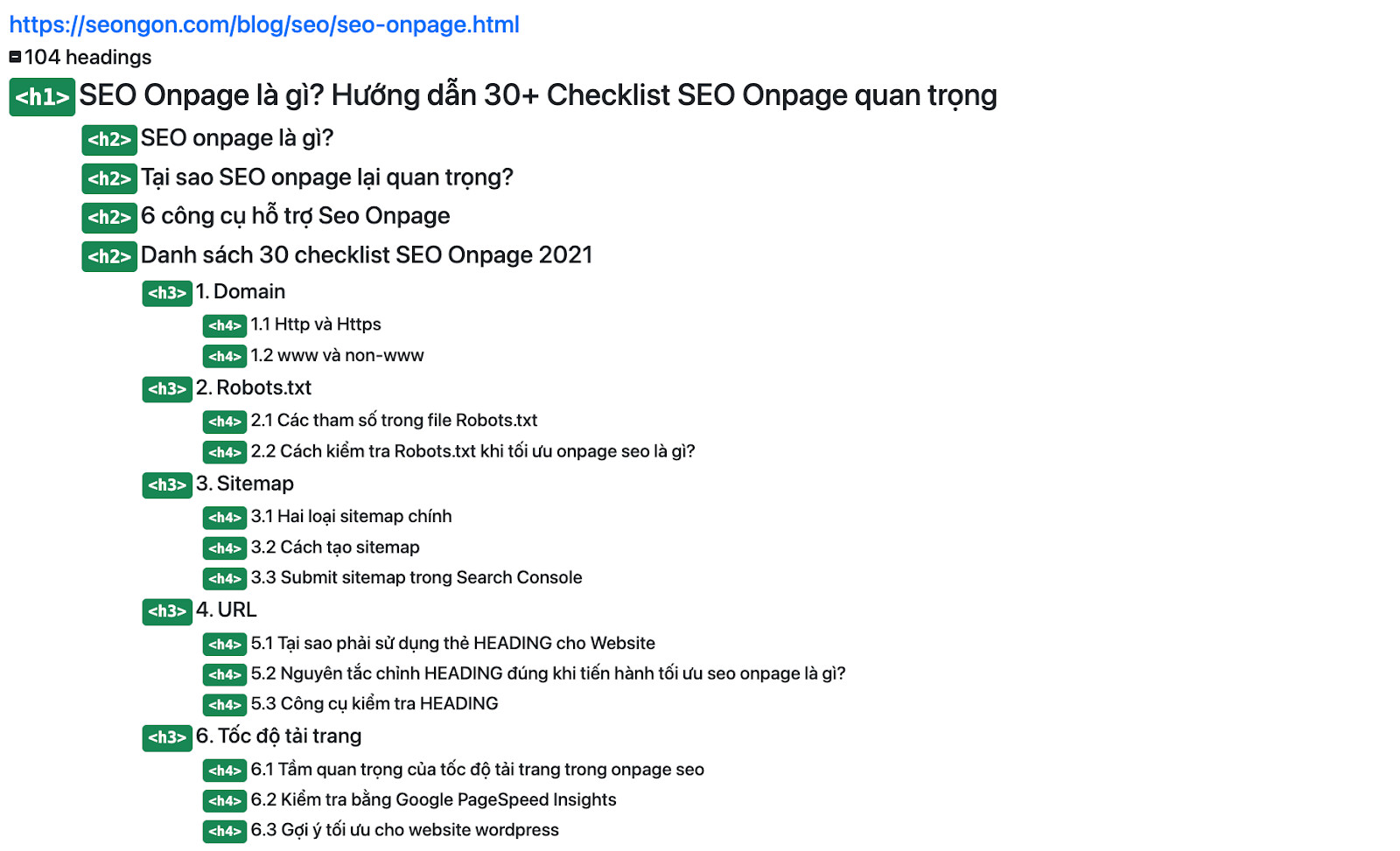
SEONGON thường sử dụng Web Developer để kiểm tra checklist thẻ heading. Các bước kiểm tra thẻ heading trên trang web bằng Web Developer vô cùng đơn giản:
Click vào biểu tượng Web Developer trên thanh tiện ích mở rộng, sau đó chọn mục Information rồi click View Document Outline.

