Thẻ alt (văn bản thay thế) được viết đầy đủ là Alternative Information thường sẽ xuất hiện trong các trường hợp hình ảnh bị lỗi hiển thị giúp người đọc và Google hiểu được nội dung của hình ảnh là gì. Alt tag là một yếu tố quan trọng trong hoạt động tối ưu SEO. Vậy thẻ alt là gì trong SEO và cách tối ưu thẻ alt chuẩn SEO như thế nào? Hãy cùng SEONGON tìm hiểu chi tiết trong bài viết sau đây nhé!
1. Thẻ alt là gì?
Thẻ alt là một thuộc tính HTML được sử dụng trong thẻ hình ảnh (<img>) để cung cấp mô tả ngắn gọn về nội dung của hình ảnh. Nó còn được biết đến với nhiều cách gọi khác như Alt Text, Alt Tag, thẻ mô tả alt và hoạt động như một “dòng chú thích” giúp Google hiểu được nội dung của hình ảnh từ đó phân phát kết quả đúng với mục đích tìm kiếm của người dùng hơn.
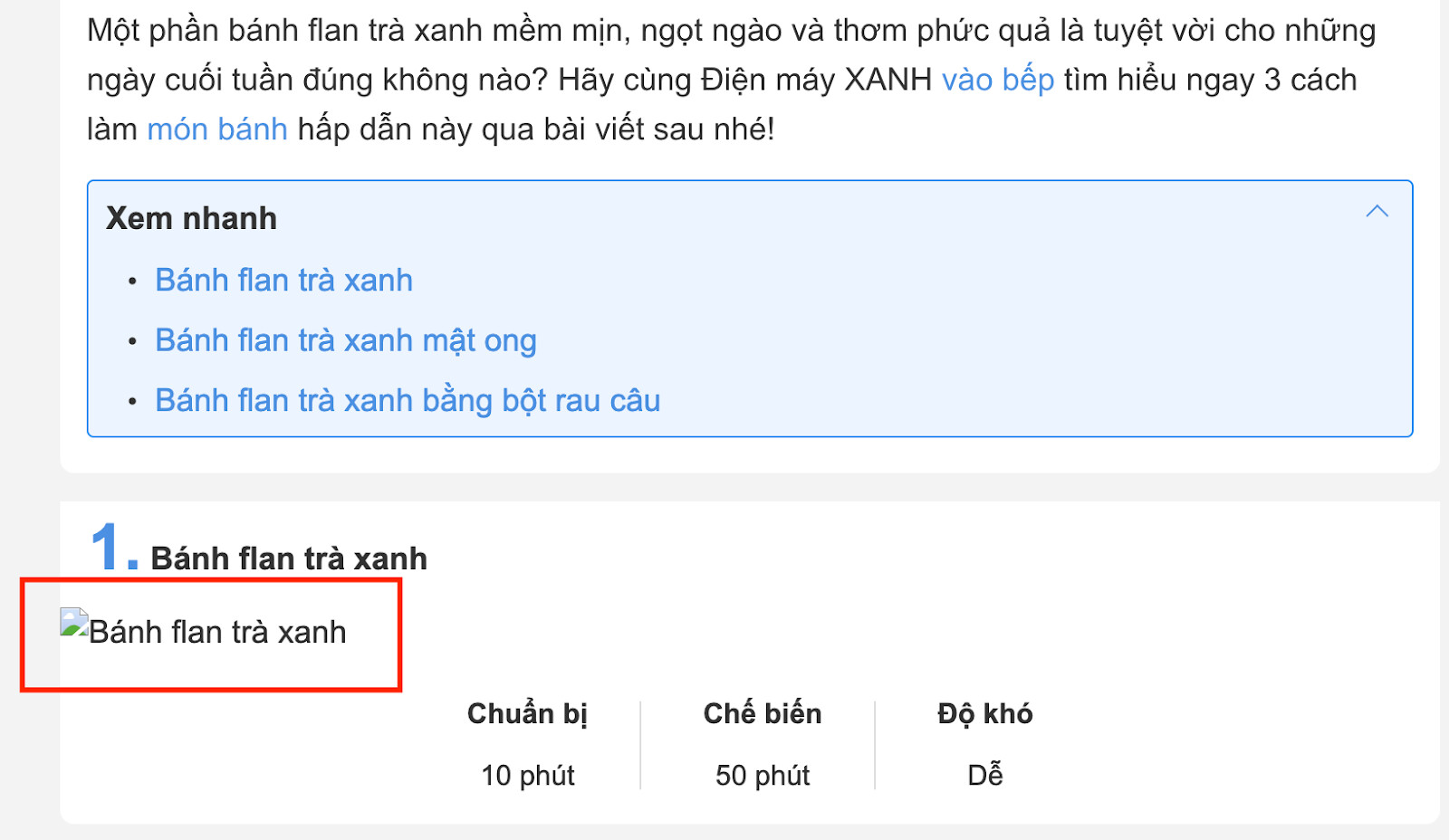
Đặc biệt trong một số trường hợp hình ảnh bị lỗi khiến người dùng không nhìn thấy được nội dung thì thẻ Alt sẽ giúp người đọc hiểu được sự liên quan giữa hình ảnh và nội dung của bài viết. Trong SEO Alt ảnh là 1 trong những yếu tố quan trọng khi thực hiện tối ưu SEO onpage.
