Table of content ra đời như một giải pháp hoàn hảo giúp tổ chức nội dung, cải thiện trải nghiệm người dùng và nâng cao hiệu quả SEO. Table of content còn được ví như một bảng chỉ dẫn, giúp người đọc nhanh chóng quét qua toàn bộ bài viết và tìm thấy chính xác những gì họ đang tìm kiếm. Vậy bạn đã biết Table of content là gì và cách tạo Table of content chuẩn trong SEO chưa? Cùng SEONGON giải đáp thắc mắc này trong bài viết dưới đây nhé!
1. Tổng quan về table of content
1.1. Table of content là gì?
Table of Content (mục lục) là một bảng tổng hợp danh sách các tiêu đề chính của bài viết được đặt ở đầu trang xuất hiện trước khi bắt đầu vào nội dung chính. Table of Content được viết ngắn gọn là TOC, độ dài ngắn của TOC tùy thuộc vào dung lượng và cấu trúc của bài viết. TOC giống như một công cụ điều hướng giúp cho người đọc dễ dàng tìm kiếm và tiếp cận nhanh những thông tin họ quan tâm nhất trong bài viết.

1.2. Tác dụng của Table of content
Việc sử dụng table of content đúng cách có thể giúp bài viết trở nên thân thiện hơn với cả người đọc và công cụ tìm kiếm. Dưới đây là những tác dụng chính mà giải pháp này mang lại:
Khái quát nội dung chính của bài viết
Table of content cung cấp cho người đọc một cái nhìn khái quát về toàn bộ nội dung bài viết, giúp họ dễ dàng nắm bắt được những phần chính mà bài sẽ đề cập. Điều này giúp người đọc không bị mất phương hướng khi đọc, đặc biệt là với những bài viết có nội dung dài và phức tạp.
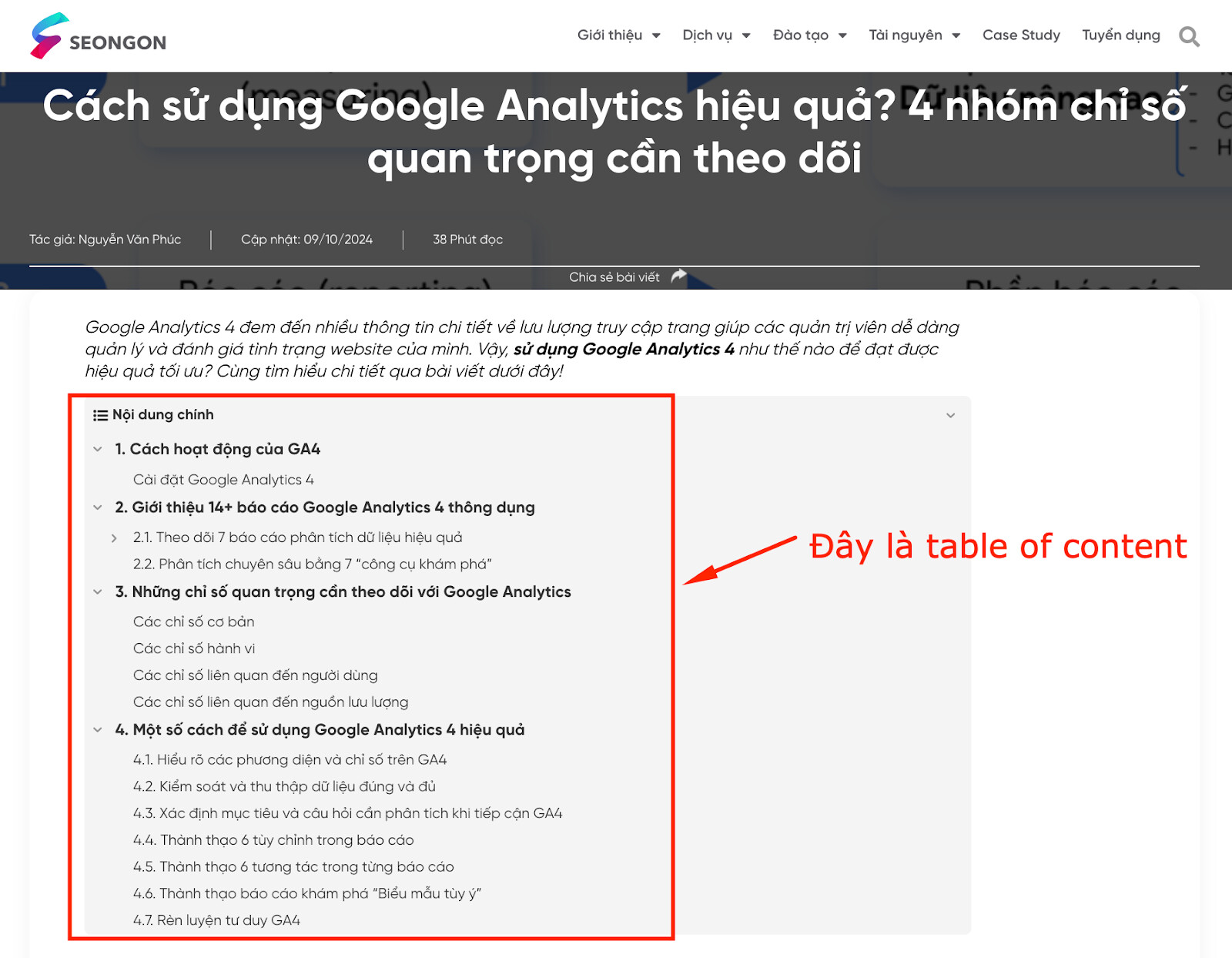
Nhìn vào table of content trong hình trên, người đọc có thể biết trước toàn bộ các nội dung bài viết sẽ bao gồm những gì. Ví dụ, trong một bài viết về “Organic Social”, phần mục lục có thể chỉ ra các phần như:
- Organic Social là gì?
- Các hình thức phổ biến của Organic Social
- Cách phân biệt giữa Organic Social và Paid Social
- Cách thực hiện Organic Social hiệu quả
- Kết hợp Organic Social và Paid Social vào chiến lược Social Media
Điều hướng người đọc đến nội dung mong muốn
