Bài viết được SEONGON biên tập lại dựa trên bài viết “5 Steps You Can (and Should) Take to Improve Your Core Web Vitals Now” của tác giả Agnese Repule – Content Marketing Specialist at Setupad
Core Web Vitals được xác nhận sẽ trở thành một yếu tố xếp hạng tìm kiếm vào tháng 6 năm 2021 với Page Experience Update – Bản cập nhật trải nghiệm trang. Điều này có nghĩa là, dù nội dung chất lượng vẫn chiếm ưu thế, yếu tố kỹ thuật trong SEO trong thời gian tới cũng sẽ được đề cao.

Điều này có ý nghĩa gì và bạn có thể chuẩn bị cho nó như thế nào?
Qua bài viết, tác giả đã giới thiệu qua về Core Web Vitals và sau đó cung cấp năm bước bạn có thể thực hiện để đảm bảo trang web của bạn phù hợp với bản cập nhật thuật toán này:
- Giảm thực thi Javascript
- Triển khai tải chậm
- Tối ưu hóa và nén hình ảnh
- Cung cấp kích thước phù hợp cho hình ảnh và hình nhúng.
- Cải thiện thời gian phản hồi của máy chủ
Ngoài ra bạn có thể tìm hiểu thêm về Core Web Vitals thông qua các bài viết dưới đây:
- Core Web Vitals – Update quan trọng nhất của Google 2021
- 4 việc bạn có thể làm ngay để tối ưu chỉ số Core Web Vitals trên trang WordPress
- Tác động của Core Web Vitals đến hoạt động kinh doanh
- 6 điều bạn có thể không biết về Core Web Vitals
Core Web Vitals là gì?
Core Web Vitals là các tín hiệu trải nghiệm trang, dùng để đánh giá trải nghiệm người dùng trên một website. Nói một cách đơn giản, những tín hiệu này đo lường mức độ nhanh chóng của người dùng có thể tương tác với trang web của bạn và loại kết quả họ sẽ nhận được. Những tín hiệu này cũng đo lường mức độ dễ dàng của người dùng khi điều hướng qua trang web.
Nếu bạn cải thiện trải nghiệm người dùng và làm cho trang web nhìn chung tốt hơn, thì điểm trải nghiệm trang của bạn sẽ càng tốt hơn.

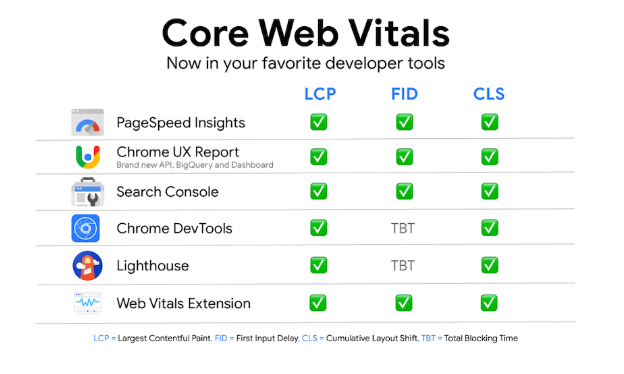
Có ba chỉ số Core Web Vitals:
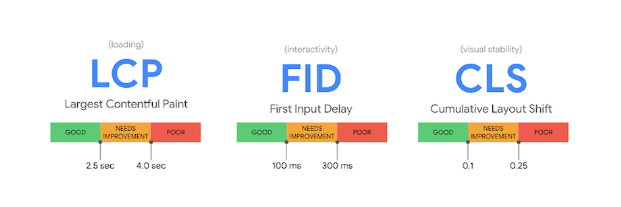
- Thời gian hiển thị nội dung lớn nhất (LCP) đo tốc độ phần tử lớn nhất (hình ảnh, video, hoạt ảnh, văn bản, v.v.) có thể tải và xuất hiện trên một trang web.
- Điểm số tổng hợp về sự thay đổi bố cục (CLS) đảm bảo rằng các trang khác nhau trên cùng một website không có chuyển động bất ngờ, khó hiểu có thể làm phiền người dùng xem nội dung.
- Thời gian phản hồi tương tác đầu tiên (FID) cho biết mức độ phản hồi của các trang khi người dùng tương tác với chúng lần đầu tiên. Nó cũng đo tốc độ trình duyệt của trang web có thể cung cấp kết quả cho người dùng.
Hình ảnh bên dưới hiển thị khung thời gian cho biết điểm số quan trọng web cốt lõi – tốt, cần cải thiện và kém. Các mẹo được giải thích trong các đoạn tiếp theo sẽ giúp chủ sở hữu trang web cải thiện điểm quan trọng web cốt lõi của họ từ kém lên tốt.

