Thẻ Hreflang đóng vai trò quan trọng trong việc phân phối nội dung chính xác đến người dùng ở những quốc gia khác nhau và sử dụng những ngôn ngữ khác nhau. Vậy bạn đã thực sự hiểu rõ thẻ Hreflang là gì chưa? Dưới đây là những chia sẻ chi tiết của SEONGON về thẻ Hreflang và cách để có một thẻ Hreflang tốt.
1. Thẻ Hreflang là gì?
Thẻ Hreflang là một đoạn mã giúp Google hiểu được website của bạn có nhiều phiên bản khác nhau cho nhiều ngôn ngữ và vị trí địa lý. Thông qua Hreflang tag Google có thể xác định được ngôn ngữ của website từ đó phân phối kết quả phù hợp và chính xác hơn với truy vấn tìm kiếm của người dùng, tránh việc hiển thị sai ngôn ngữ từ đó cải thiện kết quả SEO cho website.

Hreflang tag có thể được đặt trong phần <head> của trang web và có dạng:
| <link rel=”alternate” hreflang=”ngôn_ngữ-vùng” href=”URL” /> |
Trong đó:
rel=”alternate”: Xác định rằng đây là một phiên bản thay thế của trang hiện tại.
hreflang=”ngôn_ngữ-vùng”:
- ngôn_ngữ: Mã ngôn ngữ theo chuẩn ISO 639-1
- vùng: Mã quốc gia hoặc khu vực theo chuẩn ISO 3166-1 Alpha 2
Ví dụ:
| Nước | Mã vùng | Mã ngôn ngữ |
| Mỹ/Tiếng Anh | us | en |
| Việt Nam/Tiếng Việt | vn | vi |
| Nước pháp/Tiếng Pháp | fr | fr |
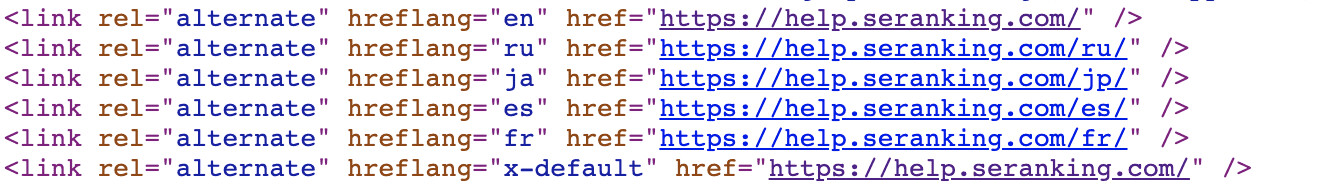
- Có thể chỉ có mã ngôn ngữ nếu không muốn chỉ định vùng, ví dụ: hreflang=”en”
- href=”URL”: Đường dẫn đến phiên bản ngôn ngữ cụ thể của trang.
- Thông báo cho công cụ tìm kiếm về các phiên bản ngôn ngữ của website nhằm cung cấp người dùng kết quả tìm kiếm phù hợp với ngôn ngữ của họ
Ví dụ về hreflang html: <link rel=”alternate” hreflang=”en” href=”https://example.com/en/” />
- rel=”alternate”: Chỉ ra rằng đây là phiên bản thay thế của trang hiện tại.
- hreflang=”en”: Phiên bản này dành cho người dùng nói tiếng Anh.
- href=”https://example.com/en/”: URL của trang web tiếng Anh.
2. Vai trò của thẻ Hreflang
Thẻ Hreflang đóng vai trò quan trọng trong SEO, giúp website đa ngôn ngữ, đa khu vực hoạt động hiệu quả hơn và phục vụ chính xác nhu cầu người dùng. Cụ thể, các vai trò của thẻ Hreflang gồm:

- Cải thiện trải nghiệm người dùng: Nhờ thẻ Hreflang, người dùng sẽ dễ dàng tìm thấy phiên bản trang web phù hợp với ngôn ngữ và khu vực địa lý của họ. Điều này giúp tăng trải nghiệm người dùng, giảm tỷ lệ thoát trang, vì người dùng có thể nhanh chóng tiếp cận nội dung phù hợp nhất mà không gặp rào cản ngôn ngữ hay phải sử dụng công cụ dịch từ bên thứ 3.
- Ngăn chặn nội dung trùng lặp: Với các website có nhiều phiên bản ngôn ngữ hoặc khu vực địa lý, các công cụ tìm kiếm có thể hiểu lầm các phiên bản này là nội dung trùng lặp, ảnh hưởng đến thứ hạng của website. Thẻ Hreflang giúp công cụ xác định rõ ràng mối quan hệ giữa các phiên bản, và hiểu đây là các nội dung tương tự nhưng dành cho các đối tượng khác nhau về ngôn ngữ hoặc quốc gia.
- Tăng khả năng hiển thị trên kết quả tìm kiếm: Khi thẻ Hreflang được thiết lập đúng cách, các công cụ tìm kiếm sẽ hiểu rõ hơn về mục tiêu ngôn ngữ và địa lý của từng phiên bản trang, giúp xếp hạng website phù hợp trên trang kết quả tìm kiếm (SERP). Nhờ đó, khả năng hiển thị của website tăng lên, giúp tiếp cận hiệu quả hơn với người dùng ở nhiều khu vực địa lý khác nhau.
3. Vị trí của thẻ Hreflang
Theo tài liệu hướng dẫn của Google Support về Hreflang, bạn có thể đặt thẻ này ở ba vị trí dưới đây để thông báo cho Google về các phiên bản của trang web theo ngôn ngữ/vị trí địa lý:
- HTML
- Tiêu đề HTTP
- Sơ đồ trang web
3.1. Trong phần đầu HTML của trang dưới dạng liên kết
Phần <head> của trang HTML là vị trí phổ biến của Hreflang tag. Tại vị trí này, Hreflang HTML có dạng:
| <link rel=”alternate” hreflang=”lang_code” href=”url_of_page” /> |
Giải thích cụ thể cú pháp:
| Thành phần | Giải thích chi tiết |
| rel=”alternate” | Chỉ ra rằng có một phiên bản thay thế của trang web dành cho ngôn ngữ hoặc quốc gia khác. |
| hreflang=”lang_code” |
Xác định phiên bản thay thế theo mã ngôn ngữ và mã quốc gia của trang. Cụ thể:
|
| href=”url_of_page” | URL này là địa chỉ của trang web được chỉ định. Đây là nơi công cụ tìm kiếm sẽ điều hướng người dùng đến nếu họ phù hợp với ngôn ngữ hoặc quốc gia đó. |