Table of content cho phép người đọc nhấp trực tiếp vào các mục mà họ quan tâm và bài viết sẽ tự động điều hướng đến đúng phần đó. Điều này giúp người đọc tiết kiệm thời gian, không cần phải cuộn và đọc qua những phần không liên quan đến mục đích của họ.
Ví dụ bạn đã hiểu về organic social là gì và không muốn đọc phần đó nữa, kiến thức bạn đang muốn tìm hiểu là “Cách thực hiện organic social hiệu quả”, bạn sẽ nhấp vào phần đó và màn hình sẽ chuyển đến nội dung đó trong bài viết.
Tối ưu tỷ lệ nhấp chuột (CTR)
Khi người dùng tìm kiếm từ khóa, mục lục của bài viết có thể xuất hiện dưới dạng các liên kết trực tiếp trong phần meta description. Điều này giúp người đọc nhanh chóng đánh giá xem bài viết có chứa thông tin họ đang tìm kiếm hay không. Nếu thấy có nội dung đó, người dùng có xu hướng nhấp vào bài và tỷ lệ nhấp (CTR) sẽ tăng lên. Tuy nhiên, không phải lúc nào phần mục lục này cũng hiển thị trong kết quả tìm kiếm của Google.
Cải thiện thứ hạng từ khóa
Table of content là một vị trí lý tưởng để chèn từ khóa chính và từ khóa phụ một cách tự nhiên. Điều này giúp các bot tìm kiếm của Google dễ dàng quét và hiểu được cấu trúc nội dung bài viết, từ đó hỗ trợ cải thiện thứ hạng cho các từ khóa liên quan. Tuy nhiên, cần duy trì được mật độ từ khóa phù hợp và không chèn quá nhiều từ khóa vào mục lục để tránh ảnh hưởng đến chất lượng SEO.
1.3. Thế nào là một Table of content tốt?
Một TOC tốt không chỉ là một danh sách các tiêu đề, mà còn là một công cụ định hướng hiệu quả cho người đọc. TOC phải giúp người đọc nắm bắt nhanh chóng toàn bộ cấu trúc của bài viết, đồng thời dễ dàng tìm kiếm thông tin mà họ đang quan tâm. Dưới đây là những tiêu chí giúp bạn đánh giá một TOC chất lượng:
- Sử dụng các thẻ heading (H1, H2, H3,…) để phân cấp rõ ràng: Việc phân cấp các tiêu đề bằng các thẻ heading giúp người đọc dễ dàng nhận biết được cấu trúc của bài viết. Đồng thời, việc này còn hỗ trợ công cụ tìm kiếm để hiểu rõ hơn về nội dung và thứ tự ưu tiên của các phần trong bài viết.
