Breadcrumb hay còn gọi là đường dẫn điều hướng là một chuỗi liên kết giúp người dùng theo dõi và xác định vị trí hiện tại của họ trên website. Không chỉ đơn thuần hỗ trợ điều hướng, breadcrumb còn góp phần nâng cao trải nghiệm người dùng và tối ưu hóa SEO cho website. Vậy làm thế nào để áp dụng breadcrumb hiệu quả? Hãy cùng khám phá chi tiết qua bài viết dưới đây.
1. Breadcrumbs là gì? Ví dụ cụ thể
1.1. Breadcrumb là gì?
Breadcrumb còn có cách gọi khác là breadcrumb trail hay breadcrumb navigation. Đây là 1 menu điều hướng nằm ngang trên trang web, giúp bạn biết mình đang ở đâu và dễ dàng quay về các trang trước đó. Breadcrumb giống như một con đường chỉ dẫn bạn đi từ trang chủ đến nơi bạn đang xem hiện tại.
Vị trí của breadcrumb thường ở đầu trang, ngay dưới thanh điều hướng chính và trên phần tiêu đề trang. Việc đặt ở những vị trí này giúp người dùng dễ dàng nhận biết và tương tác với breadcrumb, từ đó nâng cao trải nghiệm người dùng.
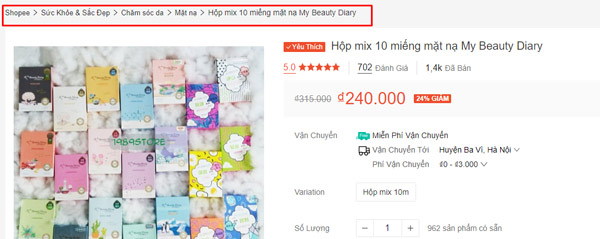
breadcrumb hiển thị dưới dạng một đường dẫn với văn bản mô tả ngắn gọn là các anchor text. Giả sử bạn đang xem một sản phẩm trên một trang web bán hàng trực tuyến. Breadcrumb có thể hiển thị như sau:
Trang chủ > Sức khỏe & Sắc đẹp > Chăm sóc da > Mặt nạ > Mặt nạ My Beauty Diary.
Nhờ breadcrumb, bạn biết rằng mình đang xem sản phẩm Mặt nạ My Beauty Diary và có thể dễ dàng quay lại trang danh sách các dòng mặt nạ hoặc trở về trang chủ.

1.2. Ví dụ cơ bản về breadcrumb
- Breadcrumb website thông thường

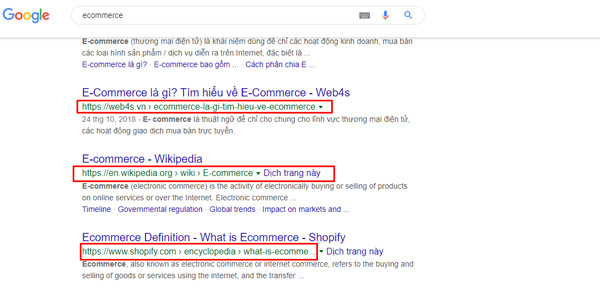
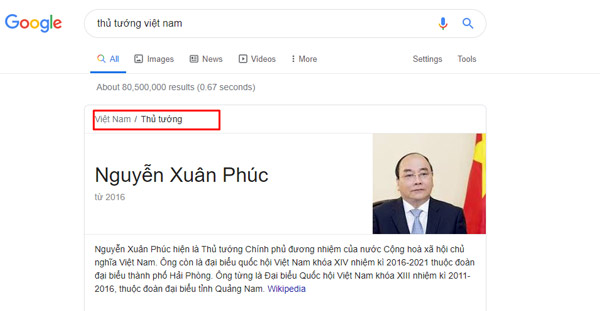
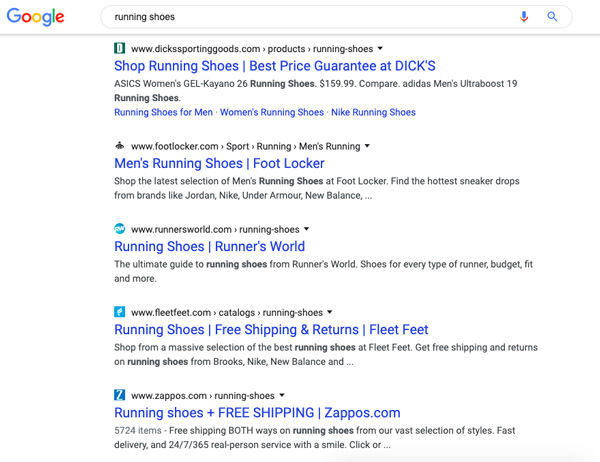
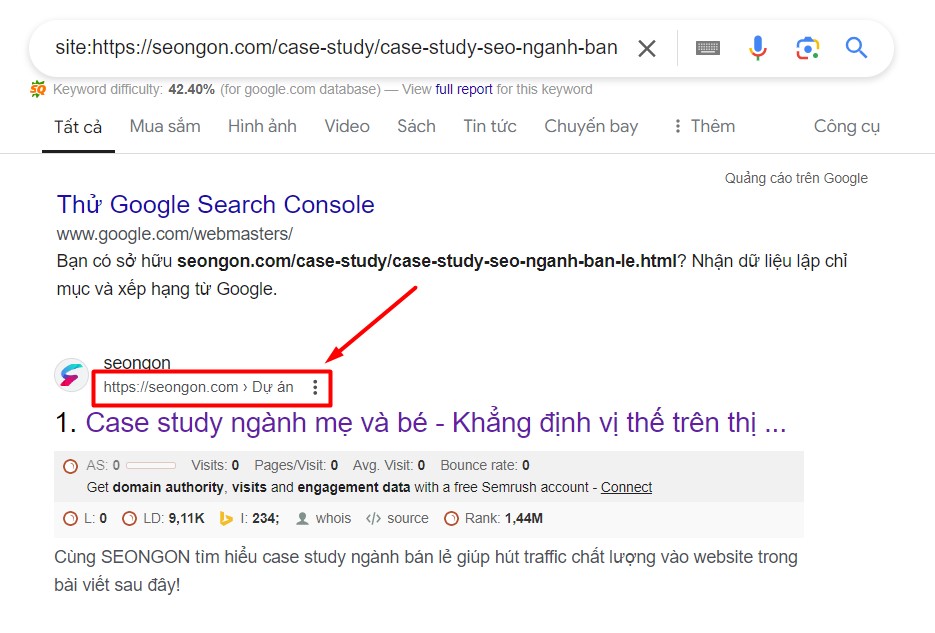
- Breadcrumb xuất hiện trên SERP

