Open Graph là một công cụ giúp các nền tảng mạng xã hội nhận diện và hiển thị nội dung từ website theo ý muốn của bạn. Việc thiết lập Open Graph chuẩn không chỉ cải thiện khả năng tương tác trên mạng xã hội mà còn nâng cao trải nghiệm người dùng đáng kể. Hãy cùng SEONGON khám phá chi tiết về khái niệm cũng như cách thiết lập và kiểm tra Open Graph hiệu quả qua bài viết sau!
1. Open Graph là gì?
Open Graph là đoạn mã HTML cho phép bạn kiểm soát cách hiển thị bài viết của website khi được chia sẻ trên các trang mạng xã hội. Open Graph sẽ giúp bài viết nổi bật hơn trên các nền tảng như Facebook, Twitter hay LinkedIn bằng cách tùy chỉnh tiêu đề, mô tả và hình ảnh hiển thị theo mong muốn. Nếu không dùng Open Graph, các nền tảng này sẽ tự động chọn nội dung ngẫu nhiên.

Chẳng hạn, nếu bạn chia sẻ một bài viết về cách trở thành chuyên gia SEO, bạn có thể sử dụng các thẻ Open Graph sau để đảm bảo bài viết được hiển thị như ý:
| <meta property=”og:title” content=”Cách trở thành chuyên gia SEO (8 bước)” />
<meta property=”og:description” content=”Chuyển từ người mới bắt đầu làm SEO thành chuyên gia SEO chỉ với 8 bước đơn giản.” /> <meta property=”og:image” content=”https://ahrefs.com/blog/wp-content/uploads/2019/12/fb-cach-tro-thanh-chuyen-gia-seo.png” /> |
Trong đó:
- og:title là tiêu đề bạn muốn hiển thị.
- og:description là phần mô tả ngắn về nội dung bài viết.
- og:image là hình ảnh bạn muốn dùng làm hình đại diện khi chia sẻ.