- Liên kết chính xác đến nội dung tương ứng: Mỗi tiêu đề trong TOC cần được liên kết trực tiếp đến phần nội dung tương ứng. Điều này giúp cho người đọc dễ dàng di chuyển đến phần thông tin họ quan tâm mà không nhất thiết cuộn chuột qua toàn bộ bài viết.
- Tương thích với thiết bị di động: Table of content phải hiển thị tốt trên cả máy tính và thiết bị di động. Đối với thiết bị di động, bạn nên sử dụng dạng mục lục tự động thu gọn để tiết kiệm không gian cũng như tối ưu trải nghiệm người dùng trên các màn hình nhỏ.
2. Cách tạo table of content
Có 2 cách tạo table of content đó là sử dụng plugin và sử dụng HTML, cụ thể:
- Sử dụng plugin khi website của bạn dùng CMS có sẵn – một loại hệ thống quản trị web dùng mã nguồn mở/xây sẵn. Một số CMS được áp dụng phổ biến phải kể đến như: WordPress, Joomla, Drupal,…
- Sử dụng HTML được áp dụng phổ biến với những web tự code tay, phù hợp với những người có kiến thức về công nghệ thông tin. Ngoài ra, website sử dụng CMS có sẵn cũng có thể tạo table of content bằng cách này. Nhưng nếu bạn không giỏi về lập trình thì đây không phải là phương pháp tốt.