Vị trí: Thuộc tính alt trong thẻ img được đặt ngay sau thuộc tính src (xác định đường dẫn đến hình ảnh). Ví dụ:
| <img src=”anh_meo.jpg” alt=”Một chú mèo con đang chơi bóng”> |
2. Cách gắn thẻ alt
Để thêm thẻ alt cho hình ảnh trước tiên bạn cần xác định xem website của mình đang hoạt động trên nền tảng quản trị nội dung (CMS) nào. Hiện nay có hai loại CMS phổ biến đó là CMS code tay và CMS mã nguồn mở như WordPress, Wix,… Bài viết này SEONGON sẽ hướng dẫn bạn cách gắn thẻ alt cho hình ảnh trên web code tay và trên CMS WordPress.
2.1. Gắn thẻ alt đối với web code tay
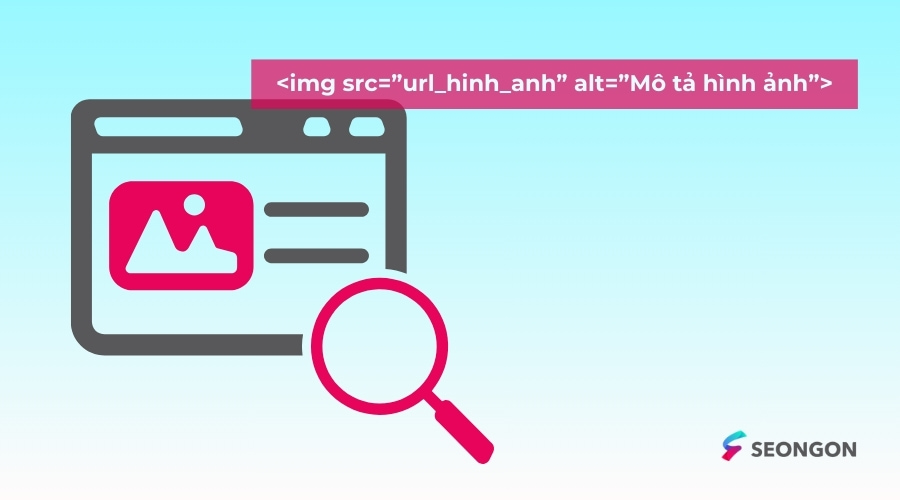
Để thêm thẻ alt cho hình ảnh trên web code tay bạn sẽ thêm thẻ alt vào HTML theo cấu trúc có dạng như sau:
| <img src=”url_hinh_anh” alt=”Mô tả hình ảnh”> |
Giải thích thành phần trong cấu trúc:
- <img>: Đây là thẻ HTML để chèn hình ảnh vào trang web. Mỗi thẻ <img> cần có thuộc tính src để chỉ định đường dẫn đến hình ảnh.