- Google hiển thị breadcrumb khi tìm kiếm một số từ khoá nhất định

1.3. Tại sao cần sử dụng breadcrumb trên website?
1.3.1. Google yêu thích

Có thể nói bất cứ những gì Google thích đều có thể là yếu tố xếp hạng SEO rất tốt và Breadcrumb cũng vậy. Nó cung cấp cho Google một cách khái quát để nhanh chóng hiểu cấu trúc tổng thể của website.
Với breadcrumb web Googlebot dễ dàng nhận diện chuyên mục và trang web đó đang nói về chủ đề gì. Và Google sử dụng breadcrumb để hiển thị chúng trong kết quả tìm kiếm trông đẹp mắt và chuyên nghiệp, tin cậy hơn.
Bằng cách này, kết quả tìm kiếm của bạn sẽ trở nên hấp dẫn hơn nhiều đối với người tìm kiếm. Điều này góp phần tăng CTR, tăng khả năng người dùng click vào kết quả.
Nếu website của bạn có schema breadcrumb thì Google sẽ lấy nó thay thế cho permalink của bài viết và hiển thị trên SERPs. Điều đó không chỉ là tốt cho SEO mà còn “làm đẹp” kết quả của bạn trong mắt Google và người dùng.
Google cũng ưu ái dành hẳn mục Báo cáo đường dẫn trong Search Console. Nó sẽ hiển thị tất cả các vấn đề liên quan hiển thị schema breadcrumb dưới dạng Rich search results.
1.3.2. Tăng trải nghiệm UX và tối ưu hoá người dùng

Người dùng muốn xem thêm các thông tin xung quanh chủ đề đó thì sẽ trực tiếp truy cập thông qua schema breadcrumb.
Điều này đáp ứng được nhu cầu tìm kiếm thông tin của người dùng ở cùng 1 chủ đề. Họ dễ dàng xem được mình đang đọc thông tin phần nào, dễ dàng chọn về danh mục cha hoặc trang chủ chỉ nhờ 1 nhấp chuột
Ví dụ: Một khách hàng nào đó vào website và chọn được một sản phẩm ưng ý. Họ sẽ thêm vào giỏ hàng và tiếp tục tìm kiếm một vài sản phẩm khác cùng loại để so sánh trước khi mua. Sẽ thật tuyệt nếu như họ biết mình đang ở đâu trên sơ đồ của website. Sản phẩm mà họ đang quan tâm đang nằm trong chuyên mục hay chuyên mục con nào.
Biết được điều đó họ chỉ cần nhấn vào thanh breadcrumb để điều hướng đến chuyên mục, sản phẩm mà họ thích. Từ đó tiết kiệm thời gian cho khách hàng và tăng doanh số bán hàng của bạn.
1.3.3. Giảm tỷ lệ thoát trang bound rate, tăng time on site

Một khi người dùng tìm thấy thông tin hữu ích trên website của bạn, họ sẽ có xu hướng tìm đọc thêm những bài viết khác. Schema breadcrumb sẽ giúp họ tìm đến đúng thứ mà họ quan tâm thay vì nhấn nút back như một thói quen.
Khi đang ở trong một bài viết thì người truy cập thường sẽ cố gắng tìm thì ngoài những anchor text có gắn link trong bài viết, hay những bài viết liên quan thì người truy cập cũng có xu hướng click vào các anchor text của breadcrumb, điều này giúp giữ chân người truy cập website được lâu hơn.
Hành vi của người truy cập vào website thường hầu hết sẽ không click để quay về trang chủ, thay vào đó sẽ tìm kiếm những yếu tố tự nhiên và kích thích để click vào. Điều chứng tỏ ở bất kỳ vị trí nào trên website thì chúng ta cần phải biết điều hướng người đọc.
Và schema breadcrumb có thể làm giảm tỷ lệ thoát vì cung cấp cho người truy cập một phương thức để chuyển đổi các danh mục.
Nhờ đó bạn sẽ giảm được tỉ lệ thoát trang (bounce rate) và tăng thời gian trên trang (time onsite). Đây là những yếu tố rất được Google đánh giá cao.
1.3.4. Tăng cường liên kết nội bộ

