Google vừa thông báo một phương pháp tiến tiến mới để thực hiện JavaScript, mục tiêu là tối ưu hóa hiệu suất của các trang web. Điều này đánh dấu một bước quan trọng trong việc cung cấp hiệu năng vượt trội và cải thiện trải nghiệm của người dùng trên web.

Thông báo này cung cấp cái nhìn tổng quan về cách cải thiện hiệu suất trang web có thể đạt được thông qua việc thử nghiệm JavaScript một cách hiệu quả hơn. Sự thành công của thử nghiệm này có thể dẫn đến sự cạnh tranh mạnh mẽ hơn trong việc cung cấp các số liệu quan trọng về trải nghiệm web, và nếu được triển khai rộng rãi, nó sẽ trở thành công cụ quan trọng cho các nhà xuất bản và các hệ thống quản lý nội dung trên toàn cầu.
Vấn đề Google đang giải quyết
Vấn đề mà Google đang nỗ lực giải quyết là sự xuất hiện của Interaction to Next Paint (INP), một thước đo quan trọng thay thế cho Độ trễ đầu vào đầu tiên (FID). Dự kiến, INP sẽ được giới thiệu vào hệ thống Core Web vào tháng 3 năm 2024.
Để đạt được điểm cao trong cuộc đua quan trọng về yếu tố trang web cốt lõi INP, các trang web cần phải đáp ứng mọi tương tác có thể của người dùng. Một trong những nguyên nhân chính gây ra sự điểm kém của INP là việc thực thi một số tập lệnh JavaScript mất quá nhiều thời gian.
Cụ thể, khi một tập lệnh mất quá nhiều thời gian để thực thi, chúng được gọi là “Nhiệm vụ kéo dài” (Long Tasks). Điều đáng lưu ý về Long Tasks là chúng hoạt động giống như một chiếc xe chạy chậm trong làn đường vàng, làm chậm đi tốc độ chung của giao thông.
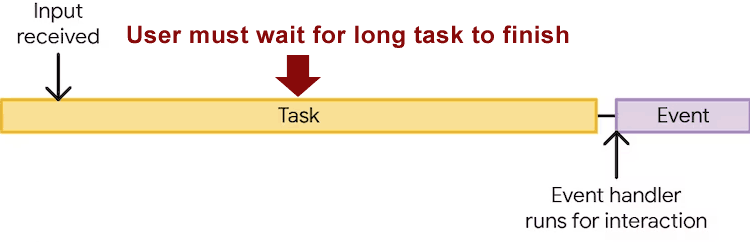
Tình huống hiện tại là các tập lệnh điều khiển tương tác của người dùng thường bị chặn bởi những tác vụ kéo dài này, dẫn đến trang web không phản hồi. Trong tình huống này, người dùng thường phải chờ đợi trang web thực hiện một hành động gì đó sau khi họ nhấp vào nút hoặc thao tác nào đó. Điều này đã trở thành hiện tượng phổ biến trên nhiều trang web ngày nay, khiến tương tác của người dùng phải đợi đến khi các tác vụ kéo dài hoàn thành.
Tập lệnh tương tác người dùng chặn tác vụ dài

Để giải quyết vấn đề này, Google đang đề xuất một giải pháp, giống như việc cho chiếc ô tô chạy chậm tấp vào lề đường để nhường đường cho xe cứu hỏa đi qua.
Các chiến lược hiện tại không hiệu quả
Hiện nay, đã có một số giải pháp mã hóa được đưa ra nhằm cải thiện khả năng tương tác của người dùng trên các trang web. Tuy nhiên, chúng không hoạt động hiệu quả lắm vì chúng được thiết kế ban đầu để giải quyết các vấn đề khác chứ không phải vấn đề tương tác với người dùng.
Theo những lời giải thích từ phía Google, các chiến lược hiện tại thường tạm dừng các tác vụ kéo dài và đẩy chúng vào cuối hàng đợi của tất cả các tập lệnh khác. Và điều này thường dẫn đến tình trạng nhiệm vụ kéo dài phải chờ đợi cho đến khi các tập lệnh ít quan trọng hơn hoàn tất. Nguyên nhân là do chúng đã được xếp cuối cùng trong danh sách thực thi.
Nhưng điều đáng lưu ý là, các giải pháp mã hóa hiện tại thường không giúp ích mà có thể làm tình huống trở nên tệ hơn, thay vì giải quyết vấn đề một cách hiệu quả.
Giải pháp cho các tác vụ dài là Scheduler.yield
Giải pháp cho vấn đề tác vụ dài là một cách tiếp cận mà Google gọi là Scheduler.yield. Cơ chế này hoạt động bằng cách tạm dừng các tác vụ kéo dài để nhường chỗ cho các tác vụ tương tác của người dùng, cho phép chúng khởi đầu thực hiện.
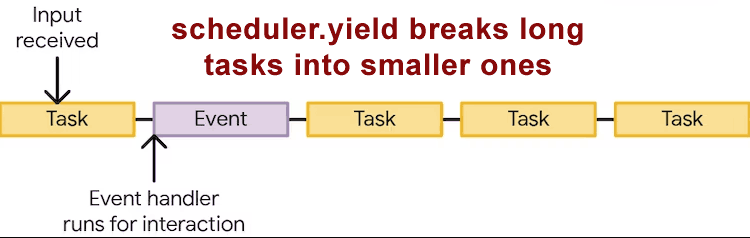
Khi các tập lệnh tương tác của người dùng hoàn tất, tác vụ kéo dài có thể trở lại hàng đợi và bắt đầu chạy lại. Dưới đây là một ví dụ minh họa từ Google, thể hiện cách một tác vụ kéo dài có thể được chia thành các tác vụ nhỏ hơn để giúp thực hiện các lệnh tương tác quan trọng của người dùng.

