Thumbnail được hiểu là ảnh thu nhỏ, đại diện cho video hoặc bài viết, thu hút sự chú ý và tăng tỷ lệ nhấp (CTR). Theo YouTube, hơn 90% video có lượt xem cao đều sử dụng thumbnail thiết kế thu hút. Để giúp bạn hiểu chính xác nhất “thumbnail là gì?” – cùng SEONGON khám phá chi tiết trong bài viết dưới đây nhé!

1. Thumbnail là gì?
Thumbnail là ảnh thu nhỏ đại diện cho một hình ảnh, video hoặc nội dung số. Theo Wikipedia mục đích của thumbnail là giúp người dùng nhận diện nhanh nội dung mà không cần truy cập vào toàn bộ. Tên gọi “thumbnail” bắt nguồn từ hình ảnh nhỏ cỡ móng tay – vừa đủ để xem trước nhưng không chiếm nhiều dung lượng hoặc không gian hiển thị.
Trong marketing số, thumbnail xuất hiện phổ biến ở YouTube, blog, mạng xã hội và sàn thương mại điện tử. Đây là yếu tố quan trọng giúp truyền tải trước nội dung và định hướng sự chú ý của người dùng.
Một thumbnail thiết kế tốt có thể tăng đáng kể tỷ lệ nhấp (CTR). Nó giúp nội dung nổi bật giữa hàng loạt lựa chọn khác, từ đó cải thiện hiệu quả tiếp cận và tương tác. Vì thế, thiết kế thumbnail không chỉ đơn giản là chọn một tấm hình đẹp, mà cần có chiến lược rõ ràng để truyền tải đúng thông điệp ngay từ cái nhìn đầu tiên.

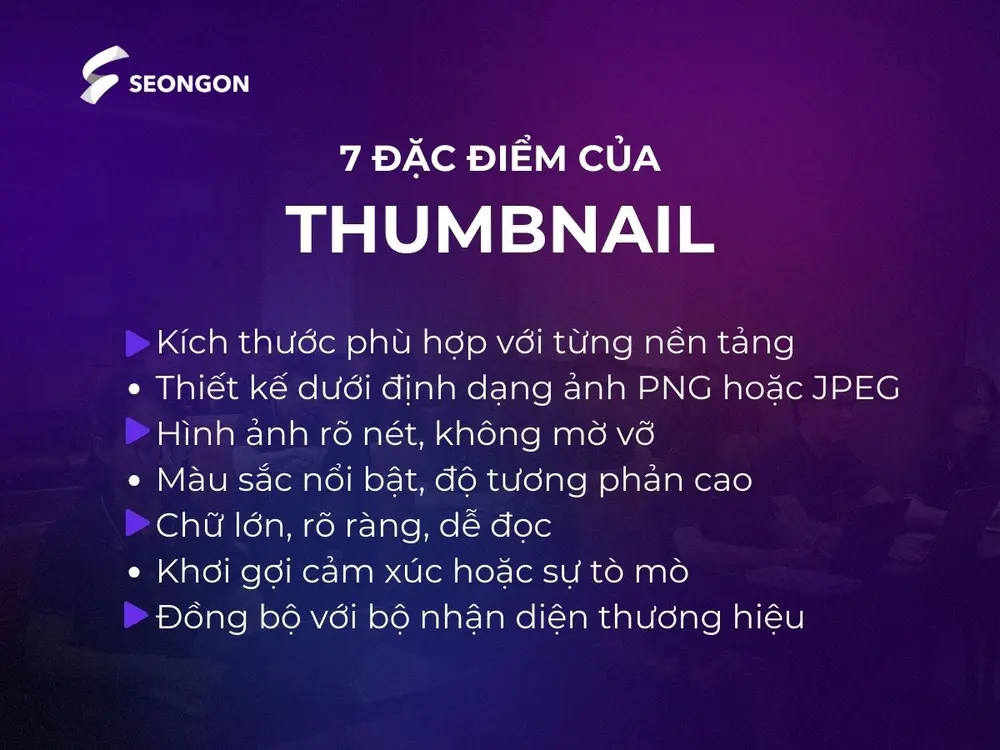
2. Đặc điểm của thumbnail
Thumbnail là một trong những công cụ trong việc thu hút sự chú ý, tăng tỷ lệ nhấp và hỗ trợ nhận diện thương hiệu. Để phát huy tốt vai trò này, thumbnail cần hội tụ nhiều yếu tố đặc trưng quan trọng như sau:
- Kích thước phù hợp với từng nền tảng
Mỗi nền tảng số sẽ có yêu cầu riêng về kích thước và tỷ lệ hiển thị thumbnail. Việc thiết kế đúng chuẩn kích thước giúp ảnh hiển thị trọn vẹn, rõ ràng và tránh tình trạng bị cắt, méo hay mờ khi xuất hiện trên các thiết bị khác nhau. Đây là yếu tố cơ bản nhưng vô cùng quan trọng để đảm bảo trải nghiệm người dùng và giữ được sự chuyên nghiệp trong mắt người xem.
