Heatmap là một kỹ thuật trực quan hóa mạnh mẽ, sử dụng màu sắc để biểu thị mức độ tương tác của người dùng trên website. Nhờ đó, Heatmap giúp bạn nhanh chóng phát hiện vấn đề về trải nghiệm người dùng và đưa ra quyết định tối ưu website dựa trên dữ liệu thực tế. Vậy chi tiết heatmap là gì, quy trình triển khai và ứng dụng thực tế vào website ra sao, hãy cùng SEONGON khám phá sâu hơn trong bài viết dưới đây!
1. Biểu đồ Heatmap là gì?
Về cơ bản, Heatmap (Bản đồ nhiệt) là một kỹ thuật trực quan hóa dữ liệu, sử dụng một phổ màu sắc để biểu thị cường độ, mật độ hoặc tần suất của dữ liệu trên một bề mặt.
Thang màu phổ biến:
- Màu nóng (đỏ, cam, vàng): Thường được dùng để biểu thị giá trị cao, hoạt động mạnh hoặc mật độ cao.
- Màu lạnh (xanh dương, xanh lá): Thường được dùng để biểu thị giá trị thấp, hoạt động yếu hoặc mật độ thấp.
- Màu trung tính (trắng, xám): Thường được dùng cho các giá trị ở giữa.
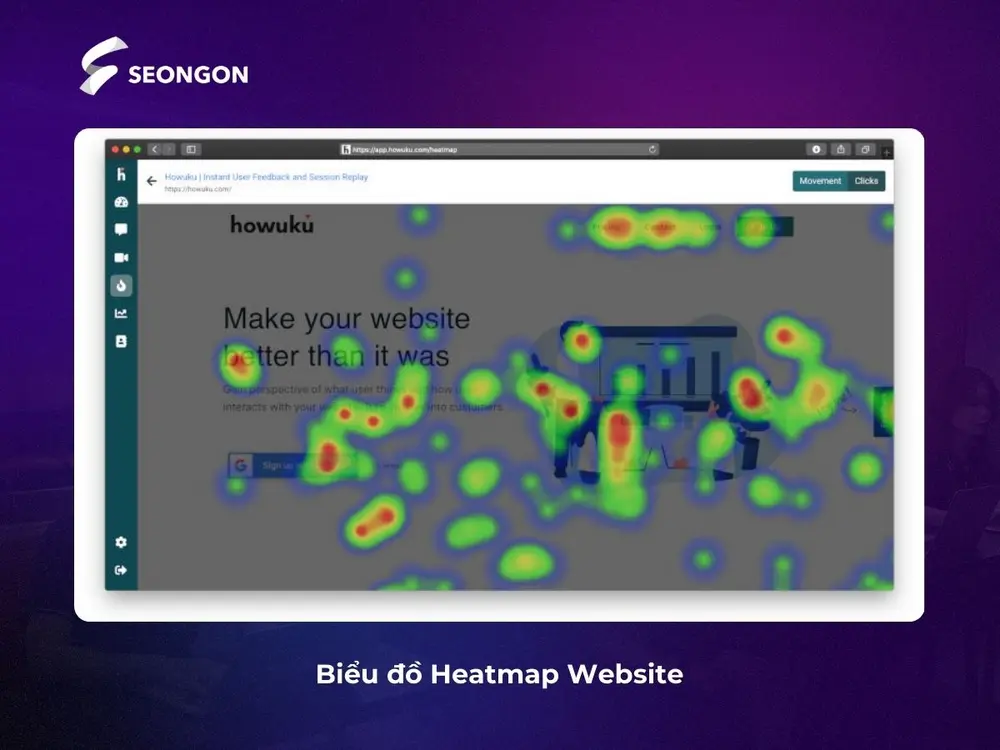
Trong phân tích website, heatmap giúp chuyển dữ liệu hành vi người dùng (như nhấp chuột, di chuyển chuột, cuộn trang) thành hình ảnh trực quan. Bằng cách phủ màu lên giao diện trang, heatmap thể hiện mức độ tương tác tại từng khu vực: màu nóng (đỏ, cam, vàng) cho thấy tương tác cao, còn màu lạnh (xanh dương, xanh lá) cho thấy tương tác thấp. Công cụ này giúp bạn hiểu rõ cách người dùng thực sự trải nghiệm và tương tác với website.

2. Giải mã cách hoạt động của Heatmap Website
Để hiểu rõ giá trị mà heatmap mang lại, điều quan trọng là phải nắm được cách thức công cụ này thu thập dữ liệu thô về hành vi người dùng và biến chúng thành những hình ảnh trực quan có ý nghĩa. Quá trình này bao gồm hai giai đoạn chính: thu thập dữ liệu tương tác và trực quan hóa dữ liệu đó bằng màu sắc.
2.1. Thu thập dữ liệu (Data Collection)
Hoạt động của heatmap bắt đầu bằng việc cài đặt một đoạn mã theo dõi nhỏ (thường là JavaScript) vào website, tương tự như cách cài đặt mã của Google Analytics. Đoạn mã này được nhúng vào mã nguồn HTML của các trang mà bạn muốn theo dõi, thường là trong phần <head>.
Khi người dùng truy cập vào các trang có chứa mã theo dõi, đoạn mã này sẽ hoạt động ngầm để ghi lại một cách ẩn danh các hành vi tương tác chính của họ. Các loại dữ liệu thường được thu thập bao gồm:
- Lượt nhấp chuột/chạm (Clicks/Taps): Ghi lại tọa độ chính xác (trục x, y) trên màn hình nơi người dùng nhấp chuột (trên máy tính) hoặc chạm vào màn hình (trên thiết bị di động).
- Di chuyển chuột (Mouse Movement): Theo dõi đường đi của con trỏ chuột trên màn hình đối với người dùng máy tính. Dữ liệu này cho biết người dùng đang cố gắng tương tác với yếu tố nào trên trang.
- Độ sâu cuộn trang (Scroll Depth): Đo lường khoảng cách người dùng cuộn xuống một trang, thường được biểu thị bằng tỷ lệ phần trăm chiều cao trang mà người dùng đã xem. Dữ liệu này giúp bạn biết được bao nhiêu phần trăm nội dung của trang được người dùng tiếp cận.
