Bạn từng thấy website hiển thị tiếng Việt bị lỗi ký tự? Nguyên nhân rất có thể đến từ việc thiếu hoặc sai thẻ meta charset UTF-8. Vậy thẻ Meta Charset UTF 8 là gì? Bài viết này sẽ giúp bạn hiểu rõ loại thẻ này, vì sao lại quan trọng và cách thiết lập đúng để đảm bảo website hiển thị chuẩn mọi ngôn ngữ – đặc biệt là tiếng Việt.
1. Thẻ Meta Charset UTF 8 là gì? Bóc tách chi tiết
Thẻ meta charset UTF-8 là một đoạn mã HTML dùng để khai báo với trình duyệt web rằng trang này sử dụng bộ mã ký tự UTF-8 – một chuẩn mã hóa phổ biến có khả năng hiển thị gần như tất cả ngôn ngữ trên thế giới. Đây là bước cài đặt quan trọng giúp trình duyệt hiểu và hiển thị đúng nội dung văn bản, đặc biệt là với các ngôn ngữ có dấu như tiếng Việt.
Nếu thiếu thẻ này, rất dễ xảy ra lỗi hiển thị ký tự. Ví dụ như cụm từ “Chào bạn” có thể bị biến dạng thành “Chà o bạn”. Điều này không chỉ ảnh hưởng đến trải nghiệm người dùng mà còn gây ảnh hưởng tiêu cực đến yếu tố chuyên nghiệp và SEO onpage.

Bóc tách chi tiết từng thành phần
- Meta: Là một thẻ HTML dùng để chứa các siêu dữ liệu (metadata) về trang web. Công cụ tìm kiếm sử dụng các siêu dữ liệu này để hiểu rõ hơn về nội dung và cách xử lý trang.
- Charset: Viết tắt của “character set” – tức là bộ ký tự. Thuộc tính này nói với trình duyệt rằng nên dùng bảng mã nào để giải mã và hiển thị nội dung văn bản đúng chuẩn.
- UTF-8: Đây là bộ mã ký tự chuẩn quốc tế, có khả năng mã hóa hầu hết các ký tự được sử dụng trong ngôn ngữ nhân loại. Cụ thể, nó bao gồm:
- Các chữ cái Latinh cơ bản (a, b, c…)
- Các ký tự có dấu (á, à, â, ă, đ…)
- Các ký tự trong nhiều ngôn ngữ khác như Nhật, Trung, Hàn, Ả Rập…
- Ký hiệu đặc biệt ($, %, &, @,…)
- Emoji và biểu tượng cảm xúc (😊, 👍,…)

Thẻ này đặc biệt quan trọng cho tiếng Việt, bởi tiếng Việt là một ngôn ngữ sử dụng hệ chữ Latinh có dấu. Nếu không được mã hóa đúng cách bằng UTF-8, rất dễ gặp lỗi font khiến nội dung trở nên khó đọc hoặc vô nghĩa. Tệ hơn, những lỗi này có thể bị Google đánh giá là nội dung chất lượng thấp, từ đó ảnh hưởng trực tiếp đến thứ hạng tìm kiếm.