Dưới đây là hướng dẫn chi tiết cách tạo table of content dễ hiểu bằng 2 cách: từ plugin trên website WordPress và bằng HTML.
2.1. Cách tạo mục lục trong WordPress bằng Easy table of content
Để kiểm tra xem website của bạn có đang dùng nền tảng quản trị wordpress hay không, hãy thêm “/wp-admin” vào cuối tên miền, ví dụ: https://domain.com/wp-admin. Nếu bạn thấy màn hình đăng nhập xuất hiện, điều đó có nghĩa là website của bạn được thiết kế bằng WordPress.
Để tạo Table of Content trên website, bạn có thể sử dụng plugin Table of Content Plus. Dưới đây là chi tiết từng bước thực hiện kèm hình ảnh minh họa trực quan:
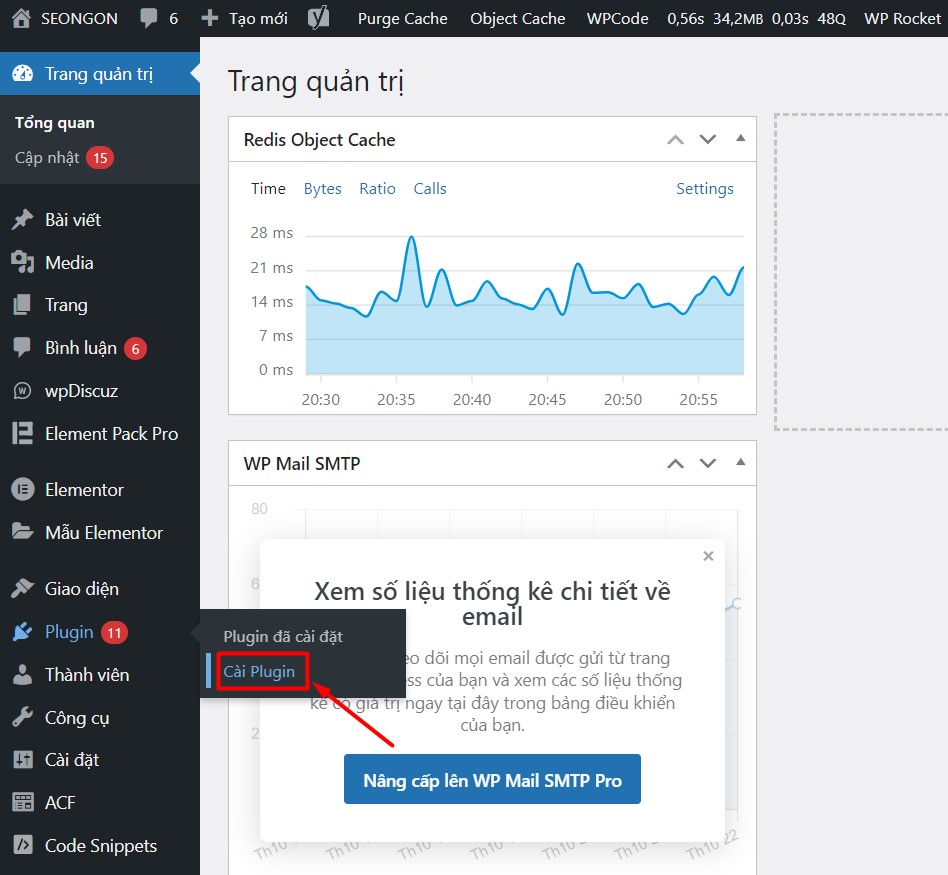
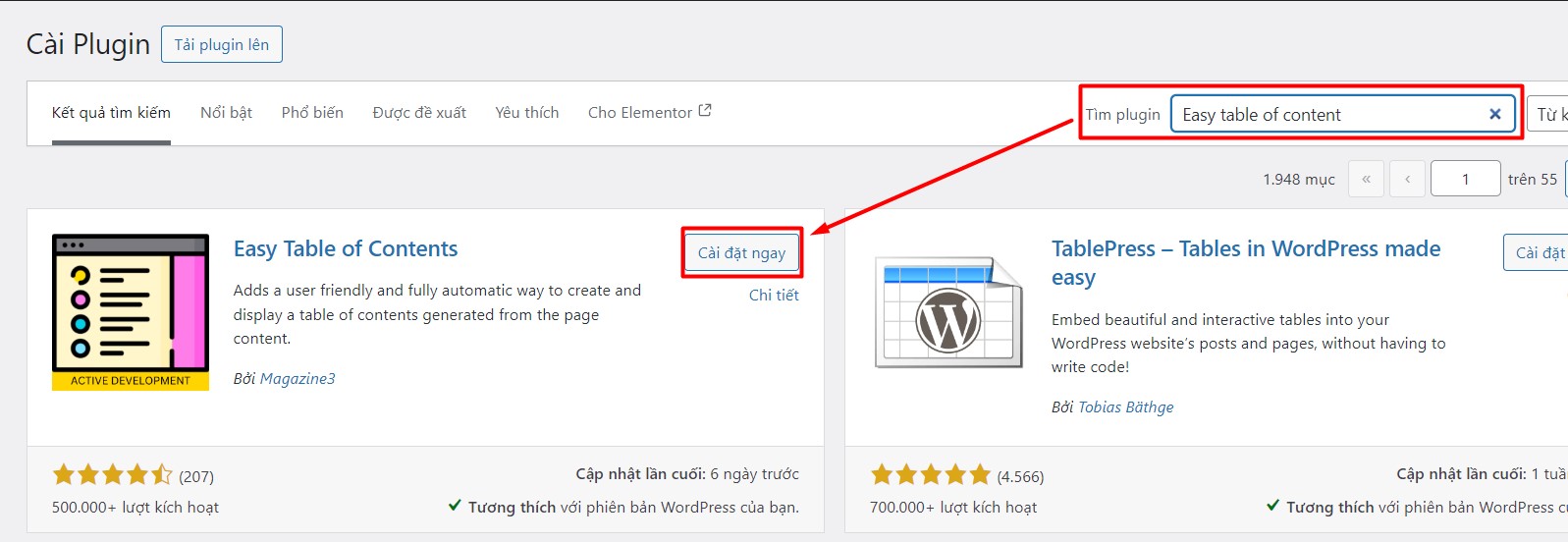
Bước 1: Đăng nhập trang quản trị website sau đó chọn mục Plugin và chọn Cài Plugin.

Bước 3: Tìm kiếm plugin Easy table of content trong thanh tìm kiếm >> Nhấp vào Cài đặt ngay để tiến hành cài đặt.

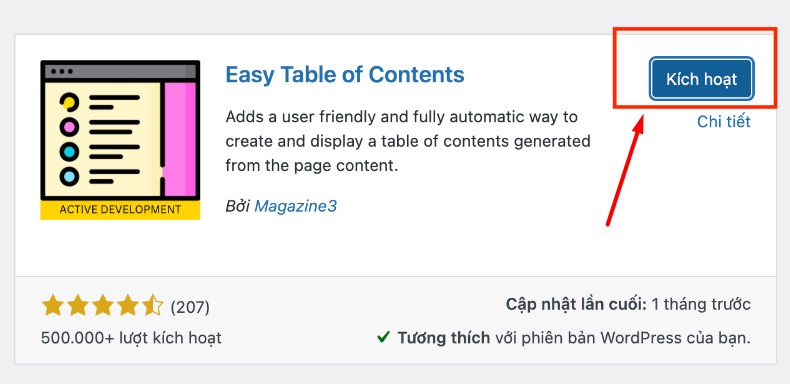
Bước 5: Sau khi đã cài đặt xong, chọn “Kích hoạt” để bắt đầu các bước thiết lập plugin.

