Thẻ H1 luôn thuộc checklist cần quan tâm trong dự án SEO. Do đó, SEOer từ dưới 1 năm đến nhiều năm làm việc trong nghề đều cần biết cách sử dụng thẻ H1 hiệu quả. Tuy nhiên, bạn chưa nắm rõ thẻ H1 là gì và cách tối ưu thẻ này chuẩn SEO như thế nào? Cùng SEONGON hé lộ tất tần tật về thẻ H1 trong bài viết này.
1. Thẻ H1 là gì? Tầm quan trọng của thẻ H1
Nhiều người làm ngành SEO khi được hỏi về “Thẻ H1 là gì”, “Tầm quan trọng của nó ra sao?” và “Sự khác biệt giữa thẻ H1 và Title là gì?” đều chưa rõ câu trả lời. Nếu bạn cũng vậy, hãy cùng SEONGON tìm hiểu câu trả lời ở dưới đây.

1.1. Thẻ H1 trong HTML là gì? Thẻ H1 đến H6 có tác dụng gì?
Thẻ H1 là thẻ trong HTML dùng xác định tiêu đề chính của trang, giúp người dùng cũng như công cụ tìm kiếm có thể hiểu được chủ đề chính.
Thẻ H1 trong HTML có cấu trúc như sau:
| HTML
<h1>Tiêu đề chính của trang</h1> |
Trong ví dụ sau, “Kinh nghiệm du lịch Đà Lạt” là thẻ H1, nó cho biết rõ nội dung chính của trang này là về kinh nghiệm du lịch Đà Lạt.
| <!DOCTYPE html>
<html> <head> <title>Trang web về du lịch</title> </head> <body> <h1>Kinh nghiệm du lịch Đà Lạt</h1> <p>Đà Lạt – thành phố ngàn hoa là một điểm đến lý tưởng cho những ai yêu thích thiên nhiên và muốn tận hưởng không khí trong lành.</p> </body> </html> |
Trong HTML, có tới 6 thẻ heading tồn tại, từ H1 đến H6. Cấp độ nhỏ nhất là H6, quan trọng nhất, lớn nhất là H1. Vai trò của thẻ H1, H2, H3 là gì? Tác dụng của các loại thẻ này giúp người đọc, bot tìm kiếm xác định được cấu trúc nội dung của website, cũng như làm các phần nội dung quan trọng được nổi bật. Thêm nữa, các thẻ H1 đến H6 đóng vai trò lớn trong việc giúp công cụ tìm kiếm trong vấn đề nâng cao khả năng chỉ mục.
Cụ thể, tại sao thẻ H1 có vai trò quan trọng?
Đối với người dùng: Giúp người dùng nhanh chóng nắm bắt nội dung chính, tăng trải nghiệm người dùng.
Đối với SEO:
- Xác định chủ đề chính: Những công cụ tìm kiếm sử dụng thẻ H1 để hiểu rõ trang web đang nói về điều gì ví dụ như Google.
- Tăng thứ hạng: Một thẻ H1 được tối ưu hóa tốt sẽ giúp web của bạn có thứ hạng cao hơn trên kết quả tìm kiếm.
1.2. Thẻ H1 khác với thẻ Title ở chỗ nào?
SEOer rất dễ nhầm lẫn giữa thẻ H1 và thẻ Title, đặc biệt là những SEOer mới, dưới 1 năm kinh nghiệm.

Dưới đây là bảng so sánh một số điểm khác biệt của thẻ H1 và thẻ Title.