- Thiết kế dưới định dạng ảnh PNG hoặc JPEG
Thumbnail nên được xuất ở định dạng phổ biến như PNG hoặc JPEG để đảm bảo hiển thị tốt trên hầu hết các nền tảng và thiết bị. Trong đó, PNG cho hình ảnh sắc nét, hỗ trợ nền trong suốt, còn JPEG giúp tối ưu dung lượng ảnh, đảm bảo chất lượng hiển thị.
- Hình ảnh rõ nét, không mờ vỡ
Một thumbnail mờ, nhòe hoặc vỡ nét có thể sẽ bị người dùng dễ dàng bỏ qua và đánh giá thấp chất lượng nội dung bên trong. Độ sắc nét cần được đảm bảo ở cả kích thước khi phóng to, thu nhỏ. Người xem cần cảm nhận được sự chỉn chu ngay từ cái nhìn đầu tiên để tăng khả năng nhấp vào nội dung.
- Màu sắc nổi bật, độ tương phản cao
Màu sắc trong thumbnail nên có sự nổi bật và tạo điểm nhấn thị giác. Sử dụng các tông màu tương phản sẽ giúp hình ảnh trở nên sống động, dễ thu hút ánh nhìn giữa một “rừng” nội dung cạnh tranh. Tuy nhiên, cần đảm bảo sự hài hòa và phù hợp với thông điệp nội dung để tránh cảm giác rối mắt hoặc phản cảm.
- Chữ lớn, rõ ràng, dễ đọc
Thumbnail nên có dòng chữ ngắn gọn – thường từ 2 đến 6 từ – để truyền tải nội dung chính hoặc gợi ý hấp dẫn về nội dung bên trong. Font chữ nên rõ nét, dễ đọc kể cả khi hiển thị ở kích thước nhỏ. Việc đặt chữ đúng vị trí, kết hợp màu sắc hợp lý cũng góp phần giúp thumbnail nổi bật và có chiều sâu truyền thông hơn.
- Khơi gợi cảm xúc hoặc sự tò mò
Một trong những vai trò quan trọng nhất của thumbnail là kích thích cảm xúc hoặc đánh trúng sự tò mò của người dùng. Những hình ảnh thể hiện biểu cảm rõ rệt, khoảnh khắc bất ngờ hoặc thông điệp gây tò mò thường mang lại hiệu quả cao hơn. Thumbnail càng khơi gợi cảm xúc mạnh thì tỷ lệ nhấp chuột càng cao.
- Đồng bộ với bộ nhận diện thương hiệu
Sự nhất quán trong thiết kế thumbnail về màu sắc, kiểu chữ, bố cục hoặc logo sẽ giúp người xem nhận diện thương hiệu dễ dàng hơn. Với doanh nghiệp, sự đồng bộ này tạo cảm giác chuyên nghiệp, nâng cao độ tin cậy và giúp thương hiệu nổi bật hơn trong mắt người dùng.
Nhìn chung, một thumbnail tốt là sự kết hợp hài hòa giữa yếu tố kỹ thuật và nghệ thuật. Khi được thiết kế đúng chuẩn, thumbnail sẽ trở thành một phần không thể thiếu trong bất kỳ chiến lược truyền thông số nào.

3. Một số loại thumbnail trên các nền tảng phổ biến
Mỗi nền tảng đều có cách hiển thị thumbnail khác nhau, kèm những yêu cầu riêng. Việc hiểu rõ đặc điểm từng nền tảng sẽ giúp bạn thiết kế thumbnail phù hợp, tăng khả năng tiếp cận và nâng cao hiệu suất nội dung. Dưới đây là một số nền tảng phổ biến và gợi ý thiết kế tương ứng.