Giao diện hiện ra như sau:
Ngoài ra, công cụ này còn có thể check được các checklist như thẻ alt ảnh, outline headings, CSS,…

4.3. Screaming Frog
Tải Screaming Frog tại đây.
Screaming Frog là một công cụ SEO mạnh mẽ, cho phép bạn thu thập dữ liệu và phân tích toàn bộ website của mình. Nó cung cấp nhiều thông tin chi tiết về SEO Onpage, bao gồm:
- Phân tích các lỗi SEO: Screaming Frog phát hiện các lỗi SEO phổ biến như lỗi 404, redirect chains, duplicate content, missing meta descriptions,…
- Phân tích cấu trúc website: Công cụ này giúp bạn phân tích cấu trúc website, tìm ra các vấn đề về điều hướng và internal link
- Phân tích nội dung: Screaming Frog phân tích nội dung trên website, giúp bạn tìm kiếm các cơ hội tối ưu hóa nội dung và từ khóa
- Phân tích hình ảnh: Công cụ này kiểm tra kích thước và thuộc tính alt text của hình ảnh, giúp bạn tối ưu hóa hình ảnh cho SEO
- …
4.4. Google’s Rich Results Test
Xem công cụ Google’s Rich Results Test tại đây.
Đây là công cụ để kiểm tra website đã cài Schema hay chưa, đã cài loại Schema nào và có cài đúng hay không.
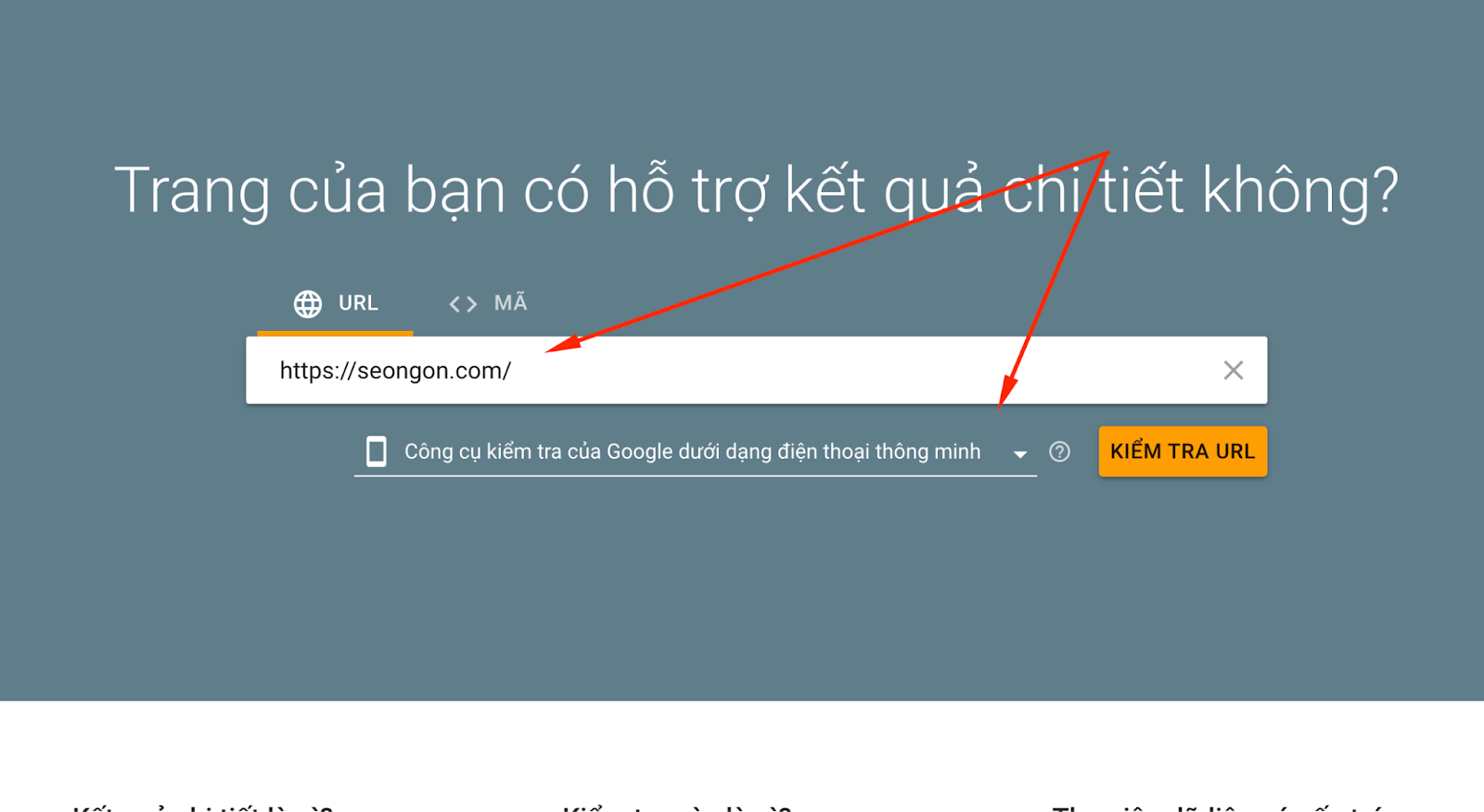
Sao chép và dán URL mà bạn muốn kiểm tra vào thanh công cụ tìm kiếm → Chọn định dạng điện thoại hoặc máy tính theo nhu cầu kiểm tra của bạn → Sau đó Click Kiểm tra URL.

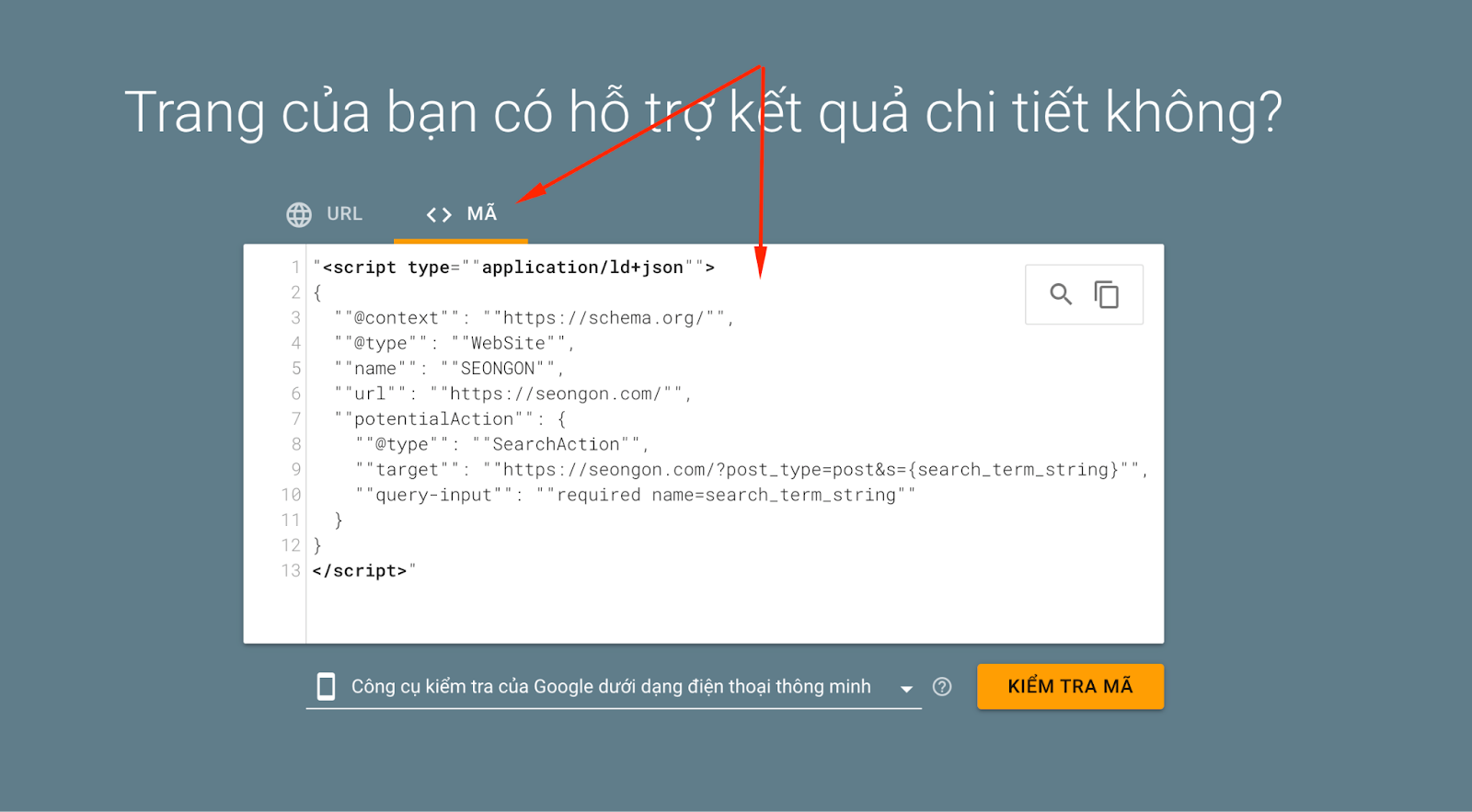