- src=”url_hinh_anh”: Thuộc tính này xác định đường dẫn đến hình ảnh. Nếu hình ảnh không tải được, thẻ alt sẽ xuất hiện để mô tả nội dung hình ảnh.
- alt=”Mô tả hình ảnh”: Đây là phần quan trọng nhất trong thẻ alt. Phần mô tả này nên cung cấp một cái nhìn tổng quát về nội dung hình ảnh và có thể bao gồm từ khóa liên quan.
2.2. Gắn thẻ alt đối với WordPress
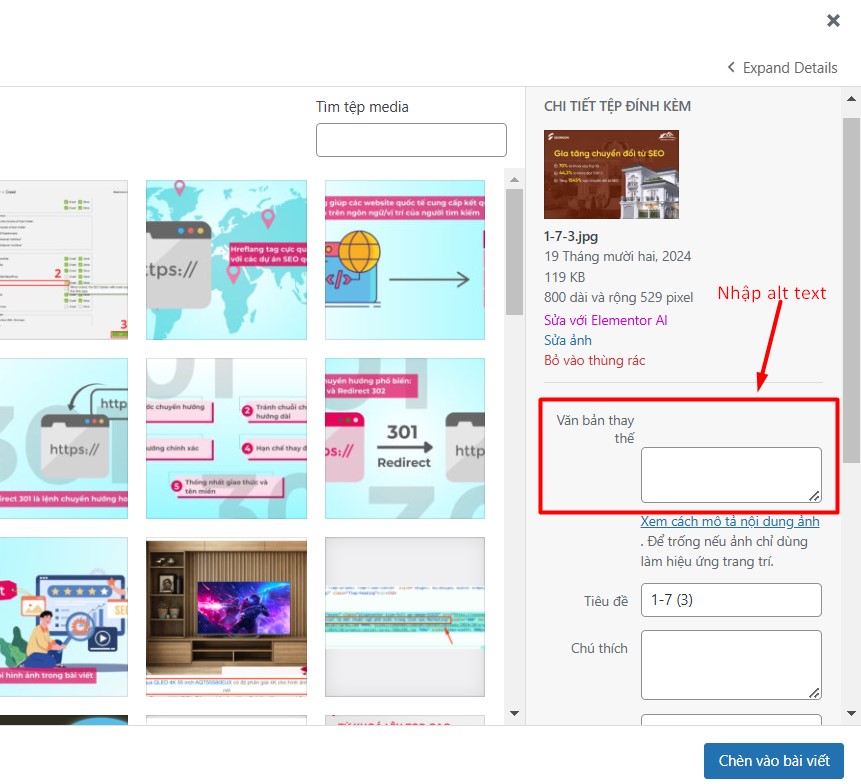
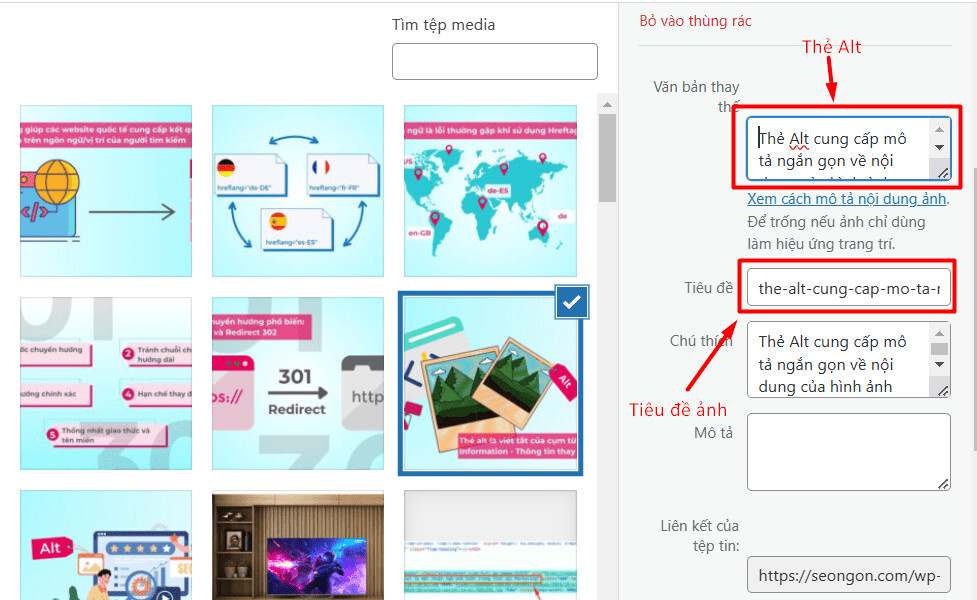
Đối với những website đang sử dụng nền tảng quản trị nội dung WordPress thì việc thêm thẻ alt hình ảnh cực đơn giản. Bạn chỉ cần thêm văn bản thay thế còn lại WordPress sẽ tự động thêm thẻ alt vào HTML.