Liên kết nội bộ (internal link) và backlink là 2 yếu tố rất quan trọng trong SEO. Và Schema Breadcrumbs sẽ giúp bạn 1 tay trong việc tạo ra các liên kết nội bộ ấy. Nó sẽ giảm số click và thao tác để quay trở lại các trang cấp cao.
Thay vì sử dụng nút “Back” hoặc top menu của website để quay trở lại trang cấp cao hơn, người dùng có thể sử dụng breadcrumb và dễ dàng di chuyển đến các category hoặc tổ chức cao hơn trong website.
Xem thêm: 4 bước xây dựng mô hình internal link giúp đẩy Top SEO từ khóa hiệu quả
1.3.5. Cải thiện SEO

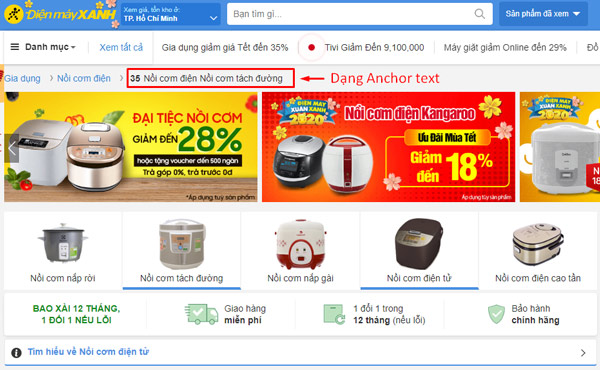
Ngoài yếu tố tăng CTR, tăng traffic, schema breadcrumb còn giúp tối ưu từ khóa đến các trang nhất định. Các từ khóa được sử dụng trong breadcrumbs là một dạng Anchor Text.
Khi sử dụng breadcrumb trong một hệ thống phân cấp bậc, sẽ cải thiện SEO cho cả trang danh mục và các trang bên trong.
2. 3 loại breadcrumb phổ biến
2.1. Theo hệ thống phân cấp bậc

Schema Breadcrumb phân cấp (Hierarchy based breadcrumb hoặc Location-based breadcrumb):
- Cho người dùng biết đang ở tầng nào trong hệ thống phân cấp của website. Nó sẽ đi từ danh mục có cấp bậc cao hơn cho đến thấp hơn (danh mục mẹ và con).
- Biết được có bao nhiêu bước để quay lại trang chủ.
- Có mặt ở hầu hết các loại website và là loại phổ biến nhất. Dùng tốt nhất cho những website mà nội dung được chia thành nhiều tầng.
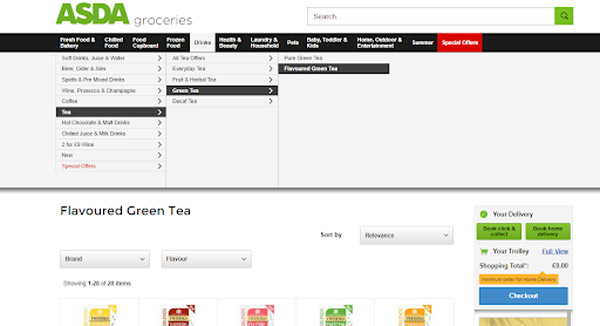
2.2. Theo thuộc tính

Schema Breadcrum (Attribute-based breadcrumb) theo thuộc tính:
Thường thấy ở các trang bán hàng, thương mại điện tử như: Amazon, Tiki, Thegioididong,… và các phần chính là thuộc tính của sản phẩm. Loại này sẽ cho biết người dùng đang tìm kiếm sản phẩm đúng tiêu chí hay chưa, từ đó tiết kiệm thời gian tham khảo và rút ngắn quy trình chốt đơn hàng của khách trên website.
Ví dụ: Breadcrumb của một sản phẩm trên một website bán hàng có thể là
Trang chủ> Danh mục sản phẩm> Sản phẩm> Kích thước> Màu sắc
2.3. Theo lịch sử đường dẫn

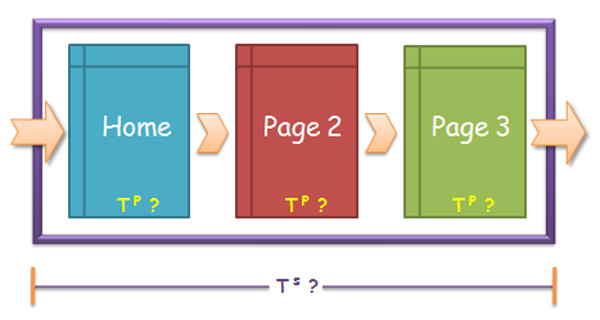
Schema Breadcrumb theo lịch sử đường dẫn (History-based breadcrumb/ Path breadcrumb):
Sắp xếp dựa trên những hành động của người truy cập đã đi qua trên website, các trang mà họ đã lướt qua.
Ví dụ: Trang chủ> Trang trước> Trang trước> Trang trước> Trang hiện tại.
Hiện nay ít còn được sử dụng rộng rãi bởi bản chất tương tự nút Back của trình duyệt. Hơn nữa, người dùng khó có thể biết vị trí hiện tại trong website.
3. Những kiểu hiển thị breadcrumb được sử dụng hiện nay
Website càng có nhiều ứng dụng kèm theo đó giao diện hiển thị của Schema Breadcrumb cũng được thay đổi tuỳ theo mục đích sử dụng:
- Dựa trên văn bản cổ điển