2. Vị trí của thẻ Meta Charset UTF 8
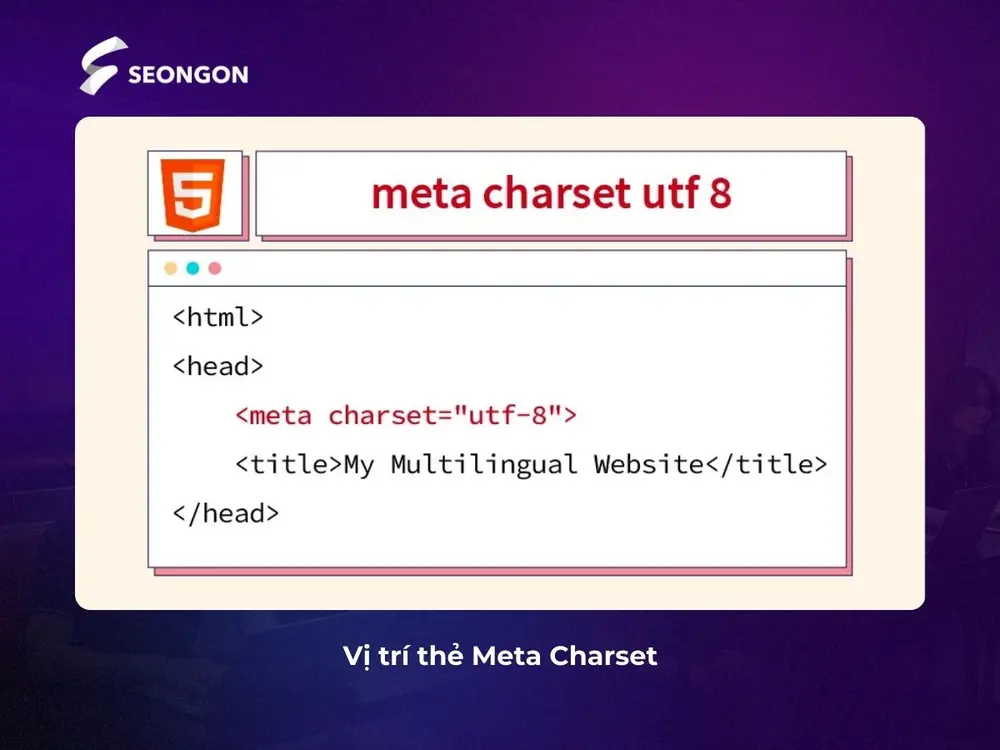
Trong bất kỳ tài liệu HTML nào, thẻ <meta charset=”UTF-8″> luôn cần được đặt trong phần <head>, càng gần đầu trang càng tốt – lý tưởng nhất là ngay sau thẻ <head>. Đây không chỉ là quy chuẩn kỹ thuật, mà còn là nguyên tắc quan trọng đảm bảo tính ổn định và khả năng hiển thị chính xác của toàn bộ nội dung trang web.

Cấu trúc HTML mẫu chuẩn:
|
<!DOCTYPE html> <html lang=”vi”> <head> <meta charset=”UTF-8″> <title>Trang ví dụ</title> </head> <body> <h1>Xin chào, đây là trang web dùng tiếng Việt!</h1> </body> </html> |
Vị trí đặt thẻ meta charset ảnh hưởng trực tiếp đến khả năng hiển thị nội dung và SEO onpage. Dưới đây là hai lý do bạn cần đặt thẻ này ở sau thẻ <head>:
- Cung cấp siêu dữ liệu (metadata): Thẻ <meta> là nơi khai báo các thông tin “về chính trang web” – như ngôn ngữ, charset, mô tả,… Chúng không hiển thị cho người dùng nhưng cực kỳ quan trọng để các trình duyệt và Google hiểu, phân tích và xử lý nội dung chính xác.
- Giúp trình duyệt xử lý ký tự đúng ngay từ đầu: Trình duyệt sẽ bắt đầu đọc nội dung trang từ trên xuống dưới. Nếu không biết trước bộ mã ký tự, trình duyệt có thể hiển thị sai các ký tự có dấu hoặc ký tự đặc biệt, nhất là với tiếng Việt. Đặt thẻ này trong <head> – trước phần <body> – là cách giúp trình duyệt nhận diện bộ mã UTF-8 sớm nhất có thể, đảm bảo mọi nội dung hiển thị đúng ngay từ đầu.
Chuyện gì sẽ xảy ra nếu bạn đặt sai vị trí:
Một số trình duyệt hiện đại có thể “đoán” bảng mã nếu thiếu hoặc đặt sai vị trí, nhưng đừng đặt cược vào khả năng phỏng đoán của trình duyệt. Dưới đây là những rủi ro thực tế bạn có thể gặp phải:
- Nội dung hiển thị sai: Ví dụ như “Chào bạn” bị render thành “Chà o bạn” – điều này không chỉ khiến người dùng khó chịu mà còn làm mất điểm uy tín trong mắt Google.