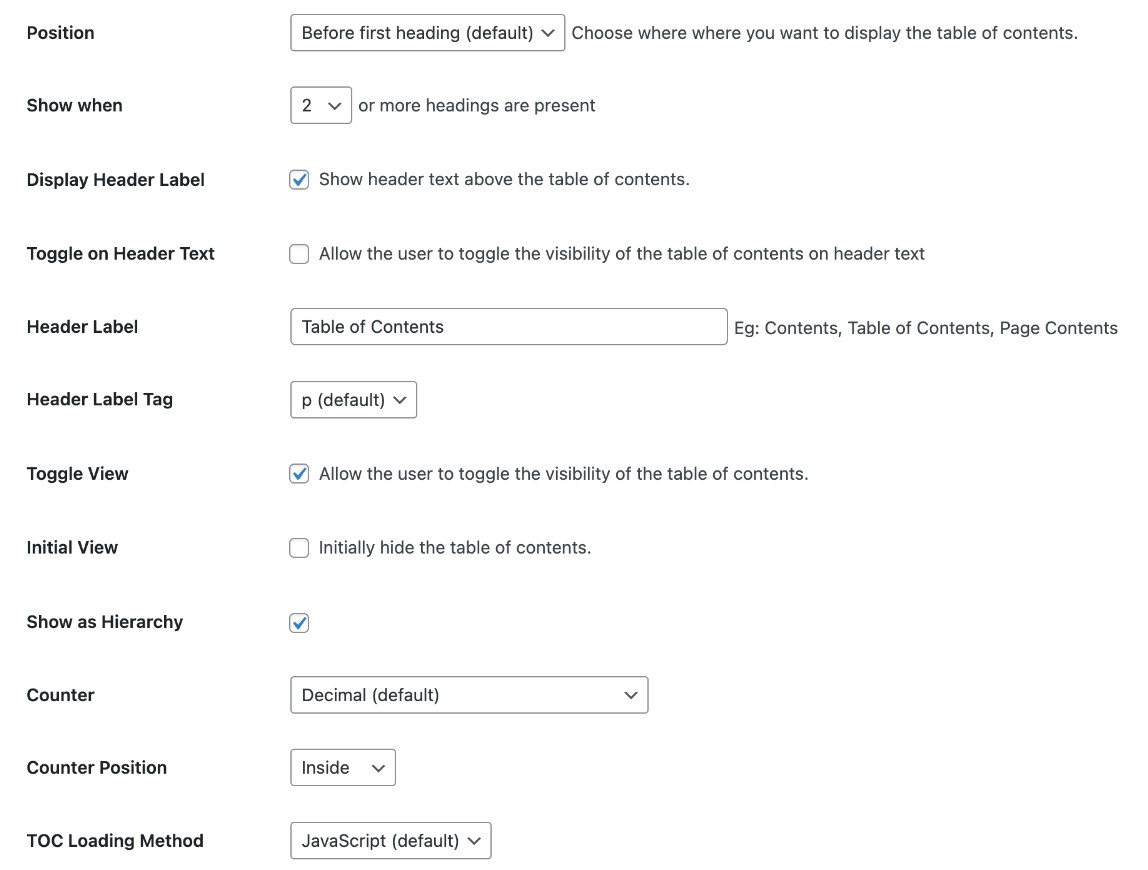
Bước 6: Thiết lập các tùy chọn cho plugin – các bước thiết lập chi tiết:
Đầu tiên bạn cần chọn loại nội dung hiển thị trong mục lục: Phần này cho phép bạn chọn loại nội dung sẽ xuất hiện trong TOC. Bạn có thể tùy chỉnh mục Enable Support và Auto Insert để xem xét kiểu nội dung nào sẽ được hiển thị tự động trong mục lục.
- Position (Vị trí mục lục): Bạn có thể thiết lập vị trí hiển thị mặc định của mục lục, với 2 lựa chọn hiển thị:
- Before first heading – hiển thị trước thẻ tiêu đề đầu.
- After first heading – hiển thị sau thẻ tiêu đề đầu.