Xem thêm:
Bây giờ, chúng ta hãy cùng tiếp tục với các mẹo!
5 mẹo để cải thiện Core Web Vitals của bạn
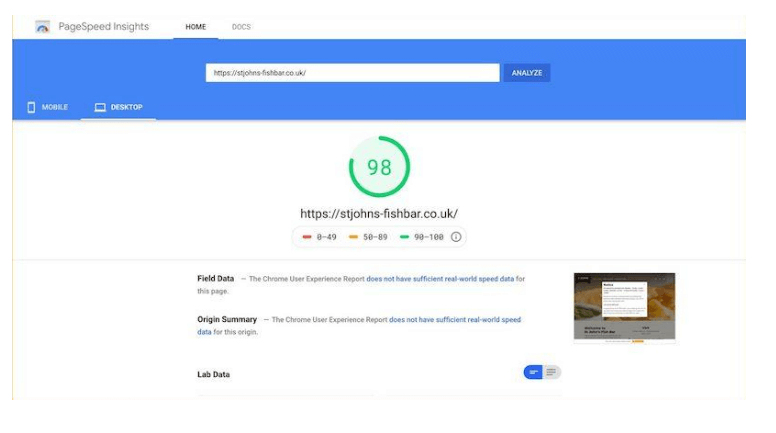
Để xem trang web của bạn hoạt động tốt như thế nào thông qua Core Web Vitals, bạn nên chạy thử nghiệm nhanh phân tích hiệu suất trang web.
Để làm như vậy, bạn có thể sử dụng các công cụ của Google như Search Console và Page Speed Insights và các công cụ khác như GTmetrix.
Để việc cải thiện website trở nên hiệu quả hơn, việc so sánh các kết quả từ báo cáo của những công cụ đo lường khác nhau là cần thiết.

1. Giảm thiểu, tối ưu các đoạn JavaScript (JS)
Nếu báo cáo của bạn hiển thị điểm FID kém, điều đó có nghĩa là trang của bạn tương tác với người dùng trên 300 mili giây. Bạn nên xem xét giảm thiểu và tối ưu hóa các dòng mã JS của mình. Điều này có nghĩa là thời gian giữa việc trình duyệt thực thi mã JS và thời gian trang thực thi được giảm xuống.
Điều cần thiết là sử dụng càng ít bộ nhớ càng tốt. Tại sao? Bất cứ khi nào mã của trang web của bạn yêu cầu trình duyệt, nó sẽ dự trữ một bộ nhớ mới để ngăn JavaScript và có thể làm chậm trang.
Theo Google, một trong những cách bạn có thể giảm việc thực thi là hoãn không sử dụng JS nữa.
Dưới đây là các bước kiểm tra xem liệu trang web của bạn có sử dụng JavaScript hay không:
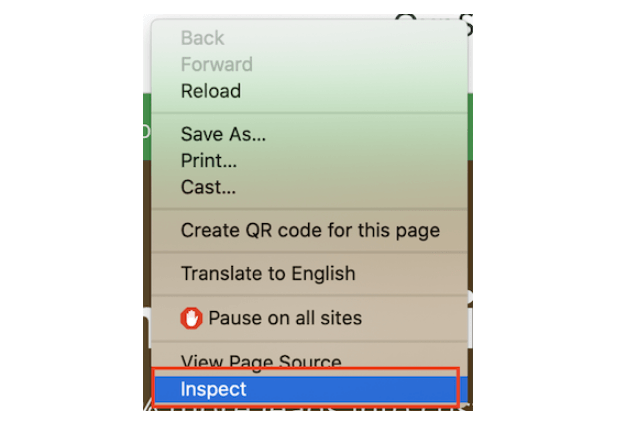
Bước 1: Truy cập trang web của bạn và nhấn nhấp chuột phải và chọn ‘Kiểm tra’.