- Tương thích kém: Một số trình duyệt cũ, trình phân tích cú pháp HTML nghiêm ngặt (HTML parsers) hoặc các công cụ test tự động có thể xử lý sai trang web nếu thẻ charset không nằm đúng chỗ.
|
Ngoài ra, nếu bạn đang viết HTML thủ công hoặc dùng framework như React, Laravel… thì nguyên tắc vẫn tương tự: đảm bảo meta charset được đặt trong phần đầu của tài liệu HTML gốc (thường trong file layout hoặc template chính). |
3. Cách kiểm tra thẻ Meta Charset
Trong quá trình audit onpage cho một website – đặc biệt khi bạn đang xử lý các vấn đề về hiển thị nội dung hoặc chuẩn hóa cấu trúc HTML – việc kiểm tra sự tồn tại của thẻ <meta charset=”UTF-8″> là một bước không thể bỏ qua. Đây là cách đơn giản nhưng cực kỳ quan trọng để đảm bảo trang web đang sử dụng đúng bảng mã ký tự, từ đó hạn chế lỗi hiển thị và nâng cao trải nghiệm người dùng.
Dưới đây là các bước để kiểm tra xem website đã khai báo UTF-8 hay chưa:
- Truy cập vào trang web bạn muốn kiểm tra.
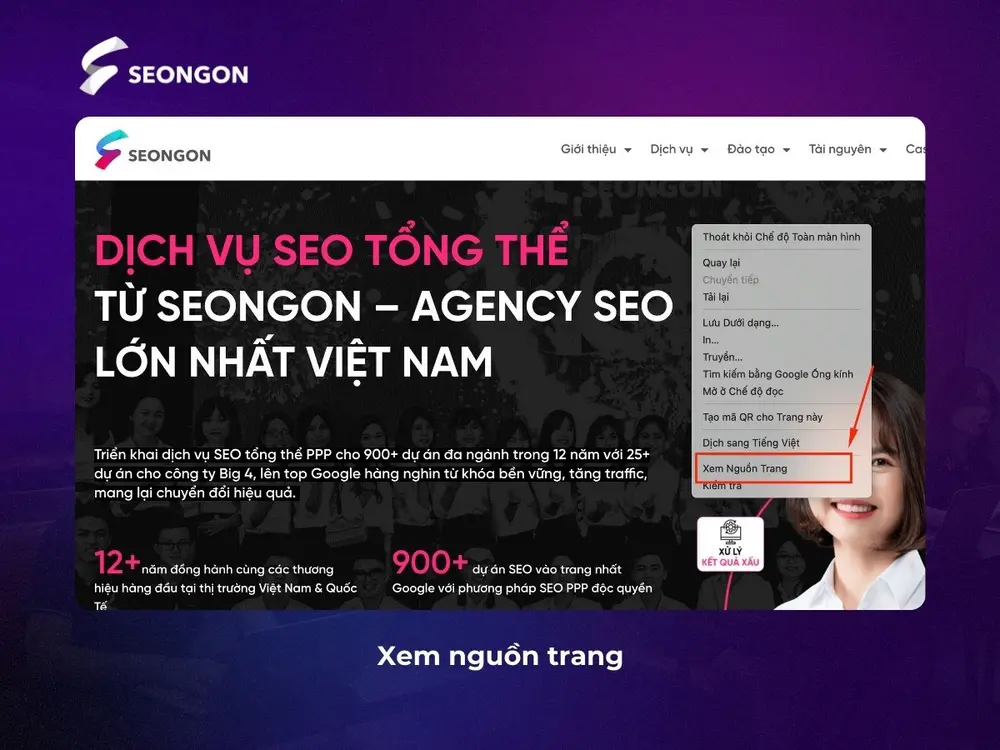
- Nhấn chuột phải trên màn hình và chọn “Xem nguồn trang” (View page source) hoặc nhấn tổ hợp phím Ctrl + U (với hệ điều hành Windows) hoặc tổ hợp phím Option+Command+U (với hệ điều hành macOS)

- Sau khi cửa sổ mã nguồn xuất hiện, nhấn Ctrl + F (với Desktop) hoặc Command+F (với macOS) để mở thanh tìm kiếm.