2.2. Trực quan hóa bằng màu sắc (Visualization with Color)
Sau khi thu thập đủ dữ liệu tương tác từ người dùng, công cụ heatmap sẽ tổng hợp và xử lý dữ liệu này, rồi chiếu lên ảnh chụp màn hình hoặc phiên bản trực tiếp của trang web. Heatmap sử dụng dải màu để biểu thị mật độ tương tác:
- Màu nóng (Đỏ, cam, vàng): Biểu thị các khu vực có mức độ tương tác cao. Ví dụ, vùng đỏ trên Click Map chỉ ra nhiều lượt nhấp, và trên Scroll Map, màu đỏ ở đầu trang cho thấy hầu hết người dùng đều nhìn thấy phần đó. Những khu vực này gọi là “điểm nóng” (hotspots).
- Màu lạnh (Xanh dương, xanh lá, xanh nhạt): Biểu thị các khu vực có mức độ tương tác thấp. Màu xanh trên Click Map cho thấy ít lượt nhấp, và trên Scroll Map, màu xanh cho thấy ít người dùng cuộn đến khu vực đó.
Kết quả là một bản đồ trực quan rõ ràng, giúp người xem dễ dàng nhận biết nơi người dùng tập trung và những khu vực ít được chú ý. Điều này giúp các chuyên gia nhanh chóng hiểu được hành vi người dùng mà không cần phân tích sâu vào dữ liệu phức tạp.
3. Lợi ích của việc sử dụng Heatmap vào Website
Việc tích hợp heatmap vào quy trình phân tích website không chỉ cung cấp dữ liệu “thú vị” mà còn mang lại những lợi ích chiến lược cụ thể, giúp doanh nghiệp tối ưu hóa hiệu suất trực tuyến và nâng cao trải nghiệm người dùng.
- Hiểu sâu sắc hành vi người dùng: Heatmap giúp trực quan hóa cách người dùng tương tác với từng yếu tố trên trang: họ nhấp vào đâu, cuộn đến đâu, và di chuyển chuột như thế nào. Qua đó, bạn có thể xác định nội dung thu hút hoặc bị bỏ qua, đồng thời khám phá sở thích ẩn mà không cần khảo sát trực tiếp..
- Dự đoán chính xác vấn đề về trải nghiệm người dùng: Heatmap là công cụ mạnh mẽ để phát hiện các “điểm ma sát” như menu khó hiểu, nút quá nhỏ, biểu mẫu phức tạp… Từ đó, bạn có thể cải thiện điều hướng, khả năng sử dụng và trải nghiệm tổng thể của người dùng..
- Tăng tốc tối ưu hóa tỷ lệ chuyển đổi (CRO): Heatmap giúp trả lời câu hỏi: “Tại sao người dùng không chuyển đổi?” Dựa vào dữ liệu nhấp chuột và cuộn trang, bạn có thể điều chỉnh vị trí và thiết kế các nút CTA, biểu mẫu, hoặc nội dung giá trị sao cho hiển thị đúng nơi người dùng thực sự chú ý.
- Cải thiện thiết kế và bố cục Website dựa trên bằng chứng: Thay vì phỏng đoán, heatmap cung cấp bằng chứng trực tiếp từ hành vi người dùng để cải tiến bố cục và luồng thông tin. Nhờ đó, bạn có thể đặt nội dung quan trọng vào những vùng có tương tác cao và học hỏi từ các trang hiệu quả nhất.
- Cung cấp dữ liệu nền tảng cho việc A/B Testing hiệu quả: Heatmap giúp bạn đưa ra giả thuyết thử nghiệm có cơ sở, ví dụ: “Di chuyển CTA lên cao sẽ cải thiện chuyển đổi.” Sau khi chạy A/B test, heatmap tiếp tục hỗ trợ phân tích vì sao phiên bản này hoạt động tốt hơn phiên bản kia, nhờ dữ liệu trực quan về hành vi người dùng.

4. Các loại Heatmap thường được áp dụng trong Website
Heatmap bao gồm nhiều loại khác nhau, mỗi loại tập trung vào việc phân tích một khía cạnh cụ thể của hành vi người dùng. Dưới đây là các loại heatmap phổ biến nhất trong phân tích website:
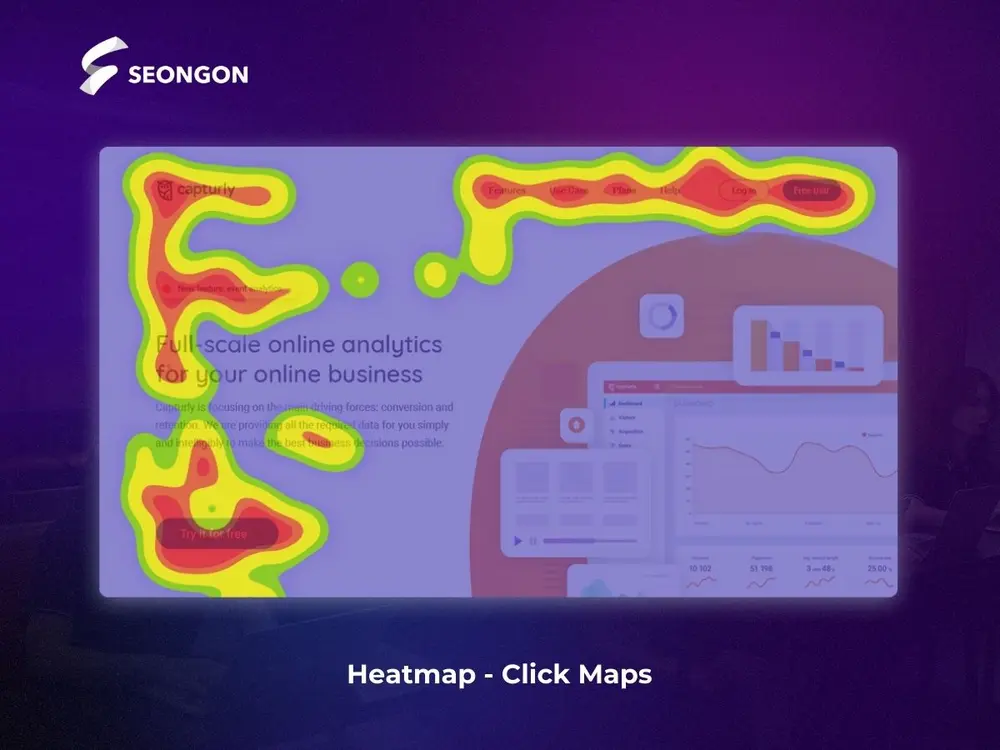
4.1. Click Maps (Bản đồ nhấp chuột)
Mục đích: Hiển thị vị trí chính xác trên trang mà người dùng đã nhấp chuột (trên máy tính) hoặc chạm vào màn hình (trên thiết bị di động). Đây là loại heatmap phổ biến và dễ hiểu nhất.