- Thay thế dấu phân cách bằng các biểu tượng khác

- Sử dụng các hình khối

- Quy trình hướng dẫn nhiều bước

- Giống như một menu

Tóm lại, Schema Breadcrumb thực sự cần thiết trên một website. Google cũng ngày càng chú trọng hiển thị Breadcrumb trên SERP sau các đợt cập nhật thuật toán gần đây.

4. Khi nào nên sử dụng breadcrumb
Để tạo trải nghiệm người dùng tốt hơn và cải thiện SEO, breadcrumb nên được sử dụng ở những trang web có cấu trúc phân cấp phức tạp, ví dụ như:
- Website thương mại điện tử: Website thường có hệ thống sản phẩm đa dạng, được phân loại theo nhiều danh mục và cho phép người dùng tìm kiếm sản phẩm dựa trên nhiều thuộc tính và tiêu chí khác nhau.
- Trang web báo chí: Website chứa nhiều nội dung, bài viết thuộc nhiều chuyên mục khác nhau.
Dưới đây là các trang cần và không cần thiết sử dụng Breadcrumb:
| Loại trang | Breadcrumb |
| Trang chủ | Không cần thiết phải có |
| Trang danh mục | Bắt buộc có |
| Trang sản phẩm | Bắt buộc có |
| Trang bài viết | Bắt buộc có |
| Trang tĩnh | Bắt buộc có |
| Trang Tag | Bắt buộc có |
| Trang Filter | Bắt buộc có |
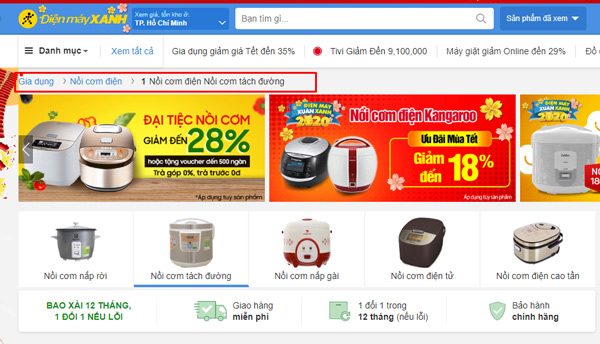
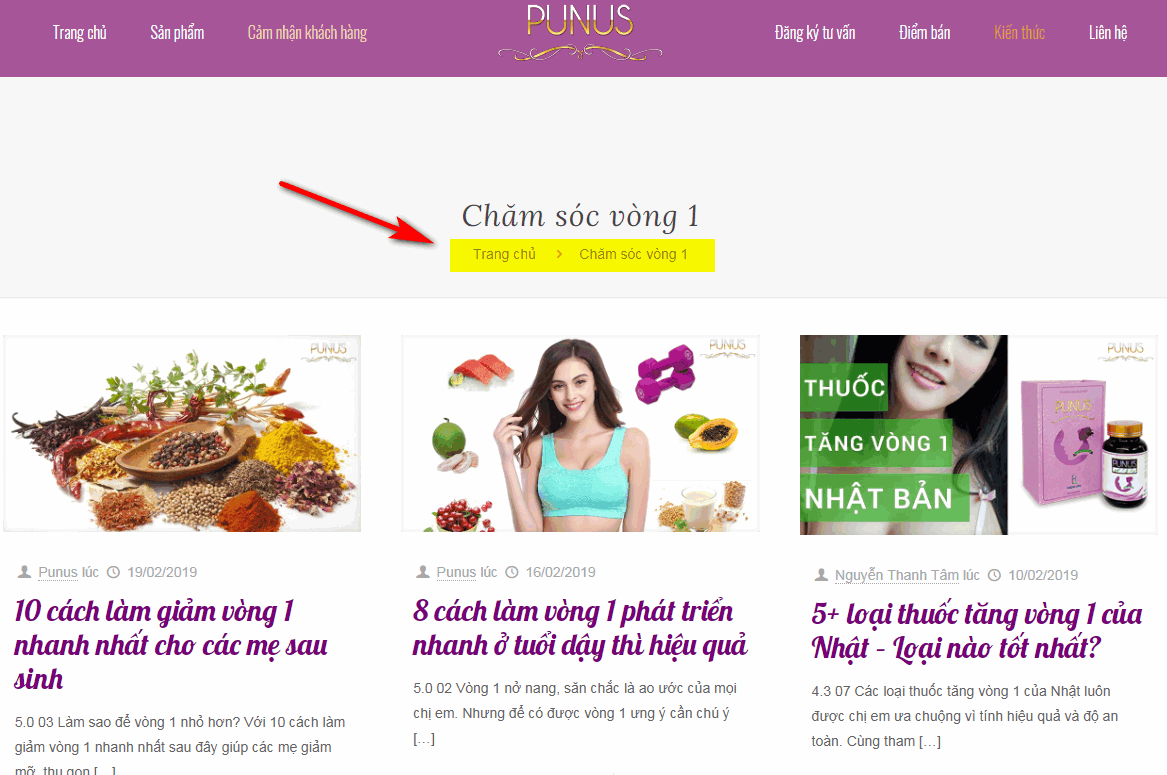
Trang danh mục:

Breadcrumb của trang danh mục
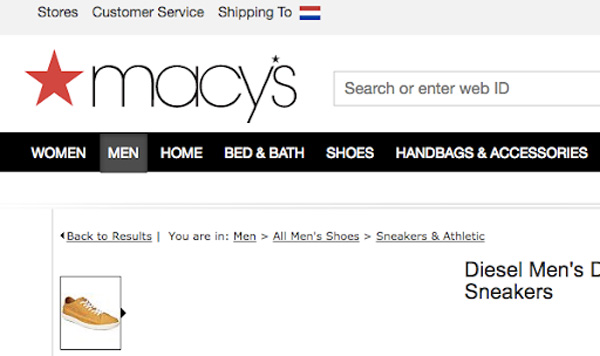
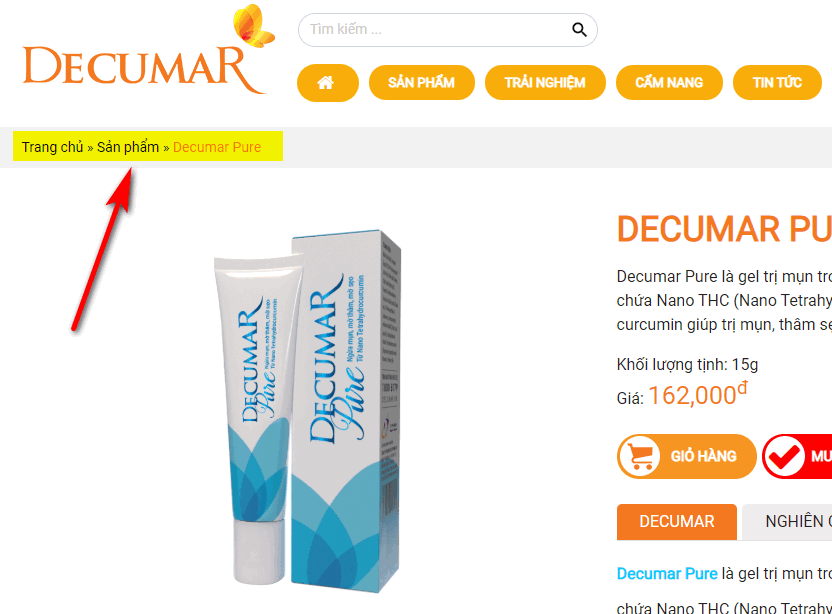
Trang sản phẩm:

Breadcrumb của trang sản phẩm
Trang bài viết:

Breadcrumb của trang bài viết
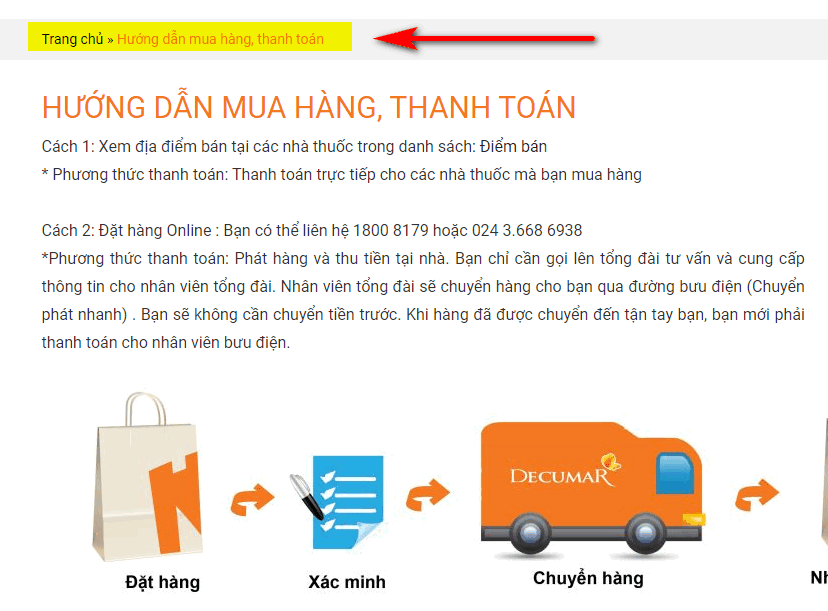
Trang tĩnh:

Breadcrumb của trang tĩnh
5. Hướng dẫn cách tạo breadcrumb cho website
5.1. Cài đặt Schema Breadcrumb WordPress