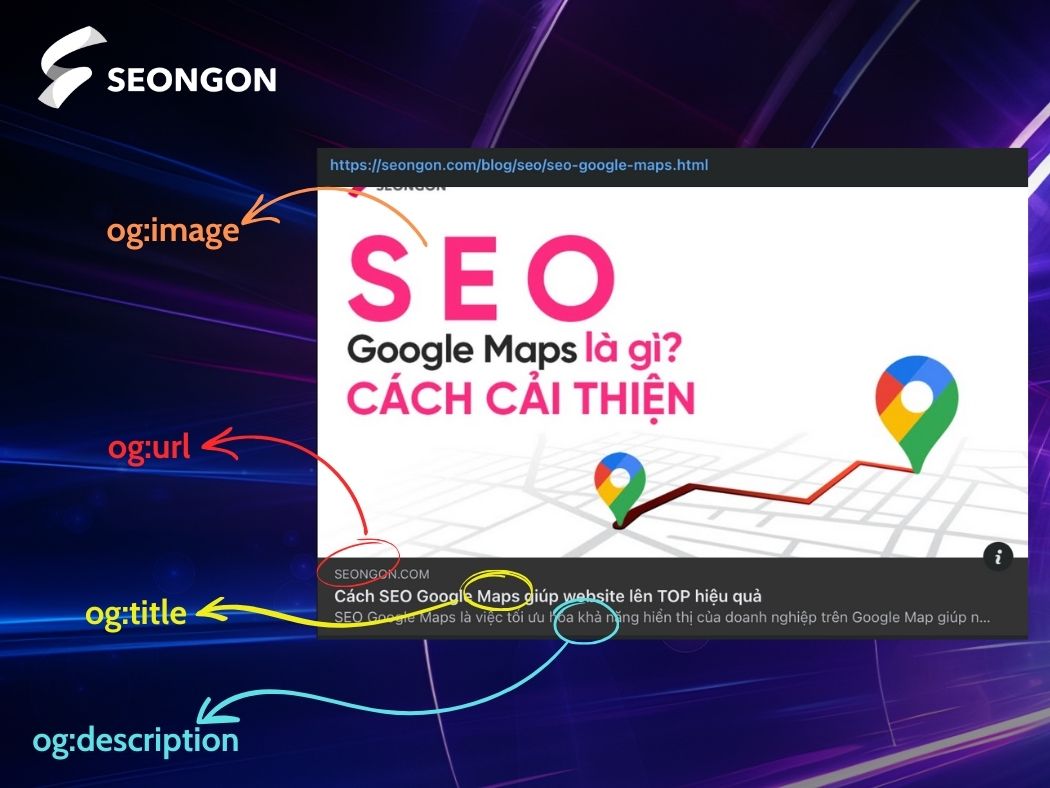
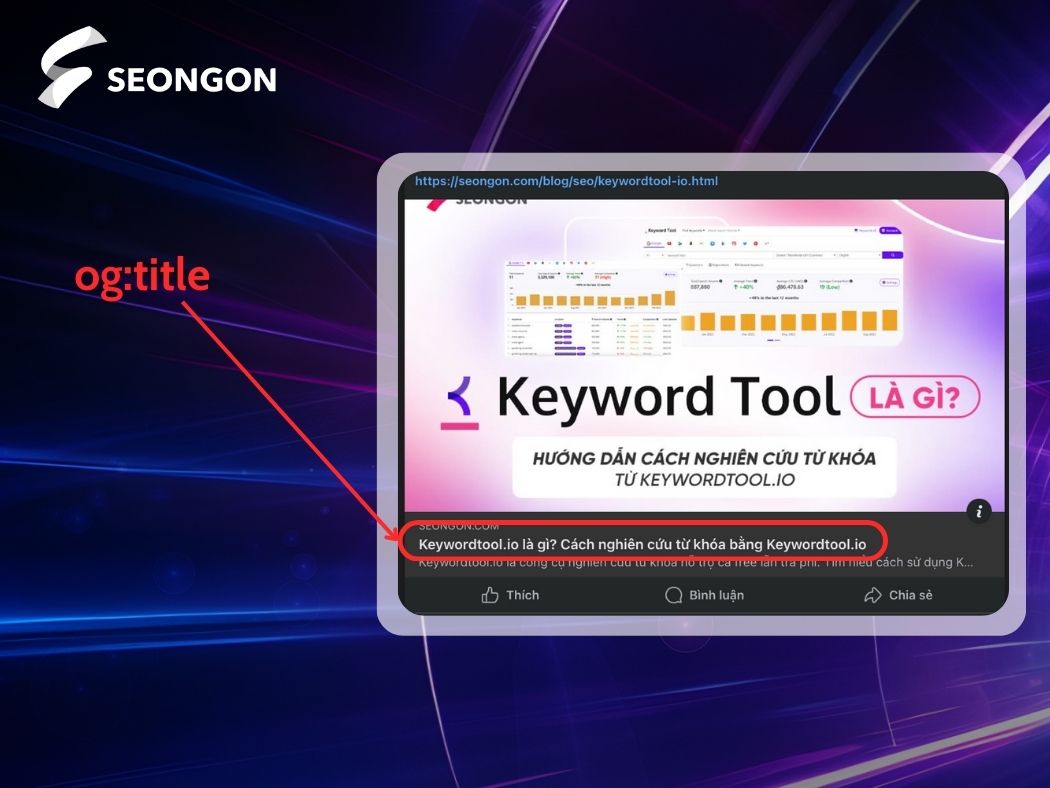
Thẻ Open Graph đóng vai trò tối ưu hóa việc hiển thị của liên kết khi bạn chia sẻ bài viết trên Facebook, đảm bảo nội dung xuất hiện hấp dẫn và rõ ràng với người dùng. Cách thức hiển thị cụ thể như sau:

2. Tầm quan trọng của Open Graph
Open Graph là công cụ hữu ích giúp nội dung của bạn hiển thị một cách ấn tượng trên mạng xã hội, thu hút sự chú ý của người dùng ngay từ cái nhìn đầu tiên. Những lợi ích nổi bật có thể kể đến:
- Tăng tính hấp dẫn: Các thẻ Open Graph giúp cho nội dung của bạn bắt mắt hơn trên mạng xã hội. Khi chia sẻ bài viết, hình ảnh và tiêu đề được tối ưu hóa sẽ khiến người xem muốn nhấp vào để tìm hiểu thêm.
- Cung cấp thông tin nhanh chóng: Thẻ Open Graph giúp người dùng nhanh chóng nắm bắt và hiểu nội dung chính của bài viết từ đó dễ dàng đưa ra quyết định có nên nhấp vào liên kết hay không.
- Tăng khả năng hiển thị trên Facebook: Thẻ Open Graph giúp Facebook hiểu rõ nội dung của bài viết, từ đó cải thiện khả năng xuất hiện trong kết quả tìm kiếm và tăng cường hiển thị của thương hiệu. Ví dụ, khi người dùng tìm kiếm từ khóa, Facebook sẽ hiển thị các bài viết đã được chia sẻ nhiều, và thông tin này chủ yếu lấy từ các thẻ Open Graph.
Đối với SEO, Open Graph đóng vai trò quan trọng trong chiến lược tổng thể, giúp nâng cao hiệu quả của các hoạt động marketing, cụ thể:
- Kiểm soát cách nội dung được hiển thị khi chia sẻ trên mạng xã hội.