Cách hoạt động: Tổng hợp tất cả các điểm dữ liệu nhấp/chạm và sử dụng thang màu nóng – lạnh để biểu thị mật độ nhấp tại các khu vực khác nhau. Vùng màu đỏ/cam cho thấy nhiều lượt nhấp, vùng màu xanh/vàng cho thấy ít lượt nhấp hơn.
Ứng dụng:
- Xác định xem người dùng có nhấp vào các yếu tố quan trọng như nút kêu gọi hành động (CTA), liên kết, nút bấm hay không.
- Phát hiện “các lượt nhấp chết” – tức là các lượt nhấp vào những yếu tố không có khả năng tương tác (như hình ảnh tĩnh, đoạn văn bản thuần túy). Điều này thường cho thấy người dùng bị nhầm lẫn, mong đợi yếu tố đó có thể nhấp được hoặc muốn tìm hiểu thêm thông tin.
- Đánh giá hiệu quả của thanh điều hướng (navigation menu) và các thành phần tương tác khác.
- So sánh các mẫu nhấp chuột giữa các phân khúc người dùng khác nhau (ví dụ: khách truy cập mới so với khách quay lại, các nguồn lưu lượng truy cập khác nhau). Một số công cụ gọi biến thể này là Confetti maps, hiển thị từng điểm nhấp riêng lẻ được mã hóa màu theo phân khúc.

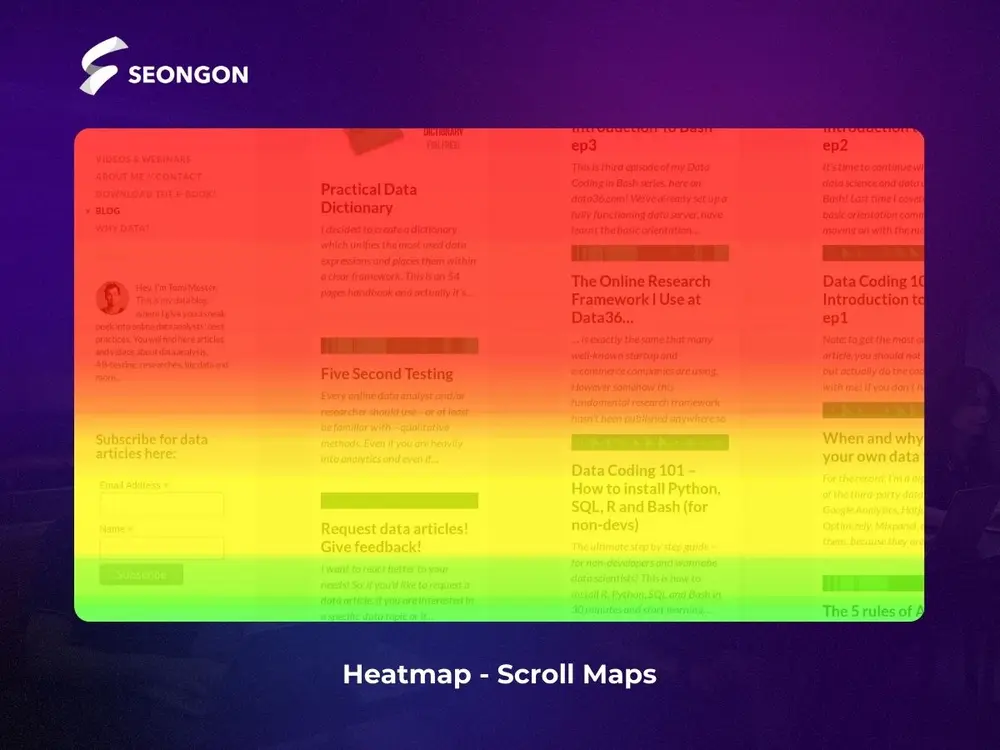
4.2. Scroll Maps (Bản đồ cuộn trang)
Mục đích: Cho biết người dùng cuộn trang xuống sâu đến mức nào trước khi dừng lại hoặc rời đi.
Cách hoạt động: Scroll maps thường sử dụng màu sắc để biểu thị tỷ lệ phần trăm người dùng đã cuộn đến từng điểm trên trang. Phần đầu trang sẽ có màu nóng (đỏ/cam), cho thấy hầu hết người dùng đều nhìn thấy phần đó. Màu sắc chuyển dần từ vàng, xanh lá, xanh dương khi người dùng cuộn xuống dưới, phản ánh tỷ lệ người dùng giảm dần. Một số công cụ còn hiển thị “đường gấp trung bình”, là điểm giới hạn của phần trang hiển thị ngay khi tải mà không cần cuộn.
Ứng dụng:
- Xác định xem nội dung quan trọng hoặc CTA có được đặt ở vị trí dễ thấy (“above the fold”) hay không và liệu người dùng có thực sự cuộn xuống để xem chúng không.
- Phát hiện các điểm mà người dùng ngừng cuộn một cách đột ngột. Điều này có thể do thiết kế tạo cảm giác “đáy giả” khiến người dùng nghĩ rằng trang đã hết hoặc nội dung bên dưới không đủ hấp dẫn.
- Tối ưu hóa độ dài của trang và vị trí đặt các yếu tố quan trọng dựa trên mức độ cuộn thực tế của người dùng.
- Hiểu được sự khác biệt trong hành vi cuộn trang giữa người dùng máy tính và di động, do sự khác biệt về kích thước màn hình và cách bố trí nội dung.