3.2. Trong tiêu đề HTTP
Với tài liệu có định dạng HTML như PDF, bạn sẽ không thể dùng thẻ Hreflang trong phần <head> của HTML. Thay vào đó, bạn có thể đặt Hreflang trong tiêu đề HTTP để chỉ định các phiên bản thay thế của tài liệu cho các ngôn ngữ và khu vực khác nhau. Ở vị trí này, thẻ Hreflang có dạng:
| Link: <URL>; rel=”alternate”; hreflang=”lang_code” |
Trong đó:
| Thành phần | Giải thích chi tiết |
| <URL> | Đường dẫn đến tệp tài liệu (ví dụ: file PDF) phiên bản ngôn ngữ khác. |
| rel=”alternate” | Xác định đây là một phiên bản thay thế. |
| hreflang=”lang_code” | Một mã ngôn ngữ/mã khu vực được hỗ trợ mà phiên bản này của trang nhắm đến. |
Ví dụ cụ thể:
Giả sử bạn có hai tệp PDF với nội dung giống nhau nhưng bằng ngôn ngữ khác:
- Tệp PDF tiếng Anh.
- Tệp PDF tiếng Pháp.
Trong HTTP header của tệp PDF tiếng Anh, bạn sẽ chỉ định tệp PDF tiếng Pháp là phiên bản thay thế như sau:
| Link: <https://example.com/file-fr.pdf>; rel=”alternate”; hreflang=”fr” |
- https://example.com/file-fr.pdf: Đường dẫn đến tệp PDF tiếng Pháp.
- hreflang=”fr”: Xác định đây là phiên bản tiếng Pháp.
Tương tự, trong HTTP header của tệp PDF tiếng Pháp, chỉ định tệp PDF tiếng Anh là phiên bản thay thế:
| Link: <https://example.com/file-en.pdf>; rel=”alternate”; hreflang=”en” |
- https://example.com/file-en.pdf: Đường dẫn đến tệp PDF tiếng Anh.
- hreflang=”en”: Xác định đây là phiên bản tiếng Anh.
3.3. Trên XML sitemap
Trong trường hợp website sử dụng XML Sitemap để khai báo các URL với công cụ tìm kiếm, thẻ Hreflang được triển khai bằng cách sử dụng các thẻ con <xhtml:link> để xác định các phiên bản ngôn ngữ và khu vực thay thế cho mỗi URL. Cách làm này giúp công cụ tìm kiếm dễ dàng hiểu và truy cập vào các phiên bản đa ngôn ngữ của website, ngay cả khi không có Hreflang trong HTML hoặc HTTP header.
Dưới đây là cấu trúc của thẻ Hreflang trên XML sitemap:
| <urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″
xmlns:xhtml=”http://www.w3.org/1999/xhtml”> <url> <loc>https://example.com/en/</loc> <xhtml:link rel=”alternate” hreflang=”en” href=”https://example.com/en/”/> <xhtml:link rel=”alternate” hreflang=”fr” href=”https://example.com/fr/”/> <xhtml:link rel=”alternate” hreflang=”es” href=”https://example.com/es/”/> <xhtml:link rel=”alternate” hreflang=”x-default” href=”https://example.com/”/> </url> </urlset> |
Giải thích từng phần:
| Thành phần | Giải thích chi tiết |
| <urlset> | Đây là thẻ bao quanh toàn bộ nội dung của sitemap. Nó bao gồm các namespace cần thiết:
|
| <url> | Bao quanh một nhóm URL cụ thể trong sitemap. Mỗi URL trong sitemap sẽ có một thẻ <url> riêng biệt, đại diện cho một trang trên website. |
| <loc> | Đây là URL chính của trang, thường là phiên bản mặc định hoặc phiên bản chính. Ví dụ: phiên bản tiếng Anh (https://example.com/en/) của trang. |
| <xhtml:link> |
Xác định các phiên bản thay thế của trang với các thuộc tính sau:
|
| hreflang=”x-default” | Đặt phiên bản mặc định của trang cho những người dùng không có phiên bản ngôn ngữ phù hợp. Tức là, phiên bản này sẽ hiển thị khi không có lựa chọn ngôn ngữ cụ thể nào phù hợp. |
4. Cách thêm thẻ Hreflang vào website
4.1. Thêm Hreflang wordpress
Trước tiên bạn cần kiểm tra xem website của mình có dùng wordpress hay không bằng cách truy cập vào đường dẫn: https://domain.com/license.txt hoặc https://domain.com/readme.html (đổi domain.com thành tên miền web cần kiểm tra ) nếu có kết quả trả về thì chính xác là web wordpress.
4.1.1 Sử dụng Plugin
Sau khi đã chắc chắn website của bạn đang sử dụng WordPress để quản trị nội dung, bạn có thể thêm thẻ Hreflang vào website bằng cách sử dụng plugin. Cụ thể:
- Nếu bạn đang sử dụng các plugin đa ngôn ngữ như Polylang hoặc WPML: Những plugin này đã có sẵn tính năng Hreflang, vì vậy bạn không cần thao tác gì thêm mà chỉ cần cấu hình các ngôn ngữ và phiên bản tương ứng trong cài đặt của plugin.
- Nếu không dùng các plugin trên, bạn có thể cài đặt plugin HREFLANG Tags Lite. Đây là plugin được sử dụng phổ biến để thêm thẻ Hreflang vào website.
Các bước cài đặt và thiết lập plugin HREFLANG Manager – Hreflang Implementation for International SEO:
Bước 1: Cài đặt plugin
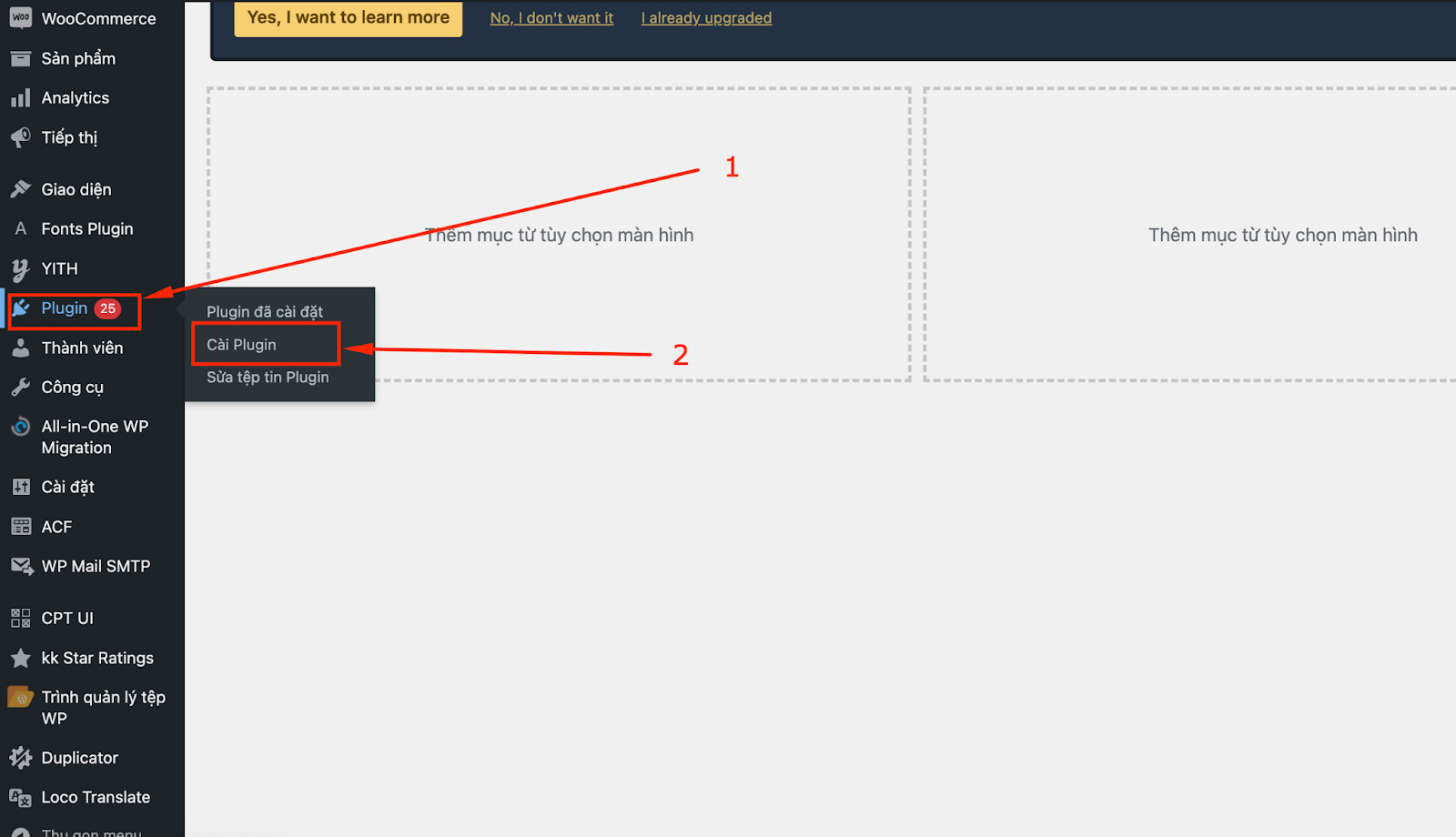
Vào WordPress, tìm mục Plugin và chọn Cài Plugin.