4. Thuộc tính alt trong thẻ img có tác dụng gì?
- Tăng khả năng tiếp cận nội dung: Alt Text mô tả hình ảnh cho những người dùng không thể thấy hình ảnh do kết nối mạng yếu, trình duyệt chặn hình ảnh, hoặc hỗ trợ người khiếm thị qua các công cụ đọc màn hình. Nhờ đó, mọi người đều có thể tiếp cận được nội dung.
- SEO hình ảnh: Thuộc tính alt trong thẻ img giúp các công cụ tìm kiếm hiểu rõ hơn về hình ảnh, hỗ trợ xếp hạng website. Đây cũng là cơ hội để chèn từ khóa, tối ưu SEO cho cả hình ảnh và nội dung trên website. Tuy nhiên, Google khuyến khích sử dụng văn bản cho nội dung chính thay vì lạm dụng hình ảnh.

5. Thế nào là một alt hình ảnh tốt?
Một alt hình ảnh tốt giúp tăng khả năng tiếp cận nội dung và là một trong những yếu tố là ảnh hưởng đến thứ hạng trong kết quả tìm kiếm. Để tạo ra alt ảnh hấp dẫn và hiệu quả, bạn hãy lưu ý những yêu cầu sau:
Truyền tải đúng nội dung hình ảnh: Khi hình ảnh không hiển thị được trên web, alt ảnh sẽ xuất hiện thay thế cho hình ảnh. Một thẻ alt tốt phải mô tả chính xác nội dung hình ảnh để người đọc vẫn hiểu được thông điệp mà bạn muốn truyền tải.

Chứa từ khóa phù hợp: Từ khóa trong alt hình ảnh giúp cải thiện SEO cho hình ảnh và trang web, nhưng nếu lạm dụng hoặc nhồi nhét từ khóa, sẽ gây khó chịu cho người dùng và có thể bị coi là spam. Vì vậy, alt ảnh nên tập trung vào việc mô tả hình ảnh một cách chính xác và tùy trường hợp, hãy cố gắng chèn từ khoá một cách tự nhiên nhất có thể.
Độ dài tối ưu: Để đảm bảo alt hình ảnh ngắn gọn nhưng đủ ý thì độ dài lý tưởng nên từ 50 đến 125 ký tự, cung cấp thông tin vừa đủ để người dùng dễ dàng hiểu nội dung.