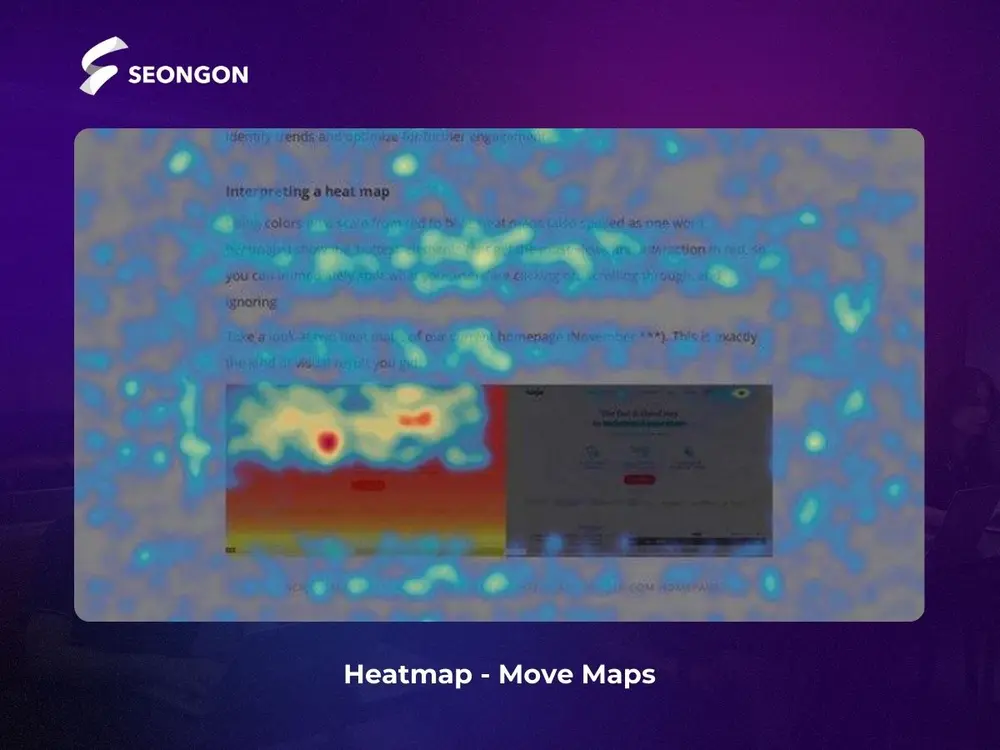
4.3. Move Maps (Bản đồ di chuyển chuột)
Mục đích: Theo dõi và trực quan hóa đường đi của con trỏ chuột của người dùng trên màn hình máy tính.
Cách hoạt động: Sử dụng thang màu nóng – lạnh để hiển thị những khu vực mà con trỏ chuột di chuyển qua hoặc dừng lại thường xuyên nhất. Vùng màu nóng cho thấy con trỏ chuột hiện diện nhiều.
Ứng dụng:
- Suy luận về các khu vực thu hút sự chú ý của người dùng (cùng những lưu ý đã đề cập ở phần trước).
- Xem xét liệu người dùng có di chuyển chuột đến các yếu tố mà họ đang cân nhắc nhấp vào hay không.
- Xác định các yếu tố gây xao nhãng tiềm ẩn, thu hút sự di chuyển của chuột ra khỏi các khu vực quan trọng.

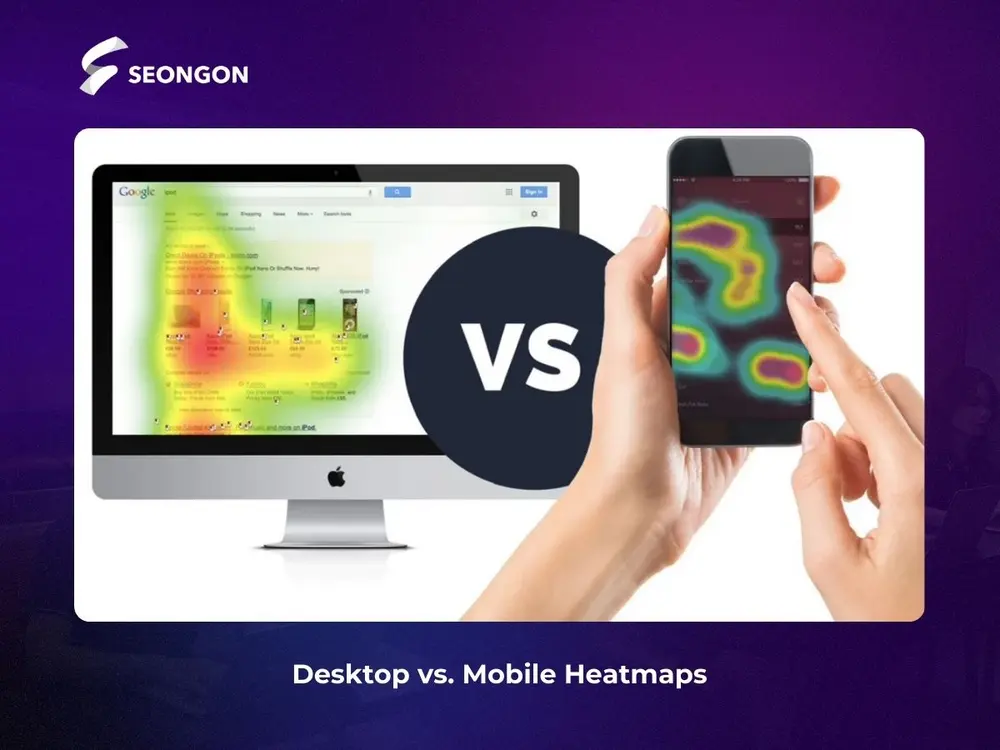
4.4. Heatmap trên Desktop vs. Mobile (Desktop vs. Mobile Heatmaps)
Mục đích: Phân tích hành vi người dùng một cách riêng biệt cho từng loại thiết bị: máy tính, máy tính bảng và điện thoại di động.
Tầm quan trọng: Hành vi người dùng có thể khác biệt đáng kể giữa các thiết bị do sự khác nhau về kích thước màn hình, phương thức nhập liệu (chuột vs cảm ứng), ngữ cảnh sử dụng và cách bố trí trang web.
Ứng dụng:
- So sánh các mục tiêu nhấp/chạm: Người dùng di động có dễ dàng chạm vào các nút được thiết kế ban đầu cho máy tính không? Các yếu tố có đủ lớn và khoảng cách đủ xa trên màn hình nhỏ không?