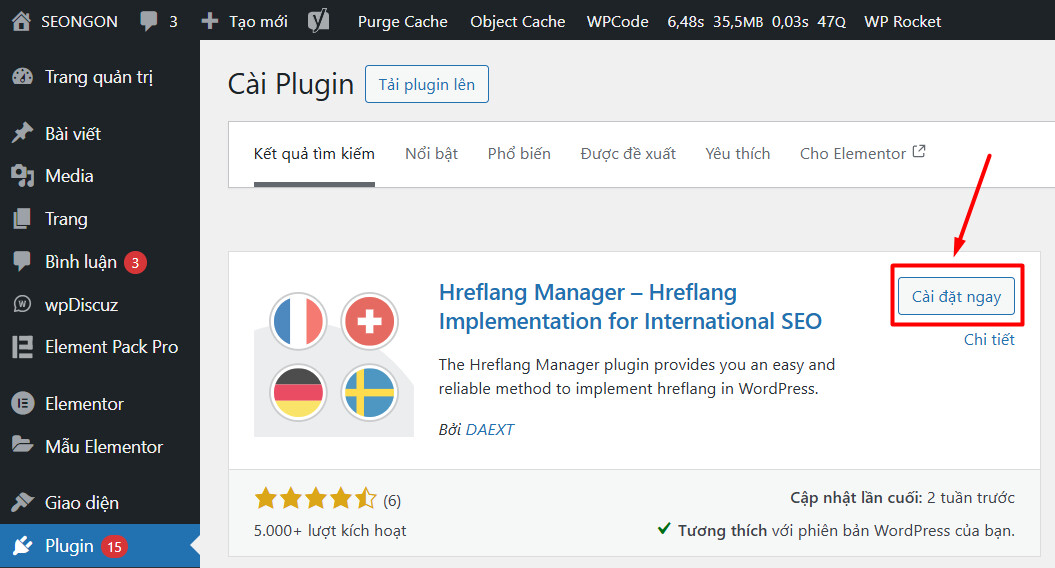
Tại thanh tìm kiếm, gõ Hreflang Manager >> Chọn Cài đặt ngay.

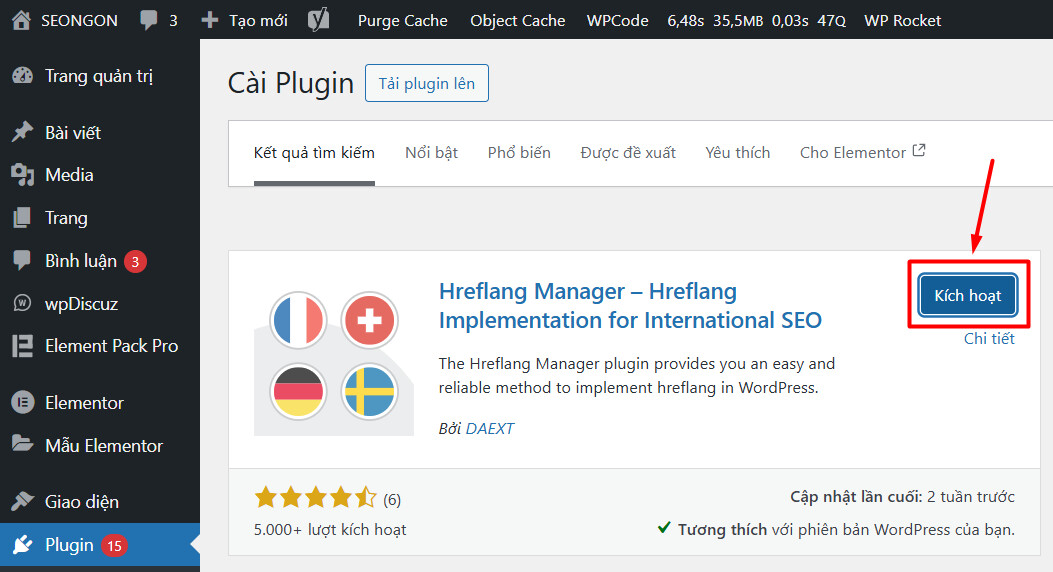
Sau khi quá trình cài đặt hoàn tất bạn hãy chọn Kích hoạt.

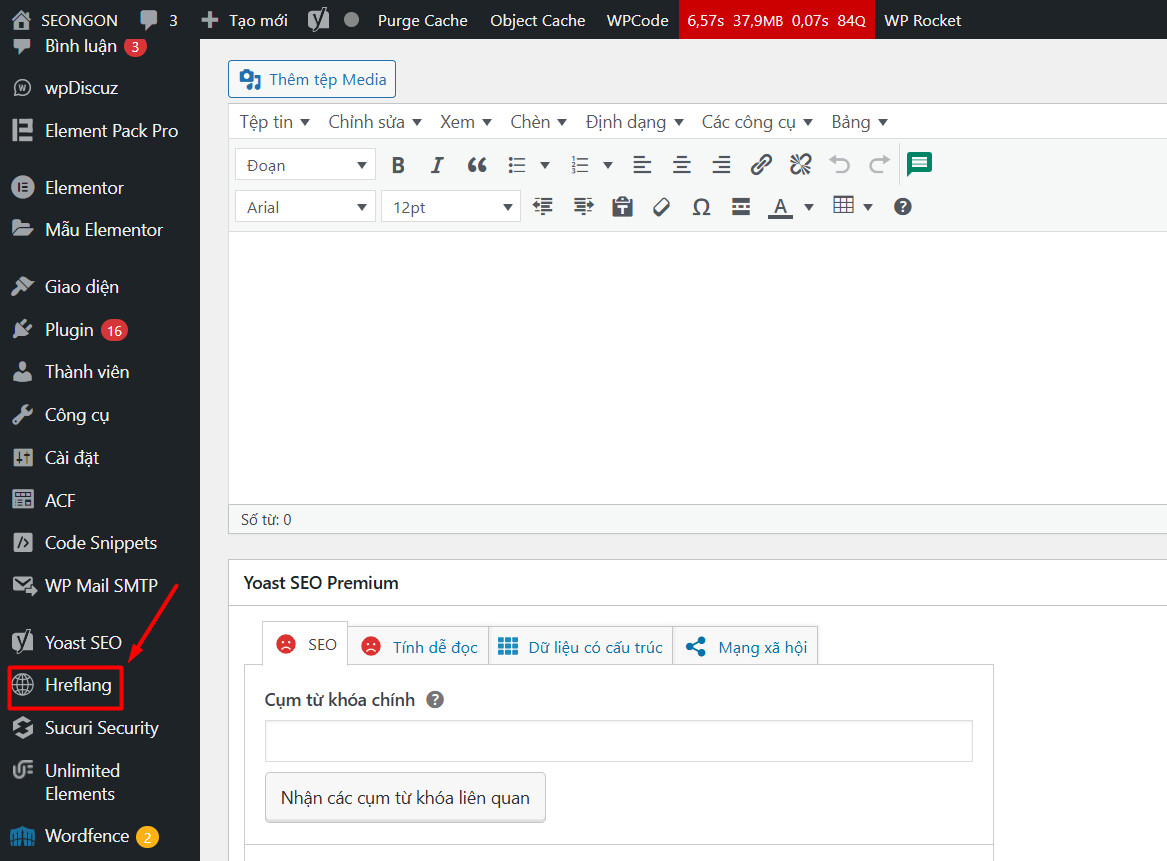
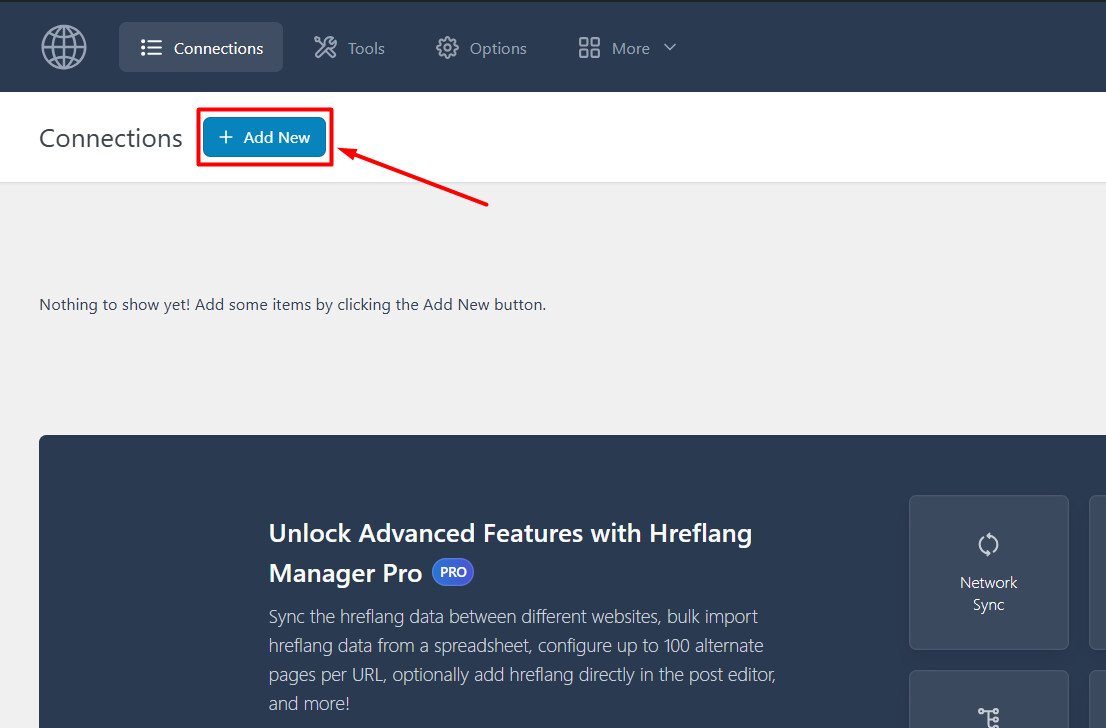
Bước 2: Truy cập vào Hreflang (biểu tượng quả cầu).

