Favicon là biểu tượng trang web, đóng vai trò then chốt trong việc giúp người dùng nhanh chóng nhận ra và quay lại trang web. Mặc dù nhỏ bé nhưng favicon lại là một phần không thể thiếu trong việc xây dựng trải nghiệm người dùng và nhận diện thương hiệu. Vậy cụ thể favicon là gì, tại sao nó quan trọng và làm thế nào để tạo favicon cho website? Cùng tiếp tục theo dõi những thông tin chi tiết và hữu ích trong bài viết dưới đây!
1. Favicon là gì?
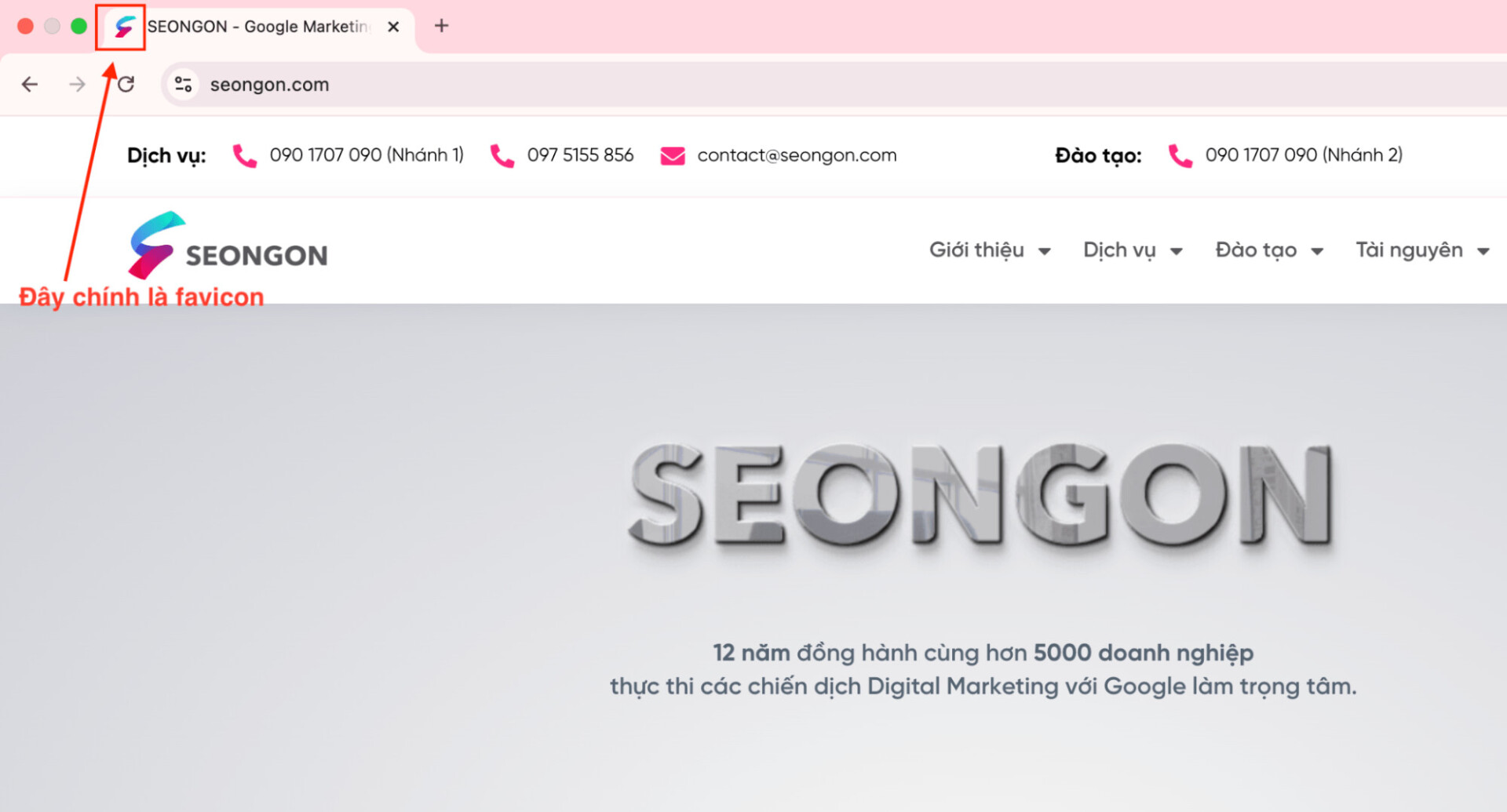
Favicon là viết tắt của favorite icon, chính là biểu tượng nhỏ mà bạn thấy trên tab trình duyệt, đại diện trực quan cho một trang web cụ thể. Favicon còn được gọi bằng nhiều tên khác như biểu tượng trang web, biểu tượng tab hoặc biểu tượng đánh dấu trang (bookmark icon).
Thiết kế favicon thường dựa trên logo thương hiệu nhưng được tối giản để đảm bảo hiển thị rõ nét ở kích thước nhỏ. Các yếu tố phụ như tagline hoặc tên thương hiệu thường được lược bỏ, chỉ giữ lại những thành phần đồ họa cốt lõi nhất.

2. Những vị trí mà Favicon xuất hiện
Favicon không chỉ xuất hiện trên thanh tab trình duyệt mà còn được hiển thị tại nhiều vị trí khác nhau, góp phần nâng cao khả năng nhận diện thương hiệu và trải nghiệm người dùng. Cụ thể, favicon thường xuất hiện ở các vị trí sau:
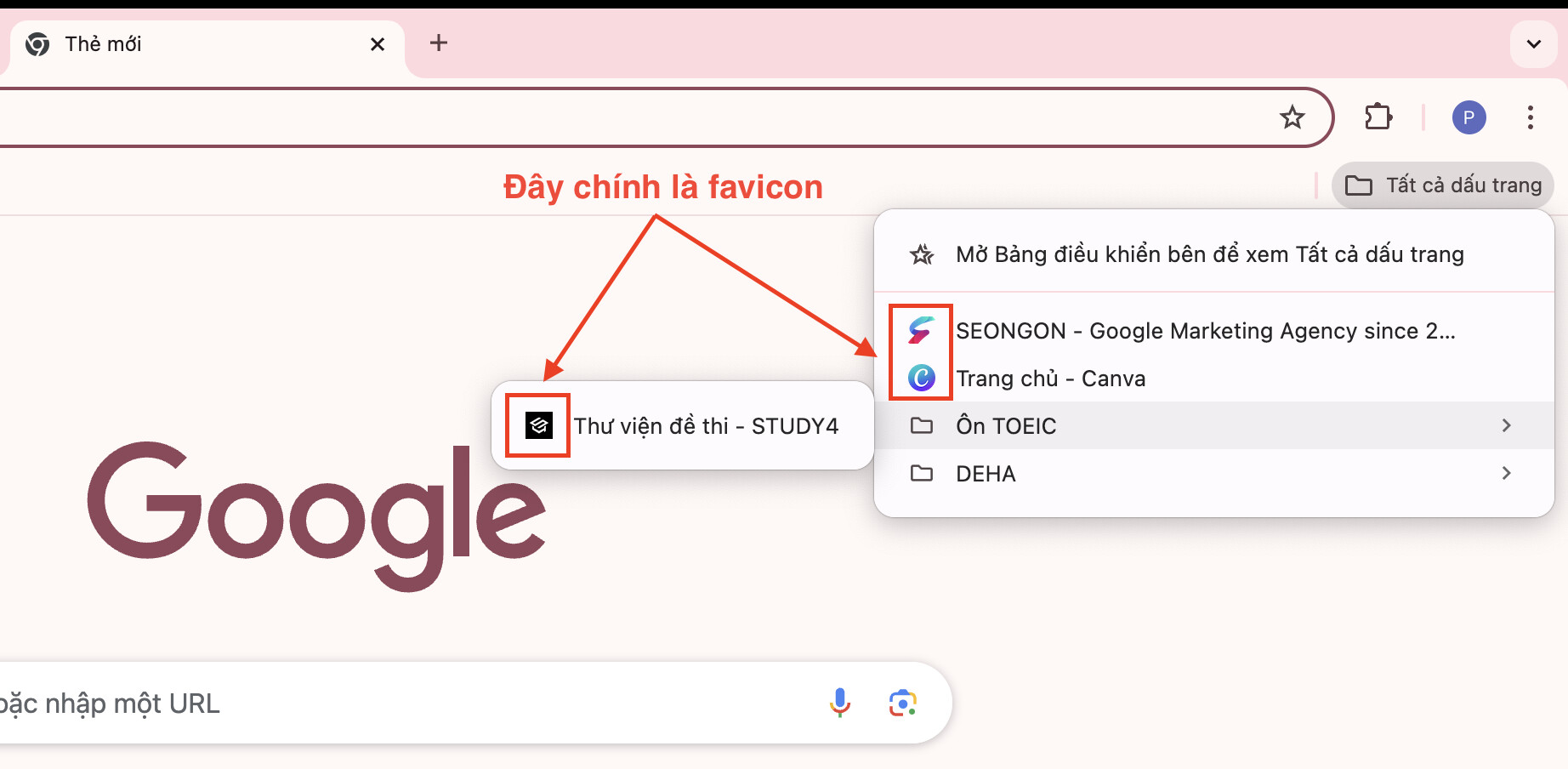
2.1. Danh sách đánh dấu trang (bookmarks)
Khi người dùng lưu một trang web vào danh sách đánh dấu trang, favicon sẽ hiển thị bên cạnh tiêu đề trang, giúp người dùng dễ dàng nhận biết và truy cập lại trang web đó.