- So sánh độ sâu cuộn: Người dùng di động có xu hướng cuộn nhiều hơn hay ít hơn do cách nội dung được điều chỉnh cho màn hình dọc?
- Xác định các vấn đề về khả năng sử dụng dành riêng cho từng thiết bị: Ví dụ, các yếu tố quá gần nhau trên di động, nội dung quan trọng bị ẩn trên màn hình nhỏ,…
- Lưu ý: Move Maps thường chỉ có ý nghĩa đối với người dùng máy tính.

5. Các công cụ Heatmap hàng đầu thị trường
Để triển khai và sử dụng heatmap, bạn cần sử dụng các công cụ chuyên dụng. Thị trường hiện nay cung cấp nhiều lựa chọn, từ các giải pháp miễn phí đến các nền tảng trả phí với nhiều tính năng nâng cao và tích hợp. Dưới đây là một số công cụ heatmap phổ biến và đáng chú ý:
- Hotjar: Là cái tên hàng đầu trong phân tích hành vi người dùng, Hotjar cung cấp đầy đủ các loại heatmap (Click, Scroll, Move, Rage Click, Engagement Zones), kết hợp với tính năng ghi lại phiên truy cập (Session Recordings), khảo sát và thu thập phản hồi người dùng. Có cả phiên bản miễn phí (giới hạn tính năng) và các gói trả phí theo lưu lượng truy cập.
- Crazy Egg: Cũng là một công cụ tiên phong và được biết đến rộng rãi, Crazy Egg nổi bật với heatmap Click và Scroll cùng các hình thức trực quan hóa độc đáo như Confetti Map (phân loại lượt nhấp theo nguồn truy cập) và Overlay Report (hiển thị % nhấp chuột trên từng yếu tố). Crazy Egg là dịch vụ trả phí, thường có thời gian dùng thử.
- Microsoft Clarity: Đây là công cụ miễn phí hoàn toàn của Microsoft, được ưa chuộng bởi hiệu năng tốt và tính năng mạnh mẽ: heatmap (Click, Scroll, Area), ghi lại phiên truy cập không giới hạn và các chỉ số hành vi hữu ích như Rage Clicks, Dead Clicks, Excessive Scrolling. Phù hợp với doanh nghiệp nhỏ, dự án cá nhân hoặc người mới bắt đầu.
Ngoài ra, còn có các công cụ đáng chú ý khác như Mouseflow, VWO (Visual Website Optimizer), FullStory, Lucky Orange,… Mỗi công cụ có những điểm mạnh riêng, tập trung vào các khía cạnh khác nhau của phân tích hành vi người dùng và tối ưu hóa chuyển đổi.

Lưu ý khi lựa chọn công cụ:
Khi chọn công cụ heatmap phù hợp cho website của bạn, hãy cân nhắc kỹ các yếu tố sau:
- Ngân sách: Bạn có sẵn sàng chi trả cho các tính năng nâng cao hay đang tìm kiếm giải pháp miễn phí hoặc chi phí thấp để bắt đầu?
- Tính năng cần thiết: Bạn có cần các tính năng bổ sung ngoài heatmap như khảo sát, A/B testing tích hợp, phân tích form, hay chỉ cần các loại heatmap cơ bản và session recording?
- Lưu lượng truy cập website: Một số gói trả phí được tính dựa trên số lượt xem trang hoặc số phiên được ghi lại. Website có lưu lượng truy cập cao sẽ cần gói có hạn mức lớn hơn.
- Mức độ dễ sử dụng và tích hợp: Giao diện của công cụ có trực quan, dễ hiểu và sử dụng không? Nó có tích hợp tốt với các nền tảng khác bạn đang dùng (như Google Analytics, Google Tag Manager) không?
Đối với người mới bắt đầu, việc thử nghiệm một công cụ miễn phí như Microsoft Clarity hoặc gói miễn phí của Hotjar là một cách tốt để làm quen với heatmap mà không cần đầu tư ban đầu.
6. Quy trình 6 bước triển khai Heatmap chung trên Website
Sau khi đã hiểu rõ về heatmap và lựa chọn được công cụ phù hợp, bước tiếp theo là triển khai Heatmap trên website của bạn để bắt đầu thu thập dữ liệu. Quá trình này thường khá đơn giản và bao gồm các bước cơ bản sau:
Bước 1: Lựa chọn công cụ phù hợp
Dựa trên nhu cầu, ngân sách và các yếu tố đã thảo luận ở Phần 5, hãy đưa ra quyết định cuối cùng về nhà cung cấp dịch vụ heatmap mà bạn sẽ sử dụng. Nếu ngân sách eo hẹp hoặc bạn muốn thử nghiệm trước, bắt đầu với Microsoft Clarity hoặc gói miễn phí của Hotjar là một lựa chọn hợp lý.
Bước 2: Đăng ký và lấy mã theo dõi
Truy cập trang web của nhà cung cấp heatmap bạn đã chọn và tạo một tài khoản theo hướng dẫn của họ. Sau khi đăng ký thành công, bạn sẽ được cung cấp một đoạn mã theo dõi JavaScript duy nhất dành riêng cho website của mình. Đoạn mã này là “chìa khóa” để công cụ có thể bắt đầu ghi lại hành vi người dùng trên trang của bạn.
Bước 3: Cài đặt mã theo dõi
Đây là bước kỹ thuật quan trọng nhất. Bạn cần đưa đoạn mã theo dõi vào mã nguồn HTML của website. Có hai phương pháp chính để cài đặt mã:
- Cài đặt trực tiếp: Sao chép mã theo dõi và dán vào mã HTML, thường trong thẻ <head> (trước thẻ </head>). Phương pháp này phù hợp nếu bạn có quyền chỉnh sửa mã nguồn hoặc CMS cho phép thay đổi header/footer (ví dụ: file header.php trong WordPress). Nếu trang dùng template chung, chỉ cần dán mã một lần để áp dụng cho tất cả các trang. Nếu không, đảm bảo mã được thêm vào từng trang muốn theo dõi.
- Sử dụng Google Tag Manager (GTM): Đây là phương pháp được khuyến nghị vì nó giúp quản lý tất cả các mã theo dõi (tags) của bạn một cách tập trung và dễ dàng hơn, không cần can thiệp trực tiếp vào mã nguồn website mỗi khi thêm/sửa tag. Nếu chưa có, hãy thiết lập Google Tag Manager cho website của bạn.