Nếu bạn sử dụng plugin Yoast SEO Breadcrumbs thì có thể bật và tùy chỉnh như sau:
- Bước 1: Hãy copy đoạn code này đặt vào trong <single.php> hoặc <page.php>
<?php
if ( function_exists(‘yoast_breadcrumb’) ) {
yoast_breadcrumb( ‘<p id=”breadcrumbs”>’,'</p>’ );
}
?>
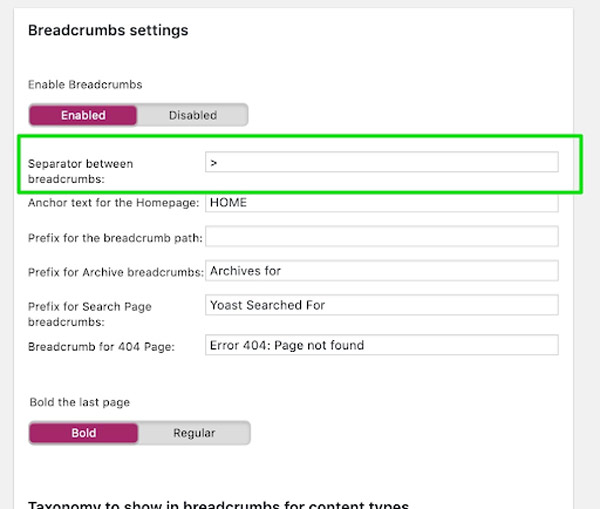
- Bước 2: Dashboard => SEO => Search Appearance => Breadcrumbs => Enabled. Trong đó:
-
- Dấu ngăn cách giữa các breadcrumbs: Thường sẽ là “»” hoặc “/”.
- Anchor text cho trang chủ: Điền Home hoặc Trang chủ.
Hoặc có thể cài các plugin tạo Schema Breadcrumbs như: NavXT plugin, Breadcrumbs
Bạn có thể thay đổi domain website thành sitename giúp kết quả tìm kiếm đường dẫn Breadcrumb Google trông đẹp hơn và dễ dàng truyền tải thương hiệu.
Thêm code này:
<head itemscope itemtype=”http://schema.org/WebSite”>
<meta itemprop=’name’ content=”Your WebSite Name”/>
<link rel=”canonical” href=”https://example.com/” itemprop=”url”>
Xem thêm: Thẻ Canonical và cách thiết lập
5.2. Cài đặt breadcrumb với Website sử dụng mã nguồn khác
Đối với website sử dụng mã nguồn khác, bạn có thể tham khảo, sử dụng những đoạn code có sẵn trên các trang web hỗ trợ tạo Breadcrumbs. Ví dụ:
https://varvy.com/tools/richsnippets/breadcrumb/
https://technicalseo.com/tools/schema-markup-generator/
Lưu ý: Nếu không rành về code, bạn nên nhờ tới thiết kế hay quản trị web để tránh xảy ra tình trạng đáng tiếc khi thêm mới đoạn code breadcrumbs.
6. Cách kiểm tra breadcrumb khi check onpage
6.1. Tạo và kiểm tra breadcrumb
Việc kết hợp Breadcrumbs với Schema là một cách hiệu quả để cải thiện SEO và trải nghiệm người dùng trên website của bạn. Dưới đây là cách tạo và kiểm tra breadcrumbs với schema dành cho bạn:
6.1.1. Cách tạo breadcrumbs với schema
Google Search sử dụng Schema Breadcrumbs để phân loại thông tin trên trang web và hiển thị chúng trong kết quả tìm kiếm (SERPs).
Để đủ điều kiện hiển thị Schema Breadcrumbs, website phải tuân theo các nguyên tắc sau:
- Tuân thủ quy tắc quản trị trang web của Google
- Sử dụng dữ liệu có cấu trúc Schema hợp lệ
Cách cài đặt schema breadcrumbs:
Có 3 cách chính để chèn code Schema Breadcrumbs vào website:
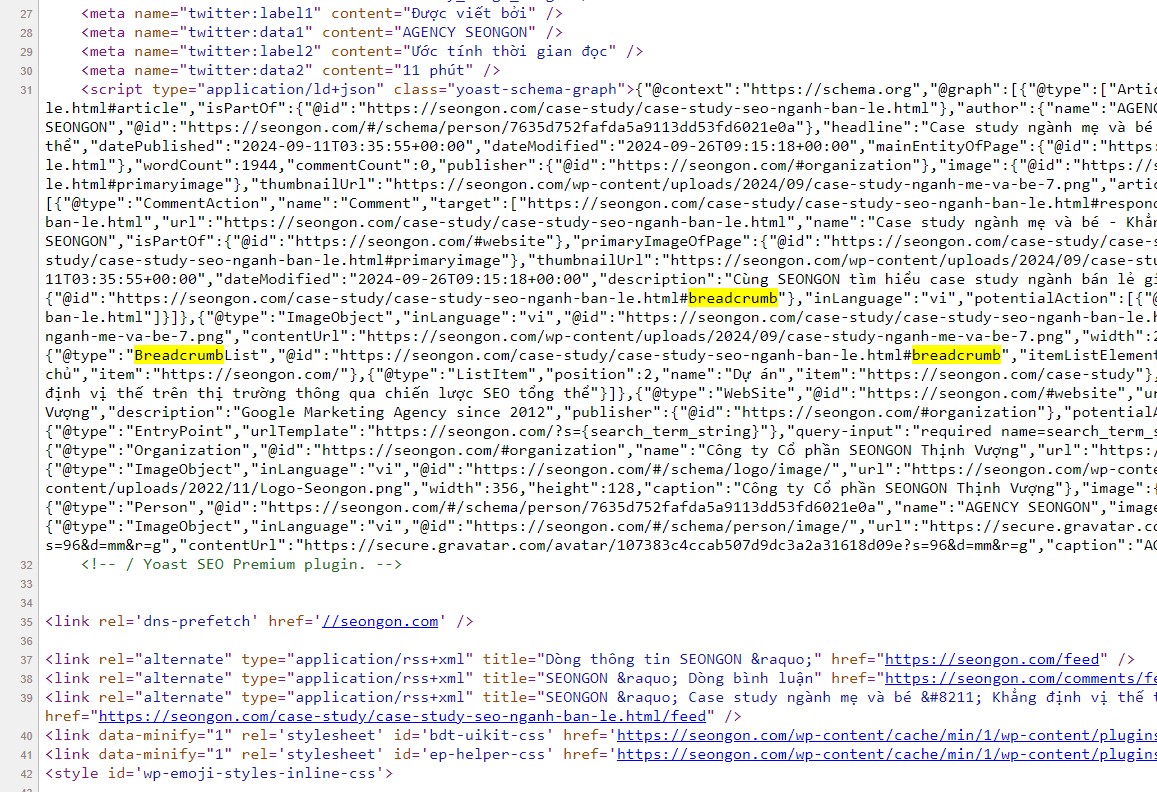
- Thêm đoạn code JSON-LD
- Chuyển đổi HTML breadcrumbs theo cấu trúc RDFa
- Chuyển đổi HTML breadcrumbs theo cấu trúc Microdata
6.1.2. Các cách kiểm tra breadcrumb
- Kiểm tra theo lệnh “site:url cần kiểm tra”