Sau đó chọn Add new để thêm thẻ Hreflang cho các trang cần chuyển đổi ngôn ngữ.

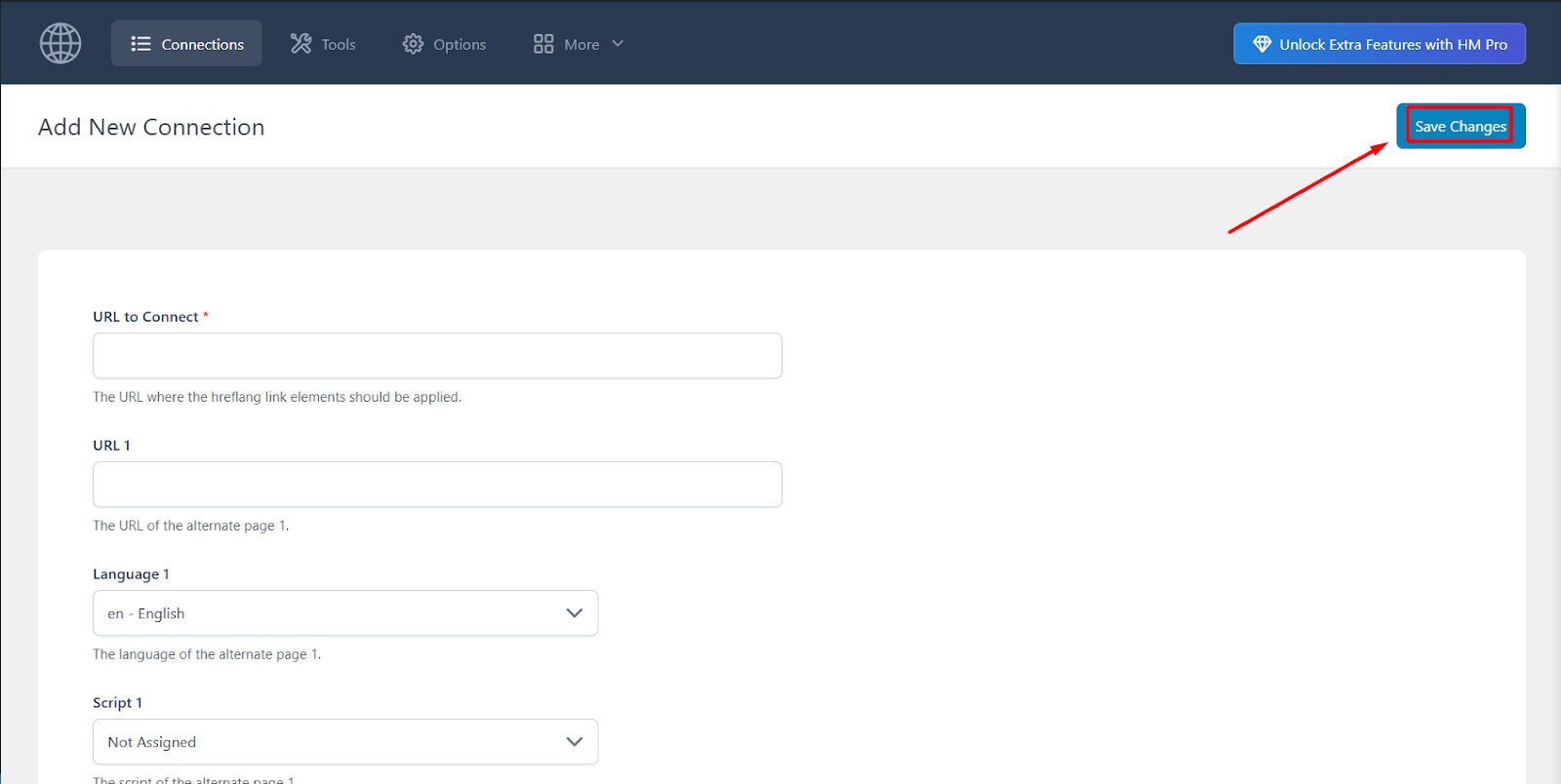
Bước 3: Bạn cần điền đầy đủ thông tin của các trang cần chuyển đổi ngôn ngữ
- URL to Connect: URL của các trang cần được thêm hreflang.
- URL 1: URL của trang thay thế 1
- Language 1: Ngôn ngữ của trang thay thế 1
Sau khi bạn đã điền đầy đủ thông tin thì bấm Save change.