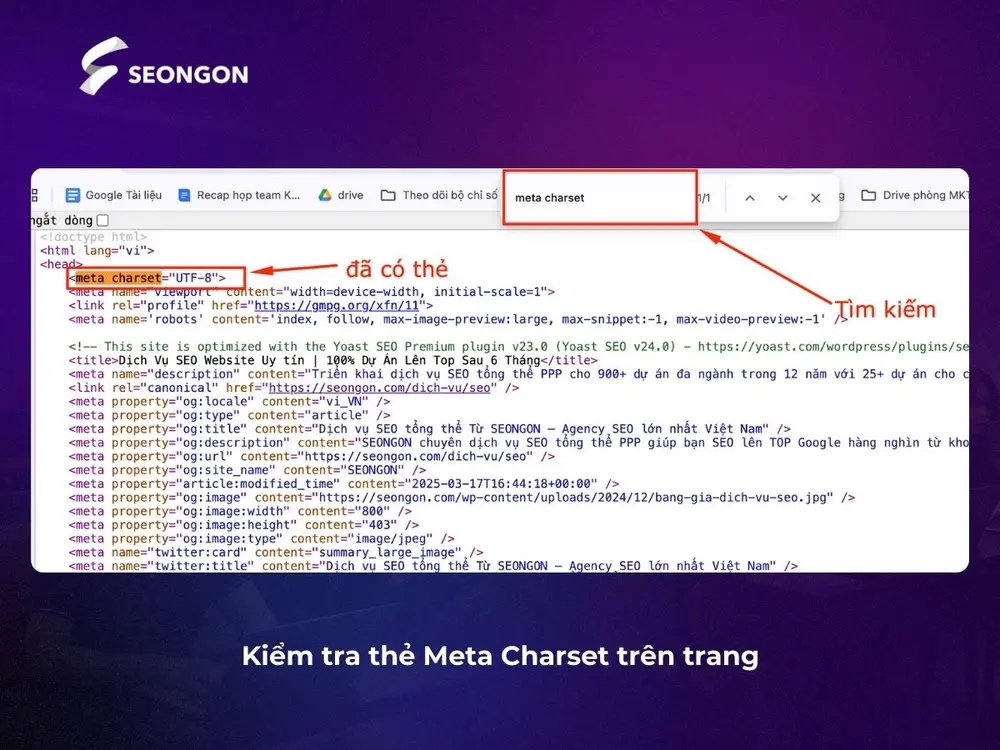
- Bạn gõ từ khóa UTF-8. Nếu bạn thấy dòng mã như sau: <meta charset=”UTF-8″> tức là website đã khai báo bảng mã đúng chuẩn. Bạn có thể yên tâm.

Ngược lại, nếu không tìm thấy bất kỳ dòng nào chứa UTF-8, nhiều khả năng website chưa khai báo thẻ charset. Để khắc phục, bạn hãy liên hệ ngay với đội ngũ lập trình (hoặc đối tác phát triển web) để thêm thẻ này vào phần <head> của trang. Đây là chỉnh sửa nhỏ, dễ thực hiện nhưng có vai trò quan trọng trong việc đảm bảo nội dung hiển thị đúng, tối ưu hóa SEO onpage và tăng khả năng tương thích trên nhiều thiết bị, trình duyệt.
4. Chức năng quan trọng của Meta Charset UTF 8
Thẻ <meta charset=”UTF-8″> là nền móng giúp website hiển thị chính xác, thân thiện với người dùng và công cụ tìm kiếm. Dưới đây là những chức năng quan trọng mà thẻ meta charset UTF-8 mang lại cho website của bạn:
4.1. Giải mã và hiển thị đúng ký tự
Một trong những chức năng cốt lõi và quan trọng nhất của thẻ <meta charset=”UTF-8″> chính là hướng dẫn trình duyệt cách “giải mã” các byte dữ liệu thành văn bản có thể đọc được. Nếu ví trang web là một cuốn sách, thì charset chính là bảng mã giúp trình duyệt “dịch” nội dung của cuốn sách đó ra ngôn ngữ mà người dùng có thể hiểu.