- Tăng lượng truy cập website từ nguồn là nền tảng mạng xã hội
- Cải thiện tỷ lệ nhấp (CTR) và thúc đẩy tương tác, chuyển đổi cho website
- Nâng cao kết quả hiển thị nội dung trên trang mạng xã hội, tối ưu trải nghiệm người dùng

3. Các thuộc tính của Open Graph và cách ứng dụng
Có 17 thẻ Open Graph được Facebook công bố trong tài liệu chính thức. Trong đó, chỉ có 6 loại Open Graph quan trọng nhất được liệt kê dưới đây:
3.1. og:title
Ý nghĩa: Thẻ này được dùng để chỉ định tiêu đề của trang web khi nó được chia sẻ trên các nền tảng mạng xã hội.
Ví dụ:
| <meta property=”og:title” content=”Thẻ Meta Open Graph: What Is A Soft 404 Error” /> |
Cách sử dụng hiệu quả:
- Thêm vào tất cả các trang có thể chia sẻ trên mạng xã hội.
- Tập trung vào tính chính xác, sự hấp dẫn để tăng khả năng nhấp chuột.
- Tiêu đề nên được viết ngắn gọn để hiển thị đầy đủ khi chia sẻ trên mạng xã hội. Dựa trên kinh nghiệm của SEONGON, độ dài lý tưởng cho tiêu đề là từ 40 – 60 ký tự.

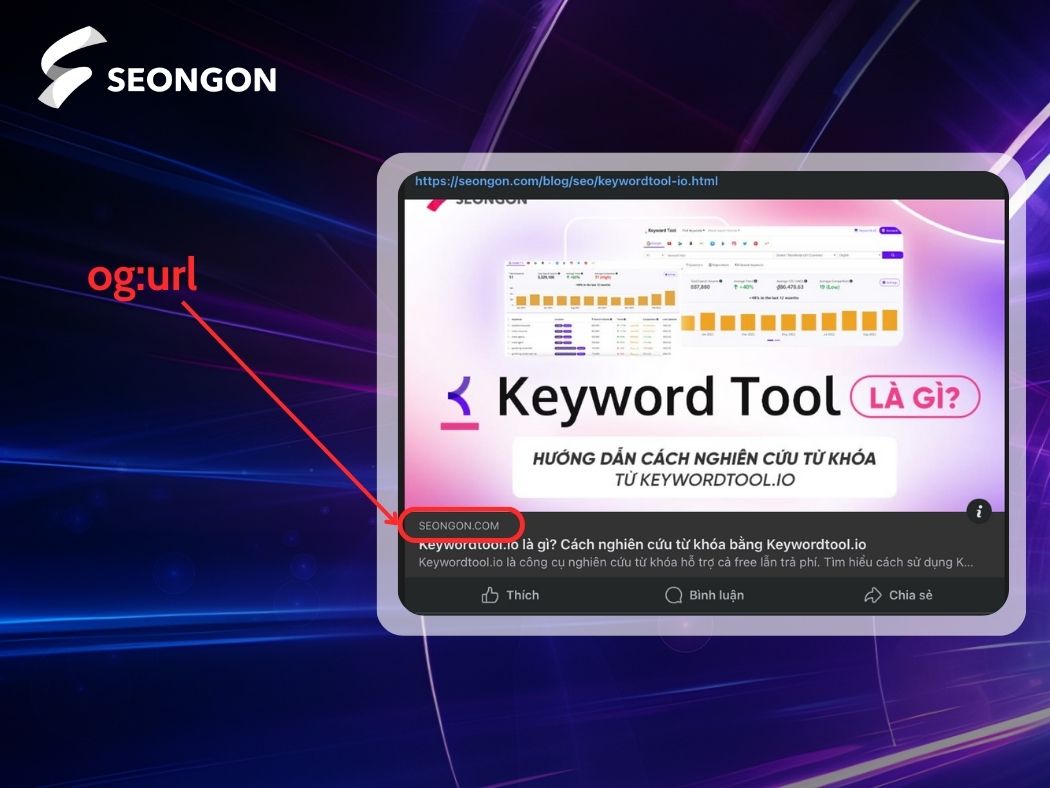
3.2. og:url
Ý nghĩa: Thẻ này được sử dụng để chỉ định URL chính xác của trang web.
Ví dụ:
| <meta property=”og:url” content=”https://yourwebsite.com/bai-viet/” /> |
Cách sử dụng hiệu quả:
- Sử dụng URL chuẩn (canonical URL) để hợp nhất tất cả dữ liệu được liên kết, chẳng hạn như lượt thích, trên tất cả các URL trùng lặp được đăng.