4.1.2. Chèn thủ công
Nếu bạn muốn thêm thẻ Hreflang thủ công mà không sử dụng plugin, hãy làm theo các bước sau:
Bước 1: Tạo thẻ Hreflang cho các phiên bản ngôn ngữ của trang.
Ví dụ:
| <link rel=”alternate” hreflang=”en” href=”https://example.com/en/” />
<link rel=”alternate” hreflang=”fr” href=”https://example.com/fr/” /> <link rel=”alternate” hreflang=”es” href=”https://example.com/es/” /> <link rel=”alternate” hreflang=”x-default” href=”https://example.com/” /> |
Bước 2: Thêm thẻ Hreflang vào WordPress:
- Truy cập Giao diện > Trình chỉnh sửa Theme trong WordPress admin.
- Mở tệp header.php của theme đang sử dụng.
- Thêm mã Hreflang vào trước thẻ </head>:
| <head>
<!– Các thẻ khác –> <link rel=”alternate” hreflang=”en” href=”https://example.com/en/” /> <link rel=”alternate” hreflang=”fr” href=”https://example.com/fr/” /> <link rel=”alternate” hreflang=”es” href=”https://example.com/es/” /> <link rel=”alternate” hreflang=”x-default” href=”https://example.com/” /> </head> |
Bước 3: Lưu thay đổi và kiểm tra lại trong phần Page source để đảm bảo thẻ Hreflang đã được thêm thành công.
Lưu ý: Việc chèn thủ công có khả năng cao sẽ dẫn đến các lỗi trong Google Search Console. Vì vậy, cách tốt nhất dành cho bạn là sử dụng plugin.
4.2. Cách thêm Hreflang HTLM
Ở cách này bạn có thể thêm Hreflang tag vào tiêu đề c
Hãy thêm phần tử <link rel=”alternate” hreflang=”lang_code”… > vào tiêu đề trang để cho Google biết mọi biến thể của trang theo ngôn ngữ và khu vực. Cách này hữu ích nếu bạn không có sơ đồ trang web hoặc không thể chỉ định tiêu đề phản hồi HTTP cho trang web.
Đối với mỗi biến thể của trang, hãy cung cấp một tập hợp phần tử <link> trong phần tử <head>, một đường liên kết cho mỗi biến thể trang, bao gồm cả chính trang đó. Phiên bản nào của trang cũng phải có tập hợp các đường liên kết như nhau.
Cách thêm thẻ Hreflang vào website HTML là chèn các đoạn mã chứa thuộc tính Hreflang vào phần <head> của mỗi trang mà bạn muốn chỉ định ngôn ngữ và khu vực tương ứng.
Ví dụ:
| <head>
<title>Trang chủ</title> <link rel=”alternate” hreflang=”en” href=”https://example.com/en/” /> <link rel=”alternate” hreflang=”fr” href=”https://example.com/fr/” /> <link rel=”alternate” hreflang=”es” href=”https://example.com/es/” /> <link rel=”alternate” hreflang=”x-default” href=”https://example.com/” /> </head> |
Trong ví dụ trên, các thẻ Hreflang chỉ định các phiên bản ngôn ngữ của trang chính, giúp công cụ tìm kiếm hiểu rõ hơn về nội dung và ngôn ngữ của các trang.
4.3. Cách thêm thẻ Hreflang vào tiêu đề HTTP
Đối với các tệp không phải HTML, thường là PDF, Word, Excel,… bạn cần thêm thuộc tính Hreflang vào HTTP header của tệp mà bạn muốn chỉ định khu vực và ngôn ngữ nhất định.
Ví dụ:
Đối với một tệp PDF tiếng Anh:
| Link: <https://example.com/file-fr.pdf>; rel=”alternate”; hreflang=”fr” |
Đối với một tệp PDF tiếng Pháp:
| Link: <https://example.com/file-en.pdf>; rel=”alternate”; hreflang=”en” |
Các header này sẽ được gửi kèm với tệp khi người dùng tải xuống, giúp các công cụ tìm kiếm biết được các phiên bản ngôn ngữ của tệp đó.
4.4. Cách thêm thẻ Hreflang vào XML sitemap
Tạo XML sitemap là cách đơn giản để có thể thêm cùng lúc nhiều thẻ Hreflang cho website. Sitemap này sẽ chứa tất cả URL của các trang web cùng thuộc tính Hreflang tương ứng.
| <urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″
xmlns:xhtml=”http://www.w3.org/1999/xhtml”> <url> <loc>http://example.com/vi-vn</loc> <xhtml:link rel=”alternate” hreflang=”vi-vn” href=”http://example.com/vi-vn” /> <xhtml:link rel=”alternate” hreflang=”en-us” href=”http://example.com/en-us” /> <xhtml:link rel=”alternate” hreflang=”en-gb” href=”http://example.com/en-gb” /> </url> <url> <loc>http://example.com/en-us</loc> <xhtml:link rel=”alternate” hreflang=”vi-vn” href=”http://example.com/vi-vn” /> <xhtml:link rel=”alternate” hreflang=”en-us” href=”http://example.com/en-us” /> <xhtml:link rel=”alternate” hreflang=”en-gb” href=”http://example.com/en-gb” /> </url> <url> <loc>http://example.com/en-gb</loc> <xhtml:link rel=”alternate” hreflang=”vi-vn” href=”http://example.com/vi-vn” /> <xhtml:link rel=”alternate” hreflang=”en-us” href=”http://example.com/en-us” /> <xhtml:link rel=”alternate” hreflang=”en-gb” href=”http://example.com/en-gb” /> </url> <!– Lặp lại cho các URL khác –> </urlset> |
Sau khi đã tạo xong XML sitemap, bạn cần gửi tới Google thông qua Google Search Console. Nhờ đó, Google có thể đọc và xử lý các thuộc tính Hreflang trên website nhằm cải thiện khả năng hiển thị và phân phối nội dung đến đúng đối tượng mục tiêu.
Xem chi tiết hướng dẫn: Cách khai báo sitemap với Google.
5. Khi nào nên dùng thẻ Hreflang?
Thẻ Hreflang cần được sử dụng trong các trường hợp sau để đảm bảo người dùng truy cập được phiên bản ngôn ngữ hoặc khu vực phù hợp của website:
Website đa ngôn ngữ: Khi website phục vụ người dùng nói nhiều ngôn ngữ khác nhau (ví dụ: tiếng Anh, tiếng Pháp, tiếng Việt).
- Ví dụ: Một website bán hàng có các phiên bản bằng tiếng Anh, tiếng Pháp và tiếng Tây Ban Nha. Thẻ Hreflang có nhiệm vụ điều hướng người dùng đến phiên bản ngôn ngữ phù hợp.
Website dùng ở nhiều khu vực nhưng chung 1 ngôn ngữ: Giả sử bạn có một trang thương mại điện tử có phiên bản tiếng Anh cho cả Hoa Kỳ (en-us), Vương quốc Anh (en-gb) và Úc (en-au). Dù nội dung là tiếng Anh, nhưng mỗi phiên bản có thể có sản phẩm hoặc giá khác nhau. Hreflang giúp công cụ tìm kiếm hiển thị đúng phiên bản theo vị trí người dùng.
Website dùng ở nhiều khu vực với nhiều ngôn ngữ tương ứng: Giả sử bạn có một website tin tức cho người dùng ở Canada và Pháp. Website có hai phiên bản ngôn ngữ: tiếng Anh cho người dùng ở Canada (en-ca) và tiếng Pháp cho người dùng ở Pháp (fr-fr). Trong trường hợp này:
- Người dùng từ Canada sẽ được dẫn đến phiên bản tiếng Anh (en-ca).
- Người dùng từ Pháp sẽ được dẫn đến phiên bản tiếng Pháp (fr-fr).