| Đặc điểm |
Thẻ H1 (Heading 1) |
Thẻ Title (Tiêu đề SEO) |
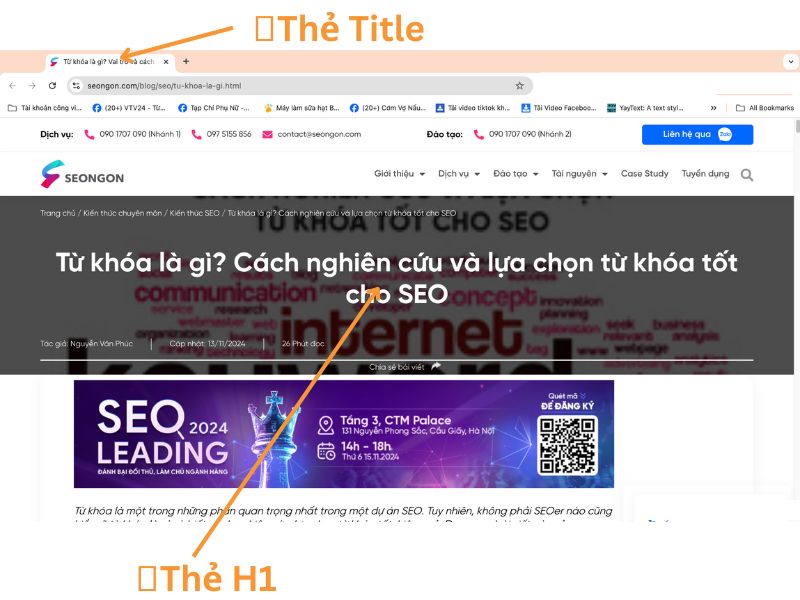
| Vị trí | Trên nội dung chính của trang web, thường là tiêu đề lớn nhất. | Trong phần <head> của mã nguồn, hiển thị ở trên thanh tiêu đề của trình duyệt cũng như kết quả tìm kiếm. |
| HTML | <h1>Tiêu đề chính của trang</h1> | <title>Tiêu đề chính của trang</title> |
| Mục đích chính | Giúp người dùng có thể hiểu rõ về nội dung trang, cũng như góp phần hỗ trợ SEO. | Thu hút người dùng hành động click vào liên kết, hỗ trợ SEO. |
| Độ dài | Nên ngắn gọn, rõ ràng, tối ưu trong khoảng 60-70 ký tự. | Nên ngắn gọn, hấp dẫn, tối đa khoảng 60 ký tự. |
| Từ khóa | Nên chứa từ khóa chính được xác định của trang. | Nên chứa từ khóa chính và các từ khóa liên quan để tăng khả năng hiển thị website ở trong kết quả tìm kiếm. |
| Số lượng trên trang | Nên có chỉ một thẻ H1 duy nhất ở mỗi trang. | Mỗi trang chỉ có 1 thẻ Title. |
| Vai trò trong SEO | Rất quan trọng, giúp Google hiểu nội dung trang. | Rất quan trọng, có ảnh hưởng trực tiếp tới tỷ lệ click-through rate (CTR). |
Lưu ý:
- Mối quan hệ giữa H1 và Title: Mặc dù có thể giống nhau, nhưng không nhất thiết chúng phải giống nhau hoàn toàn. Quan trọng là cả hai phải liên quan chặt chẽ với nhau và phản ánh chính xác nội dung của trang.
- Các thẻ Heading khác (H2, H3,…) cũng đóng vai trò quan trọng trong việc cấu trúc nội dung và giúp Google hiểu rõ hơn về trang. Tuy nhiên, thẻ H1 vẫn là quan trọng nhất.
- Thẻ Meta Description: Ngoài thẻ Title, thẻ Meta Description cũng đóng vai trò quan trọng trong việc hiển thị thông tin về trang trong kết quả tìm kiếm.
2. Cách tìm thẻ H1 trên trang từ mã nguồn trang
Hiểu được thẻ H1 là gì, tuy nhiên, không phải người làm SEO nào cũng biết cách tìm kiếm thẻ này từ mã nguồn trang. Dưới đây là hướng dẫn của SEONGON về cách tìm H1 ở 1 trang cụ thể hoặc ở tất cả các trang.
2.1. Cách tìm H1 ở 1 trang cụ thể
Để tìm H1 ở 1 trang cụ thể, SEOer có thể thực hiện 3 cách phổ biến như:
- Tìm trực tiếp dựa trên mã nguồn.
- Sử dụng SEOquake.
- Sử dụng Web Developer.