Tại sao phải dùng UTF-8? Bởi vì UTF-8 là bảng mã chuẩn toàn cầu, có khả năng hiển thị gần như mọi ký tự, ký hiệu và biểu tượng đang tồn tại trên thế giới. Cụ thể, nó hỗ trợ:
- Bảng chữ cái Latinh cơ bản: a, b, c, …, z, A, B, C, …, Z
- Các ký tự có dấu: đặc biệt quan trọng với tiếng Việt – ví dụ: á, à, ạ, ấ, ê, ẻ, ỗ…
- Chữ cái trong ngôn ngữ khác: từ chữ Cyrillic (Nga, Đông Âu), Hy Lạp, Ả Rập, Hebrew đến hệ thống chữ tượng hình như Kanji (Nhật), Hanzi (Trung), Hangul (Hàn)…
- Ký hiệu đặc biệt: $, %, &, *, @, #…
- Biểu tượng cảm xúc (Emoji): 😊, 👍, ❤️…

Khi bạn khai báo đúng bảng mã UTF-8, trình duyệt sẽ sử dụng một chuẩn giải mã thống nhất, giúp:
- Nội dung hiển thị chính xác trên mọi thiết bị, mọi hệ điều hành, mọi trình duyệt.
- Tránh tình trạng “mã hóa sai” hoặc hiển thị ký tự lỗi như “Chà o bạn” thay vì “Chào bạn”.
- Đảm bảo trải nghiệm người dùng mượt mà – yếu tố ngày càng quan trọng trong đánh giá của Google và các công cụ tìm kiếm.
4.2. Hỗ trợ đa ngôn ngữ
Trong một thế giới nơi internet đã phá vỡ mọi biên giới, việc xây dựng một website có khả năng hiển thị đúng ngôn ngữ cho người dùng ở mọi quốc gia là điều tối quan trọng. Và UTF-8 chính là giải pháp mã hóa lý tưởng cho mục tiêu đó. Là bộ mã hóa được công nhận và sử dụng rộng rãi nhất thế giới, UTF-8 có khả năng:
- Tương thích với mọi nền tảng từ Windows, macOS đến Android, iOS.
- Hoạt động ổn định trên mọi trình duyệt hiện đại.
- Hỗ trợ đa ngôn ngữ – từ tiếng Việt, Nhật, Trung, Ả Rập cho tới các ký hiệu đặc thù, tất cả đều hiển thị trọn vẹn khi bạn dùng UTF-8.
Việc này đặc biệt quan trọng nếu bạn đang hướng đến thị trường quốc tế, hoặc đơn giản là bạn muốn trang web của mình thân thiện với người dùng mọi nơi trên thế giới.
4.3. Tránh lỗi font và hiển thị đúng ký tự đặc biệt
Đối với các ngôn ngữ sử dụng dấu và ký tự đặc biệt như tiếng Việt, lỗi hiển thị là một trong những vấn đề phổ biến và gây khó chịu nhất nếu bạn không sử dụng đúng bảng mã. Việc thiếu hoặc sai charset có thể khiến trình duyệt hiển thị những ký tự lạ như: �, Ti?ng Vi?t, hoặc làm mất hoàn toàn ý nghĩa của nội dung.
Điều này không chỉ ảnh hưởng đến trải nghiệm người dùng, mà còn làm giảm uy tín và sự chuyên nghiệp của thương hiệu. Vì vậy, khai báo đúng thẻ <meta charset=”UTF-8″> sẽ giúp:
- Hiển thị chính xác các ký tự như: đ, ă, â, ê, ô, ơ, ư…
- Tránh lỗi font ở mọi trình duyệt và thiết bị.
- Đảm bảo nội dung rõ ràng, dễ đọc, thân thiện với người dùng.