- Trong giao diện GTM, tạo một Thẻ (Tag) mới.
- Chọn loại Thẻ là “HTML tùy chỉnh” (Custom HTML).
- Dán đoạn mã theo dõi heatmap bạn nhận được vào trường “HTML tùy chỉnh”.
- Thiết lập Trình kích hoạt (Trigger) để thẻ này hoạt động. Thông thường, bạn sẽ muốn nó kích hoạt trên “Tất cả các trang” (All Pages) để thu thập dữ liệu trên toàn bộ website. Tuy nhiên, bạn có thể chọn các trigger cụ thể hơn nếu chỉ muốn theo dõi một số trang nhất định.
- Lưu Thẻ và Trình kích hoạt.
- Cuối cùng, xuất bản (Publish) vùng chứa (container) GTM của bạn để các thay đổi có hiệu lực.
Bước 4: Xác minh cài đặt
Hầu hết các công cụ heatmap đều cung cấp cơ chế để bạn kiểm tra xem mã theo dõi đã được cài đặt đúng cách và đang gửi dữ liệu về máy chủ của họ hay chưa. Thường sẽ có một mục “Kiểm tra cài đặt” hoặc “Verify tracking code” trong bảng điều khiển của công cụ. Hãy làm theo hướng dẫn xác minh của nhà cung cấp để đảm bảo mọi thứ hoạt động trơn tru trước khi tiếp tục.
Bước 5: Thiết lập Heatmap đầu tiên
Sau khi cài đặt và xác minh mã theo dõi, bạn cần cấu hình các bản đồ nhiệt trong bảng điều khiển công cụ. Các bước gồm:
- Đặt tên cho Heatmap: Chọn tên dễ nhận diện và quản lý, ví dụ: “Homepage Click Map – Desktop” hoặc “Product Page Scroll Map”.
- Xác định các trang cần theo dõi: Nhập URL của các trang muốn phân tích. Công cụ cung cấp các tùy chọn khớp URL như: Khớp đơn giản, Khớp chính xác, Bắt đầu bằng, Kết thúc bằng, Chứa, hoặc Biểu thức chính quy để nhắm mục tiêu các nhóm trang cụ thể.
- Cấu hình cài đặt bổ sung: Đặt ngưỡng lưu lượng truy cập (ví dụ: thu thập dữ liệu từ 1000 lượt xem trang) hoặc tỷ lệ lấy mẫu. Nếu cần, kích hoạt tính năng ghi lại phiên để có cái nhìn chi tiết hơn cùng với heatmap.
Bước 6: Chờ thu thập dữ liệu
Sau khi cài đặt, heatmap cần thời gian để thu thập đủ dữ liệu từ người dùng thực tế (lượt xem trang, phiên truy cập) trước khi hiển thị kết quả. Thời gian này phụ thuộc vào lưu lượng truy cập và cài đặt công cụ. Với trang có ít traffic, có thể mất vài ngày đến một tuần; còn với trang nhiều traffic, kết quả có thể hiển thị sớm hơn..

7. Hướng dẫn đọc và phân tích dữ liệu Heatmap chuyên sâu
Việc tạo ra heatmap chỉ là bước đầu tiên. Để khai thác tối đa giá trị của công cụ này, bạn cần phải biết cách đọc, diễn giải và phân tích dữ liệu một cách chính xác và sâu sắc, biến những hình ảnh đầy màu sắc thành những hiểu biết có thể hành động được.
7.1. Giải mã ý nghĩa màu sắc và mật độ
Như đã đề cập, cốt lõi của heatmap là dải màu nóng-lạnh. Hãy ghi nhớ quy ước này khi xem bất kỳ loại heatmap nào:
- Nóng (Đỏ/cam/vàng): Biểu thị hoạt động cao (nhiều nhấp chuột, di chuyển chuột nhiều, tỷ lệ người xem cao). Đây là những khu vực “nóng”, thu hút nhiều tương tác.
- Lạnh (Xanh dương/xanh lá): Biểu thị hoạt động thấp (ít nhấp chuột, ít di chuyển chuột, tỷ lệ người xem thấp). Đây là những khu vực bị “nguội đi”, ít được chú ý.
Quan trọng là phải hiểu rằng đây là cường độ tương đối trên chế độ xem trang cụ thể đó. Màu đỏ không nhất thiết đồng nghĩa với mức độ tương tác cao tuyệt đối, nó chỉ thể hiện khu vực có hoạt động nổi bật nhất trên chính trang đó. Hãy phân tích cách màu sắc phân bổ: nếu tập trung vào một điểm, yếu tố đó có thể rõ ràng và thu hút; nếu lan rộng, người dùng có thể đang quét thông tin mà chưa tìm được điểm nhấn cụ thể.
7.2. Phát hiện các mẫu hành vi quan trọng
Khi phân tích heatmap, đừng chỉ nhìn vào màu sắc mà hãy tìm kiếm các mẫu hành vi cụ thể cung cấp thông tin chi tiết về cách người dùng tương tác với trang:
- Trên Click Maps:
- Lượt nhấp xác nhận: Người dùng có nhấp vào các yếu tố mong đợi như CTA, menu không? Màu nóng chỉ ra các yếu tố quan trọng được người dùng tìm thấy dễ dàng.
- Lượt nhấp chết: Lượt nhấp vào các yếu tố không nhấp được (hình ảnh, văn bản) cho thấy người dùng gặp khó khăn hoặc không tìm thấy thông tin/chức năng cần thiết.
- Lượt nhấp đầu tiên: Người dùng nhấp vào đâu đầu tiên sau khi trang tải xong? Đây là dấu hiệu chỉ ra điểm thu hút sự chú ý ban đầu.
- Lượt nhấp “giận dữ”: Lượt nhấp nhanh vào cùng một khu vực là dấu hiệu của sự thất vọng, khó chịu hoặc lỗi kỹ thuật.
- Trên Scroll Maps:
- Đường gấp trung bình (Average Fold Line): Khu vực hiển thị đầu tiên kết thúc ở đâu? Thông tin/CTA quan trọng có nằm trên đường gấp này không?