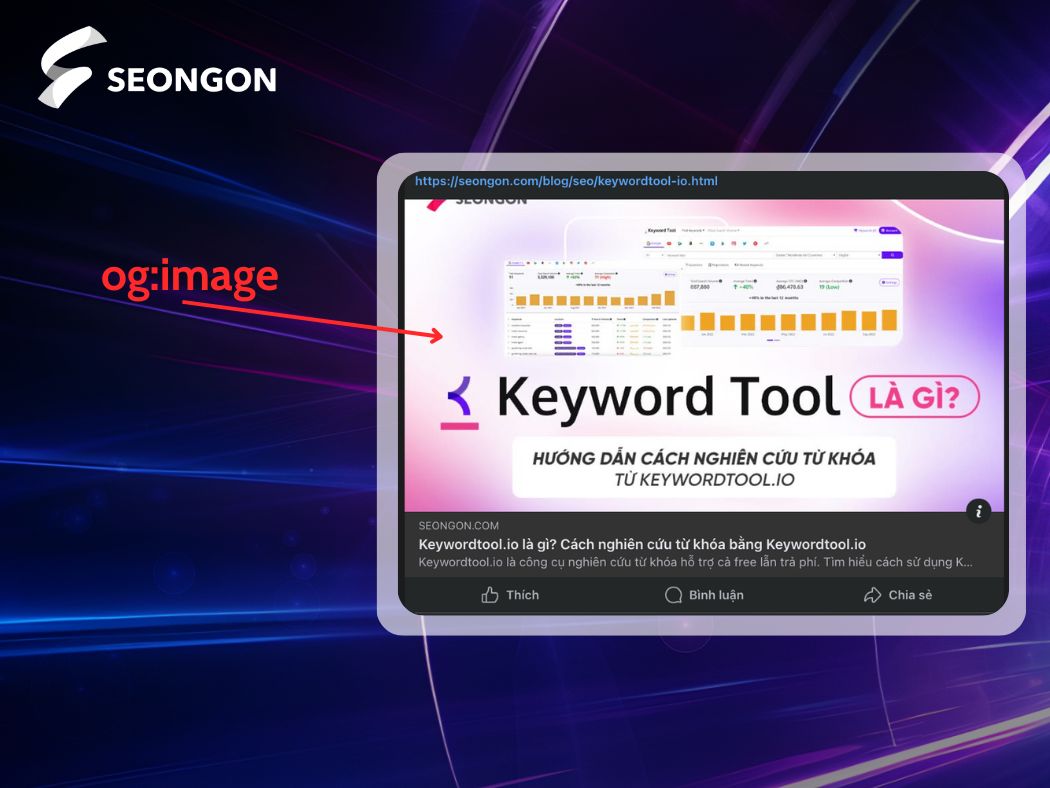
3.3. og:image
Ý nghĩa: Chỉ định hình ảnh đại diện cho trang web, giúp bài đăng chia sẻ trở nên hấp dẫn và thu hút người xem hơn. (Lưu ý: Đây thường là thẻ Open Graph quan trọng nhất vì chiếm nhiều diện tích hiển thị nhất trên bảng tin)
Ví dụ:
| <meta property=”og:image” content=”https://yourwebsite.com/hinh-anh.jpg” /> |
Cách sử dụng hiệu quả:
- Hình ảnh nên liên quan trực tiếp đến nội dung của trang web và hấp dẫn người xem.
- Sử dụng hình ảnh có tỷ lệ 1.91: 1 và kích thước khuyến nghị tối thiểu là 1200×630 để có độ rõ nét tối ưu trên tất cả các thiết bị.

3.4. og:type
Ý nghĩa: Thẻ này dùng để xác định cách hiển thị nội dung của bạn. Ví dụ, nếu bạn đặt og:type là article, Facebook có thể hiển thị thêm thông tin như tác giả, ngày xuất bản, v.v.
Ví dụ:
| <meta property=”og:type” content=”article” /> |
Cách sử dụng hiệu quả:
- Hãy chọn giá trị og:type phù hợp nhất với nội dung của trang web.
- Kết hợp og:type với các thẻ Open Graph khác như og:title, og:description, và og:image để tối ưu hóa việc chia sẻ trên mạng xã hội.