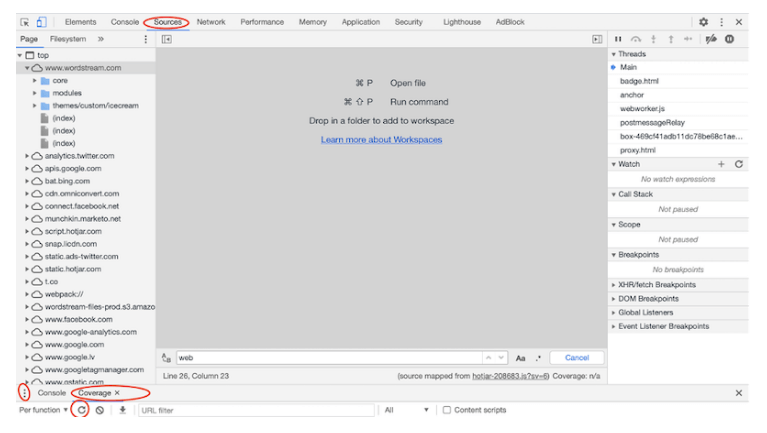
Bước 2: Sau đó nhấp vào ‘Nguồn’ và tìm ba dấu chấm ở dưới cùng. Bạn nên thêm một công cụ – ‘Mức độ phù hợp’. Sau khi bạn đã thêm nó, hãy nhấn chức năng tải.

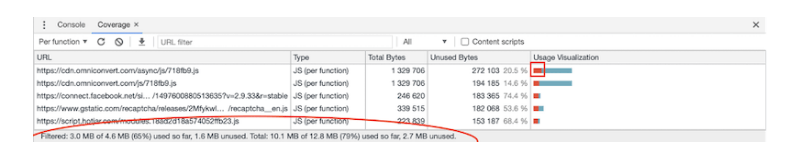
Bước 3: Khi tải xong, bạn sẽ thấy những JavaScript không hoạt động trên trang web của mình.