Cách 1: Tìm trực tiếp bằng mã nguồn
Thực hiện tìm H1 trực tiếp bằng mã nguồn tương đối đơn giản, không cần sử dụng bất kỳ công cụ hay tiện ích nào. Bạn chỉ cần làm theo 2 bước sau:
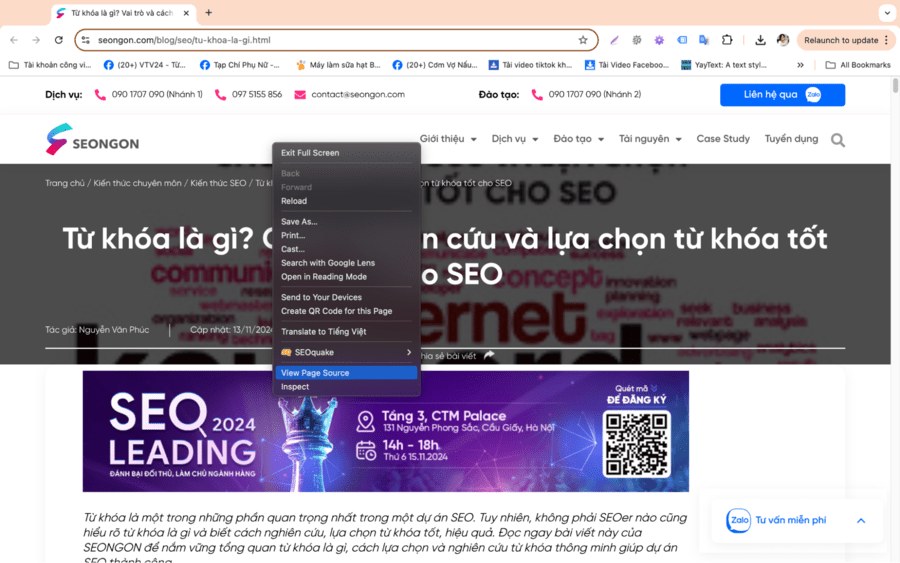
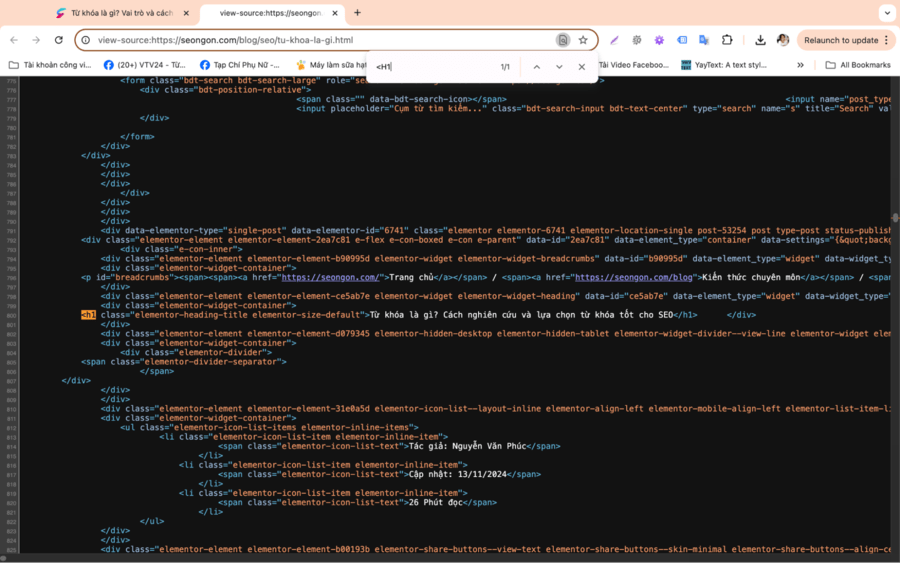
Bước 1: Truy cập vào trang cụ thể muốn tìm H1 và bấm chuột phải ở bất kỳ đâu trong trang, chọn View page source hoặc Xem nguồn trang.

Bước 2: Sau khi màn hình mã nguồn hiển thị, bạn tìm H1 bằng cách dùng tổ hợp phím “Ctrl + F” và bấm “<H1” hoặc “</h1” hoặc “</h1>”. Trong trường hợp bạn dùng Macbook, thay thế tổ hợp phím bằng “Command +F”.

Cách 2: Sử dụng SEOquake
SEOquake là một tiện ích miễn phí có trong Google Chrome. Sử dụng SEOquake tìm kiếm H1 trong một trang cụ thể được thực hiện như sau:
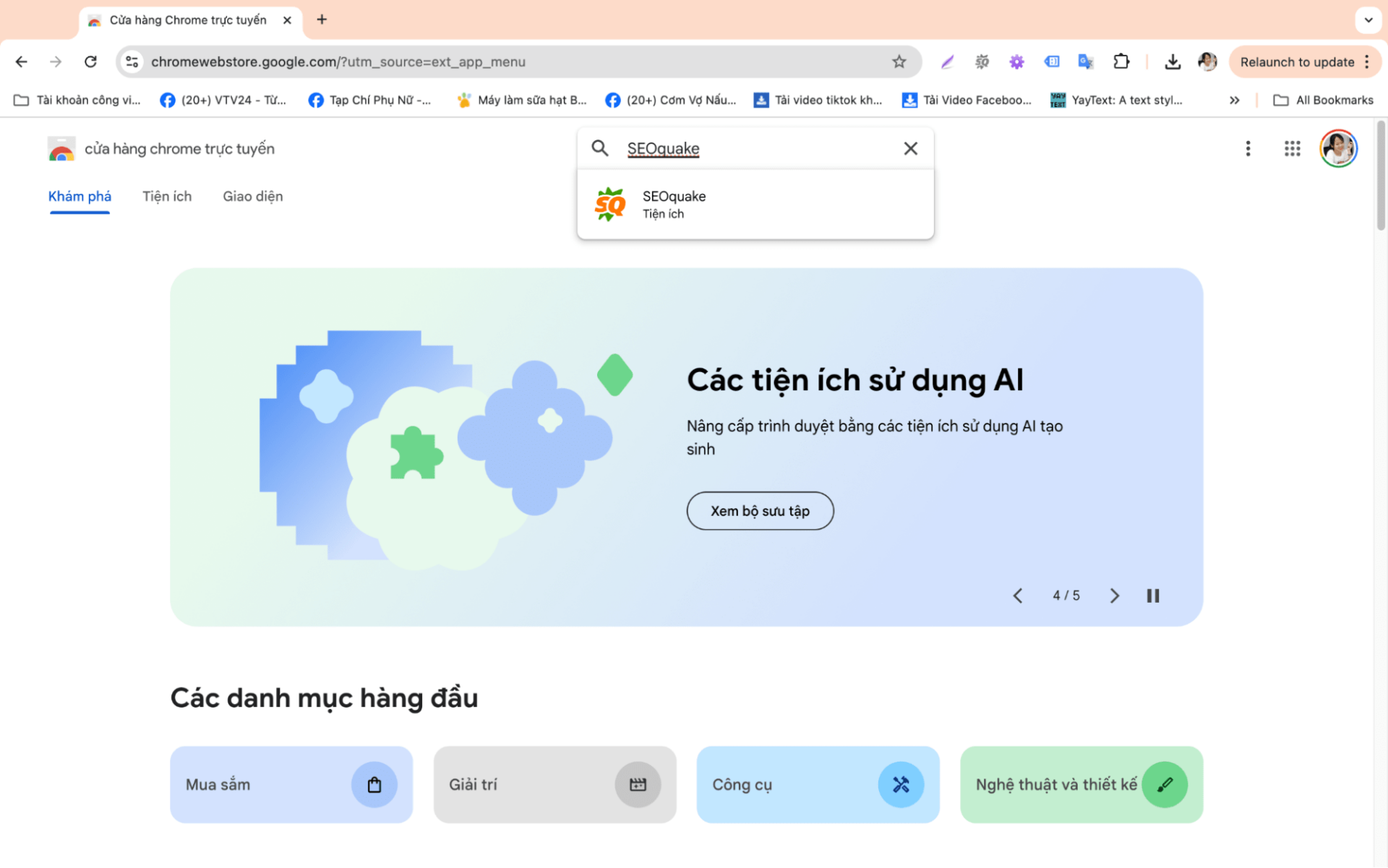
Bước 1: Truy cập Chrome Web Store và tìm kiếm SEOquake để cài đặt.

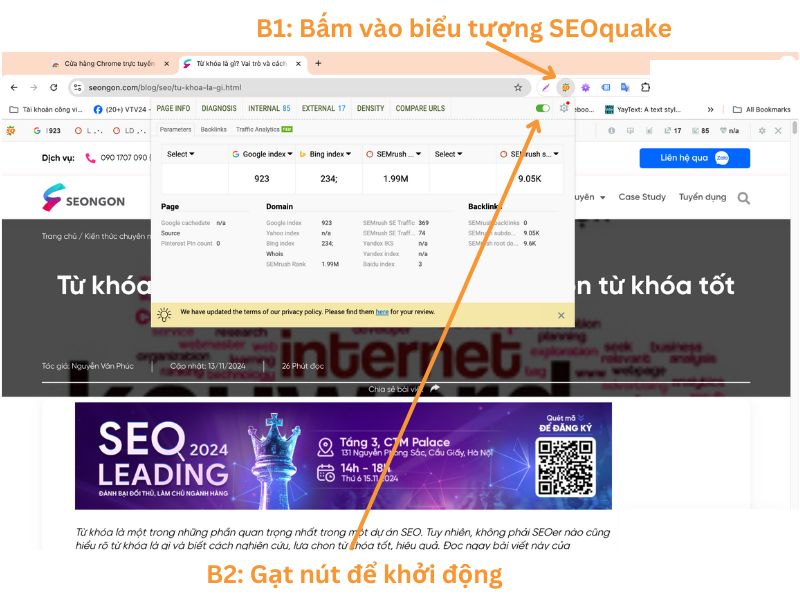
Bước 2: Vào trang cụ thể cần kiểm tra H1, và bấm khởi động SEOquake bằng cách bấm vào biểu tượng và gạt nút.