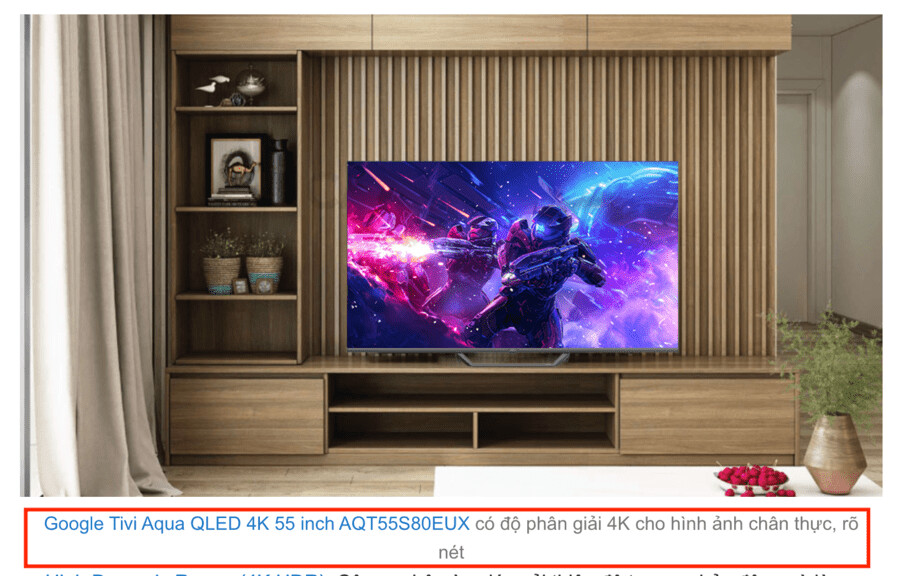
Trong hình ảnh trên, alt hình ảnh nhắc đến một loại tivi có độ phân giải 4K cho hình ảnh chân thực, rõ nét, cùng với đó hình ảnh chiếc tivi cũng thể hiện được độ sắc nét, chân thực. Với độ dài 94 ký tự, thẻ alt đủ ngắn gọn, súc tích và truyền tải được thông điệp trong hình ảnh.
6. Mẹo tối ưu thẻ alt chuẩn SEO cực hiệu quả
Tối ưu thẻ alt là một trong những yếu tố quan trọng giúp bạn cải thiện SEO và tăng trải nghiệm người dùng cho website. Bằng cách thực hiện theo những hướng dẫn sau, bạn sẽ có thể dễ dàng tạo ra những thẻ alt chuẩn SEO.
6.1. Đúng cấu trúc alt hình ảnh
Việc đảm bảo đúng cấu trúc thẻ alt chuẩn giúp các trình thu thập dữ liệu của công cụ tìm kiếm dễ dàng tìm và xử lý hình ảnh trên trang. Điều này tăng khả năng hình ảnh của bạn được lập chỉ mục và hiển thị trong các kết quả tìm kiếm.
Một thẻ alt lý tưởng thường có độ dài từ 10 – 15 từ, mô tả chính xác nội dung của hình ảnh và được chèn từ khoá một cách tự nhiên.

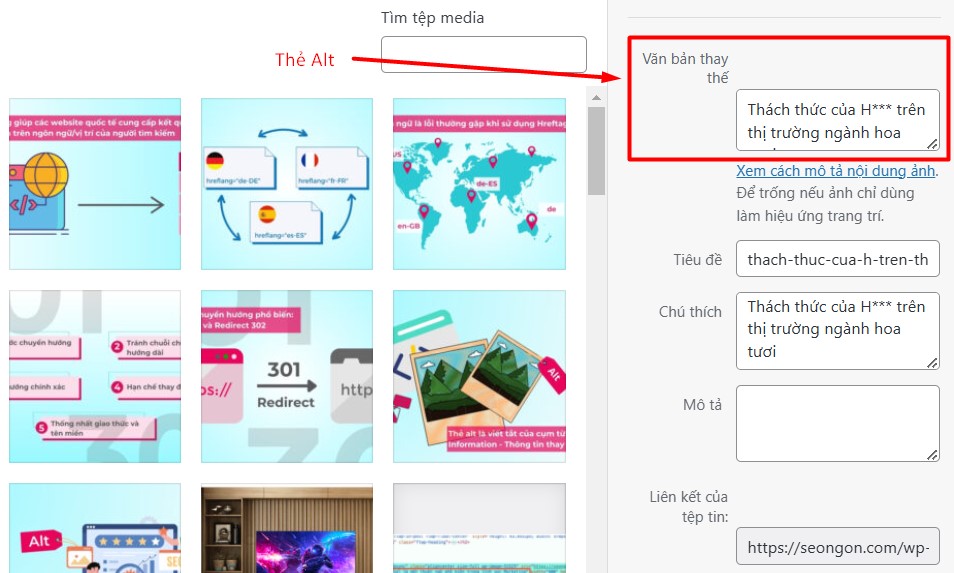
6.2. Viết thẻ Alt text hiệu quả
Alt text – văn bản thay thế là nội dung được viết trong thuộc tính alt của thẻ <img>. Alt text có nhiệm vụ cung cấp thông tin cho người dùng về hình ảnh và giúp công cụ tìm kiếm hiểu rõ hơn về nội dung của trang.