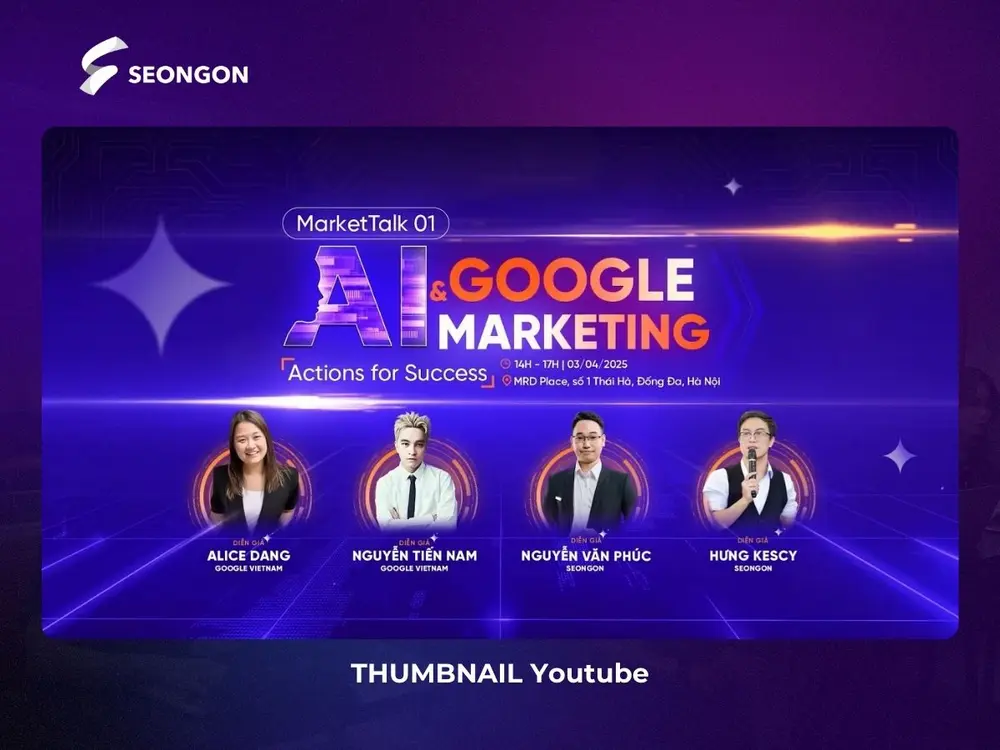
3.1. Thumbnail trên Youtube
Thumbnail trên YouTube chính là “mặt tiền” của video – là thứ đầu tiên người xem nhìn thấy và cũng là yếu tố ảnh hưởng trực tiếp đến quyết định có nhấp vào xem video hay không. Thiết kế thumbnail ấn tượng sẽ giúp video nổi bật hơn trong danh sách đề xuất hoặc kết quả tìm kiếm. Đây là một phần không thể thiếu nếu bạn muốn tăng lượt xem tự nhiên.
Kích thước chuẩn:
Thumbnail trên Youtube sử dụng kích thước 1280 x 720 pixel với tỉ lệ khung hình 16:9 – đây là tỉ lệ lý tưởng cho hầu hết các thiết bị và chế độ hiển thị. Dung lượng tối đa nên dưới 2MB và định dạng phổ biến là JPEG, PNG hoặc GIF tĩnh.
Phong cách thiết kế:
Một thumbnail hiệu quả trên YouTube thường có những đặc điểm sau:
- Element thu hút như gương mặt biểu cảm, chi tiết bất ngờ, vật thể nổi bật… để tạo điểm nhấn và gợi cảm xúc.
- Chữ lớn, ngắn gọn (từ 3–5 từ), truyền tải ý chính hoặc thông điệp hấp dẫn mà không cần xem tiêu đề.
- Màu sắc tương phản cao, tạo sự nổi bật khi đặt cạnh các video khác, giúp người xem dễ dàng nhận diện video của bạn.
Lưu ý:
YouTube thường ưu tiên thumbnail được thiết kế thủ công thay vì ảnh auto-generated (ảnh tự chọn từ video). Ảnh thiết kế riêng không chỉ đẹp hơn mà còn giúp truyền tải nội dung một cách chính xác hơn.