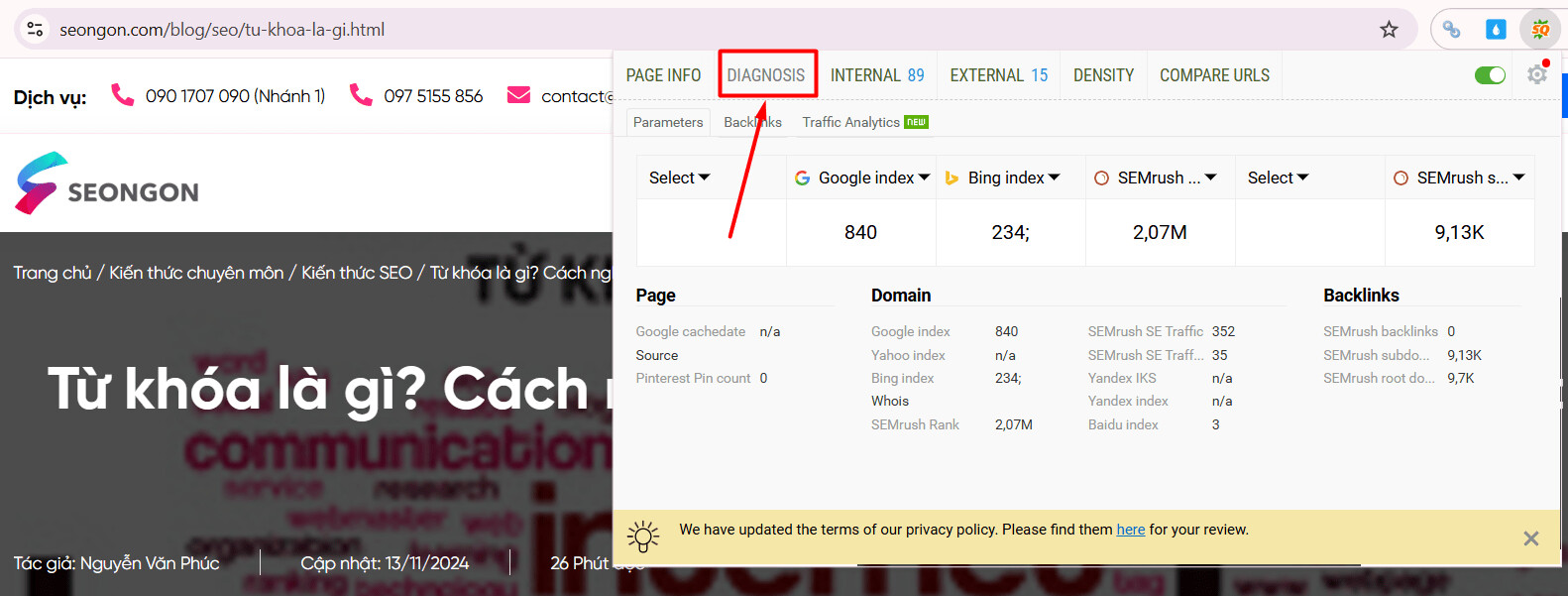
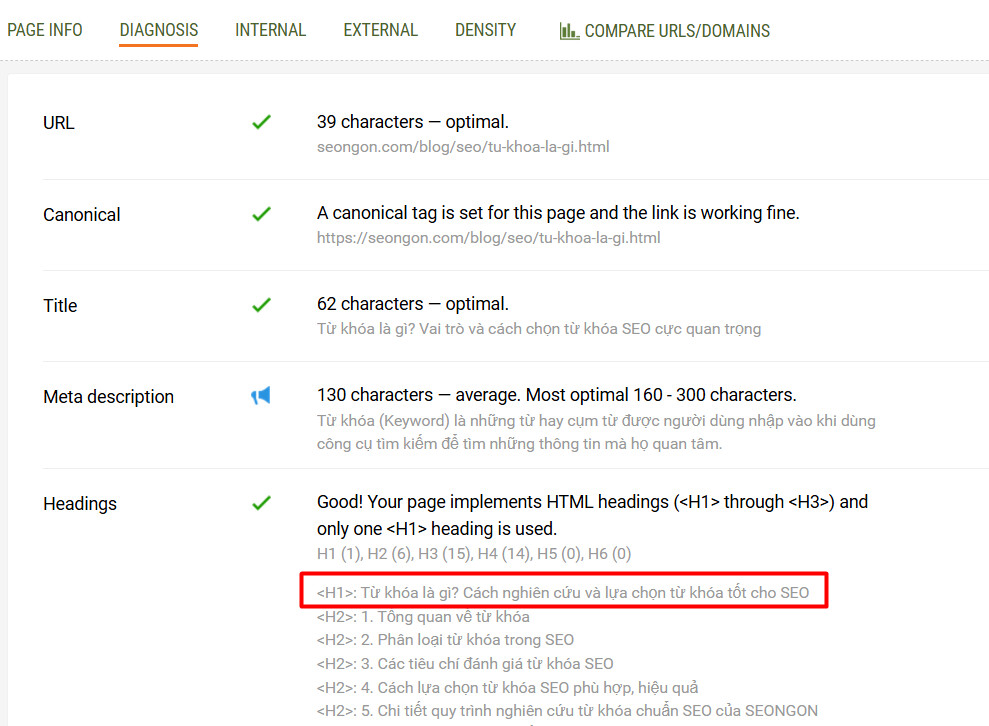
Bước 3: Chờ SEOquake chạy chương trình, sau đó bạn bấm vào DIAGNOSIS để vào kết quả tìm H1.