4.4. Hạn chế rủi ro bảo mật
Bên cạnh việc đảm bảo hiển thị chính xác nội dung, việc khai báo meta charset=”UTF-8″ còn đóng vai trò quan trọng trong việc bảo mật website. Nếu không chỉ định rõ bộ mã hóa ký tự, trình duyệt có thể tự động suy đoán cách hiển thị, dẫn đến các lỗi hiển thị hoặc dữ liệu bị sai lệch. Điều này không chỉ ảnh hưởng đến trải nghiệm người dùng mà còn có thể mở ra lỗ hổng bảo mật nghiêm trọng.
Hệ quả đáng lo ngại hơn là khả năng tấn công XSS (Cross-Site Scripting), khi hacker có thể chèn mã độc vào trang web thông qua các lỗi mã hóa không chính xác. Điều này làm tăng nguy cơ bị tấn công và gây thiệt hại nghiêm trọng đến an toàn dữ liệu của người dùng cũng như uy tín của website. Vì vậy, việc khai báo đúng charset là một bước thiết yếu để bảo vệ website khỏi các mối đe dọa bảo mật.
Việc khai báo rõ ràng <meta charset=”UTF-8″> không chỉ giúp nội dung hiển thị đúng mà còn là bước đầu trong việc viết HTML an toàn, góp phần bảo vệ website khỏi các mối đe dọa an ninh mạng.
4.5. Hỗ trợ SEO
Một trong những lợi ích quan trọng nhất của việc sử dụng meta charset=”UTF-8″ chính là tác động trực tiếp đến SEO, cả về mặt kỹ thuật lẫn trải nghiệm người dùng. Khi khai báo đúng bộ mã hóa ký tự, trình duyệt sẽ hiểu và hiển thị nội dung chính xác ngay từ đầu, giúp tránh tình trạng phải tải lại trang do lỗi mã hóa.
Điều này giúp cải thiện thời gian tải trang và nâng cao hiệu suất tổng thể của website, một yếu tố quan trọng trong việc tối ưu SEO. Thêm vào đó, UTF-8 giúp các công cụ tìm kiếm như Google dễ dàng lập chỉ mục các ký tự đặc biệt, bao gồm cả tiếng Việt và các ngôn ngữ khác, đảm bảo rằng nội dung của bạn được hiểu đúng và phân tích chính xác. Điều này là nền tảng để trang web của bạn có cơ hội được xếp hạng cao hơn trong kết quả tìm kiếm.
Tóm lại, một cấu trúc HTML chuẩn, rõ ràng và không có lỗi kỹ thuật sẽ luôn là điểm cộng lớn trong mắt Google. Và việc sử dụng đúng charset là bước đầu tiên trong việc xây dựng một website tối ưu SEO toàn diện.

5. Những lỗi thường gặp khi sử dụng Meta Charset UTF 8
Việc khai báo và sử dụng sai mã hóa ký tự là một trong những nguyên nhân phổ biến gây ra lỗi hiển thị nội dung trên website, đặc biệt là với những website sử dụng ngôn ngữ có dấu như tiếng Việt. Dưới đây là những lỗi điển hình thường gặp trong quá trình audit SEO kỹ thuật, cùng với giải pháp tối ưu đã được áp dụng hiệu quả trên hàng loạt dự án.

Trộn mã hoá ký tự
- Vấn đề: Trang web sử dụng nhiều định dạng mã hóa khác nhau (ví dụ: HTML dùng UTF-8, nhưng file CSS hoặc JavaScript lại dùng ANSI hoặc ISO-8859-1), gây ra tình trạng hiển thị ký tự sai lệch, đặc biệt với các ký tự có dấu hoặc ký tự đặc biệt.
- Cách khắc phục: Đảm bảo toàn bộ tài nguyên của website (HTML, CSS, JS, JSON, XML…) đều được lưu và khai báo bằng cùng một bộ mã hóa – UTF-8 là lựa chọn lý tưởng và phổ biến nhất hiện nay.
Khai báo không chính xác:
- Vấn đề: Thẻ <meta charset=”UTF-8″> bị thiếu, sai chính tả, hoặc khai báo ở sai vị trí trong tài liệu HTML, khiến trình duyệt không thể nhận diện đúng bảng mã từ đầu.