Bước 4: Khi đã tìm ra số lượng JS không sử dụng, hãy cắt giảm nó. Một trong những cách bạn có thể làm là tách mã. Điều này có nghĩa là tách một gói JavaScript (các tệp được kết hợp thành một gói để tránh quá nhiều yêu cầu HTTP được yêu cầu để tải một trang) thành các phần nhỏ hơn.
2. Sử dụng lazy loading
Nếu bạn hiển thị hình ảnh trên trang web của mình, điều quan trọng là phải triển khai lazy loading để UX và điểm Core Web Vitals của trang web của bạn không bị ảnh hưởng.
Tính năng lazy loading cho phép tải hình ảnh vào thời điểm chính xác khi người dùng cuộn xuống trang bằng cách không ảnh hưởng đến tốc độ tải của trang web và đạt được điểm LCP của bạn ở mức cao nhất.
Các lợi ích khác của việc sử dụng lazy loading là:
- Hiệu suất trang web của bạn sẽ được cải thiện.
- Hạn chế việc sử dụng băng thông.
- Cải thiện SEO cho trang web của bạn.
- Giúp giữ khách truy cập của bạn trên trang và giảm tỷ lệ thoát.
Lazy Loading có mang lại lợi ích cho trang web của bạn không?
Theo HubSpot, các tài nguyên nói rằng đối với những trang chứa nhiều hình ảnh, hoạt ảnh hoặc video (hay còn gọi là các phần tử nặng), việc sử dụng lazy loading sẽ được coi là bắt buộc.
Tuy nhiên, không có quy tắc thiết lập nào cho việc tải chậm các trang nên được thực hiện. Vì vậy, nếu điểm LCP của trang web của bạn kém, bạn nên cân nhắc thử sử dụng lazy loading và sau đó so sánh kết quả trước và sau khi thực hiện.
Có thể bạn quan tâm:
- SEO & Branding – Sự ảnh hưởng của sức mạnh thương hiệu tới kết quả SEO
- 30+ Công cụ SEO miễn phí & có phí tốt nhất 2021
3. Tối ưu hóa và nén hình ảnh
Nghe thì khá rõ ràng, nhưng, đối với nhiều trang web, yếu tố lớn nhất thường là hình ảnh.
Vì vậy, điều quan trọng là phải tối ưu hóa chúng vì nó có thể làm cho trang của bạn nhẹ hơn đáng kể, do đó cải thiện tốc độ tải, điểm LCP, UX và thứ hạng của bạn trên các công cụ tìm kiếm.
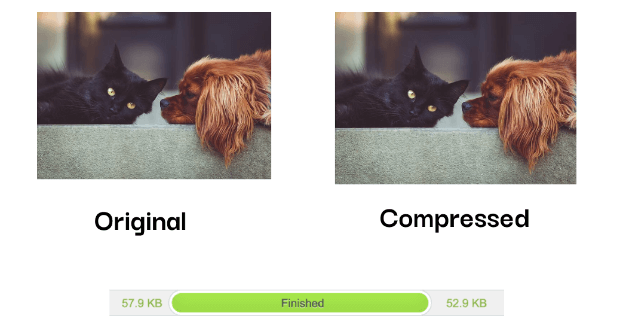
Bạn có thể giảm kích thước trang tổng thể bằng cách nén hình ảnh với https://tinyjpg.com/ và cải thiện kết quả LCP của bạn.
Bạn có thể nghĩ rằng nén hình ảnh sẽ phá hủy chất lượng hoặc độ phân giải. Thực ra, bạn chỉ có thể thấy sự khác biệt khi phóng to hoặc nếu hình ảnh được lưu ở định dạng sai.
Luôn cố gắng sử dụng định dạng jpg cho hình ảnh ngang và png cho đồ họa. Bạn cũng có thể sử dụng các định dạng thế hệ tiếp theo như JPEG 2000, JPEG XR hoặc WebP, nhưng nên thực hiện một số thử nghiệm trước khi quyết định thay đổi.
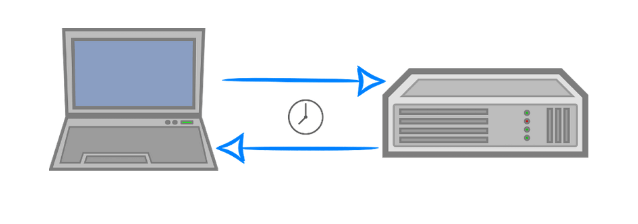
Bên cạnh việc nén, một điều quan trọng khác là kích hoạt Mạng phân phối nội dung – Content Delivery Network (CDN) cho hình ảnh. CDN là một mạng lưới các máy chủ trên khắp thế giới lưu trữ nội dung của bạn. Vì các máy chủ được phân phối ở nhiều vị trí khác nhau, hình ảnh có thể được phục vụ nhanh hơn từ máy chủ gần người dùng nhất.