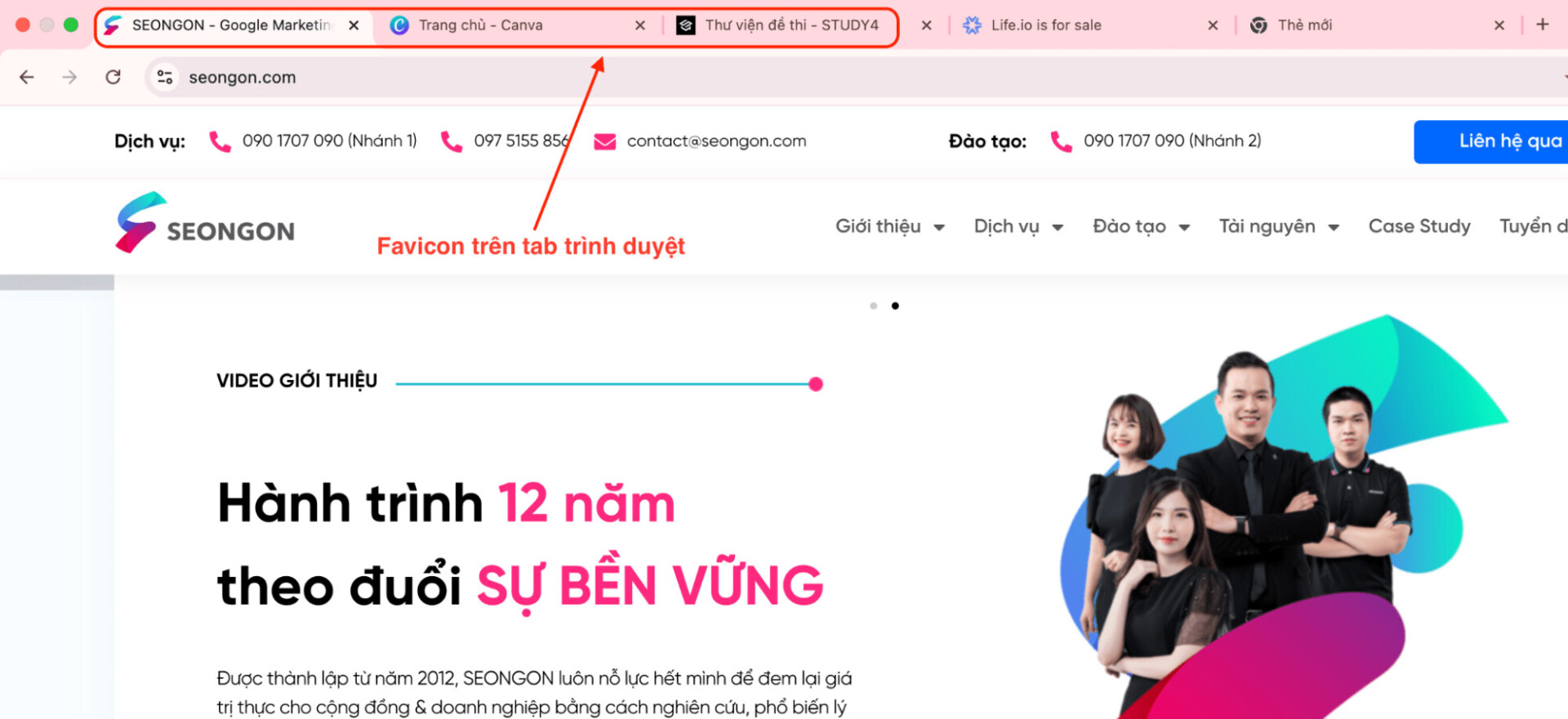
2.2. Tab trình duyệt
Mỗi tab trình duyệt sẽ hiển thị favicon tương ứng với trang web đang được mở. Nhờ đó, người dùng có thể xác định và quản lý hàng loạt tab đang mở một cách nhanh chóng và dễ dàng.

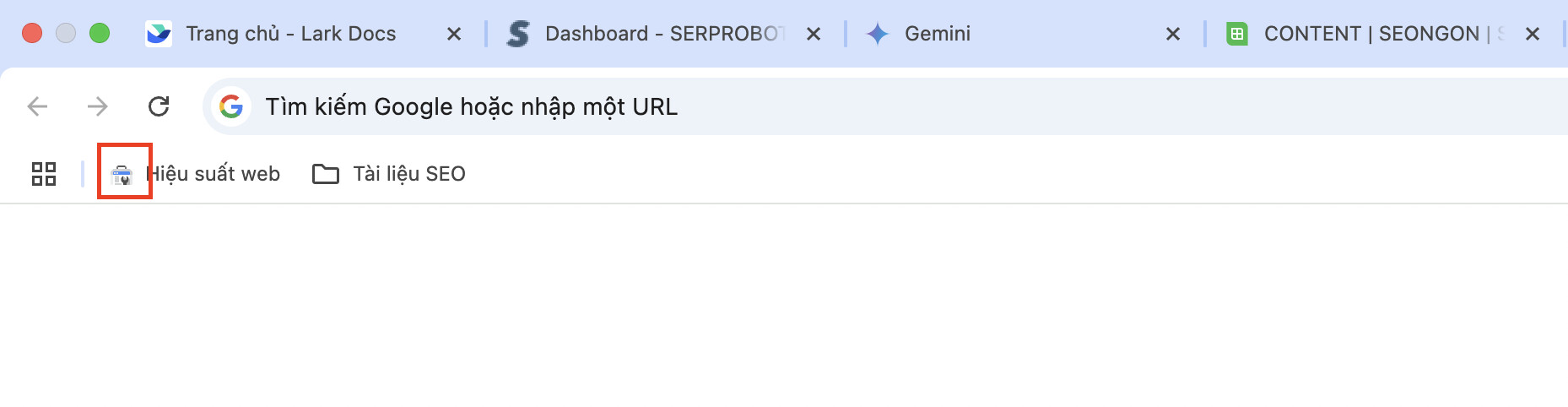
2.3. Ứng dụng trên thanh công cụ
Nếu website có ứng dụng hoặc tiện ích mở rộng được cài đặt trên thanh công cụ của trình duyệt, favicon sẽ được sử dụng làm biểu tượng cho ứng dụng đó.