6. Cách kiểm tra thẻ Hreflang bằng Screaming Frog
| *Lưu ý: Trước khi kiểm tra thẻ Hreflang, bạn cần cài đặt Screaming Frog về máy tính và sử dụng phiên bản trả phí. |
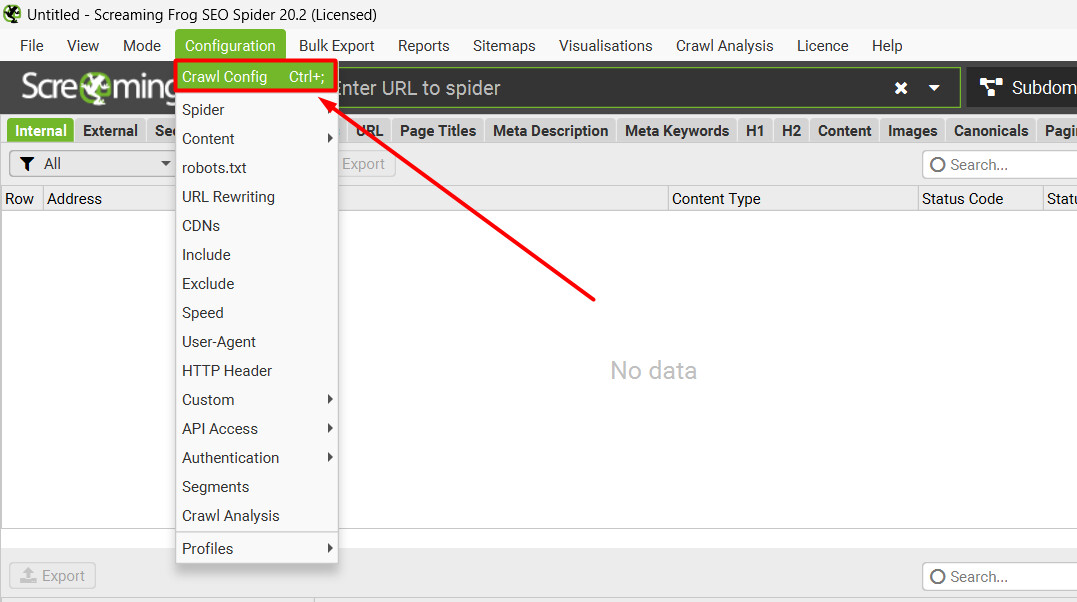
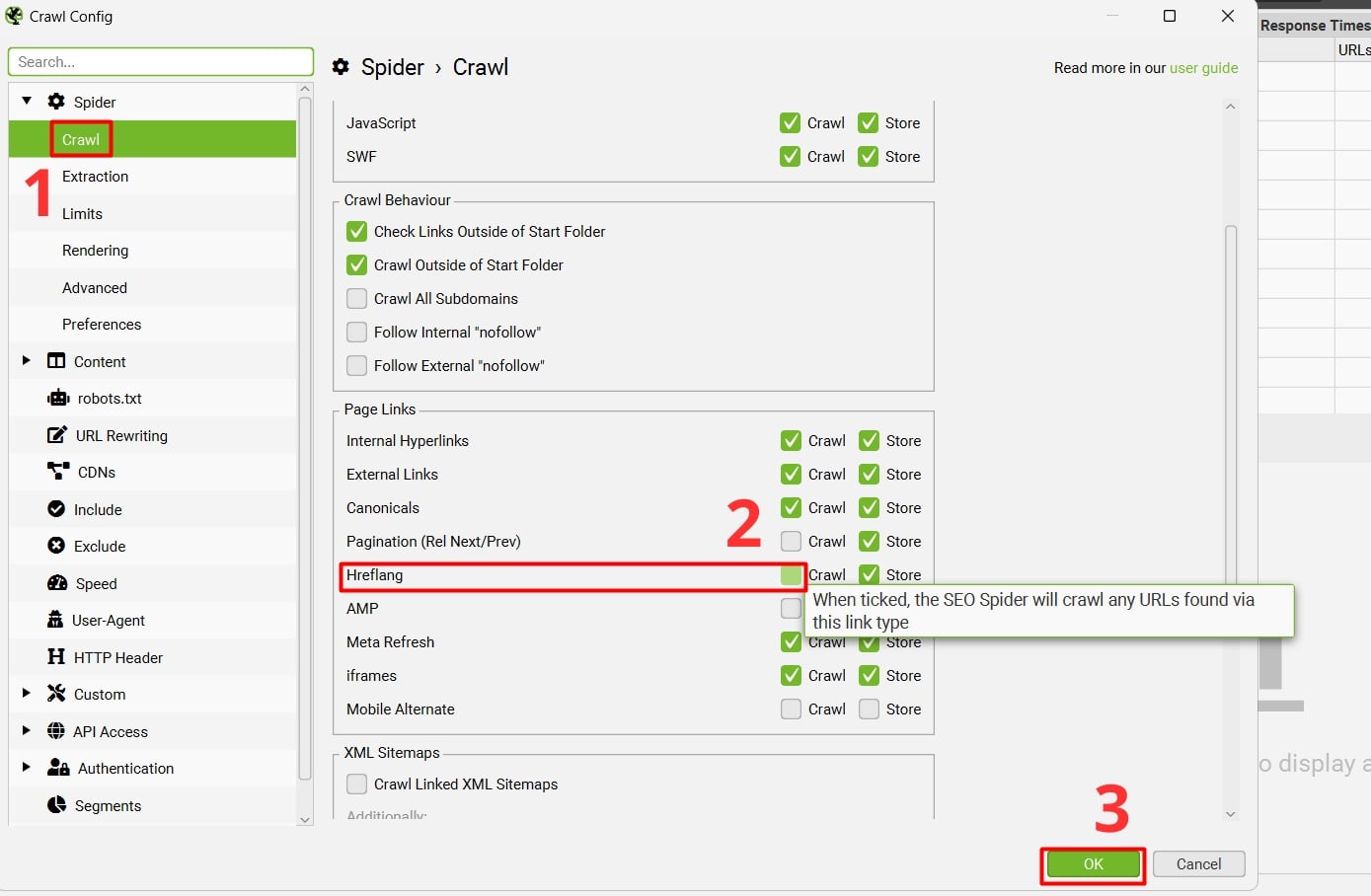
Bước 1: Trước khi quét toàn bộ dữ liệu website để kiểm tra thẻ Hreflang bạn cần đảm bảo được các thông tin về URL có thẻ Hreflang sẽ được ghi lại và trích xuất trong báo cáo của Screaming Frog. Bạn chọn Configuration trên thanh công cụ và sau đó chọn Crawl Config.

Lúc này sẽ có 1 hộp thoại Crawl Config xuất hiện, bạn cần thực hiện các thao tác chọn Crawl >> Hreflang >> OK.

Bước 2: Quét dữ liệu toàn web để triển khai kiểm tra thẻ Hreflang
Thẻ Hreflang có thể xuất hiện ở 3 vị trí: Sitemap XML, HTML và HTTP vì vậy, bạn cần đảm bảo quá trình quét dữ liệu trên Screaming Frog có thể thu thập và trích xuất được toàn bộ thông tin của thẻ trên cả 3 nguồn này.
Screaming Frog đã được thiết lập sẵn để có thể lấy được dữ liệu từ HTML và HTTP còn phần sitemap XML bạn phải chủ động thiết lập và cung cấp URL sitemap của website để công cụ có thể thu thập dữ liệu.
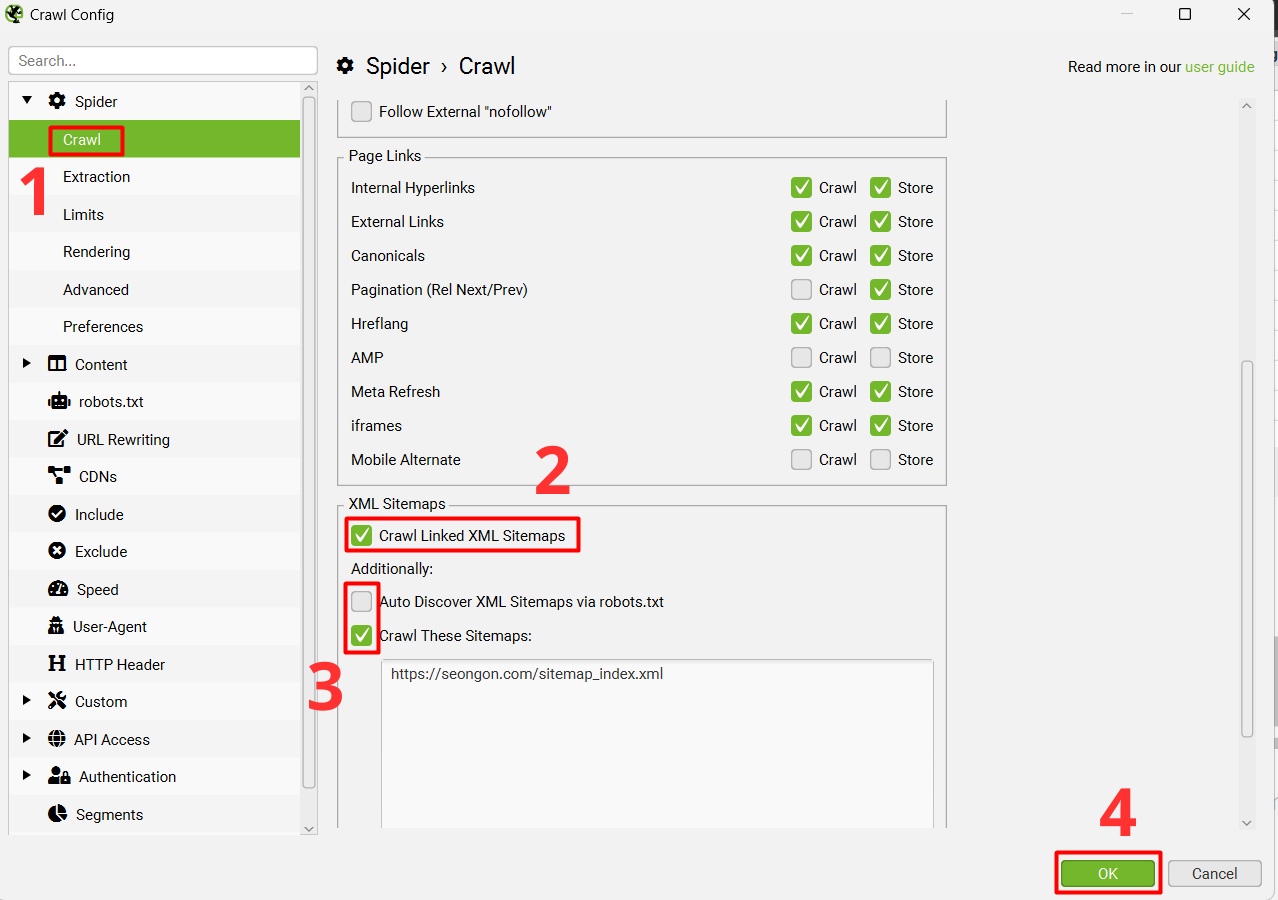
Để làm được điều đó bạn cần vào Configuration >> Crawl Config sau đó tại phần XML sitemaps tích chọn Crawl Linked XML Sitemaps >> Tiếp theo bạn cần tùy chọn nguồn lấy XML >> Chọn OK.
Lưu ý: Nếu thẻ Hreflang trên web của bạn được khai báo qua HTML hoặc HTTP thì bạn có thể bỏ qua bước này.