Ngoài ra, bạn có thể sử dụng công cụ như TubeBuddy hoặc VidIQ để A/B testing các phiên bản thumbnail khác nhau, từ đó tối ưu hóa tỷ lệ nhấp và tìm ra phong cách thiết kế phù hợp nhất với kênh.

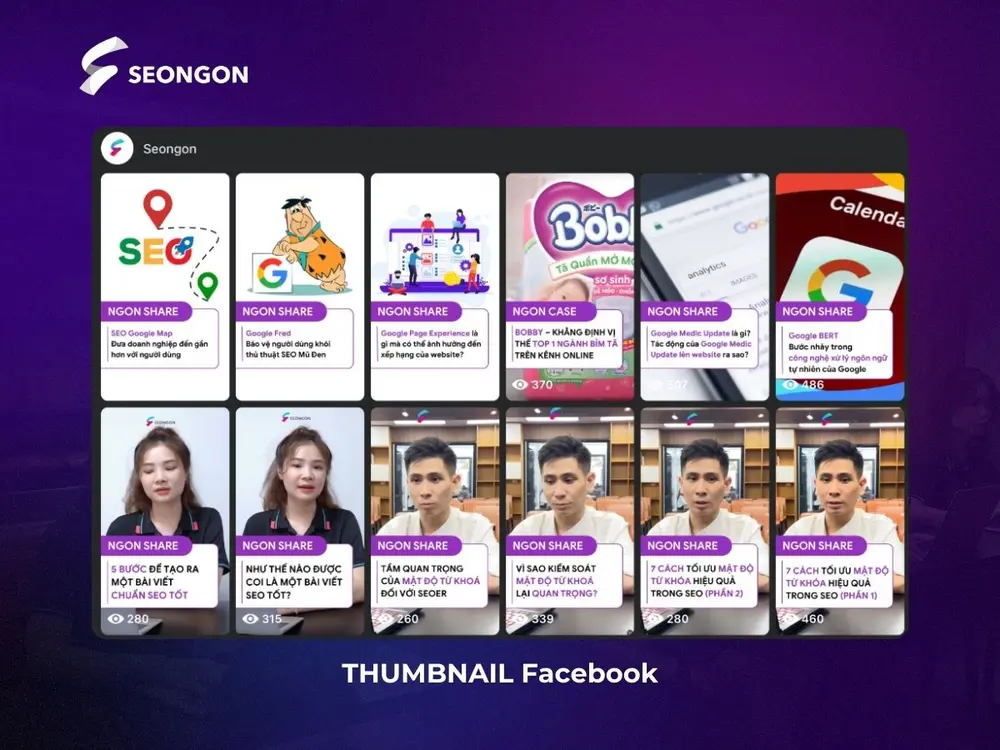
3.2. Thumbnail trên Facebook và Instagram
Trên các nền tảng như Facebook và Instagram, hình ảnh thumbnail cũng đóng vai trò rất quan trọng trong việc thu hút sự chú ý giữa vô vàn nội dung đang hiển thị liên tục trên bảng tin người dùng. Thumbnail thường xuất hiện trong video, Reels hoặc quảng cáo, mỗi loại sẽ có yêu cầu hiển thị riêng. Việc thiết kế đúng chuẩn sẽ tăng tương tác và lượt nhấp.
Kích thước chuẩn:
Để đảm bảo thumbnail hiển thị đầy đủ và sắc nét, bạn cần tuân theo kích thước phù hợp cho từng loại định dạng:
- Feed (bảng tin): 1080 x 1080 px, tỷ lệ 1:1 – thường là video hiển thị dưới dạng vuông, phù hợp cho các nội dung ngắn gọn, trực quan.
- Reels (story ngắn): 1080 x 1920 px, tỷ lệ 9:16 – chiếm toàn bộ màn hình điện thoại, rất thích hợp cho nội dung sáng tạo, chuyển động mạnh, thu hút nhanh.
Lưu ý:
Mặc định, Facebook và Instagram sẽ tự động chọn khung hình đầu tiên của video để làm thumbnail. Tuy nhiên, bạn hoàn toàn có thể tùy chỉnh thumbnail khi đăng bài hoặc chạy quảng cáo thông qua trình quản lý của nền tảng. Việc này sẽ giúp nội dung của bạn nổi bật hơn, truyền tải đúng thông điệp và giữ sự đồng bộ với thương hiệu.