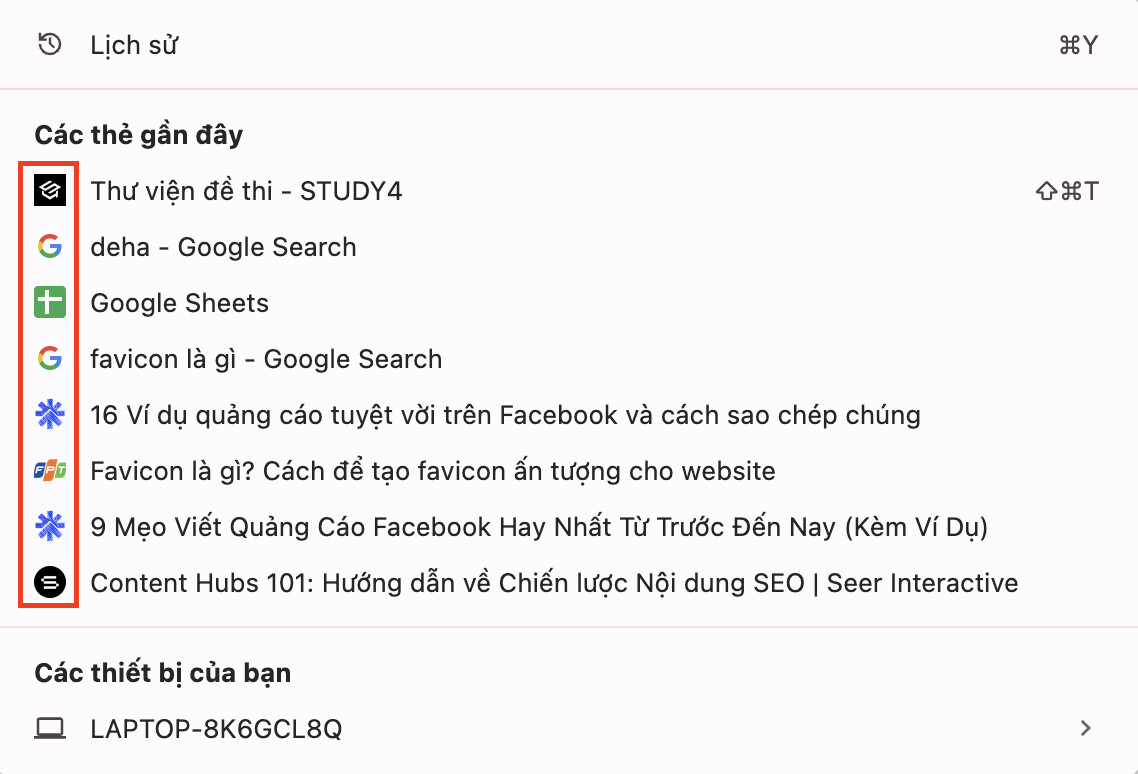
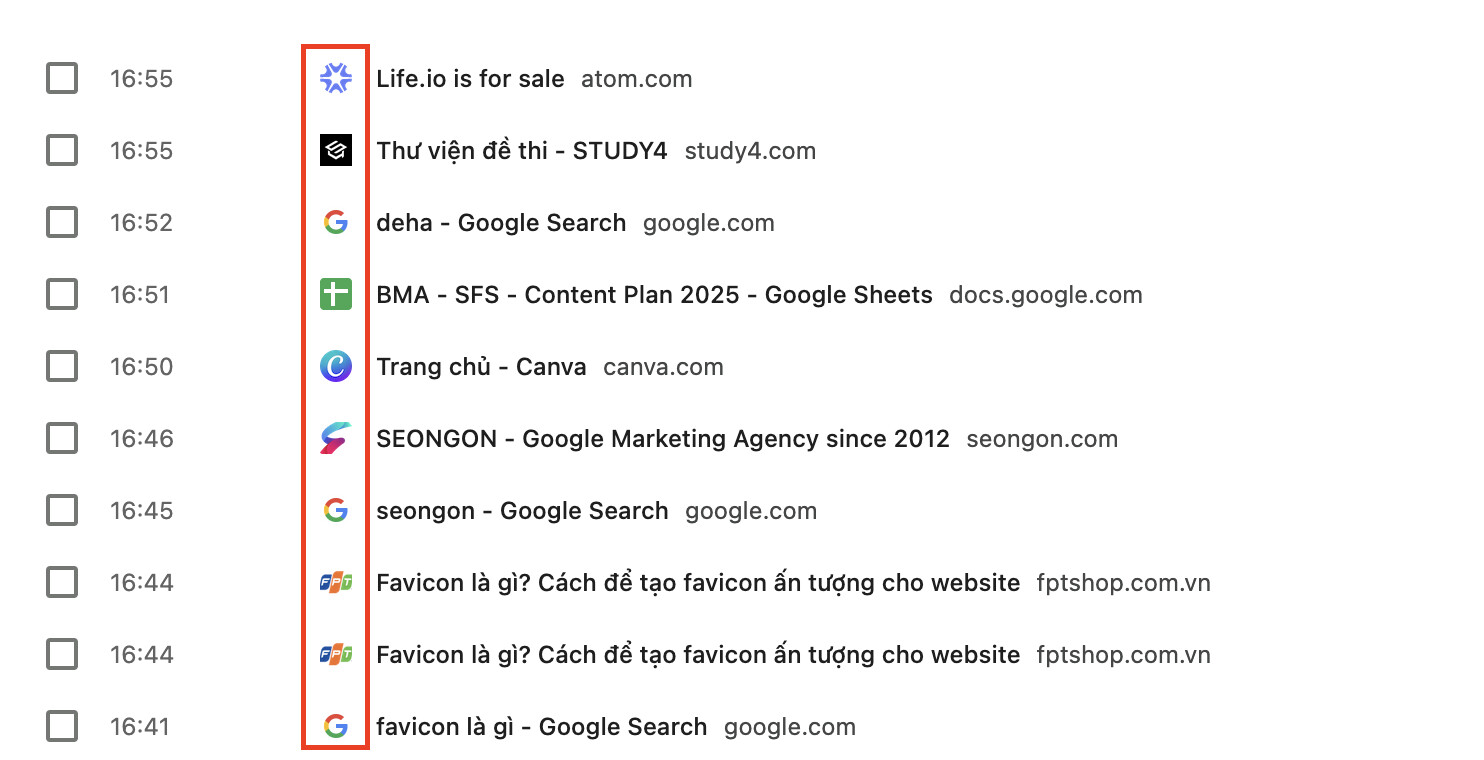
2.4. Lịch sử duyệt web
Favicon cũng hiển thị bên cạnh tiêu đề trang web trong lịch sử duyệt web, giúp người dùng dễ dàng nhận diện và tìm lại các trang đã truy cập.

Biểu tượng trang web không chỉ được hiển thị ở phần menu thả xuống mà còn xuất hiện trong tab lịch sử.