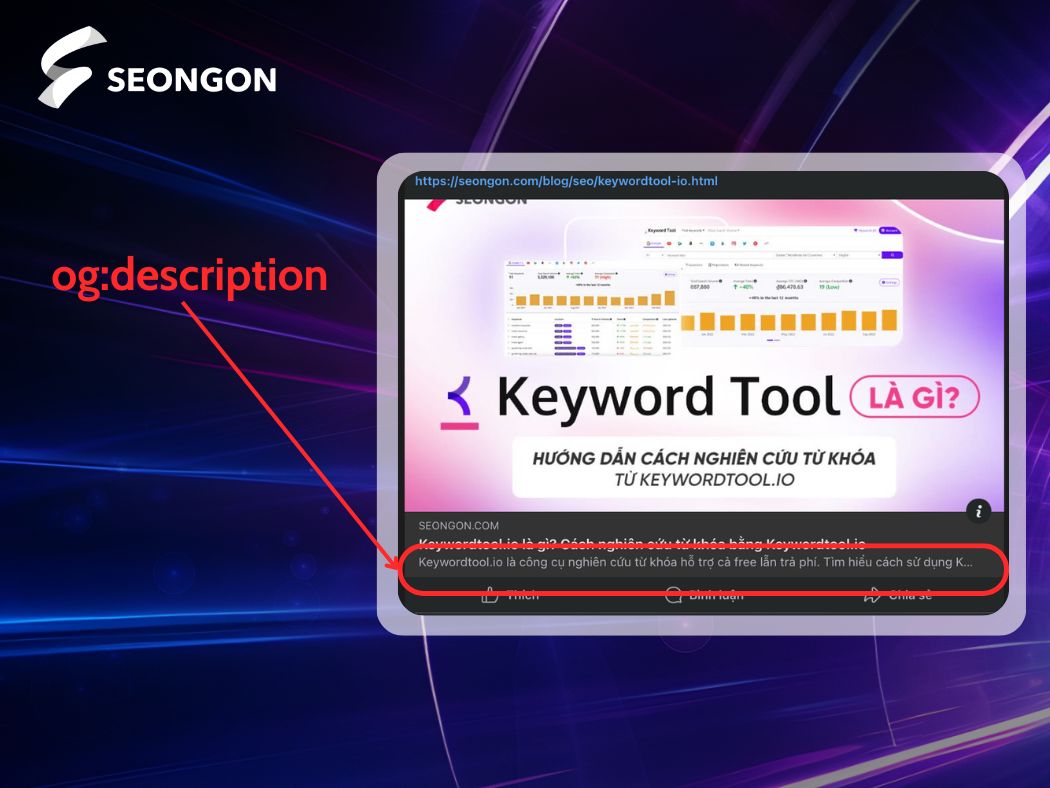
3.5. og:description (Thẻ tùy chọn)
Ý nghĩa: Thẻ này cung cấp một mô tả ngắn gọn, hấp dẫn về nội dung của trang web khi được chia sẻ trên các nền tảng mạng xã hội.
Ví dụ:
| <meta property=”og:description” content=”Tìm hiểu về 13 tính năng giúp Ahrefs khác biệt so với các đối thủ cạnh tranh.” /> |
Cách sử dụng hiệu quả:
- Viết mô tả từ 100 đến 200 ký tự, hấp dẫn và chính xác, phản ánh nội dung trang.
- Đảm bảo mỗi trang có mô tả riêng biệt, không sử dụng chung cho tất cả các trang.
- Cập nhật thẻ og:description nếu bạn thay đổi nội dung trang, để mô tả luôn phản ánh chính xác và cập nhật nhất.

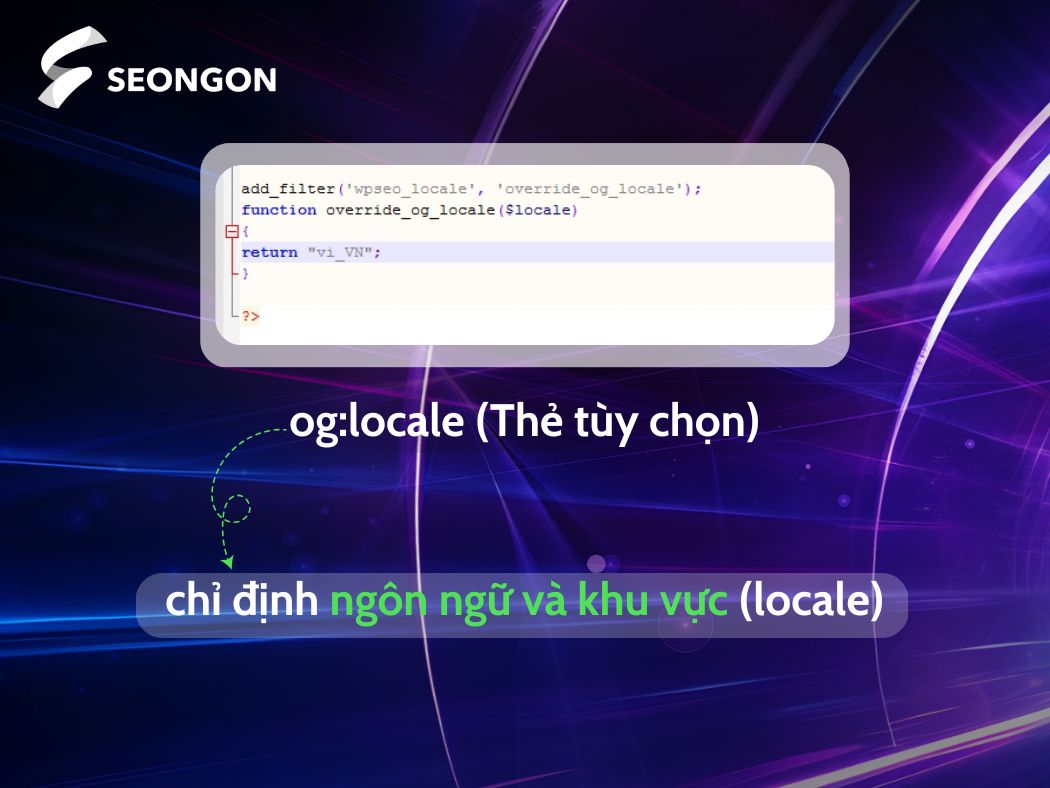
3.6. og:locale (Thẻ tùy chọn)
Ý nghĩa: Thẻ này được sử dụng để chỉ định ngôn ngữ và khu vực (locale) của nội dung trang web. Việc này giúp các nền tảng mạng xã hội như Facebook hiểu rõ hơn về ngôn ngữ của nội dung để hiển thị đúng với người dùng tại khu vực hoặc ngôn ngữ cụ thể.