- Show when (Mục lục hiển thị khi nào): Mục lục tự động hiện khi bài viết có từ 2 thẻ tiêu đề (heading) trở lên.
- Display Header Label (Hiển thị tên mục lục): Bạn có thể tùy chỉnh hiển thị tiêu đề mục lục ở đầu danh sách hoặc ẩn đi bằng cách bỏ tick ở mục Show header text above.
- Header Label (Tên mục lục): Bạn có thể đổi tên cho mục lục ví dụ “Content List” (Danh sách nội dung), “Outline” (Dàn bài),…
- Toggle View: Bạn có thể cho phép người đọc tự động ẩn/hiện mục lục bằng cách click vào tiêu đề.
- Initial View: Bạn có thể tùy chọn để mục lục tự động hiển thị hoặc chỉ hiện khi người đọc nhấn vào. Nếu bạn không muốn mục lục tự động xuất hiện hãy tick vào mục này.
- Show as Hierarchy (Hiển thị phân cấp): Với bài viết có nhiều mục lớn và nhỏ, các mục nhỏ sẽ được hiển thị lùi vào để tạo cấu trúc phân cấp rõ ràng.
- Counter (Đánh số mục lục): Bạn được phép chọn kiểu đánh số cho mục lục theo Decimal (1, 2, 3 và các mục con là 1.1, 1.2, 1.3) hoặc Roman (số La Mã).
- Smooth Scroll: Tùy chọn này giúp trải nghiệm cuộn trang mượt mà hơn khi người dùng nhấp vào mục lục.
- TOC Loading Method (Phương thức tải mục lục): Chọn phương thức mặc định là JavaScript để đảm bảo TOC hoạt động hiệu quả.

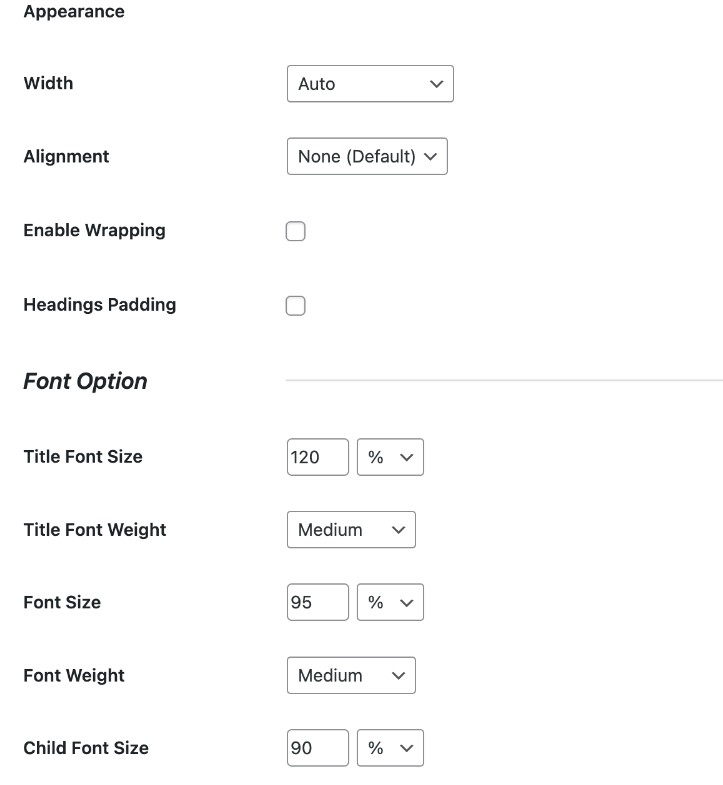
Khi cài đặt giao diện hiển thị cho mục lục, bạn cần thực hiện các tùy chỉnh sau:
- Width (Chiều rộng khung mục lục): Giữ nguyên thiết lập mặc định.
- Custom Width (Tuỳ chỉnh chiều rộng mục lục): Bạn có thể chỉnh sửa độ rộng từ 95% đến 100% tùy theo mục đích sử dụng.
- Alignment (Căn lề cho mục lục): Bạn có thể chọn căn lề mặc định là Right (căn lề bên phải) như vậy bố cục trang sẽ hợp lý hơn.
- Title Font Size (Cỡ chữ tiêu đề mục lục): Lựa chọn cỡ chữ cho tiêu đề theo ý thích, tùy vào thiết kế tổng thể của trang.
- Title Font Weight (Độ đậm nhạt của tiêu đề): Tùy chỉnh độ đậm nhạt cho tiêu đề mục lục theo phong cách bạn muốn.