2.5. Thanh tìm kiếm
Trong một số trường hợp, favicon có thể xuất hiện trên thanh tìm kiếm:

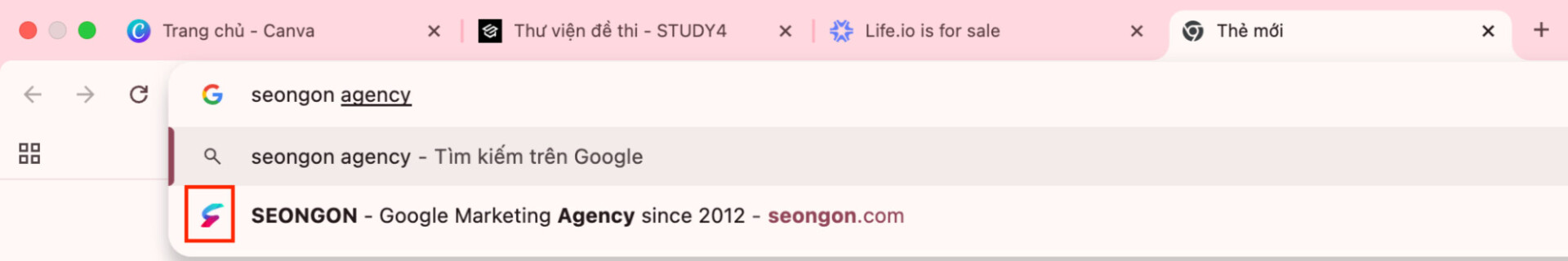
Hoặc favicon xuất hiện trong danh sách gợi ý tìm kiếm khi nhập từ khóa.

3. Tại sao cần sử dụng Favicon cho Website?
Trong thế giới digital, icon website tuy nhỏ bé nhưng lại là một yếu tố không thể thiếu khi xây dựng thương hiệu và website cho doanh nghiệp. Cùng điểm qua những lợi ích to lớn mà icon website mang đến:
3.1. Nâng cao trải nghiệm người dùng
Giữa hàng loạt tab đang mở trên trình duyệt, icon giúp website của bạn nổi bật và dễ dàng nhận diện. Người dùng có thể nhanh chóng xác định và truy cập trang web của bạn chỉ với một cái nhìn thoáng qua.
3.2. Tăng cường nhận diện thương hiệu
Cũng giống như logo, favicon là một yếu tố nhận diện thương hiệu quan trọng trên không gian mạng. Một favicon được thiết kế độc đáo, ấn tượng sẽ “in sâu” vào tâm trí người dùng.
3.3. Tăng tính chuyên nghiệp cho Website
Favicon là một trong những yếu tố góp phần tạo nên sự chuyên nghiệp và đáng tin cậy cho website. Một website được chăm chút tỉ mỉ đến từng chi tiết bao gồm cả favicon, không chỉ thu hút khách hàng mà còn được các công cụ tìm kiếm đánh giá cao.
3.4. Hỗ trợ SEO cho Website
Mặc dù không trực tiếp ảnh hưởng đến thứ hạng tìm kiếm, favicon vẫn gián tiếp hỗ trợ SEO theo nhiều cách:
- Cải thiện trải nghiệm người dùng: Favicon giúp người dùng dễ dàng tương tác với website, kéo dài thời gian truy cập và giảm tỷ lệ thoát trang, đây là những tiêu chí quan trọng ảnh hưởng đến SEO.
- Tăng khả năng truy cập lại website: Favicon giúp website nổi bật trong danh sách đánh dấu trang (bookmark), khuyến khích người dùng lưu lại và quay trở lại website trong tương lai.

4. Kích thước Favicon tương thích cho từng nền tảng
Mặc dù kích thước 16×16 pixel được xem là tiêu chuẩn phổ biến và tương thích với hầu hết các trình duyệt nhưng để đảm bảo favicon hiển thị hoàn hảo trên mọi nền tảng và thiết bị, bạn nên cung cấp đa dạng kích thước favicon. Dưới đây là tổng hợp kích thước favicon khuyến nghị cho từng nền tảng:
- 16×16 px: Kích thước phổ biến nhất, tương thích với hầu hết trình duyệt, hiển thị trên thanh địa chỉ, tab trình duyệt và danh sách đánh dấu trang.
- 24×24 px: Dành cho website được ghim trên thanh tác vụ Internet Explorer 9.
- 32×32 px: Hiển thị trên tab mới của Internet Explorer, nút trên thanh tác vụ Windows 7+ và sidebar “Read Later” của Safari.
- 57×57 px: Biểu tượng trên màn hình chính của các thiết bị iOS tiêu chuẩn (iPod Touch, iPhone thế hệ 1 đến 3G)
- 72×72 px: Đây là kích thước biểu tượng được sử dụng trên màn hình chính của iPad.
- 96×96 px: Được sử dụng trên nền tảng Google TV.
- 114×114 px: Icon trên màn hình chính của iPhone 4 trở lên (gấp đôi kích thước chuẩn dành cho màn hình Retina).
- 128×128 px: Biểu tượng trên Chrome Web Store.
- 195×195 px: Biểu tượng trên Opera Speed Dial.

5. Các định dạng của Favicon
Để hiển thị favicon hiệu quả trên các trình duyệt, bạn cần lựa chọn định dạng file ảnh phù hợp. Sau đây là những đặc điểm riêng ở mỗi định dạng:
- ICO: Đây là định dạng tương thích rộng rãi, đặc biệt là với các trình duyệt trên hệ điều hành Windows. Ưu điểm nổi bật của ICO là khả năng lưu trữ nhiều kích thước và độ sâu màu sắc khác nhau trong 1 file, giúp favicon hiển thị sắc nét trên nhiều thiết bị và độ phân giải màn hình khác nhau.
- PNG: PNG là định dạng phổ biến hiện nay, với chất lượng ảnh tốt và dung lượng nhẹ. Hầu hết các trình duyệt đều hỗ trợ PNG và bạn có thể dễ dàng tạo file PNG bằng các phần mềm chỉnh sửa ảnh thông thường.
- SVG: SVG là định dạng vector, cho phép phóng to hay thu nhỏ hình ảnh mà không bị mất độ sắc nét, phù hợp cho các thiết kế phức tạp. Tuy nhiên, SVG chỉ được hỗ trợ bởi một số trình duyệt nhất định, trong đó có Opera.
- GIF: Đây là định dạng ảnh động, có thể tạo hiệu ứng nhấp nháy, chuyển động. Tuy nhiên, favicon động phần lớn sẽ gây rối mắt và được khuyến nghị là không nên sử dụng.
- JPG: JPG cũng là một định dạng phổ biến nhưng không phải là lựa chọn tốt nhất cho favicon vì chất lượng ảnh không bằng PNG và không hỗ trợ nền trong suốt.
- APNG: APNG là phiên bản động của PNG, được hỗ trợ bởi Firefox và Opera. Tuy nhiên, giống như GIF động, nó có khả năng gây xao nhãng cho người dùng khi hiển thị trên giao diện.

6. Cách tạo Favicon cho Website đơn giản
Có hai cách chính để tạo favicon cho website mà bạn có thể lựa chọn:
6.1. Tạo Favicon thủ công bằng phần mềm thiết kế ảnh
Nếu bạn có kỹ năng thiết kế và thành thạo các phần mềm đồ họa như Adobe Photoshop, Illustrator hoặc Canva, bạn có thể tự tạo favicon theo ý muốn.
Quy trình thiết kế favicon thủ công bao gồm các bước:
- Chuẩn bị: Xác định ý tưởng thiết kế và chuẩn bị hình ảnh vuông (32px hoặc 256px) hoặc logo thương hiệu (nếu có).
- Thiết kế: Dùng các phần mềm đồ họa phù hợp để tạo favicon. Lưu ý giữ thiết kế đơn giản, dễ nhận biết và sử dụng màu sắc phù hợp với bộ nhận diện thương hiệu.
- Lưu file: Lưu favicon ở định dạng .PNG hoặc .GIF tùy theo nhu cầu.
- Chuyển đổi sang .ICO (nếu cần): Sử dụng các công cụ chuyển đổi trực tuyến như convertico.com hoặc favicon-generator.com để chuyển đổi file thiết kế sang định dạng ICO.