Đặc biệt trong các chiến dịch quảng cáo, một thumbnail được chăm chút kỹ lưỡng có thể tạo ra khác biệt lớn về hiệu suất. Dưới đây là những yếu tố quan trọng giúp nâng cao hiệu quả:
- Gắn logo thương hiệu: Giúp khán giả dễ dàng nhận diện doanh nghiệp, đồng thời tăng tính chuyên nghiệp và sự tin tưởng ngay từ cái nhìn đầu tiên.
- Sử dụng hình ảnh có gương mặt thật: Đặc biệt là các gương mặt có biểu cảm rõ ràng, ánh mắt hướng về phía người xem. Đây là yếu tố tâm lý giúp tạo cảm giác gần gũi, thu hút ánh nhìn và tăng tỉ lệ tương tác tự nhiên.
- Chọn màu sắc nổi bật và độ tương phản cao: Trong dòng thông tin dày đặc của bảng tin, một hình ảnh có màu sắc bắt mắt và tương phản rõ ràng sẽ giúp nội dung của bạn nổi bật hơn hẳn, từ đó tăng khả năng được nhấp vào.
Ngoài ra, với Instagram – một nền tảng thiên về hình ảnh và thẩm mỹ – thumbnail càng cần được đầu tư kỹ lưỡng, không chỉ để thu hút người xem mà còn giúp tổng thể giao diện trang cá nhân hoặc thương hiệu trở nên chuyên nghiệp hơn. Những chi tiết tưởng chừng nhỏ này lại tạo ra khác biệt lớn trong việc giữ chân người dùng và tăng độ nhận diện thương hiệu.

3.3. Thumbnail trên nền tảng Tik Tok
Trên TikTok, thumbnail – hay còn gọi là cover frame được hiển thị đầu tiên khi người dùng lướt qua video trong trang cá nhân hoặc mục khám phá. Dù chỉ xuất hiện trong thời gian ngắn, nhưng một thumbnail bắt mắt sẽ quyết định liệu người xem có dừng lại hay tiếp tục lướt qua nội dung của bạn.
Kích thước chuẩn:
TikTok sử dụng kích thước hiển thị chuẩn là 1080 x 1920 px, tương ứng với tỷ lệ dọc toàn màn hình điện thoại. Điều này đồng nghĩa với việc bạn cần tối ưu khung hình theo chiều dọc, đảm bảo rõ nét, không bị vỡ hình khi hiển thị ở các thiết bị khác nhau.
Lưu ý:
TikTok không cho phép tải lên thumbnail tùy chỉnh. Thay vào đó, nền tảng cho phép bạn chọn một khung hình trong video để làm cover, đồng thời có thể chèn văn bản ngắn gọn vào vị trí đó. Do vậy, việc lựa chọn frame phù hợp và thêm chữ hấp dẫn sẽ quyết định rất lớn đến khả năng thu hút của video.
Để tối ưu thumbnail trên TikTok, bạn nên chú ý một số yếu tố sau:
- Chọn khung hình có ánh sáng tốt, hình ảnh rõ nét: Điều này giúp video trông chuyên nghiệp và tạo cảm giác chất lượng ngay từ cái nhìn đầu tiên.
- Ưu tiên biểu cảm nổi bật hoặc khoảnh khắc ấn tượng: Những cảm xúc mạnh như ngạc nhiên, hài hước hay nghiêm túc sẽ gây tò mò và thu hút người dùng dừng lại.
- Thêm chữ ngắn gọn, dễ đọc: Khoảng 2–4 từ là đủ để gợi mở nội dung video. Font chữ nên to, rõ ràng và tương phản với nền để dễ nhìn trên giao diện điện thoại.
Mặc dù TikTok hạn chế tùy chỉnh ảnh thumbnail, nhưng việc chủ động chọn cover frame phù hợp vẫn là một yếu tố không thể bỏ qua trong quá trình xây dựng nội dung thu hút và chuyên nghiệp trên nền tảng này.