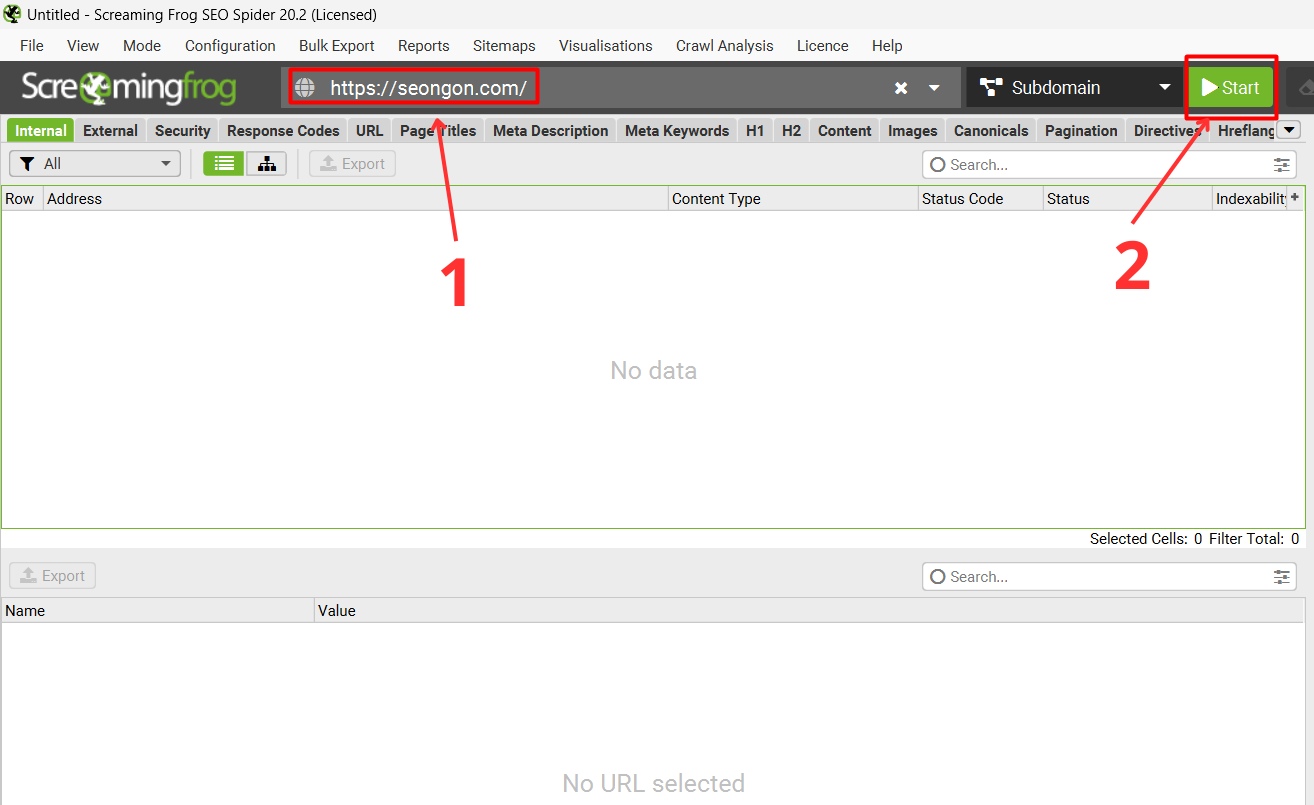
Tiếp theo, bạn hãy sao chép đường dẫn website sau đó dán vào ô Enter và nhấn Start để bắt đầu quá trình quét dữ liệu trên Screaming Frog.
Website của bạn sẽ được thu thập thông tin về thẻ rel = ‘alternate’ hreflang chú thích trong HTML, thông qua HTTP Header hoặc trong XML Sitemaps.

Bước 3: Kiểm tra tình trạng thẻ Hreflang
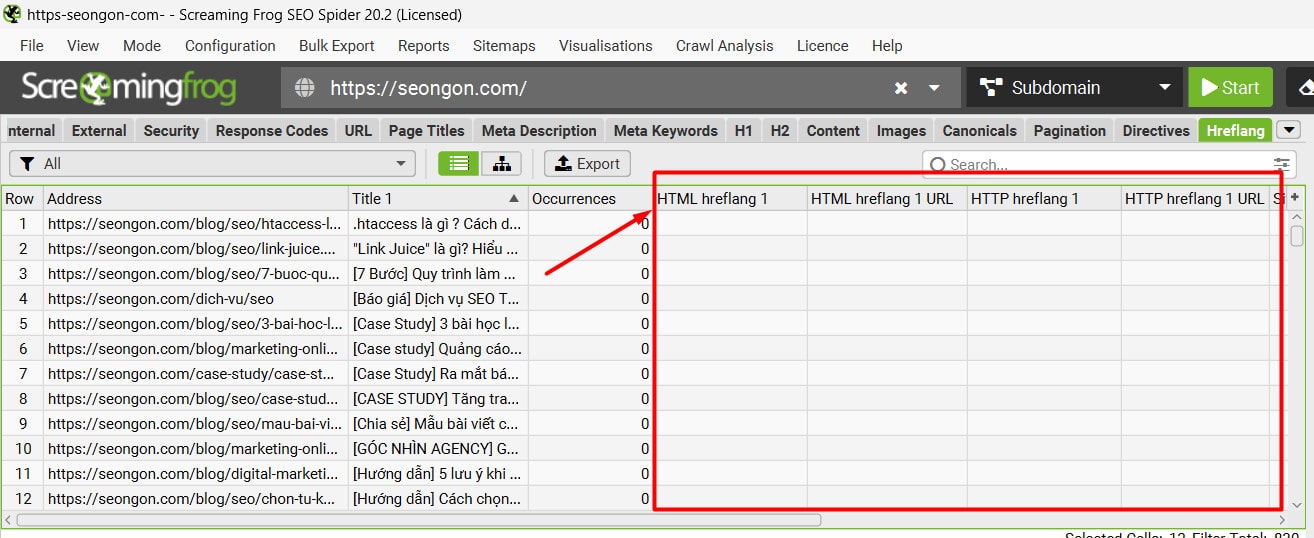
Sau khi quá trình quét dữ liệu hoàn tất bạn hãy truy cập vào tab Hreflang. Tại đây sẽ hiển thị mọi thông tin về thẻ Hreflang đã được phát hiện thay thế bởi các URL trong các cột ở bên phải của ngăn cửa sổ chính.

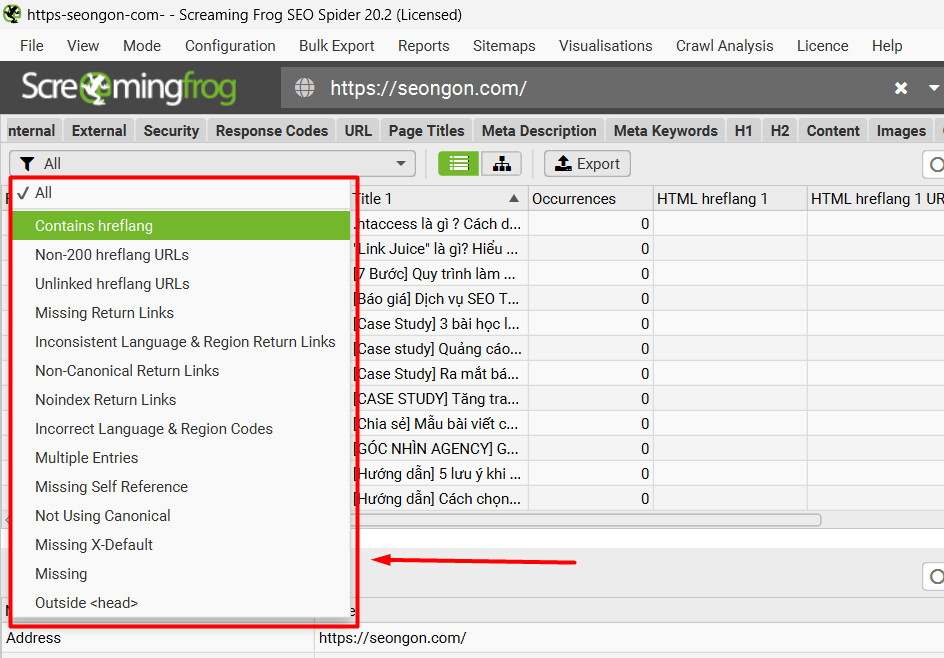
Trong tab Hreflang này bạn cũng có thể sử dụng bộ lọc để xem cụ thể từng vấn đề về thẻ Hreflang.