6.2. Sử dụng các trang web tạo Favicon miễn phí
Nếu không có kỹ năng thiết kế, bạn có thể sử dụng các công cụ tạo favicon trực tuyến miễn phí. Các công cụ này cung cấp các layout và biểu tượng sẵn có, bạn chỉ cần ghép các yếu tố lại với nhau.
Một số trang web tạo favicon trực tuyến phổ biến:
- Favicon.io: Công cụ cho phép tạo favicon từ hình ảnh, văn bản hoặc emoji, kèm theo tính năng chuyển đổi sang định dạng ICO.
- Favicon.cc: Cung cấp nhiều tính năng chỉnh sửa favicon, bao gồm tạo favicon động và favicon có nền trong suốt.
- Genfavicon: Giao diện đơn giản, dễ sử dụng, tuy nhiên chỉ hỗ trợ tạo favicon từ hình ảnh có sẵn.
- Favic-O-Matic: Hỗ trợ tạo favicon với nhiều tùy chọn chỉnh sửa, cho phép xem trước favicon và cung cấp mã HTML để chèn vào website.
- Real Favicon Generator: Tương tự Favic-O-Matic, Real Favicon Generator cũng cho phép xem trước favicon trên các trình duyệt và hệ điều hành khác nhau.
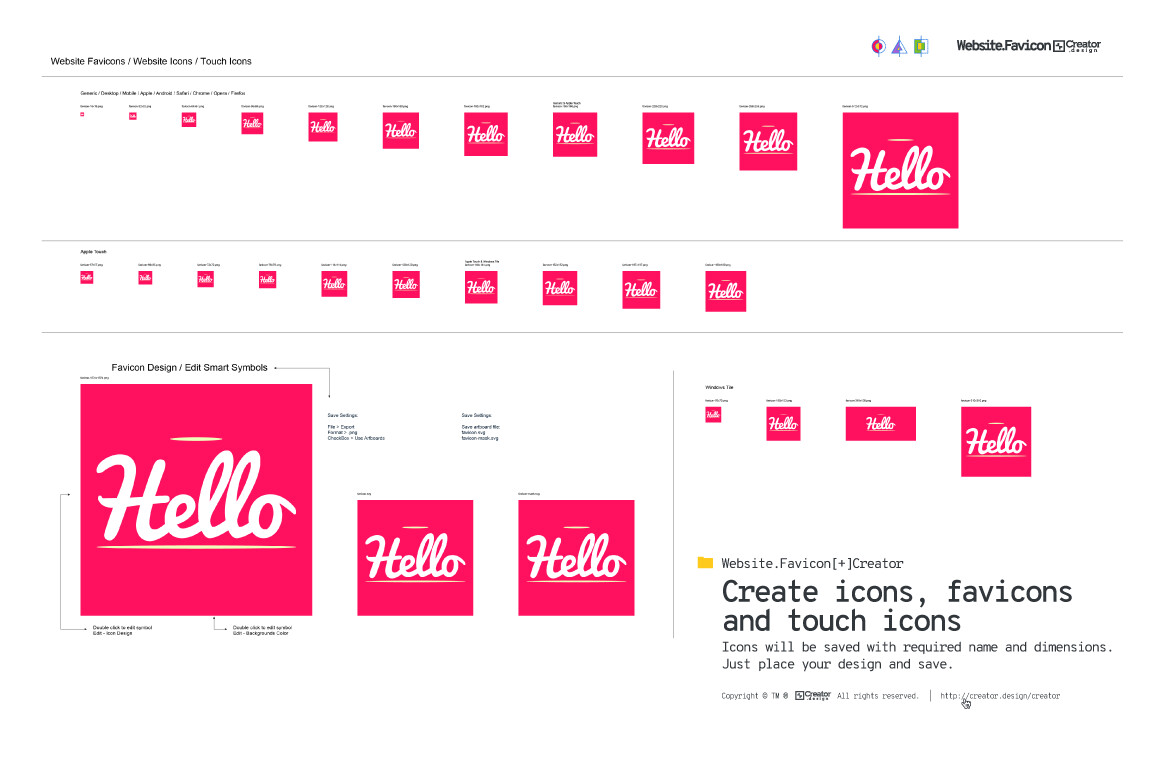
![]()
Hiện nay có nhiều trang web giúp bạn tạo favicon nhanh chóng và dễ dàng
7. Cách thêm Favicon vào Website WordPress
Để thêm favicon vào website WordPress, bạn có thể thực hiện theo một trong hai cách sau đây:
7.1. Sử dụng tính năng tùy chỉnh giao diện
Phần lớn các giao diện WordPress hiện nay đều hỗ trợ thêm favicon thông qua tính năng tùy chỉnh. Các thao tác thực hiện cụ thể như sau:
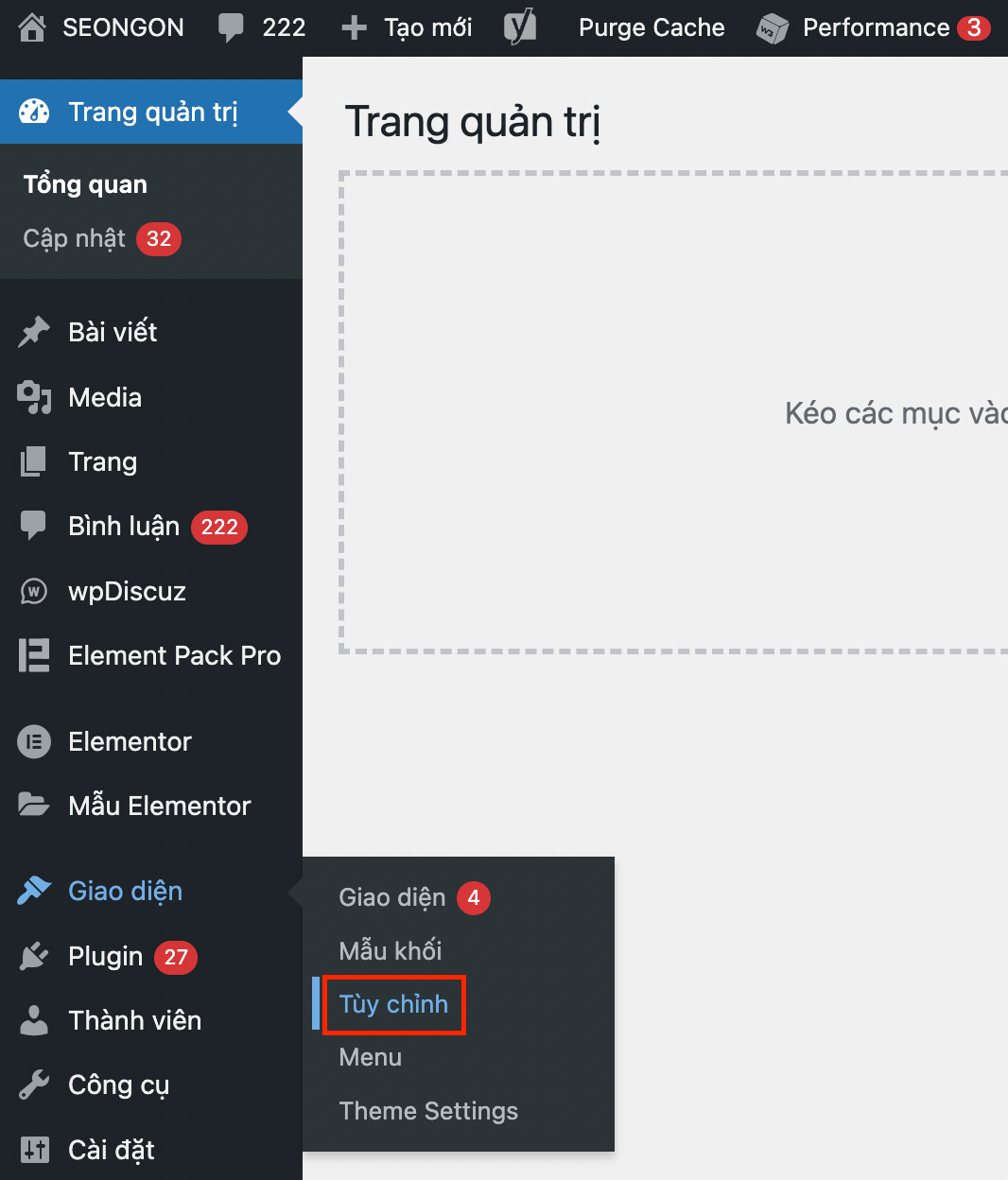
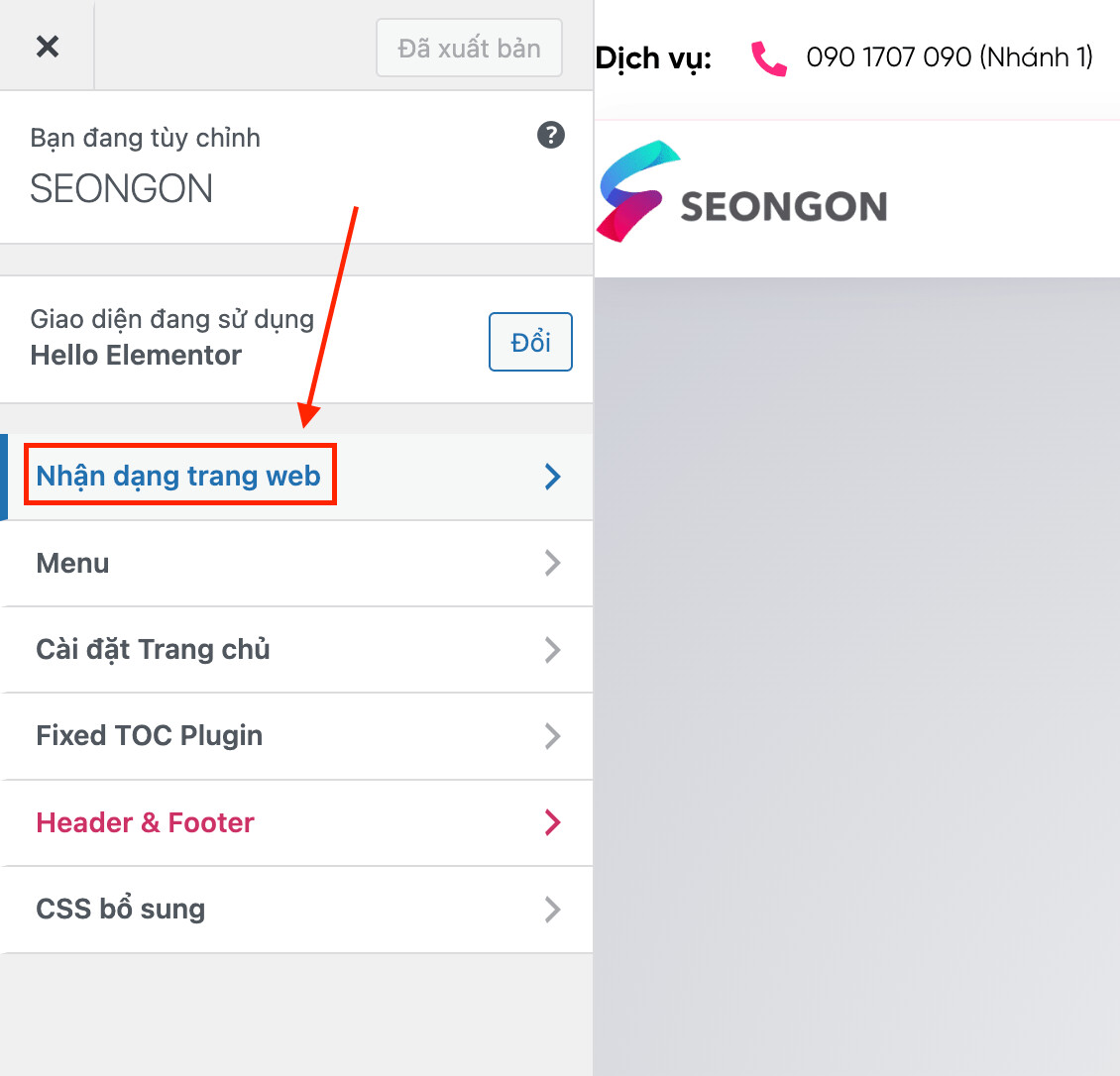
Từ bảng điều khiển WordPress, truy cập Giao diện (Appearance) > Tùy chỉnh (Customize).