- Điểm sụt giảm đáng kể (Significant Drop-offs): Có sự thay đổi màu sắc đột ngột trên trang không? Đây có thể là do “đáy giả,” nội dung không hấp dẫn hoặc người dùng đã tìm thấy thông tin cần thiết.
- Tỷ lệ tiếp cận yếu tố chính (% Reaching Key Elements): Bao nhiêu phần trăm người dùng cuộn đủ xa để xem các yếu tố quan trọng như CTA, bảng giá, hoặc phần chân trang?
- Trên Move Maps:
- Cụm chú ý (Attention Clusters): Có những vùng “nóng” nơi con trỏ chuột di chuyển qua hoặc dừng lại lâu, cho thấy sự tập trung không? Chúng có trùng khớp với nội dung quan trọng, hình ảnh hoặc video không?
- Bỏ qua khu vực chính (Ignoring Key Areas): Các phần quan trọng của trang (như tiêu đề chính, các lợi ích nổi bật, các nút CTA) có bị “lạnh” trên Move Map không, cho thấy chúng đang bị bỏ qua?
- Do dự/Khám phá (Hesitation/Exploration): Đường đi của con trỏ chuột có cho thấy người dùng quét qua lại, di chuyển không theo một đường thẳng, có thể biểu thị sự băn khoăn, so sánh thông tin hoặc đang tìm kiếm một yếu tố cụ thể?
7.3. Kết hợp Heatmap với dữ liệu khác (Combining Heatmaps with Other Data)
Heatmap mạnh mẽ nhất khi được sử dụng kết hợp với các nguồn dữ liệu khác để có cái nhìn toàn diện và sâu sắc hơn về hành vi người dùng. Dữ liệu từ các nguồn khác cung cấp bối cảnh và lý do cho những gì bạn thấy trên heatmap:
- Google Analytics (GA): Dữ liệu từ GA cho biết điều gì đang xảy ra (tỷ lệ thoát, thời gian trên trang, nguồn traffic), trong khi heatmap cho thấy cách người dùng tương tác. So sánh hai nguồn dữ liệu này giúp bạn phát hiện chính xác vấn đề, ví dụ, trang có tỷ lệ thoát cao có thể cũng là trang người dùng không cuộn xuống hoặc không nhấp vào CTA nào.
- Bản ghi phiên (Session Recordings): Các bản ghi phiên truy cập từ công cụ như Hotjar, Clarity giúp bạn “xem tận mắt” hành vi cụ thể đằng sau dữ liệu heatmap. Bạn có thể theo dõi hành trình chi tiết của những người dùng bỏ trang sớm, nhấp sai vị trí, hoặc thể hiện hành vi khó chịu như “rage click”.
- Khảo sát/Phản hồi người dùng (User Surveys/Feedback): Nếu heatmap cho thấy hành vi bất thường (bỏ qua tính năng quan trọng, dừng lại giữa chừng…), hãy hỏi trực tiếp người dùng qua on-page surveys hoặc feedback widgets. Phản hồi định tính sẽ bổ sung ý nghĩa cho các dữ liệu trực quan.
- Dữ liệu A/B Testing: Heatmap giúp bạn hình thành giả thuyết, ví dụ, “CTA đặt quá thấp dẫn đến ít lượt nhấp”. Sau khi test các phiên bản mới, tiếp tục dùng heatmap để đánh giá biến thể nào mang lại hành vi tương tác tốt hơn và lý do đằng sau sự cải thiện đó.

8. Ứng dụng Heatmap vào thực tế: Ví dụ và hướng cải thiện Website
Lý thuyết về heatmap rất hữu ích, nhưng giá trị thực sự nằm ở việc áp dụng những hiểu biết thu được vào việc cải thiện website một cách cụ thể, dựa trên bằng chứng về hành vi người dùng thực tế. Dưới đây là cách bạn có thể phân tích các loại trang khác nhau và một số tình huống cải thiện điển hình dựa trên dữ liệu heatmap:
8.1. Cách phân tích các trang trọng yếu (Analyzing Key Pages)
Hãy tập trung phân tích heatmap trên những trang quan trọng nhất đối với mục tiêu kinh doanh của bạn:
- Trang chủ (Homepage)/Trang đích (Landing Pages): Đây thường là cửa ngõ chính vào website. Sử dụng heatmap để:
- Kiểm tra xem thông điệp giá trị cốt lõi (value proposition) có rõ ràng và thu hút sự chú ý không (Move Map, Click Map).
- Xem người dùng có điều hướng đến các khu vực quan trọng (như sản phẩm nổi bật, giới thiệu dịch vụ) hay không (Click Map).
- Đánh giá hiệu quả của các CTA chính: chúng có được nhìn thấy (Scroll Map) và được nhấp vào không (Click Map)? Người dùng có nhấp vào những gì bạn muốn họ nhấp không?
- Trang Sản phẩm/Dịch vụ (Product/Service Pages): Nơi quyết định mua hàng thường được đưa ra. Phân tích heatmap để:
- Xem người dùng có tương tác với hình ảnh, video sản phẩm không (Click Map).
- Đánh giá mức độ đọc mô tả, thông số kỹ thuật (Scroll Map).
- Xác định xem các nút quan trọng như “Thêm vào giỏ hàng”, “Yêu cầu báo giá”, “Tìm hiểu thêm” có dễ tìm và được nhấp vào không.
- Bài đăng Blog/Trang nội dung (Blog Posts/Content Pages): Mục tiêu thường là cung cấp thông tin và giữ chân người đọc. Heatmap giúp:
- Đo lường mức độ đọc sâu của người dùng (Scroll Map) – họ có đọc hết bài viết không?.
- Xác định những phần nào trong bài viết thu hút sự chú ý nhiều nhất (Move Map).
- Kiểm tra xem người dùng có nhấp vào các liên kết nội bộ (internal links), CTA liên quan đến nội dung hoặc các đề xuất bài viết liên quan không.
- Trang Thanh toán/Biểu mẫu (Checkout/Form Pages): Là bước chuyển đổi quan trọng, dễ bị bỏ cuộc. Heatmap kết hợp với Session Recordings và Form Analytics giúp:
- Xác định điểm dừng hoặc bỏ cuộc: Dựa vào Scroll Map và Click Map trên các nút như “Tiếp theo”, “Hoàn tất” để biết người dùng rời đi ở bước nào.