Bước 4: Bấm tổ hợp phím “Ctrl+F” khi dùng PC hoặc hoặc “Command+F” khi dùng Macbook và tìm “<H1>”.

Cách 3: Sử dụng Web Developer
Ngoài SEOquake, bạn cũng có thể sử dụng tiện ích Web Developer ngay trong cửa hàng Chrome.
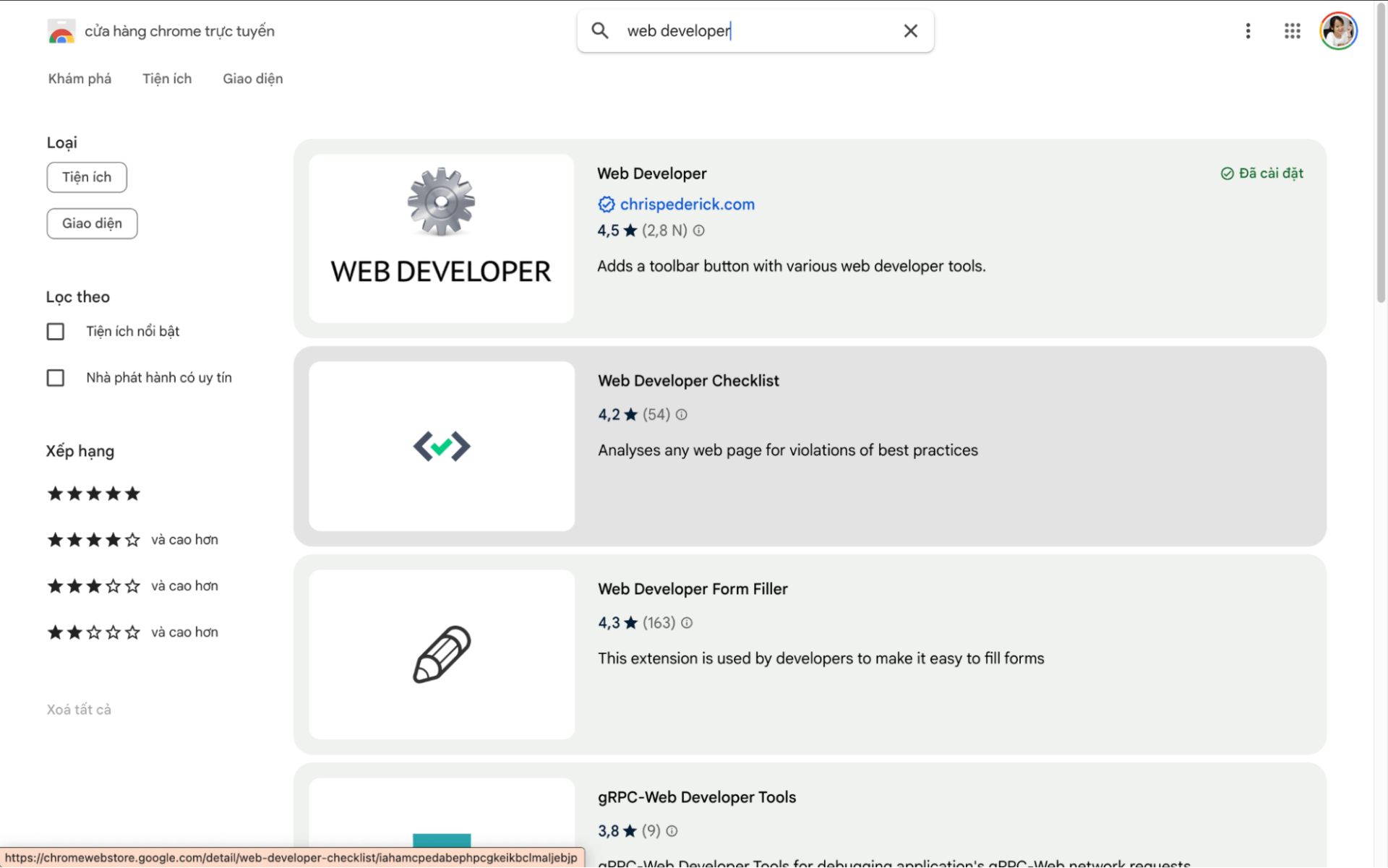
Bước 1: Vào trang cửa hàng Chrome, tìm kiếm Web Developer và cài đặt.