Trong menu bên trái của giao diện tùy chỉnh, chọn Nhận diện trang web (Site Identity).

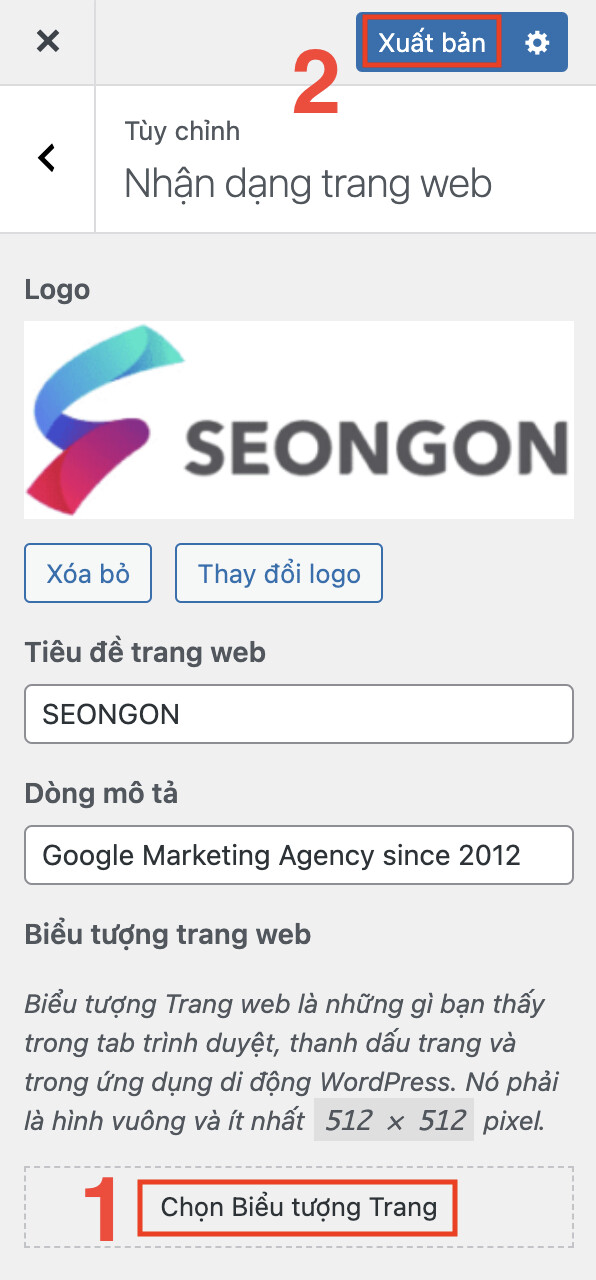
Tại mục này, bạn nhấp Chọn Biểu tượng Trang > Xuất bản để tải lên file favicon từ máy tính của bạn.