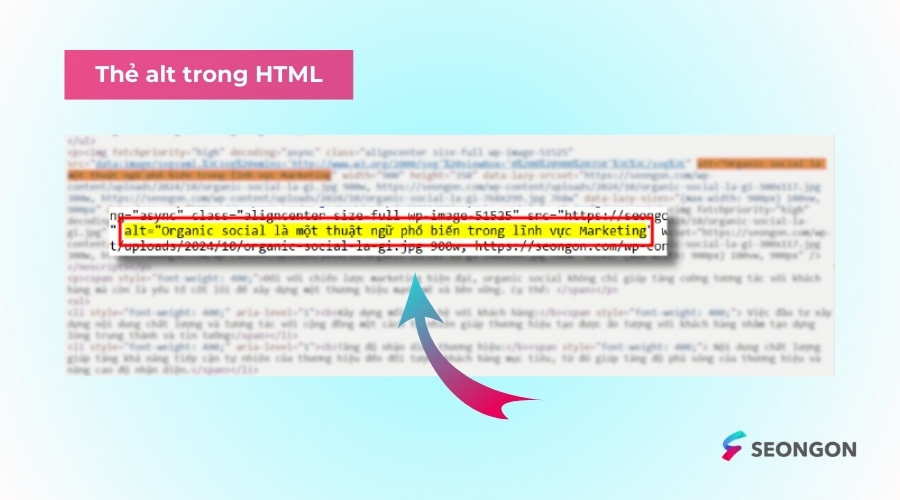
Vị trí của Alt text được minh hoạ trong hình sau:

Hầu hết các website hiện nay đều cho phép người dùng nhập Alt Text khi tải ảnh lên, việc của bạn là viết alt text chính xác và hiệu quả nhất theo những yêu cầu sau:
- Ngắn gọn, súc tích: Alt text nên ngắn gọn, đi thẳng vào vấn đề, tránh dùng những câu quá dài và phức tạp.
- Chứa từ khóa: Thêm từ khóa liên quan đến hình ảnh và nội dung bài viết vào thẻ alt để tăng khả năng xếp hạng trong kết quả tìm kiếm. Tuy nhiên, nên tránh việc nhồi nhét từ khoá.
- Độc đáo: Tránh lặp lại các thẻ alt, mỗi hình ảnh nên có một mô tả độc đáo.
- Mô tả chính xác: Nội dung thẻ alt phải phản ánh chính xác nội dung của hình ảnh.
- Sử dụng ngôn ngữ tự nhiên: Viết thẻ alt bằng ngôn ngữ tự nhiên, dễ hiểu, tránh sử dụng những thuật ngữ chuyên ngành quá phức tạp.
Ví dụ:
- Hình ảnh: Một chiếc điện thoại thông minh có màn hình lớn.