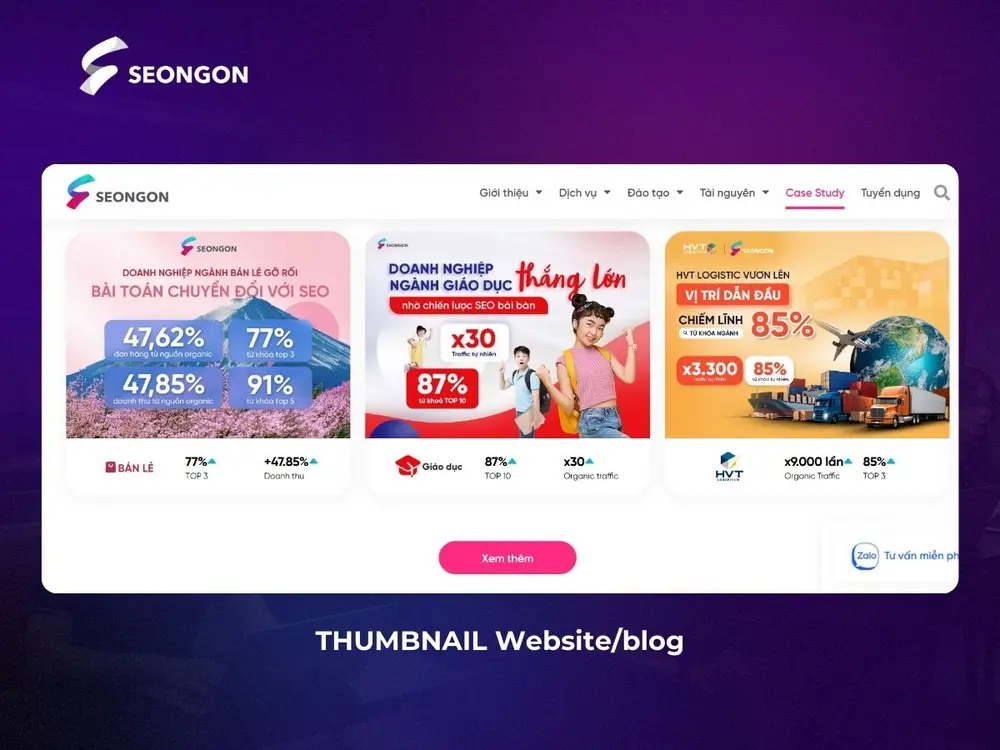
3.4. Thumbnail trên website/blog
Thumbnail trên website/blog không chỉ là yếu tố trang trí mà còn giúp tổ chức thông tin và cải thiện trải nghiệm người dùng. Hình ảnh này quan trọng trong việc tăng khả năng nhận diện thương hiệu và khuyến khích người dùng nhấp vào bài viết. Nó xuất hiện ở hai vị trí chính: khi chia sẻ lên mạng xã hội và hiển thị trực tiếp trên website, mỗi vị trí có yêu cầu thiết kế riêng cần tối ưu hóa.
Khi chia sẻ bài viết lên mạng xã hội:
Khi một bài viết được chia sẻ lên Facebook, LinkedIn hay Zalo, ảnh thumbnail sẽ là nội dung hình ảnh đầu tiên hiển thị kèm theo tiêu đề và mô tả. Việc tối ưu đúng kích thước và nội dung ảnh giúp bài viết trông chuyên nghiệp, hấp dẫn và nổi bật hơn trong dòng thời gian của người dùng.
Tiêu chuẩn:
- Kích thước: 1200 x 628 px, tương ứng với tỷ lệ 1.91:1 – đây là kích thước được các nền tảng như Facebook và LinkedIn khuyến nghị để hiển thị đầy đủ hình ảnh mà không bị cắt xén.
- Thẻ kỹ thuật: Sử dụng thẻ og:image trong phần <head> của mã HTML bài viết. Đây là thẻ thuộc giao thức Open Graph, giúp nền tảng mạng xã hội nhận diện chính xác ảnh đại diện bạn muốn hiển thị.
Lưu ý:
- Hạn chế dùng lại ảnh ngẫu nhiên trong bài viết. Hãy đầu tư thiết kế riêng thumbnail mang tính tóm tắt hoặc gây tò mò, từ đó thu hút lượt nhấp.
- Công cụ như Yoast SEO hoặc Rank Math có thể hỗ trợ bạn chèn thumbnail cho từng bài viết một cách dễ dàng, kiểm soát toàn diện hình ảnh chia sẻ.
Khi hiển thị trên website:
Thumbnail trên website xuất hiện trong các danh sách bài viết, mục blog, tin tức hoặc các trang chuyên mục. Khác với thumbnail trên mạng xã hội, loại thumbnail này chịu ảnh hưởng bởi giao diện và thiết kế của website. Nó giúp tạo nên một bố cục nội dung gọn gàng, có trật tự và giúp giúp người đọc lướt qua nhiều nội dung cùng lúc mà vẫn nhận diện được chủ đề chính của từng bài.