- Cách khắc phục: Đặt thẻ <meta charset=”UTF-8″> ngay đầu phần <head>, trước bất kỳ nội dung nào khác, sau đó, bạn cần kiểm tra chính xác cú pháp để tránh lỗi đánh máy hoặc sai dạng thẻ.
Trình soạn thảo lưu sai định dạng
- Vấn đề: Một số trình soạn thảo văn bản (như Notepad, WordPad…) hoặc IDE (như Visual Studio, Sublime Text) mặc định lưu file ở định dạng không phải UTF-8, dẫn đến tình trạng lỗi font khi hiển thị trên trình duyệt.
- Cách khắc phục: Khi lưu file, bạn hãy chọn định dạng UTF-8 trong phần encoding. Lưu ý, hãy ưu tiên sử dụng các trình soạn thảo hiện đại như VS Code, Sublime Text – cho phép bạn kiểm soát rõ định dạng lưu trữ.
Mã hóa cơ sở dữ liệu khác HTML:
- Vấn đề: Website sử dụng UTF-8 cho phần giao diện HTML, nhưng cơ sở dữ liệu (MySQL, PostgreSQL…) lại lưu trữ dữ liệu ở định dạng khác (ví dụ: Latin1), khiến nội dung khi truy xuất ra bị sai lệch hoặc không hiển thị đúng ký tự.
- Cách khắc phục: Bạn hãy đặt mã hóa của database và các bảng dữ liệu là utf8mb4, đặc biệt nếu có lưu emoji hoặc ngôn ngữ đặc biệt. Sau đó, bạn cần kiểm tra và đồng bộ encoding trong cả kết nối (connection), truy vấn và cấu trúc cơ sở dữ liệu.
Xử lý sai ký tự đặc biệt:
- Vấn đề: Những ký tự như &, <, >, ” nếu không được mã hóa đúng có thể gây lỗi hiển thị hoặc khiến trình duyệt hiểu sai cú pháp HTML.
- Cách khắc phục: Bạn hãy sử dụng các thực thể HTML (HTML entities), ví dụ: &, <, >, ". Nếu bạn sử dụng nội dung động từ backend, đảm bảo dữ liệu được encode đúng trước khi render lên giao diện.
Không kiểm tra trên nhiều trình duyệt:
- Vấn đề: Website hiển thị bình thường trên một trình duyệt (ví dụ Chrome), nhưng lỗi ký tự lại xảy ra trên trình duyệt khác (ví dụ Firefox, Safari…) – do cách mỗi trình duyệt xử lý charset khác nhau khi không được chỉ định rõ ràng.
- Cách khắc phục: Luôn kiểm tra chéo trên nhiều trình duyệt và thiết bị. Đồng thời, bạn cần luôn khai báo charset trong HTML để tránh sự suy đoán của trình duyệt.
Không xem xét nội dung đa ngôn ngữ:
- Vấn đề: Trang web có các phần nội dung bằng nhiều ngôn ngữ khác nhau, nhưng không sử dụng UTF-8, dẫn đến việc một số phần hiển thị đúng, một số bị lỗi – đặc biệt với các ngôn ngữ như Nhật, Trung, Ả Rập…
- Cách khắc phục: Bạn cần sử dụng UTF-8 cho toàn bộ website để đảm bảo khả năng hiển thị mọi hệ ký tự. Nếu hỗ trợ đa ngôn ngữ, nên sử dụng thuộc tính lang trong thẻ <html> để trình duyệt hiểu đúng từng nội dung.
Việc đảm bảo đúng mã hóa ký tự UTF-8 là yếu tố quan trọng trong việc tối ưu hóa website và nâng cao trải nghiệm người dùng. Nếu bạn muốn cải thiện SEO và hiệu suất trang web của mình, SEONGON sẽ giúp bạn thực hiện điều đó. Liên hệ với chúng tôi ngay hôm nay để nhận tư vấn và giải pháp SEO chuyên sâu, tối ưu hóa kỹ thuật và mang lại kết quả vượt trội cho doanh nghiệp của bạn!