- Alt text tốt: “Điện thoại thông minh màn hình lớn, viền siêu mỏng, màu đen”
- Alt text chưa tốt: “Sản phẩm mới, công nghệ cao”
6.3. Đặt tên ảnh/ thẻ title img
Tên ảnh (hoặc thẻ title img) cũng là thuộc tính của thẻ HTML <img> dùng để cung cấp thông tin bổ sung về hình ảnh. Tên ảnh có thể hiển thị khi người dùng di chuột qua hình ảnh, giúp họ hiểu rõ hơn về nội dung hình ảnh. Cấu trúc của thẻ title img như sau:
| <img src=”url_hinh_anh” alt=”Mô tả hình ảnh” title=”Tên ảnh mô tả”> |
Việc đặt tên ảnh một cách chính xác giúp công cụ tìm kiếm hiểu hơn về nội dung hình ảnh trên trang. Từ đó, giúp các công cụ này đưa ra quyết định xếp hạng hình ảnh trong kết quả tìm kiếm
Tên ảnh nên được viết liền không dấu và sử dụng dấu gạch ngang để phân tách các từ. Độ dài của tên ảnh nên dưới 125 ký tự và cần chứa từ khóa chính. Tránh sử dụng những tên chung chung như “hinh1.jpg” hay “anh.png” để nâng cao khả năng nhận diện của công cụ tìm kiếm.
6.4. Thường xuyên kiểm tra tình trạng thẻ Alt
Việc kiểm tra thẻ Alt thường xuyên giúp bạn đảm bảo được tất cả hình ảnh trên trang web đều có thẻ Alt đầy đủ. Bên cạnh đó, việc này sẽ giúp bạn phát hiện kịp thời các hình ảnh thiếu thẻ Alt hoặc thẻ Alt bị mất.
Để xác kiểm tra tình trạng thẻ Alt, bạn có thể sử dụng công cụ như SEOptimer. Công cụ này cho phép bạn nhập URL của website và kiểm tra tình trạng thẻ Alt, thông tin về số lượng hình ảnh và số hình thiếu thẻ Alt. Ngoài ra, để kiểm tra một hình ảnh cụ thể, bạn có thể áp dụng cách thủ công bằng cách đặt chuột lên hình ảnh, nhấp chuột phải và chọn “Kiểm tra” để xem trực tiếp mã nguồn HTML và nội dung thẻ alt, giao diện màn hình chuyển sang giống hình bên dưới.

7. So sánh hai thuộc tính title và alt trong thẻ img
Thẻ Alt và tiêu đề hình ảnh (Title image) là hai thuộc tính quan trọng của một thẻ <img> trong HTML, cùng đóng góp vào việc tối ưu hóa hình ảnh cho cả công cụ tìm kiếm và người dùng. Tuy nhiên, chúng có những vai trò và cách hoạt động khác nhau. Dưới đây là bảng so sánh thẻ Alt và Title image:
| Tính năng | Thẻ Alt | Title image |
| Tính bắt buộc | Bắt buộc | Không bắt buộc |
| Cách hiển thị | Khi hình ảnh không tải được: Nội dung của thẻ Alt sẽ được hiển thị thay thế cho hình ảnh.
Trong các công cụ đọc màn hình: Các phần mềm đọc màn hình sẽ đọc nội dung của thẻ Alt để mô tả hình ảnh cho người dùng khiếm thị. |
Khi di chuột: Thông thường, tiêu đề hình ảnh sẽ hiển thị dưới dạng tooltip (một loại công cụ dùng để hiển thị thông tin bổ sung cho hình ảnh) khi người dùng di chuột qua hình ảnh.
Trong mã nguồn: Tiêu đề hình ảnh được hiển thị trong mã nguồn HTML, giúp các công cụ tìm kiếm thu thập thông tin. |
| Vai trò chính | Tối ưu hóa hình ảnh cho cả công cụ tìm kiếm và người dùng | |

8. Những câu hỏi thường gặp về thẻ Alt
8.1. Thẻ Alt của hình ảnh chứa những thông tin gì?
Thẻ Alt là một thuộc tính quan trọng trong HTML, cung cấp một mô tả văn bản ngắn gọn về nội dung của hình ảnh. Thông tin trong thẻ Alt thường bao gồm:
- Mô tả chính: Miêu tả rõ ràng và súc tích nội dung chính của hình ảnh, giúp người dùng dễ dàng hình dung ra hình ảnh đó.