Kích thước hiển thị: Mỗi website có layout khác nhau, do đó kích thước ảnh đại diện sẽ được thiết kế riêng để phù hợp với bố cục hiển thị.
Ví dụ: Trên trang blog của SEONGON, thumbnail bài viết được thiết kế theo dạng hình chữ nhật ngang, phù hợp với bố cục tinh gọn và trải nghiệm duyệt nội dung nhanh trên mọi thiết bị.

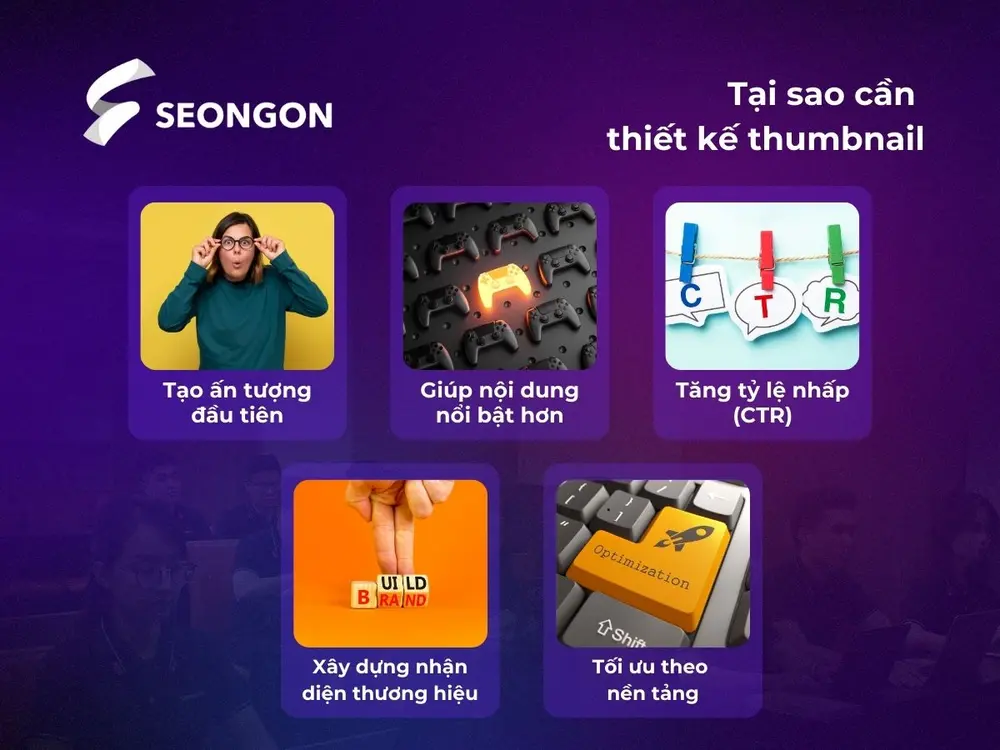
4. Tại sao cần thiết kế thumbnail cho nội dung của bạn
Khi người dùng lướt qua hàng trăm nội dung mỗi ngày, họ sẽ chỉ dừng lại vài giây cho những gì thực sự thu hút – và thumbnail chính là yếu tố đầu tiên khiến họ chú ý. Không phải ngẫu nhiên mà các thương hiệu, nhà sáng tạo nội dung hay đơn vị làm marketing chuyên nghiệp đều đầu tư kỹ lưỡng cho phần hình ảnh này. Vậy lý do thực sự là gì?
- Tạo ấn tượng đầu tiên: Thumbnail thường là hình ảnh đầu tiên người dùng nhìn thấy trước khi quyết định có nhấp vào video hay bài viết. Một thumbnail hấp dẫn có thể giúp nội dung của bạn tạo ấn tượng mạnh mẽ chỉ trong tích tắc.
- Giúp nội dung nổi bật hơn: Trên cùng một nền tảng, nội dung của bạn sẽ “cạnh tranh” trực tiếp với vô số nội dung khác. Một hình ảnh đại diện có màu sắc tương phản, bố cục rõ ràng, và gợi cảm xúc sẽ giúp bạn nổi bật hơn trong mắt người xem.