Truy cập Google -> Gõ lệnh “site:url cần kiểm tra” -> Kết quả breadcrumbs sẽ được hiển thị
- View source code

Bạn có thể kiểm tra source code của trang web
- Sử dụng công cụ kiểm tra dữ liệu có cấu trúc

Bạn có thể kiểm tra dữ liệu cấu trúc của website
6.2 Kiểm tra breadcrumb bằng mắt thường thông qua giao diện web
Bạn có thể trực tiếp kiểm tra breadcrumb bằng việc quan sát trực tiếp trên giao diện của web. Nguyên tắc khi kiểm tra breadcrumb trên các loại page:
- Trang chủ: Không cần thiết phải có
- Trang danh mục: Bắt buộc có
- Trang tĩnh: Bắt buộc có
- Trang Tag: Bắt buộc có
- Trang Filter: bắt buộc có
- Trang bài viết/ sản phẩm: Bắt buộc có
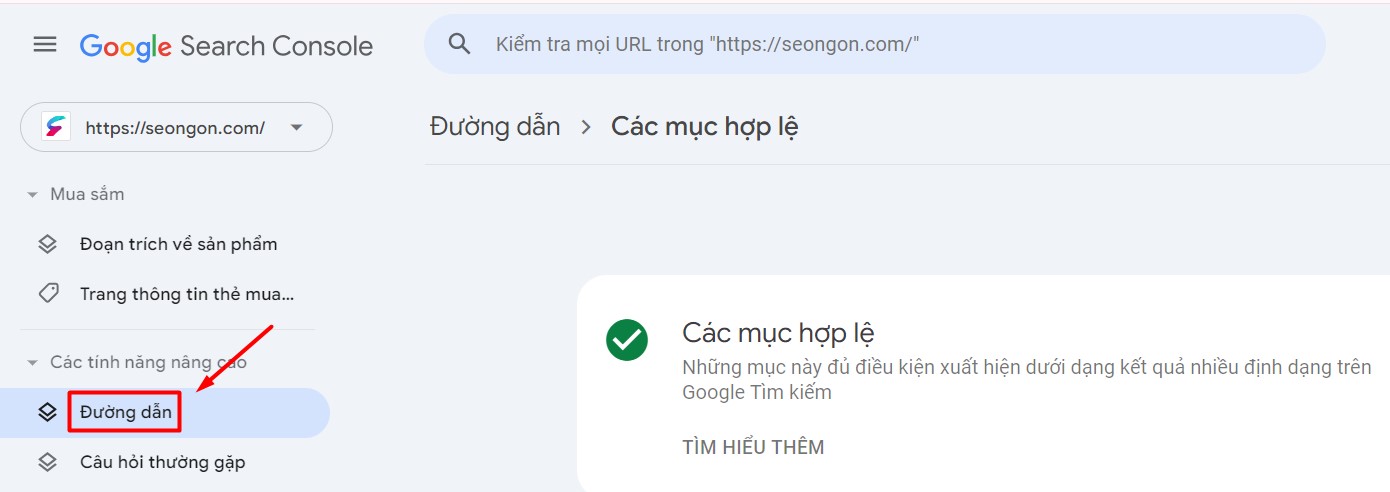
6.3 Kiểm tra breadcrumb trong Search Console để xử lý
Bạn vào Google Search Console, sau đó chọn “Đường dẫn” để kiểm tra breadcrumbs.