7.2. Sử dụng plugin và công cụ tạo favicon
Trong trường hợp giao diện WordPress của bạn không hỗ trợ thêm favicon, bạn có thể sử dụng plugin Insert Headers and Footers kết hợp với công cụ tạo favicon Real Favicon Generator.
Các bước thực hiện cụ thể như sau:
- Truy cập website Real Favicon Generator và làm theo hướng dẫn từ trang web để tạo favicon.
- Tải lên các file favicon đã tạo vào Thư viện WordPress ( Media Library) và lưu lại đường dẫn URL của từng file.
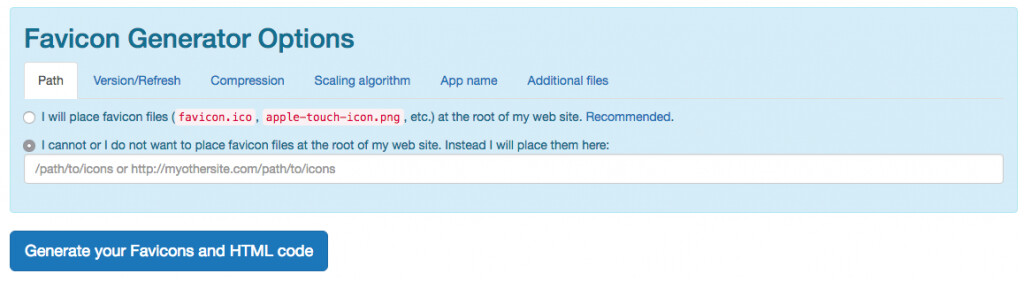
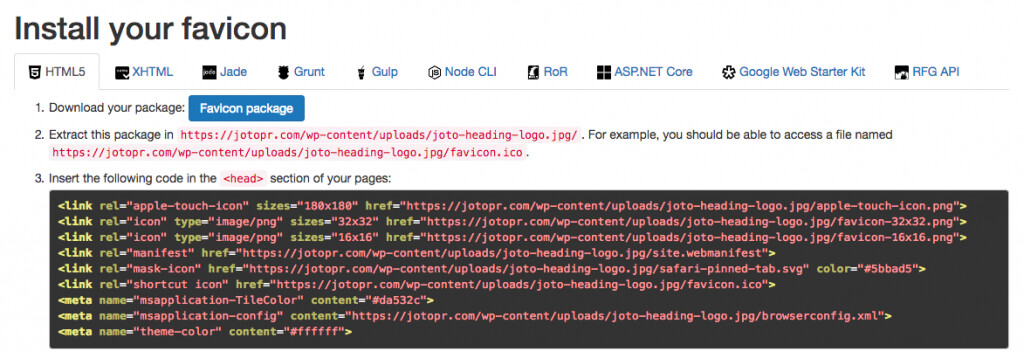
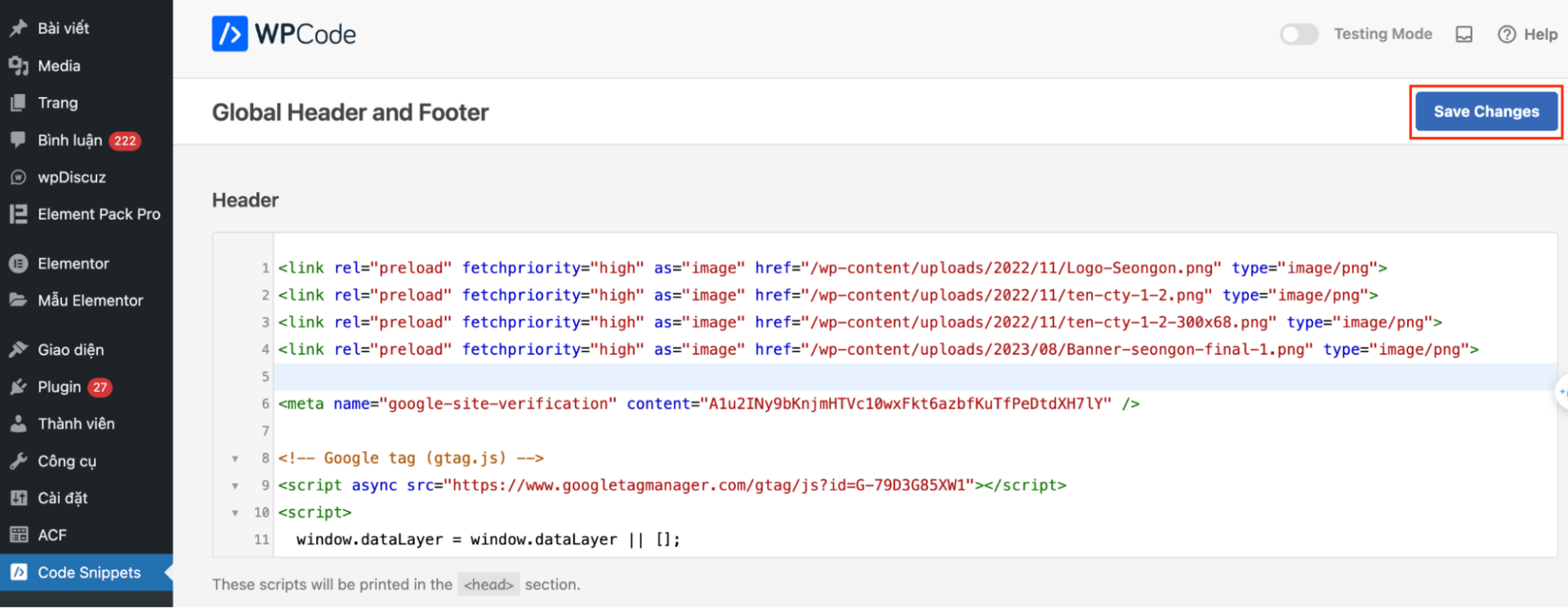
- Dán các đường dẫn URL của favicon vào Real Favicon Generator và nhấn nút “Generate your Favicons and HTML code”.

Sau đó, sao chép mã HTML vừa được tạo ra.