- Từ khóa: Thêm các từ khóa liên quan đến hình ảnh và nội dung bài viết để cải thiện khả năng xếp hạng trên Google Images và các công cụ tìm kiếm khác.
| Ví dụ: <img src=”anh-meo-ngau.jpg” alt=”Một chú mèo đang ngáp dài một cách dễ thương”> |
8.2. Có nên thêm thẻ Alt cho tất cả hình ảnh trong bài viết không?
Bạn nên thêm tất cả thẻ Alt cho hình ảnh trong bài viết bởi việc này mang lại những lợi ích sau:
- Cải thiện trải nghiệm người dùng: Giúp người dùng hiểu rõ hơn về nội dung hình ảnh, đặc biệt là khi hình ảnh không tải được hoặc khi người dùng đang sử dụng các công cụ hỗ trợ truy cập.
- Tối ưu hóa SEO: Giúp công cụ tìm kiếm hiểu rõ hơn về nội dung của hình ảnh, từ đó cải thiện khả năng xếp hạng của hình ảnh và bài viết trên các kết quả tìm kiếm hình ảnh.
- Truyền tải thông tin hiệu quả: Đảm bảo rằng tất cả các hình ảnh trong bài viết đều đóng góp vào việc truyền tải thông tin một cách đầy đủ và rõ ràng.

8.3. Thẻ Alt có thể được sử dụng cho hình ảnh GIF không?
Thẻ Alt có thể áp dụng cho hình ảnh GIF. Mặc dù GIF là một dạng hình ảnh động, nhưng nó vẫn cần được mô tả để người dùng hiểu được nội dung chính của hình ảnh đó. Việc thêm thẻ Alt cho hình ảnh GIF sẽ giúp:
- Cải thiện khả năng truy cập: Người dùng khiếm thị có thể hiểu được nội dung của hình ảnh GIF thông qua phần mềm đọc màn hình.
- Tối ưu hóa SEO: Giúp công cụ tìm kiếm hiểu rõ hơn về nội dung của hình ảnh GIF và xếp hạng hình ảnh này trong kết quả tìm kiếm.
8.4. Nội dung thẻ Alt có thể chứa dấu câu không?
Bạn hoàn toàn có thể sử dụng dấu câu trong thẻ Alt để làm cho mô tả trở nên tự nhiên và dễ hiểu hơn. Việc sử dụng dấu câu sẽ giúp bạn tạo ra những câu mô tả mạch lạc và truyền tải thông tin một cách hiệu quả.
Lưu ý:
- Ngắn gọn: Nên giữ cho nội dung thẻ Alt ngắn gọn và súc tích, tập trung vào những từ khóa quan trọng.
- Chính xác: Mô tả phải chính xác và phản ánh đúng nội dung của hình ảnh.
- Độc đáo: Mỗi hình ảnh nên có một thẻ Alt riêng biệt để tránh trùng lặp.
| Ví dụ: <img src=”meo-dang-choi-bong.gif” alt=”Một chú mèo đang chơi đùa với một quả bóng len một cách thích thú.”> |
Thẻ alt là một thành phần quan trọng trên website có ý nghĩa trong việc tăng trải nghiệm người dùng và ảnh hưởng đến thứ hạng SEO. Trên đây là những chia sẻ chi tiết của SEONGON về thẻ alt là gì và những cách tối ưu thẻ alt chuẩn SEO theo công thức của SEONGON. Hy vọng nội dung trên đã giúp bạn giải đáp được thắc mắc của mình về thẻ alt.
Việc tối ưu hóa thẻ Alt là một bước đi đúng hướng để cải thiện SEO cho website của bạn. Tuy nhiên, để vượt qua các đối thủ cạnh tranh, bạn cần có một chiến lược SEO toàn diện hơn. Tại SEONGON, chúng tôi cung cấp các dịch vụ SEO chuyên nghiệp, giúp bạn xây dựng và thực hiện một chiến lược SEO hiệu quả. Website của bạn sẽ được đánh giá một cách toàn diện và đưa ra những giải pháp phù hợp giúp bạn đạt được mục tiêu kinh doanh sớm nhất. Liên hệ với chúng tôi qua hotline 090 1707 090 ngay hôm nay để được tư vấn miễn phí.