Ví dụ:
| <meta property=”og:locale” content=”vi_VN” /> |
Trong đó:
- “vi_VN” là mã ngôn ngữ và khu vực cho tiếng Việt tại Việt Nam. Mã ngôn ngữ và khu vực được viết theo định dạng <ngôn ngữ>_<quốc gia> (Ví dụ: “en_US” cho tiếng Anh tại Mỹ).
Cách sử dụng hiệu quả:
- Chỉ sử dụng cho nội dung không được viết bằng tiếng Anh-Mỹ (en_US). Facebook mặc định cho rằng nội dung không có thẻ này được viết bằng ngôn ngữ này.
- Chọn đúng ngôn ngữ và khu vực.
- Nếu bạn có nội dung cho nhiều quốc gia, hãy sử dụng thẻ og:locale khác nhau cho từng trang hoặc phiên bản ngôn ngữ của trang web.

4. Cách tạo Open Graph trên website chuyên nghiệp
Bạn có thể dùng các công cụ Open Graph Generator để khởi tạo mã Open Graph nhanh chóng và chính xác. Chẳng hạn:
- https://webcode.tools/open-graph-generator
- https://smallseotools.com/open-graph-generator/
- https://www.duplichecker.com/open-graph-generator.php
Cách thực hiện thì khá đơn giản. Bạn nhập nội dung cần thiết vào các ô có sẵn rồi bấm “Enter” là sẽ nhận được những mã cần thiết. Ví dụ, nếu bạn dùng smallseotools.com thì khi nhập thông tin, bạn thao tác như sau:
Cách điền thông tin khi sử dụng Small SEO Tools để khởi tạo mã Open Graph
Bạn nhận được kết quả như sau:
Kết quả mã Open Graph mà Small SEO Tools trả về
Nhấn vào “Copy To Clipboard” để Copy đoạn mã trên sau đó gắn vào mã nguồn như sau:
| <html>
<head> <!– Các thẻ meta Open Graph –> <meta property=”og:title” content=”Phễu Marketing là gì? Mục tiêu và nhiệm vụ của Marketer trong từng giai đoạn” /> <meta property=”og:site_name” content=”SEONGON” /> <meta property=”og:url” content=”https://seongon.com/blog/marketing/pheu-marketing.html” /> <meta property=”og:description” content=”Phễu Marketing là một mô hình marketing quan trọng, giúp marketer theo sát được hành trình khách hàng, từ đó đưa ra các quyết định phù hợp. Để biết chi tiết chúng ta sẽ cùng tìm hiểu về định nghĩa của phễu Marketing cũng như vai trò của nó trong việc xây dựng một chiến lược tiếp thị thành công và tối ưu chi phí nhất.” /> <meta property=”og:type” content=”article” /> <meta property=”og:image” content=”https://seongon.com/wp-content/uploads/2024/12/5-ly-do-khien-pheu-marketing-lai-duoc-su-dung-pho-bien.jpg” /> </head> <body> <!– Nội dung của trang –> </body> </html> |
Tạo Open Graph giúp tối ưu phần hiển thị của nội dung trên mạng xã hội đồng thời thể hiện sự chuyên nghiệp trong cách bạn tiếp cận người dùng. Hãy đảm bảo rằng mọi thẻ Open Graph đều được thiết lập phù hợp với mục tiêu từ đó tăng tương tác và nâng cao giá trị thương hiệu.