- Tăng tỷ lệ nhấp (CTR): Theo nhiều nghiên cứu, những nội dung sử dụng thumbnail được thiết kế riêng có tỷ lệ nhấp cao hơn nhiều so với những hình ảnh mặc định hoặc khung hình tự động lấy từ video. Việc cải thiện CTR không chỉ giúp tăng lượt xem mà còn góp phần nâng cao hiệu quả quảng cáo hoặc tiếp cận.
- Xây dựng nhận diện thương hiệu: Khi bạn sử dụng hệ thống font chữ, màu sắc và logo một cách đồng bộ trên các thumbnail, người xem sẽ dần ghi nhớ và nhận diện nội dung của bạn ngay cả khi chưa đọc tiêu đề. Đây là một cách hiệu quả để xây dựng thương hiệu lâu dài trong tâm trí người dùng.
- Tối ưu theo nền tảng: Mỗi nền tảng có một tỷ lệ và cách hiển thị thumbnail riêng. Khi bạn thiết kế thumbnail phù hợp với từng kênh như YouTube, Facebook, Instagram hay blog, nội dung của bạn sẽ hiển thị đẹp hơn, đúng chuẩn hơn, từ đó giữ chân người xem hiệu quả hơn.
Vì thế, một thumbnail được thiết kế chỉn chu không chỉ giúp nội dung trở nên nổi bật mà còn góp phần nâng cao trải nghiệm người xem và củng cố sự chuyên nghiệp trong mỗi lần xuất hiện.

5. Mẹo thiết kế thumbnail thu hút, ấn tượng
Một thumbnail thu hút không chỉ cần đẹp mắt mà còn phải truyền tải thông điệp nhanh chóng và hiệu quả. Để làm được điều đó, bạn cần lưu ý những mẹo thiết kế sau:
- Sử dụng hình ảnh chất lượng cao: Đây là yếu tố cơ bản nhưng quan trọng. Hình ảnh phải sắc nét, đủ sáng, tránh tình trạng mờ hoặc vỡ hình khi hiển thị ở các kích thước nhỏ.
- Tập trung vào một yếu tố chính: Đừng cố đưa quá nhiều chi tiết vào cùng một khung hình. Một khuôn mặt biểu cảm, một hành động rõ ràng hay một đối tượng nổi bật sẽ gây chú ý tốt hơn.
- Thêm chữ ngắn gọn, dễ đọc: Hãy sử dụng từ khóa chính hoặc một thông điệp súc tích (tốt nhất dưới 6 từ). Ưu tiên font chữ lớn, không chân, dễ đọc ngay cả khi thumbnail bị thu nhỏ.
- Dùng màu sắc tương phản cao: Màu sắc giúp thumbnail nổi bật giữa hàng loạt nội dung khác. Kết hợp màu chữ và nền hợp lý để tăng độ dễ đọc và gây ấn tượng thị giác.
- Giữ bố cục rõ ràng, gọn gàng: Tránh sắp xếp quá dày đặc. Hãy cân nhắc khoảng trắng, khoảng cách giữa các thành phần để tạo cảm giác thoáng và chuyên nghiệp.
- Đồng bộ phong cách thương hiệu: Sử dụng nhất quán màu sắc, kiểu chữ, logo hoặc các yếu tố nhận diện khác sẽ giúp người xem dễ dàng nhận ra nội dung của bạn, ngay cả khi chưa đọc tiêu đề.
- Kiểm tra hiển thị ở kích thước nhỏ: Vì thumbnail thường được xem trên thiết bị di động hoặc trong giao diện thu nhỏ, hãy đảm bảo rằng mọi chi tiết vẫn rõ ràng và dễ hiểu khi bị thu gọn.
Chỉ với những điều chỉnh nhỏ nhưng có chủ đích, bạn hoàn toàn có thể tạo ra những thumbnail không chỉ đẹp mắt mà còn tăng đáng kể khả năng thu hút người xem.

Việc hiểu rõ thumbnail là gì và ứng dụng đúng cách không chỉ giúp tăng tỷ lệ nhấp mà còn cải thiện trải nghiệm người dùng. Nếu bạn muốn phát triển chiến lược nội dung và nâng cao nhận diện thương hiệu, hãy liên hệ ngay với SEONGON. Dịch vụ Branding Ads của chúng tôi sẽ hỗ trợ bạn tạo ra các hình ảnh thu hút trên mạng xã hội, thu hút sự chú ý và tăng nhận diện thương hiệu trong lòng khách hàng.