Minh họa cách hoạt động của Scheduler.yield
Bản dùng thử gốc của Scheduler.Yield
Khả năng chạy “Scheduler.yield” sẽ được tích hợp vào Chrome từ phiên bản 115, ra mắt vào ngày 13 tháng 7. Google hiện đang khuyến nghị các tình nguyện viên tham gia vào “bản dùng thử ban đầu” để thu thập phản hồi và nắm rõ cách tính năng hoạt động trong môi trường thực tế trước khi biến nó thành một tính năng chính thức.
“Bản dùng thử ban đầu” là cơ hội để tham gia kiểm tra tính năng mới này. Theo thông báo của Google:
“Nhằm không ngừng cung cấp các API mới giúp các nhà phát triển web tạo ra trang web linh hoạt nhất, Nhóm Chrome hiện đang triển khai bản dùng thử gốc cho tính năng “Scheduler.yield” bắt đầu từ phiên bản 115 của Chrome. “Scheduler.yield” là một bổ sung mới được đề xuất cho API trình lập lịch, giúp quản lý luồng chính dễ dàng hơn và hiệu quả hơn so với các phương pháp truyền thống.
 Một trong những vấn đề có thể phát sinh khi chạy “Scheduler.yield” trực tiếp trên một trang web là việc cần phải cung cấp phương án dự phòng cho các trình duyệt không sử dụng Chrome 115. Điều này đảm bảo rằng trang web sẽ hoạt động bình thường cho tất cả người dùng, bao gồm cả những người truy cập sử dụng các trình duyệt không hỗ trợ tính năng mới này.
Một trong những vấn đề có thể phát sinh khi chạy “Scheduler.yield” trực tiếp trên một trang web là việc cần phải cung cấp phương án dự phòng cho các trình duyệt không sử dụng Chrome 115. Điều này đảm bảo rằng trang web sẽ hoạt động bình thường cho tất cả người dùng, bao gồm cả những người truy cập sử dụng các trình duyệt không hỗ trợ tính năng mới này.
Ngoài ra, có một cách để chạy tính năng này cục bộ để tiến hành kiểm thử:
“Nếu bạn muốn kiểm tra “Scheduler.yield” cục bộ, hãy nhập chrome://flags vào thanh địa chỉ của Chrome và chọn “Bật” trong phần “Tính năng nền tảng web thử nghiệm”. Điều này sẽ kích hoạt “Scheduler.yield” (cũng như các tính năng thử nghiệm khác) chỉ trên phiên bản Chrome của bạn.”
Cơ hội để vượt lên trước đối thủ
Tính năng mới này đang trong giai đoạn thử nghiệm và được dự kiến trở thành một chỉ số quan trọng trong web cốt lõi vào tháng 3 năm 2024. Vì vậy, việc theo dõi và triển khai tính năng này trước thời hạn có thể rất hữu ích.
Sử dụng tính năng này ngay bây giờ có thể giúp bạn vượt qua các đối thủ cạnh tranh, miễn là bạn đã đảm bảo sẽ cung cấp phương án dự phòng cho những người truy cập trình duyệt chưa hỗ trợ tính năng này.
Đọc thông báo chính thức về việc giới thiệu “bản dùng thử theo lịch trình.yield gốc” để biết thêm chi tiết.
Bài viết được dịch từ Google’s Experimental Feature Makes Webpages Faster