4. Cung cấp kích thước phù hợp cho hình ảnh và ảnh nhúng
Điểm CLS trên 0,1 được cho là kém và thường là do các yếu tố như hình ảnh, quảng cáo hoặc nhúng không có kích thước trong tệp CSS – Cascading Style Sheets (các tập tin định kiểu theo tầng) gây ra.
Nếu bạn muốn cải thiện điểm CLS của mình, không gian và vị trí là rất quan trọng. Tầm quan trọng của việc đặt chiều rộng và chiều cao thích hợp giúp trình duyệt phân bổ đúng lượng không gian trong trang khi phần tử đang tải.
Ví dụ: nếu kích thước của một hình ảnh không được cài đặt kích thước phù hợp, thì nó thường xuất hiện chậm hơn trên trang. Trong khi người dùng xem nội dung, nội dung có thể bị di chuyển đột ngột vì hình ảnh không có kích thước phù hợp và không thể tải đủ nhanh. Trong trường hợp này, trình duyệt không hiểu cần bao nhiêu dung lượng cho hình ảnh cụ thể đó.
Vì vậy, để tránh sự thay đổi hình ảnh này, bạn có thể đặt trước một khoảng trống để hình ảnh được hiển thị. Loại hành động này sẽ tránh thay đổi bố cục nếu nó được tải ngoài màn hình.
Đảm bảo rằng bạn cũng đã đặt các kích thước phù hợp để nhúng như khi chèn video từ YouTube vào trang web của mình. Theo mặc định, video có thể trông ổn khi nhìn sau khi hậu kỳ, nhưng ở giao diện người dùng thì chưa chắc, nó có thể trông rất lớn hoặc bị đảo lộn vị trí. Nếu đúng như vậy, có vấn đề với video và bạn cần xem xét lại
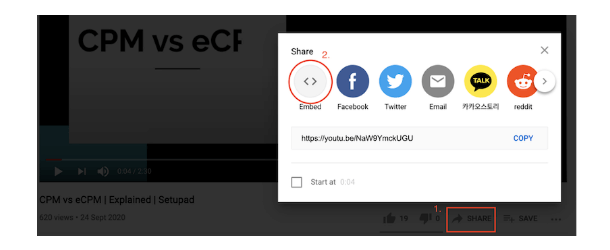
Dưới đây, bạn có thể xem hướng dẫn từng bước về cách tìm bản nhúng cho video Youtube. Tìm hiểu cách thay đổi kích thước và đảm bảo video được đăng có chất lượng tốt hơn.
Cách thay đổi kích thước video YouTube bạn muốn hiển thị:
Mở video trên Youtube mà bạn muốn thêm vào trang web của mình. Sau đó, tìm nút chia sẻ và chọn tùy chọn <> Nhúng.

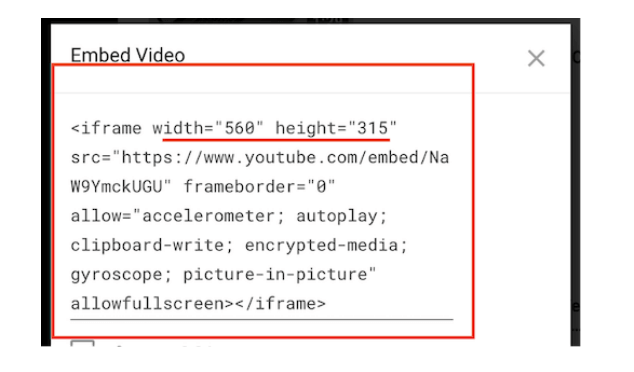
Sau đó, tất cả thông tin, bao gồm cả thứ nguyên, sẽ xuất hiện. Bây giờ, bạn cần sao chép mã vào back-end của trang web và thay đổi nó thành chiều rộng và chiều cao thích hợp phù hợp với trang web của bạn.

Xem thêm:
- Cách kiểm tra bài viết CHUẨN SEO với 7 công cụ online “miễn phí”
- 5 nhận thức sai lầm về SEO phổ biến… và sự thật về chúng!
5. Cải thiện thời gian phản hồi máy chủ của bạn
Google cho biết: “Trình duyệt càng mất nhiều thời gian để nhận nội dung từ máy chủ, thì càng mất nhiều thời gian để hiển thị mọi thứ trên màn hình. Thời gian phản hồi của máy chủ nhanh hơn trực tiếp cải thiện mọi chỉ số tải trang, bao gồm cả LCP.”
Quan trọng nhất, thời gian phản hồi của máy chủ dài có thể ảnh hưởng tiêu cực đến không chỉ SEO của bạn mà còn cả trải nghiệm của người dùng (UX – User Experience).
Để đo thời gian phản hồi của máy chủ, hãy sử dụng Thời gian đến Byte đầu tiên (TTFB) xác định thời gian trình duyệt web của người dùng nhận được byte đầu tiên trong nội dung trang của bạn.
Tuy nhiên, trước khi bắt đầu, hãy thu thập dữ liệu về hiệu suất hiện tại của máy chủ để hiểu bạn đang hoạt động như thế nào. Khi bạn đã có báo cáo, đây là các cách hỗ trợ ở bước tiếp theo:
- Kiểm tra tốc độ lưu trữ web của bạn.
- Sử dụng mạng lưới phân phối nội dung CDN – Content Delivery Network cho trang web của bạn.
- Xem lại các plugin của bạn. Tại sao? Đó là bởi vì mỗi plugin đi kèm với một trọng số bổ sung cho trang của bạn có thể tác động tiêu cực đến hiệu suất trang web của bạn. Chỉ để lại những thứ cần thiết. ‘
Google đề xuất có thời gian phản hồi của máy chủ thấp hơn 600 mili giây.