Ngoài ra bạn có thể dùng để check đoạn mã Schema đã chạy đúng hay chưa: Click sang tab “Mã”, sau đó sao chép và dán đoạn mã vào và click “Kiểm tra mã”.

4.5. PageSpeed Insights
Xem công cụ PageSpeed Insights tại đây.
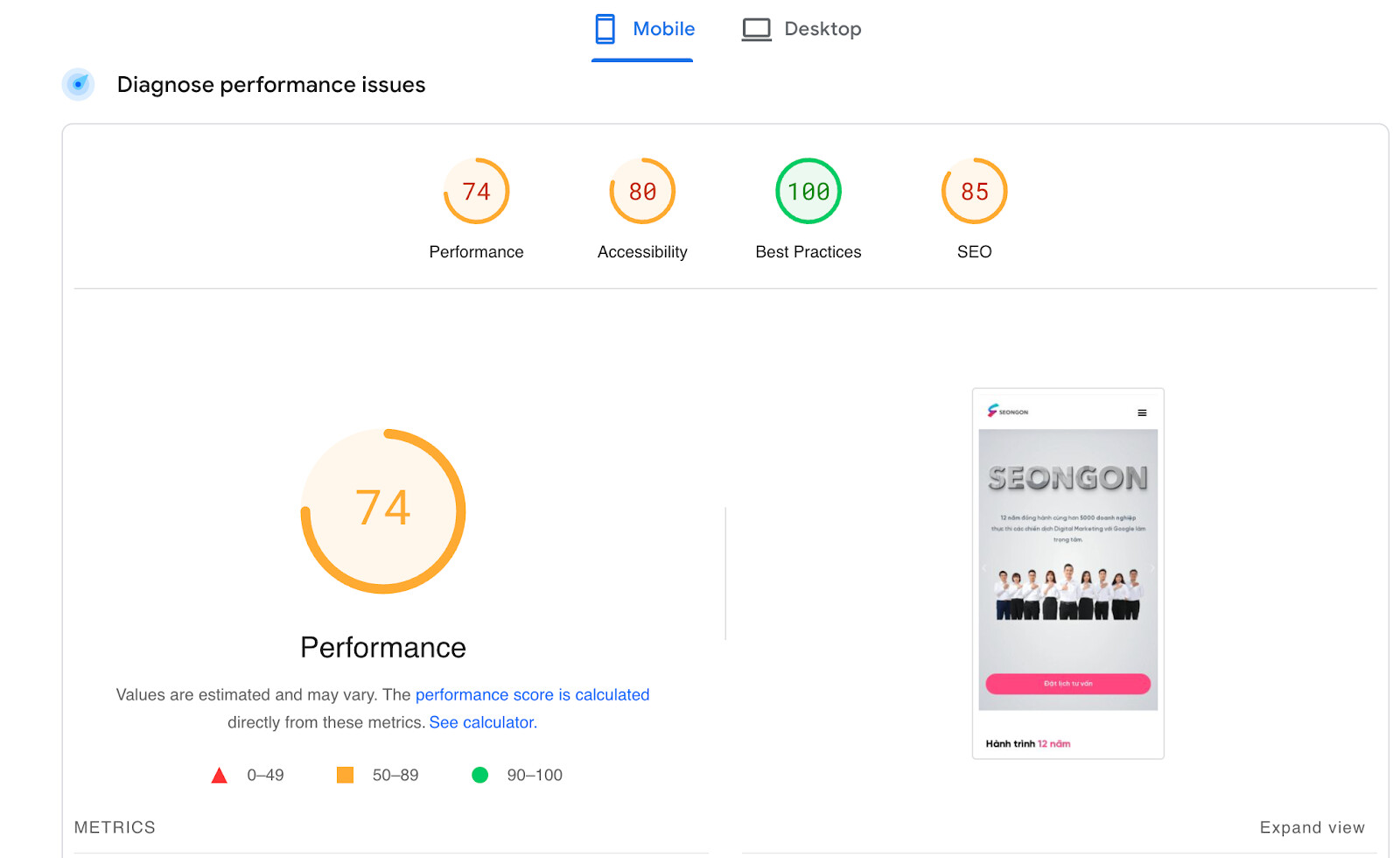
PageSpeed Insights là một công cụ miễn phí của Google, được thiết kế để phân tích tốc độ tải trang của một trang web trên cả thiết bị di động và máy tính để bàn.
Dưới đây là mô tả chi tiết về PageSpeed Insights và cách nó hỗ trợ SEO Onpage:
- Phân tích Hiệu suất: PageSpeed Insights sử dụng dữ liệu từ Chrome User Experience Report (CrUX) và Lighthouse để phân tích hiệu suất trang web
- Các chỉ số hiệu suất chính: First Contentful Paint (FCP), Speed Index (SI), Largest Contentful Paint (LCP), Time to Interactive (TTI), Total Blocking Time (TBT), Cumulative Layout Shift (CLS)
- Đề xuất cải thiện: Các đề xuất này được chia thành các nhóm khác nhau, bao gồm: Cơ hội (Opportunities), Chẩn đoán (Diagnostics), Các kiểm tra đã vượt qua (Passed audits)

Từ kinh nghiệm thực chiến với hơn 500 dự án SEO, 44 checklist SEO onpage đã được cập nhật đầy đủ. Hy vọng những chia sẻ trên sẽ giúp bạn có những dự án SEO thành công với hiệu quả vượt kỳ vọng.
Nếu bạn vẫn đang loay hoay với dự án SEO của mình, hãy tham khảo dịch vụ SEO bền vững của SEONGON hoặc tham gia những khóa đào tạo SEO được giảng dạy bởi những chuyên gia SEO hàng đầu Việt Nam.