Giải thích bộ lọc:
- Contains Hreflang: Là các URL ở trạng thái này chính là những URL chứa thẻ rel=”alternate” hreflang được lấy từ HTML, HTTP và XML Sitemap.
- Non-200 Hreflang URLs: Đây là các URL có thẻ rel=”alternate” hreflang không thuộc mã trạng thái URL 200 như link bị chặn robots.txt, chuyển hướng 301/302, lỗi máy khách 401, lỗi máy chủ 500.
- Unlinked Hreflang URLs: Những URL thuộc nhóm này thường là các URL có gắn thẻ rel=”alternate” hreflang không được liên kết khi được gắn trên nhiều miền/trang mà chỉ thu thập được dữ liệu trên 1 miền/trang duy nhất.
- Missing Return Links: Đây là các URL bị thiếu liên kết trả về từ các trang thay thế. Ví dụ khi bạn chỉ định trang Y là phiên bản tiếng anh là trang thay thế cho trang X phiên bản tiếng Việt thì trang Y phải có liên kết trả về.
- Inconsistent Language & Region Return Links: Các URL trong nhóm này đang là các URL có ngôn ngữ hoặc khu vực khác với URL thay thế.
- Non Canonical Return Links: Đây là các URL có URL thay thế không phải là phiên bản chính tắc.
- Noindex Return Links: Chỉ các URL không được Google index (lập chỉ mục).
Incorrect Language & Region Codes: URL có mã ngôn ngữ hoặc mã vùng không chính xác. - Multiple Entries: URL có thẻ Hreflang tồn tại ở nhiều vị trí như HTML, HTTP hoặc Sitemap XML.
- Missing Self Reference: URL thiếu chú thích hreflang rel = ‘alternate’ của chính chúng.
- Not Using Canonical: URL chứa hreflang không phải là trang chính tắc.
- Missing X-Default: URL được thiết lập thiếu thuộc tính hreflang X-Default.
- Missing: URL thiếu hoàn toàn thuộc tính hreflang.
- Outside <head>: Là các URL chứa thẻ hreflang nằm ngoài phần tử đầu trong HTML. Thẻ hreflang trong phần tử đầu nếu không các công cụ tìm kiếm sẽ bỏ qua nó.
Ngoài việc sử dụng bộ lọc thì bạn còn có thể xem chi tiết lỗi của các link chứa hreflang ở ô chi tiết URL.
Bước 4: Xuất báo cáo toàn bộ URL bị lỗi cũng như chi tiết lỗi của URL đó để có phương án xử lý hợp lý.
7. Lỗi thẻ hreflang thường gặp
7.1. Các lỗi thường gặp với thẻ Hreflang
7.1.1. Thiếu liên kết trả về
Khi trang A liên kết với trang B, trang B cũng cần phải liên kết lại đến trang A. Nếu không có liên kết hai chiều cho tất cả các trang sử dụng thẻ hreflang, thì các thẻ này có thể bị bỏ qua hoặc không hoạt động đúng cách.
- Ví dụ: Nếu bạn có thẻ hreflang trên trang https://de.example.com/index.html như sau:
- <link rel=”alternate” hreflang=”en-gb” href=”https://en-gb.example.com/index.html” />
- Thì trên trang https://en-gb.example.com/index.html, bạn cũng cần phải có thẻ hreflang liên kết trở lại phiên bản tiếng Đức:
<link rel=”alternate” hreflang=”de” href=”https://de.example.com/index.html” />
7.1.2. Mã ngôn ngữ không chính xác
Một quy tắc quan trọng nhất khi thiết lập thẻ Hreflang là mã ngôn ngữ cần phải được xác định theo chuẩn ISO 639-1, đồng thời quy định khu vực theo chuẩn ISO 3166-1 Alpha 2. Trong trường hợp nếu bạn chỉ chỉ định khu vực mà không có mã ngôn ngữ thì thẻ đó được cho là không hợp lệ.
Ví dụ về mã ngôn ngữ không hợp lệ – chỉ có mã khu vực:
- Ví dụ chỉ có mã khu vực, không có mã ngôn ngữ: GB
- Đây là không hợp lệ. Cần phải có mã ngôn ngữ trước:
<link rel=”alternate” hreflang=”GB” href=”https://en-gb.example.com/index.html” />

7.2. Công cụ khắc phục
Để gỡ lỗi cho mã Hreflang, một số công cụ của bên thứ 3 sẽ hỗ trợ tối ưu cho bạn. Dưới đây là 2 công cụ dành cho bạn.
- Công cụ Aleyda Solis: Công cụ này giúp bạn tạo hoặc chỉnh sửa thẻ hreflang một cách dễ dàng.
- Công cụ Merkle: Công cụ này cho phép bạn kiểm tra và xác thực thẻ hreflang trên một trang web đang hoạt động, giúp đảm bảo rằng các thẻ được cấu hình đúng cách.
8. 3 câu hỏi thường gặp với thẻ Hreflang
8.1. Thẻ Hreflang ảnh hưởng đến SEO như thế nào?
Thẻ Hreflang cải thiện SEO bằng cách giúp các công cụ tìm kiếm hiển thị các trang có phiên bản ngôn ngữ và khu vực phù hợp với người dùng. Điều này giúp website giảm tỷ lệ trùng lặp nội dung và nâng cao trải nghiệm của người dùng.

8.2. Một trang có sử dụng được nhiều thẻ Hreflang không?
Hoàn toàn có thể. Một trang web có thể được sử dụng nhiều thẻ Hreflang để chỉ định phiên bản ngôn ngữ và vùng phù hợp với người dùng. Điều này giúp cho công cụ tìm kiếm hiểu rõ hơn về các phiên bản có sẵn của website.
8.3. Điều gì sẽ xảy ra nếu không sử dụng thẻ hreflang?
Nếu website không sử dụng thẻ Hreflang, các công cụ tìm kiếm rất có thể không hiểu được cấu trúc ngôn ngữ và vùng địa lý được chỉ định của trang web. Điều này sẽ dẫn đến hệ quả là người dùng không nhìn thấy phiên bản ngôn ngữ hoặc khu vực phù hợp nhất với họ. Từ đó làm giảm trải nghiệm người dùng và thứ hạng trang web sẽ bị ảnh hưởng tiêu cực.
Tóm lại, thẻ Hreflang đóng vai trò quan trọng đặc biệt với website đa ngôn ngữ. Khi sử dụng đúng cách, thẻ Hreflang giúp Google hiểu rõ hơn về cấu trúc website của bạn, từ đó cải thiện thứ hạng tìm kiếm, tăng lượng truy cập và nâng cao trải nghiệm người dùng. Hy vọng những chia sẻ chi tiết trên đây của SEONGON đã giúp bạn hiểu thẻ Hreflang là gì và cách để có một thẻ Hreflang tốt.
Tại SEONGON, chúng tôi cung cấp cho bạn dịch vụ SEO tốt nhất, chuyên nghiệp nhất giúp doanh nghiệp của bạn tăng sức mạnh cạnh tranh và dẫn đầu thị trường. Liên hệ với SEONGON hôm nay để khám phá cách chúng tôi có thể giúp bạn nâng cao thứ hạng tìm kiếm và phát triển thương hiệu của bạn trên toàn cầu nhé!