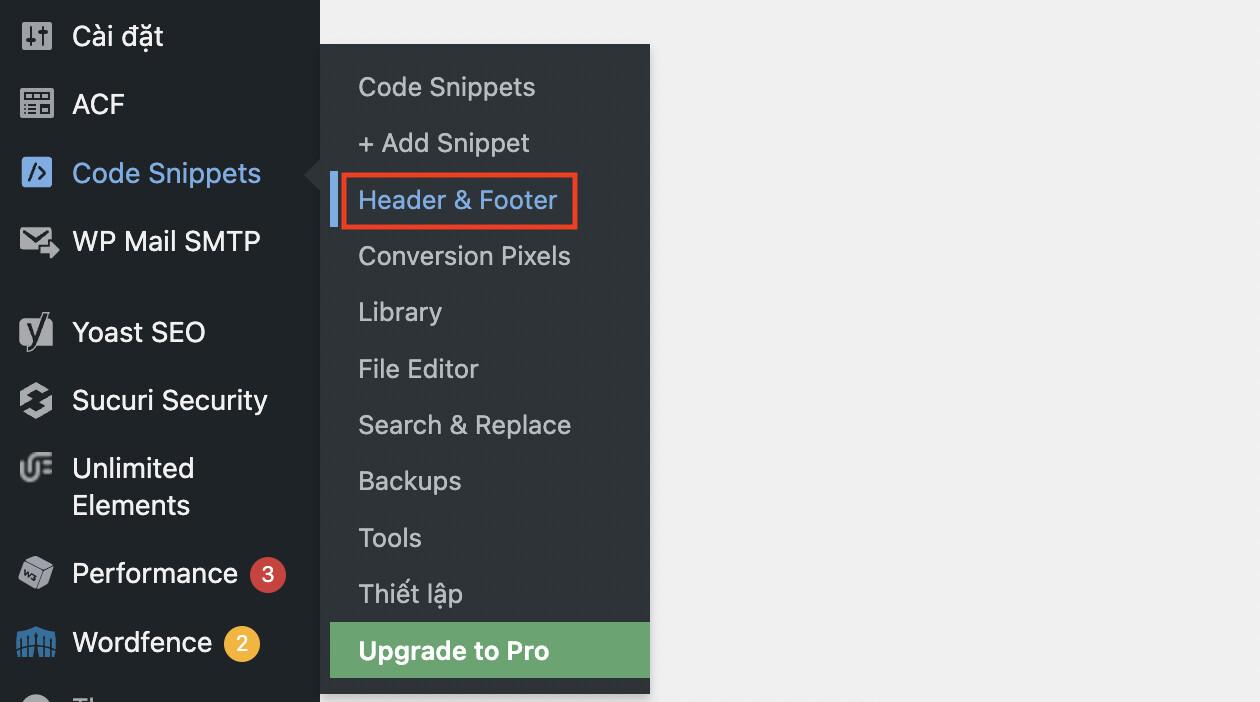
Truy cập Code Snippets > Headers and Footers.

Sau đó bạn hãy thực hiện dán mã HTML vào phần Header và nhấn Save Changes.

8. Những lưu ý quan trọng khi tạo Favicon website
Để thiết kế favicon “chuẩn”, bạn cần lưu ý một số điều sau đây:
- Thiết kế đơn giản, dễ nhận biết: Vì favicon thường được hiển thị ở kích thước rất nhỏ, vì thế hãy ưu tiên thiết kế đơn giản, rõ ràng, tránh các chi tiết quá phức tạp hoặc cầu kỳ.
- Lựa chọn màu sắc phù hợp: Sử dụng màu sắc chủ đạo của thương hiệu và đảm bảo độ tương phản với màu nền của trình duyệt (thường là trắng, xám hoặc đen) để favicon nổi bật hơn.
- Thể hiện tinh thần thương hiệu: Favicon nên truyền tải được thông điệp và giá trị cốt lõi của thương hiệu, giúp người dùng dễ dàng ghi nhớ và liên tưởng đến thương hiệu của bạn.
- Đảm bảo tính tương thích: Kiểm tra favicon trên các trình duyệt và thiết bị khác nhau (máy tính, điện thoại, máy tính bảng) để đảm bảo hiển thị chính xác và nhất quán.
- Cung cấp đa dạng kích thước: Cung cấp favicon với nhiều kích thước khác nhau (16×16, 32×32, 48×48,…) để favicon hiển thị tối ưu trên mọi thiết bị và độ phân giải màn hình.
- Ưu tiên định dạng ICO: Định dạng ICO được hỗ trợ rộng rãi nhất và có thể chứa nhiều kích thước favicon trong cùng một file, giúp tiết kiệm dung lượng và tối ưu hiệu suất website.
- Nén favicon: Nén favicon để giảm kích thước file, giúp website tải nhanh hơn và cải thiện trải nghiệm người dùng.
- Xóa cache trình duyệt sau khi đổi favicon: Sau khi thay đổi favicon, hãy xóa cache trình duyệt để đảm bảo phiên bản mới được hiển thị chính xác.
- Đảm bảo tính đồng bộ: Favicon nên phù hợp với thiết kế tổng thể của website và các yếu tố nhận diện thương hiệu khác, tạo nên sự thống nhất và chuyên nghiệp.
- Kiểm tra thường xuyên: Thường xuyên kiểm tra favicon trên các trình duyệt và thiết bị khác nhau để đảm bảo favicon luôn hiển thị đúng cách và cập nhật những thay đổi nếu cần thiết.

9. Câu hỏi thường gặp về Favicon
Cùng giải đáp một số thắc mắc thường gặp về favicon:
9.1. Định dạng nào là tốt nhất cho favicon?
Định dạng ICO được khuyến nghị sử dụng cho favicon vì nó được hỗ trợ trên tất cả các trình duyệt web phổ biến hiện nay. Ngoài ra, định dạng ICO còn có khả năng lưu trữ nhiều hình ảnh với kích thước khác nhau trong cùng một file, giúp tối ưu hiển thị favicon trên các thiết bị với độ phân giải màn hình khác nhau.
9.2. Kích thước favicon nên là bao nhiêu?
Kích thước favicon thường được sử dụng rộng rãi nhất là 16×16 pixel. Mặc dù chỉ là một chi tiết nhỏ nhưng để đảm bảo favicon hiển thị sắc nét trên các thiết bị có độ phân giải cao, bạn nên tạo favicon với nhiều kích thước khác nhau, ví dụ như 32×32, 48×48 và 64×64 pixel,…
9.3. Có nên sử dụng Logo làm Favicon không?
Việc sử dụng logo làm favicon có thể là một lựa chọn hiệu quả để tăng cường nhận diện thương hiệu. Tuy nhiên, điều này còn phụ thuộc vào thiết kế logo của bạn.
Trường hợp bạn nên chọn logo làm favicon?
- Logo đơn giản, dễ nhận biết: Nếu logo của bạn có thiết kế đơn giản, dễ dàng nhận ra ngay cả khi thu nhỏ kích thước thì việc sử dụng logo làm favicon là hoàn toàn hợp lý.
- Logo tập trung vào biểu tượng: Nếu logo của bạn tập trung vào phần biểu tượng hình ảnh, việc lược bỏ phần chữ viết để tạo favicon sẽ không làm mất đi tính nhận diện thương hiệu.
- Muốn tạo sự đồng bộ: Sử dụng logo làm favicon giúp tạo sự đồng bộ về mặt nhận diện thương hiệu trên mọi nền tảng.
Trường hợp bạn không nên chọn logo làm favicon?
- Logo phức tạp, nhiều chi tiết: Khi thu nhỏ logo, các chi tiết nhỏ sẽ bị mất hoặc trông rối mắt, khiến favicon không hiệu quả.
- Logo không phù hợp với kích thước nhỏ: Một số logo được thiết kế để hiển thị ở kích thước lớn, khi thu nhỏ sẽ không còn đẹp mắt và khó nhận diện.

Một favicon được thiết kế chuyên nghiệp không chỉ là điểm nhấn thẩm mỹ, nâng tầm sự chuyên nghiệp cho website mà còn là yếu tố để lại ấn tượng ban đầu tích cực cho khách truy cập. Hy vọng bài viết đã giúp bạn hiểu rõ về favicon là gì, tầm quan trọng cũng như cách tạo ra một favicon hiệu quả.
Để website không chỉ sở hữu giao diện chuyên nghiệp, bắt mắt mà còn vươn tới những vị trí đầu trên trang kết quả tìm kiếm Google, hãy để SEONGON đồng hành cùng bạn. Với đội ngũ chuyên gia giàu kinh nghiệm, SEONGON cung cấp dịch vụ SEO tổng thể, tối ưu website từ kỹ thuật, nội dung đến trải nghiệm người dùng, giúp website thu hút khách hàng tiềm năng và tăng trưởng bền vững. Liên hệ ngay với SEONGON để nhận tư vấn chiến lược SEO tối ưu nhất cho doanh nghiệp của bạn!