Cải thiện sức mạnh Core Web của bạn ngay với 5 mẹo trên
Mặc dù các chỉ số Core Web Vitals sẽ ra mắt trong ba tháng tới, nhưng điều quan trọng hiện tại là bạn phải làm việc để cải thiện chúng ngay từ bây giờ. Vì đã có báo cáo về các chỉ số quan trọng đó. Hãy sử dụng các công cụ được đề cập ở trên và so sánh kết quả trên trang web của bạn trước và sau khi sửa lỗi.
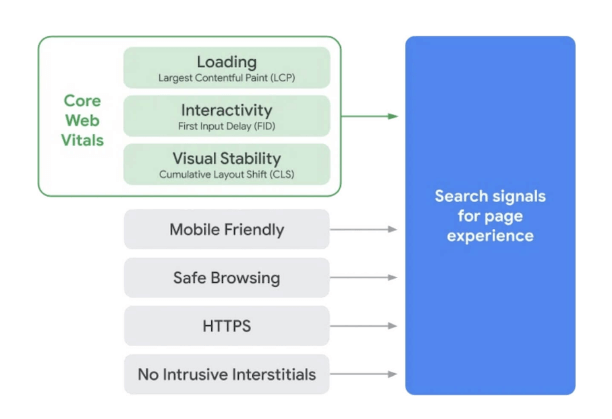
Hãy nhớ rằng giao diện người dùng trên website của bạn hoạt động song song với giao diện người dùng, vì vậy hãy đảm bảo bạn tối ưu hóa giao diện người dùng để cung cấp trải nghiệm người dùng tốt nhất về tốc độ tải, độ ổn định hình ảnh và tính tương tác. Ngoài ra, sẽ hữu ích nếu bạn không quên các tín hiệu tìm kiếm hiện có của Google – tính thân thiện với thiết bị di động, duyệt web an toàn, HTTPS, các nguyên tắc về quảng cáo xen kẽ xâm nhập.
SEONGON là đơn vị chuyên cung cấp dịch vụ SEO cho các doanh nghiệp lớn nhỏ, đa dạng ngành nghề. Chính vì vậy, chúng tôi luôn nắm bắt các thay đổi mới trong thời gian ngắn nhất để tạo ra lợi ích nhanh nhất cho khách hàng, đồng thời hiệu quả cũng lâu dài.
Sự thay đổi mới về Core Web Vitals thực sự là một thay đổi lớn trong việc làm SEO, chính vì vậy, hẳn còn nhiều người chưa có nhiều thông tin và hiểu biết rõ ràng về nó.
Nếu bạn còn thắc mắc hoặc nhu cầu về việc làm SEO, đừng ngần ngại liên hệ SEONGON ngay để chúng tôi có thể cung cấp cho bạn dịch vụ SEO hiệu quả cho doanh nghiệp của bạn! Hoặc đăng ký khóa học SEO web để tiếp cận kiến thức nền tảng, có hệ thống và thực hành SEO từ A đến Z.
Ngoài ra bạn có thể tìm hiểu thêm những thuật ngữ khác qua các bài viết dưới đây:
- Tiêu chuẩn E-A-T và 19 cách áp dụng thực tiễn trong SEO
- Tìm kiếm ngữ nghĩa(Semantic Search):Nên tối ưu content theo cách nào?
Nguồn: https://www.wordstream.com/
Biên tập bởi: SEONGON – Google Marketing Agency