- Phát hiện trường gây khó khăn: Move Map và Click Map cho thấy người dùng do dự, tương tác nhiều lần hoặc gặp lỗi ở các trường cụ thể.
- Hiểu rõ hành vi người dùng: Session Recordings cho thấy quá trình nhập, xóa, lỗi – giúp phát hiện chính xác điểm gây cản trở.

8.2. Ví dụ các tính huống và hướng cải thiện (Illustrative Improvement Scenarios)
Dữ liệu heatmap thường chỉ ra các vấn đề cụ thể cần giải quyết. Dưới đây là một số ví dụ về cách bạn có thể sử dụng heatmap để đưa ra quyết định cải thiện website:
- Tình huống 1: CTA bị bỏ qua
- Dữ liệu Heatmap chỉ ra: Scroll Map cho thấy phần lớn người dùng không cuộn đủ xa để nhìn thấy CTA chính nằm ở cuối trang. Click Map xác nhận rằng CTA này nhận được rất ít lượt nhấp, trong khi các yếu tố khác “above the fold” (trên đường gấp) lại nhận được nhiều nhấp hơn.
- Phân tích: Vị trí hiện tại của CTA khiến nó không được nhiều người dùng nhìn thấy, dẫn đến tỷ lệ nhấp thấp.
- Giải pháp:
- Di chuyển CTA lên vị trí cao hơn, dễ thấy hơn (“above the fold” hoặc ngay sau phần nội dung quan trọng).
- Thiết kế lại CTA để nổi bật hơn (thay đổi màu sắc, kích thước, văn bản kêu gọi hành động mạnh mẽ hơn).
- Cân nhắc thêm các CTA phụ (Secondary CTA) ở các vị trí khác trên trang hoặc sử dụng các CTA nổi (sticky CTA) luôn hiển thị khi cuộn.
- Thực hiện A/B testing để đo lường hiệu quả của thay đổi này so với phiên bản cũ.
- Tình huống 2: Điều hướng gây nhầm lẫn
- Dữ liệu Heatmap chỉ ra: Click Map hiển thị nhiều lượt nhấp tập trung vào một banner hình ảnh, một tiêu đề văn bản hoặc một biểu tượng không phải là liên kết nhưng có thiết kế dễ gây hiểu lầm là có thể nhấp được. Đồng thời, các liên kết điều hướng thực sự lại nhận được ít nhấp chuột hơn mong đợi.
- Phân tích: Người dùng đang nhầm lẫn các yếu tố không tương tác với các yếu tố có thể nhấp được, có thể do thiết kế không rõ ràng. Họ có thể đang cố gắng tìm đường đến một trang khác hoặc mong đợi thông tin chi tiết hơn khi nhấp vào yếu tố đó.
- Giải pháp:
- Nếu yếu tố đó thực sự nên dẫn đến một trang liên quan, hãy biến nó thành một liên kết có thể nhấp được và cung cấp thông tin mà người dùng mong đợi.
- Nếu không, hãy thiết kế lại yếu tố đó để trông rõ ràng là không thể tương tác (ví dụ: bỏ gạch chân, thay đổi màu sắc, giảm hiệu ứng hover).
- Đồng thời, xem xét lại cấu trúc, ngôn từ và sự rõ ràng của menu điều hướng chính để đảm bảo người dùng dễ dàng tìm thấy những gì họ cần.
- Tình huống 3: Nội dung quan trọng bị bỏ lỡ
- Dữ liệu Heatmap chỉ ra: Scroll Map cho thấy một sự sụt giảm mạnh về tỷ lệ người xem ngay trước một phần nội dung quan trọng, chẳng hạn như bảng giá, danh sách các lợi ích chính của sản phẩm hoặc phần bằng chứng xã hội (social proof) như lời chứng thực, logo của các khách hàng đã lựa chọn doanh nghiệp.
- Phân tích: Người dùng không cuộn xuống đủ xa để xem phần nội dung này. Có thể nội dung phía trên chưa đủ hấp dẫn hoặc có một “đáy giả” khiến họ nghĩ trang đã hết.
- Giải pháp:
- Đưa nội dung quan trọng đó lên vị trí cao hơn trên trang, nơi Scroll Map cho thấy tỷ lệ người xem còn cao.
- Chia nhỏ các đoạn văn bản dài, sử dụng tiêu đề phụ hấp dẫn, hình ảnh hoặc video bắt mắt ngay trước phần nội dung quan trọng để làm cho nội dung hấp dẫn hơn và khuyến khích người dùng cuộn tiếp.
- Sử dụng các liên kết nội bộ hoặc các tín hiệu trực quan (như mũi tên cuộn xuống) từ các phần phía trên để thu hút người dùng xuống phần đó.
- Tình huống 4: Vấn đề về khả năng sử dụng trên di động
- Dữ liệu Heatmap chỉ ra: Click Map có các điểm chạm phân tán và chồng chéo quanh các nút nhỏ hoặc liên kết gần nhau, cho thấy người dùng khó nhấn đúng mục tiêu. Với Scroll Map (di động), người dùng cuộn ít hơn đáng kể so với desktop, dù là cùng một trang.
- Phân tích: Thiết kế hiện tại chưa được tối ưu hoàn toàn cho trải nghiệm cảm ứng trên màn hình nhỏ, gây khó khăn cho người dùng di động khi tương tác.
- Giải pháp:
- Tăng kích thước và khoảng cách giữa các nút bấm, các mục trong menu và các liên kết có thể nhấp được trên giao diện di động để dễ dàng chạm chính xác hơn.
- Bố trí lại nội dung trên màn hình nhỏ sao cho thông tin quan trọng nằm “above the fold”, giúp người dùng dễ thấy và dễ hành động mà không cần cuộn nhiều.
- Kiểm tra kỹ lưỡng trang web trên các thiết bị di động thực tế để cảm.
Tóm lại, hiểu rõ heatmap là gì và cách ứng dụng chính là chìa khóa để bạn trực quan hóa, thấu hiểu hành vi người dùng trên website của mình. Công cụ này giúp tối ưu trải nghiệm khách truy cập và thúc đẩy tỷ lệ chuyển đổi hiệu quả. Để nâng tầm hiệu quả website một cách toàn diện và bền vững, bạn có thể tìm hiểu thêm và lựa chọn dịch vụ SEO tổng thể từ SEONGON.