7. Lưu ý khi sử dụng Breadcrumbs
Breadcrumb là một hệ thống điều hướng phụ, có tác dụng hỗ trợ nhưng không thể thay thế cho điều hướng chính (main navigation) hoặc top menu. Khi sử dụng breadcrumb, bạn cần đảm bảo chúng mang lại giá trị thực sự cho người dùng và trông thật tự nhiên.
Dưới đây là một số lưu ý khi sử dụng Breadcrumb:
- Tuân thủ tiêu chuẩn hiển thị: Breadcrumb thường được đặt ở đầu trang, ngay dưới thanh top navigation (nếu có) và phía trên tiêu đề trang (page title). Cấu trúc breadcrumb nên giảm cấp theo thứ bậc, bắt đầu từ trang chủ và tiếp tục theo cấp từ cao nhất đến thấp nhất theo từng bước.
- Thiết kế gọn gàng: Breadcrumb website nên có kích thước hợp lý, không chiếm quá nhiều diện tích và không gây phân tâm khỏi menu chính hay tiêu đề trang. Breadcrumb cần được sắp xếp có trật tự, không trùng lặp với điều hướng chính.
- Hài hòa với thiết kế tổng thể: Breadcrumb nên được thiết kế đẹp mắt, phù hợp với giao diện chung của website để tạo sự liền mạch trong trải nghiệm người dùng.
- Sử dụng ký hiệu phân cách hyperlink một cách thống nhất: Các ký hiệu phân tách liên kết phổ biến gồm “/”, “>”, “>>”, “|”,… cần được sử dụng thống nhất trên toàn website.
- Sử dụng khi cần thiết: Breadcrumbs phù hợp cho các trang web có nội dung liên quan chặt chẽ. Các website có hệ thống menu đầy đủ thông tin hoặc cấu trúc đơn giản (1 – 2 cấp) không cần thiết sử dụng breadcrumb.
- Tránh chèn link trang hiện tại: Không cần liên kết đến trang hiện tại trong breadcrumb vì người dùng đã đang ở vị trí đó.
- Không nhồi nhét từ khóa: Breadcrumb web nên sử dụng các từ ngữ tự nhiên và dễ hiểu, giúp người dùng dễ dàng nhận biết và điều hướng website thay vì nhồi nhét từ khóa nhằm mục đích SEO.
- Không sử dụng quá nhiều breadcrumb: Sử dụng Breadcrumb một cách hợp lý, tránh gây nhiễu cho người dùng.
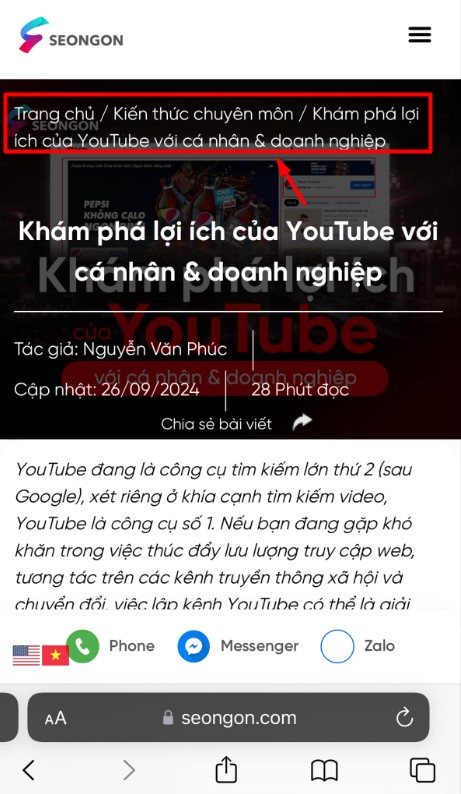
- Tối ưu breadcrumb cho di động: Đối với phiên bản di động, breadcrumb giúp cải thiện trải nghiệm người dùng bởi menu chính thường bị ẩn. Hãy kiểm tra kỹ cách hiển thị và vị trí của breadcrumb trên thiết bị di động đã rõ ràng hay chưa hoặc dễ click không.

Bạn nên kiểm tra thật kỹ breadcrumbs trên giao diện mobile
Việc áp dụng đúng các lưu ý trên sẽ giúp breadcrumb phát huy tối đa hiệu quả, cải thiện trải nghiệm người dùng và hỗ trợ điều hướng website một cách mượt mà.
Xem thêm một số bài viết giúp bạn tối ưu on-page SEO hiệu quả hơn:
- Chi tiết 30 checklist on-page SEO giúp bạn tối ưu website mượt mà
- Cách tối ưu cấu trúc đường dẫn thân thiện với website
- Tác động của Core Web Vitals đến hoạt động kinh doanh
Breadcrumb không chỉ đơn thuần là một yếu tố phụ trong thiết kế website mà còn là công cụ mạnh mẽ giúp cải thiện trải nghiệm người dùng và tối ưu hóa SEO. Việc áp dụng đúng loại breadcrumb và tuân thủ các nguyên tắc thiết kế sẽ giúp website của bạn trở nên dễ dàng điều hướng và thân thiện hơn với người dùng lẫn công cụ tìm kiếm.
Nếu muốn website của bạn “tỏa sáng” trên Google và thu hút khách hàng tiềm năng, hãy để SEONGON giúp bạn! Với dịch vụ SEO tổng thể chuyên nghiệp, SEONGON sẽ đồng hành cùng bạn xây dựng website hiệu quả, tối ưu hóa trải nghiệm người dùng và gia tăng thứ hạng website trên công cụ tìm kiếm. Liên hệ SEONGON ngay hôm nay để được tư vấn và hỗ trợ xây dựng chiến lược SEO phù hợp!