- Title Size (Cỡ chữ mục lục): Bạn có thể chọn cỡ chữ cho nội dung của mục lục. Để trông hài hòa hơn, bạn nên chọn cỡ chữ nhỏ hơn cỡ của bài viết.
- Theme (Giao diện): Sử dụng plugin Easy Table of Contents bạn sẽ có 5 giao diện sẵn có gồm Transparent, Light Blue, Grey, Black, White và Custom.

Các thiết lập nâng cao với Plugin Easy Table of Contents
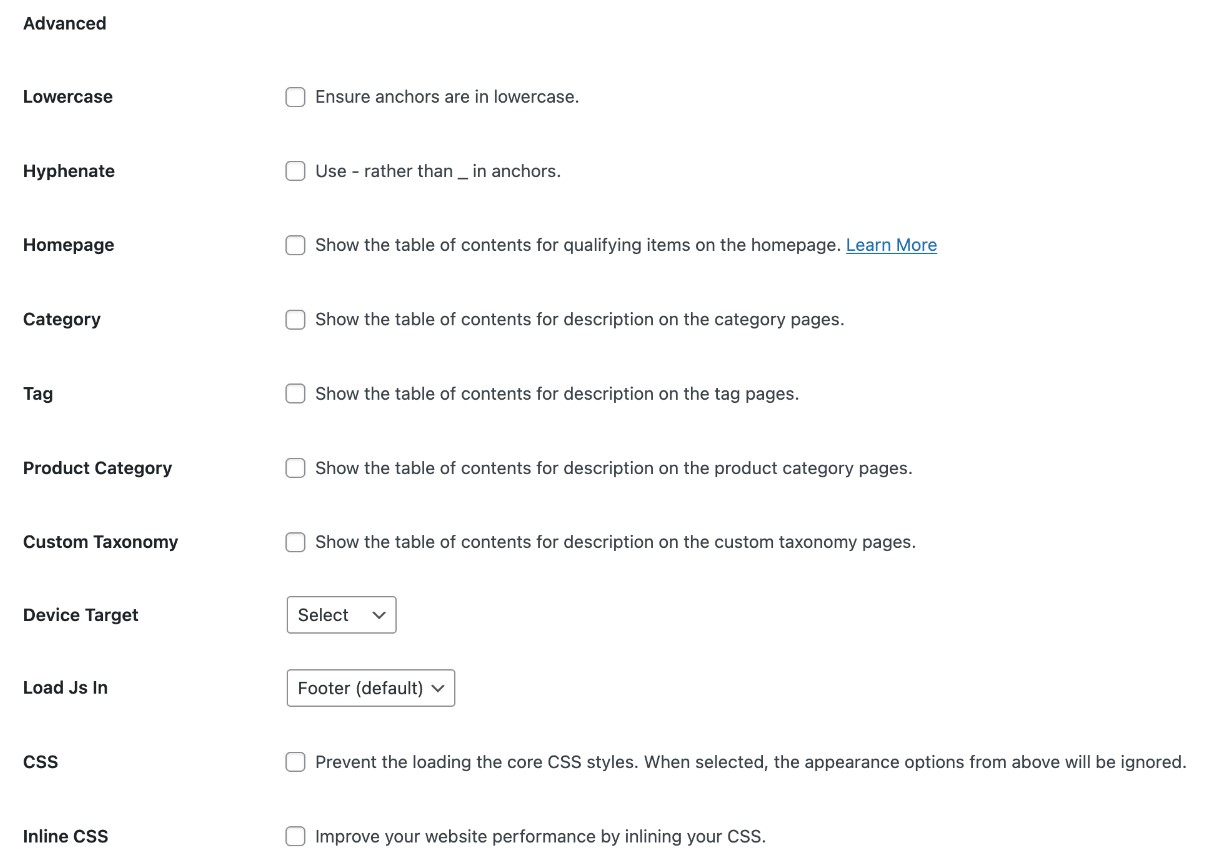
Plugin Easy Table of Contents cung cấp một loạt những tùy chọn nâng cao trong phần Advanced, nhưng những nội dung bạn cần quan tâm nhất là:
- Lowercase: Với tùy chọn này, tất cả các tiêu đề trong mục lục sẽ tự động chuyển thành chữ thường.
- Hyphenate: Thay dấu gạch ngang (-) bằng dấu gạch dưới (_). Bạn nên để mặc định cho phần này.