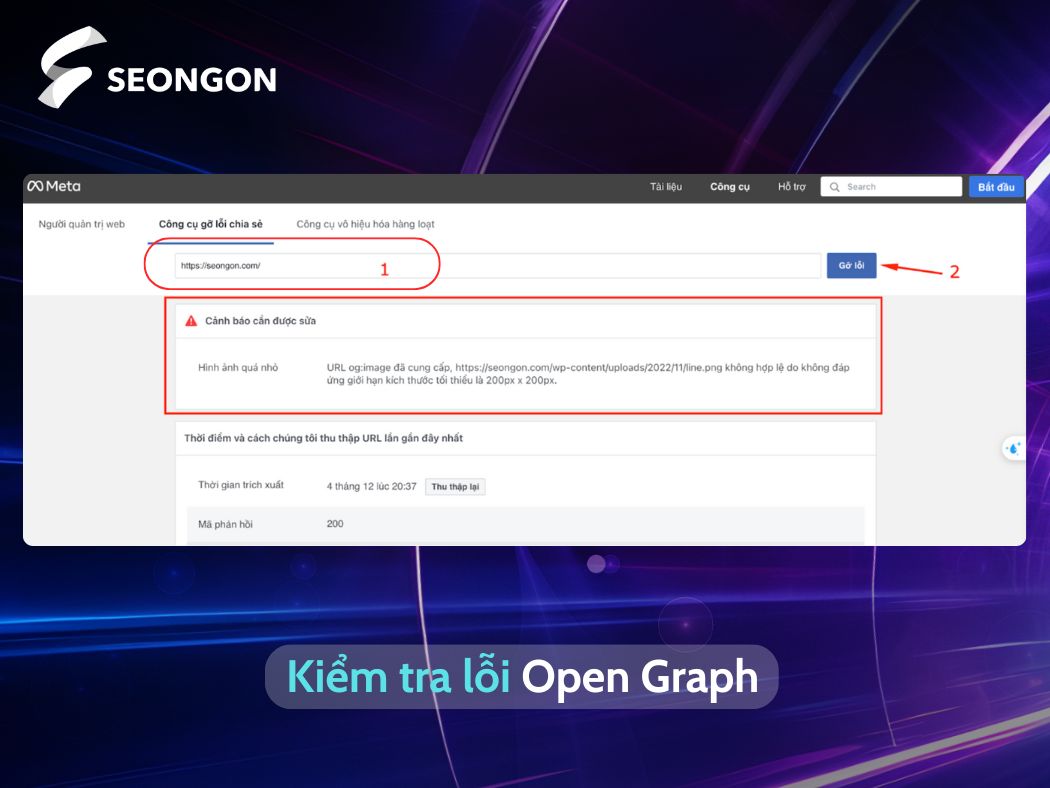
5. Cách kiểm tra và gỡ lỗi Facebook Open Graph
Bạn chia sẻ nội dung từ website lên Facebook nhưng tiêu đề, mô tả hoặc hình ảnh hiển thị lại không đúng như mong muốn? Nguyên nhân thường đến từ việc thẻ Open Graph bị lỗi hoặc cấu hình chưa chuẩn. Dưới đây là cách kiểm tra và khắc phục nhanh chóng:
Bước 1: Bạn truy cập vào công cụ Facebook Debugger qua đường link:
https://developers.facebook.com/tools/debug.
Bước 2: Điền vào thanh tìm kiếm đường link mà bạn muốn phân tích. Sau đó, bạn nhấn nút “Gỡ lỗi”. Lúc này, trên màn hình sẽ hiển thị các Open Graph Tags đang bị lỗi.
Bước 3: Tiến hành xem xét lỗi và chỉnh sửa.

6. Các lỗi thường gặp với Open Graph
Thẻ Open Graph quyết định cách nội dung của bạn xuất hiện trên mạng xã hội và chỉ một sai sót nhỏ cũng có thể ảnh hưởng đến trải nghiệm người dùng. Dưới đây là một số lỗi thường gặp cùng cách khắc phục hiệu quả mà SEONGON gợi ý:
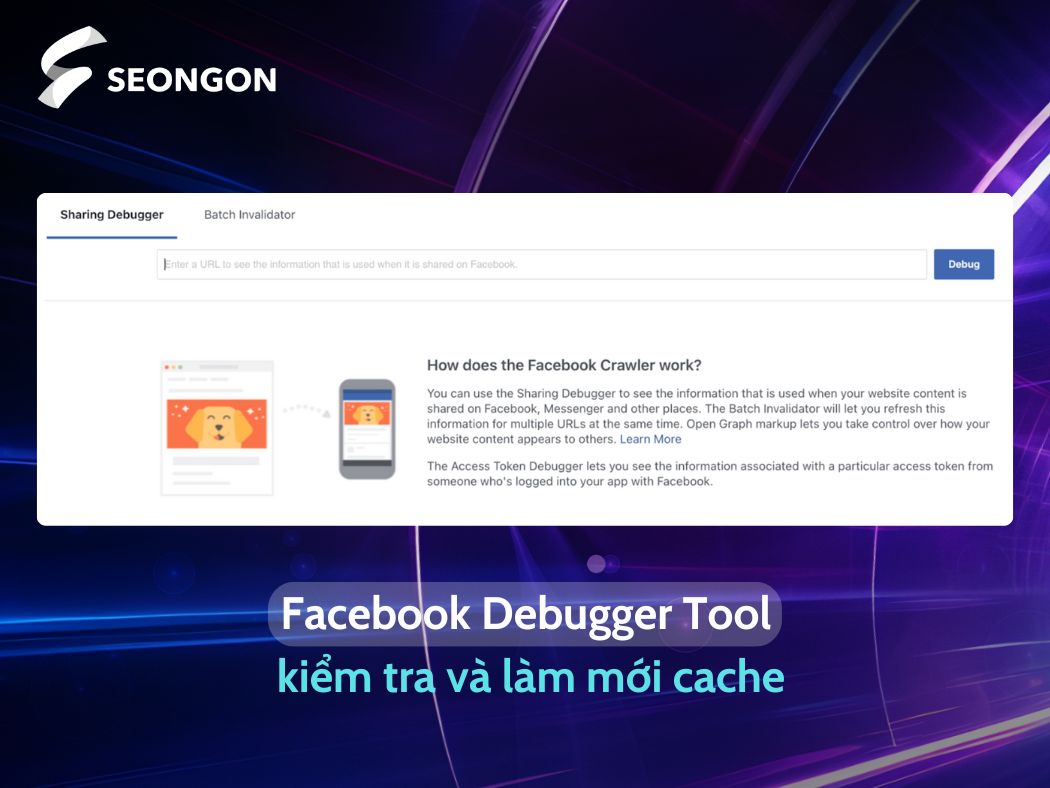
6.1. Facebook không tải được hình ảnh từ link website
Nguyên nhân:
- Không tích hợp Open Graph Meta Data: Nếu thẻ Open Graph của bạn không được cài đặt đúng cách hoặc thiếu thẻ og:image, Facebook sẽ không thể tải hình ảnh để hiển thị khi chia sẻ.
- Lỗi về cache hoặc kết nối server: Facebook có thể gặp khó khăn trong việc truy xuất thông tin từ trang web, đặc biệt khi thẻ Open Graph bị lỗi hoặc chưa được cấu hình đúng cách trên máy chủ thì khả năng xảy ra lỗi sẽ cao hơn.
Cách khắc phục:
- Hãy đảm bảo rằng bạn đã thêm thẻ og:image và og:url chính xác vào phần <head> của trang web.
- Bạn có thể sử dụng công cụ Facebook Debugger Tool để kiểm tra và làm mới cache của Facebook bằng cách nhấn “Scrape Again” để yêu cầu Facebook quét lại trang.