- Homepage: Để ẩn mục lục trên trang chủ, bạn chỉ cần bỏ tích ở tùy chọn này.
- CSS: Để ngăn WordPress tải CSS từ plugin, vui lòng giữ nguyên cài đặt mặc định.
- Headings: Để tạo mục lục rõ ràng, hãy chọn các thẻ tiêu đề chính (H2, H3) để đưa vào. Việc sử dụng quá nhiều cấp tiêu đề có thể làm mục lục bị rối.
Cuối cùng, nhấn Save Changes để lưu lại tất cả thiết lập trên.

Ngoài plugins được sử dụng phổ biến trên, bạn có thể sử dụng các plugin sau để tạo TOC chuyên nghiệp:
- Fixed TOC
- Heroic Table of Contents
- LuckyWP Table of Contents
- Ultimate Blocks
- Thrive Architect Table of Contents
2.2. Sử dụng mã HTML đối với website tự viết code để tạo TOC
Ngoài việc dùng plugin, bạn cũng có thể tạo TOC bằng cách tự code, phương pháp này phù hợp với các website tự code hệ thống quản trị, bạn có thể sử dụng mã HTML cơ bản như sau:
| <!DOCTYPE html>
<html> <head> <title>Cách học lập trình hiệu quả</title> </head> <body> <h1>Cách học lập trình hiệu quả</h1> <nav> <h2>Mục lục</h2> <ul> <li><a href=”#lua-chon-ngon-ngu”>Lựa chọn ngôn ngữ lập trình đầu tiên</a></li> <li><a href=”#tim-nguon-hoc”>Tìm nguồn học uy tín</a></li> <li><a href=”#thuc-hanh”>Thực hành thường xuyên</a></li> </ul> </nav> <h2 id=”lua-chon-ngon-ngu”>Lựa chọn ngôn ngữ lập trình đầu tiên</h2> <p>…</p> <h2 id=”tim-nguon-hoc”>Tìm nguồn học uy tín</h2> <p>…</p> <h2 id=”thuc-hanh”>Thực hành thường xuyên</h2> <p>…</p> </body> </html> |
Phân tích thành phần trong mục lục tự động:
- <nav>: Thẻ này chứa phần điều hướng, cho biết rằng đây là phần giúp người dùng điều hướng đến các mục trong tài liệu.
- <h2>: Tiêu đề cấp 2 cho phần mục lục.
- <ul>: Tạo danh sách không chứa thứ tự cho mục lục.
- <li>: Thẻ danh sách, mỗi mục có trong danh sách.
- <a href=”#lua-chon-ngon-ngu”>: Liên kết đến phần có id tương ứng trong tài liệu. Khi click vào liên kết, trình duyệt sẽ chuyển đến vị trí đó.
Cách hoạt động
- Khi người dùng nhấp vào các liên kết trong mục lục, trình duyệt sẽ tìm phần có id tương ứng và cuộn đến vị trí đó trong trang.
- Cấu trúc này giúp người dùng dễ dàng điều hướng tài liệu mà không cần cuộn qua toàn bộ nội dung để tìm kiếm thông tin cần thiết.
Với cách làm này, bạn có thể dễ dàng tạo ra một mục lục cho các trang web tự viết code và cải thiện trải nghiệm điều hướng của người dùng.
Table of Content không chỉ giúp điều hướng người đọc, cải thiện trải nghiệm người dùng mà còn hỗ trợ tối ưu SEO cho website của bạn. Dù sử dụng mã HTML thủ công hay các plugin hỗ trợ trên nền tảng như WordPress, một table of content hiệu quả luôn là yếu tố quan trọng giúp tăng khả năng hiển thị trên công cụ tìm kiếm và giữ chân người dùng lâu hơn trên trang.
Nếu bạn đang gặp khó khăn trong việc tối ưu nội dung hay cần giải pháp SEO toàn diện cho website của mình, SEONGON với kinh nghiệm dày dặn trong việc triển khai hàng trăm dự án SEO chuyên nghiệp sẵn sàng đồng hành cùng bạn. Đội ngũ của chúng tôi không chỉ giúp cải thiện thứ hạng trên Google mà còn mang đến các chiến lược nội dung phù hợp, giúp website của bạn thu hút và giữ chân khách hàng hiệu quả hơn. Hãy liên hệ ngay 090 1707 090 (nhánh 1) hoặc gửi thông tin đến email contact@seongon.com để được tư vấn và hỗ trợ chi tiết!