6.2. Lỗi Incorrect Open Graph Tags (Thẻ Open Graph không chính xác)
Nguyên nhân:
- Sai cấu trúc thẻ Open Graph: Nếu bạn không thêm đầy đủ các thẻ Open Graph cần thiết hoặc sai cấu trúc thẻ (ví dụ, thiếu thuộc tính content), Facebook sẽ không thể hiển thị thông tin đúng.
- Thông tin không khớp: Đôi khi các giá trị của các thẻ như og:title, og:description, hoặc og:url không chính xác hoặc không đồng nhất với nội dung thực tế trên trang web.
Cách khắc phục:
Đảm bảo rằng bạn đã sử dụng đúng cấu trúc cho các thẻ Open Graph, ví dụ:
| <meta property=”og:title” content=”Tiêu đề của bài viết” />
<meta property=”og:description” content=”Mô tả ngắn về nội dung” /> <meta property=”og:url” content=”https://yourwebsite.com/page-url” /> |
Sử dụng Facebook Debugger để kiểm tra xem thẻ nào bị thiếu hoặc sai và chỉnh sửa lại thẻ trên website.
Trên đây là những thông tin về Open Graph, hy vọng bài viết này đã giúp bạn hiểu rõ hơn về công cụ này cũng như cách tận dụng hiệu quả nhất. Việc thiết lập Open Graph đúng cách khiến bài viết hiển thị trên mạng xã hội một cách thu hút hơn từ đó tăng lượng truy cập và tỷ lệ chuyển đổi.
Nếu bạn cần tìm hiểu thêm thông tin về dịch vụ Facebook Ads và SEO tổng thể, hãy liên hệ ngay với SEONGON – Google Marketing Agency hàng đầu Việt Nam. Với hơn 12 năm kinh nghiệm thực chiến và là đối tác chính thức của Google, SEONGON cam kết mang đến cho doanh nghiệp bạn những giải pháp marketing toàn diện, tối ưu và hiệu quả. Hãy để chúng tôi đồng hành cùng bạn chinh phục mục tiêu kinh doanh và vươn xa trên thị trường ngay hôm nay!