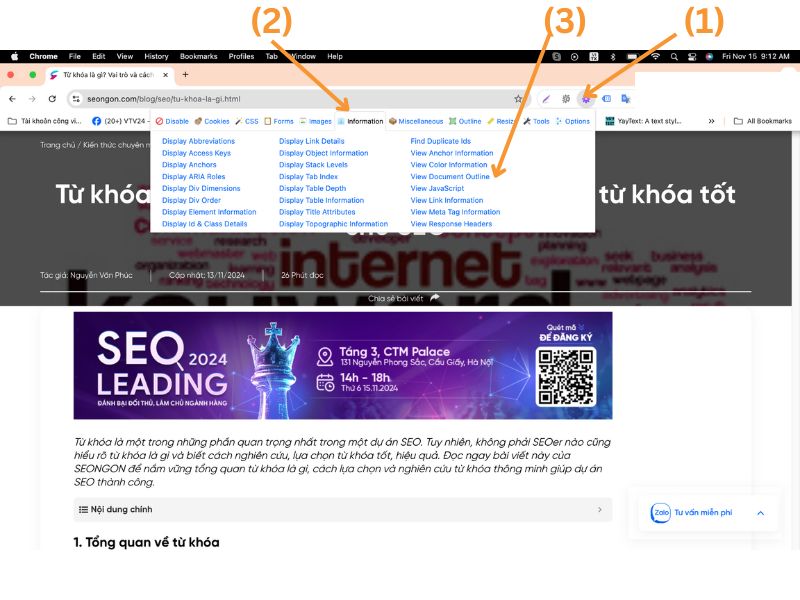
Bước 2: Chọn vào biểu tượng Web Developer, bấm Information và tìm đến View Document Outline.

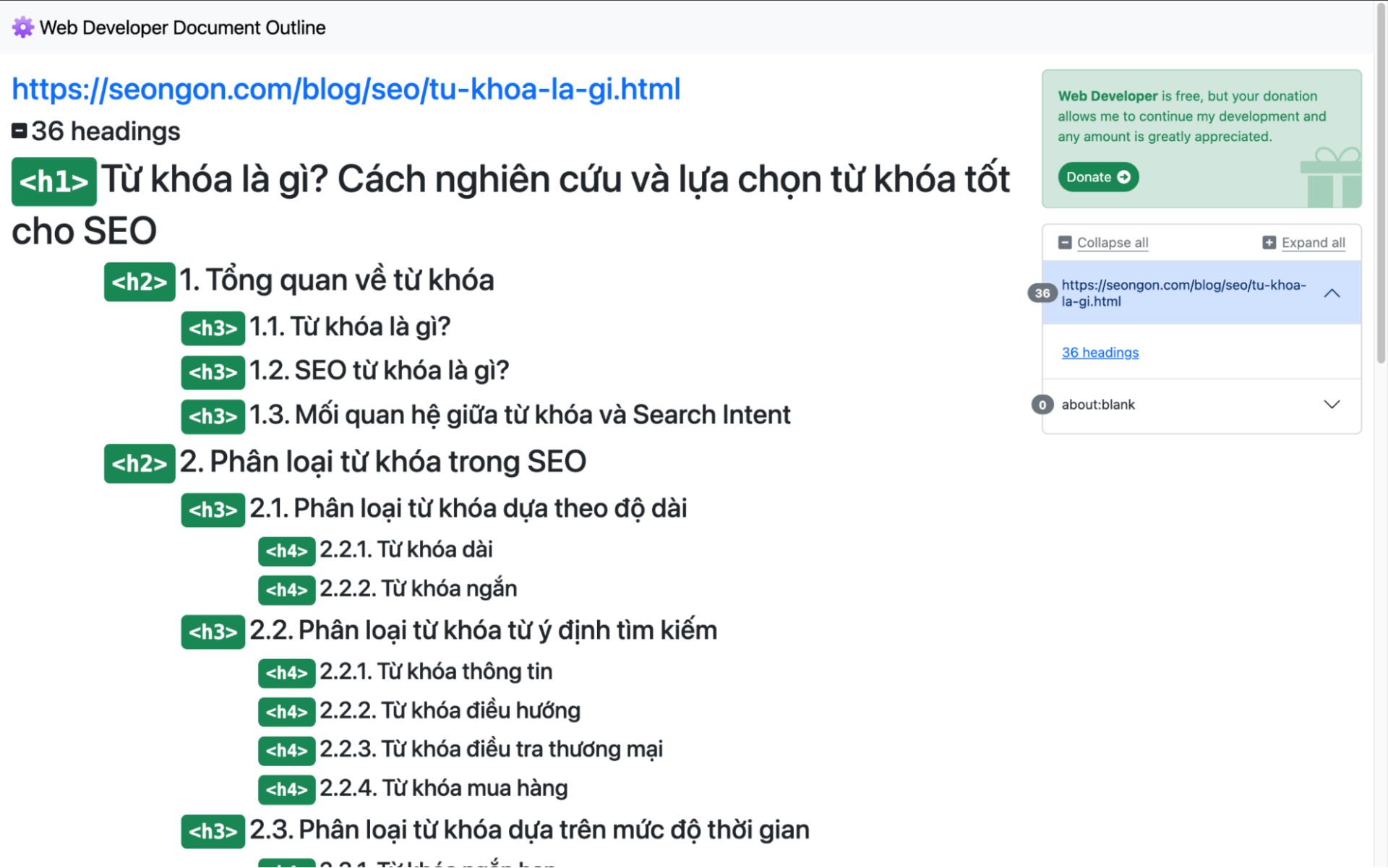
Bước 3: Khi kết quả của Web Developer hiển thị, bạn chỉ cần nhìn vào ngay những dòng đầu là đã thấy thẻ H1.

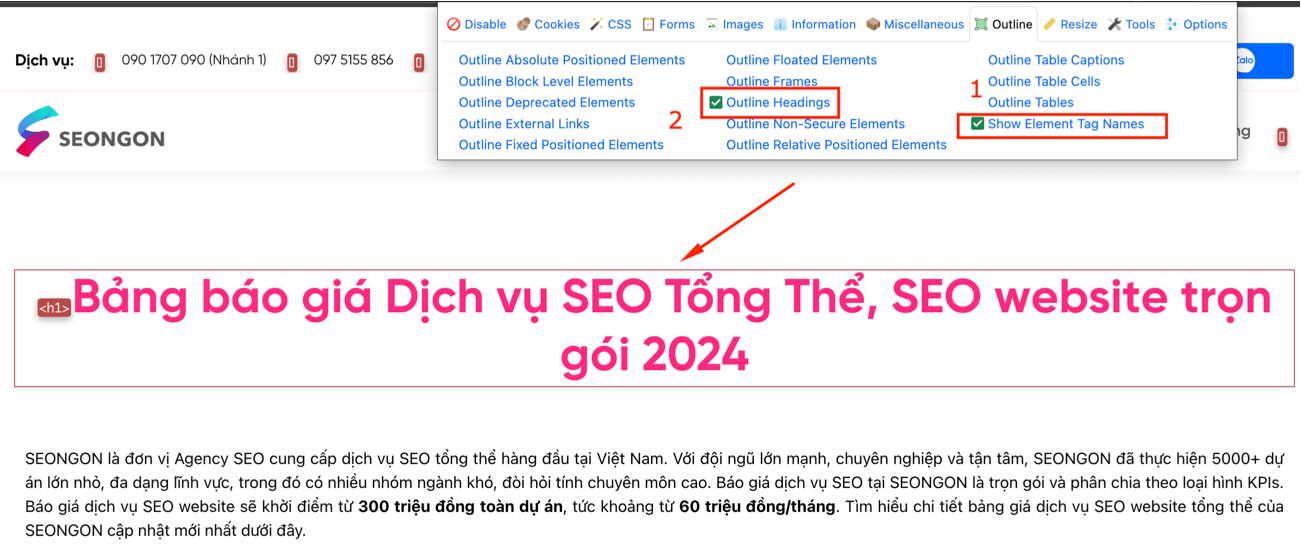
Cách xem thứ 2 trong Web Developer:
Ngoài ra, bạn có thể tìm thẻ H1 bởi Web Developer bằng cách lựa chọn Outline Heading và Show Element Tag Names.

2.2. Cách tìm H1 ở tất cả các trang (Nhiều trang)
Trong trường hợp bạn cần kiểm tra thẻ H1 ở nhiều trang với số lượng lớn. Việc thực hiện tìm kiếm H1 trong một trang cụ thể cần thực hiện rất nhiều bước và tốn thời gian. Thay vào đó, người làm SEO có thể sử dụng Screaming Frog để kiểm tra H1 ở tất cả các trang dễ dàng.
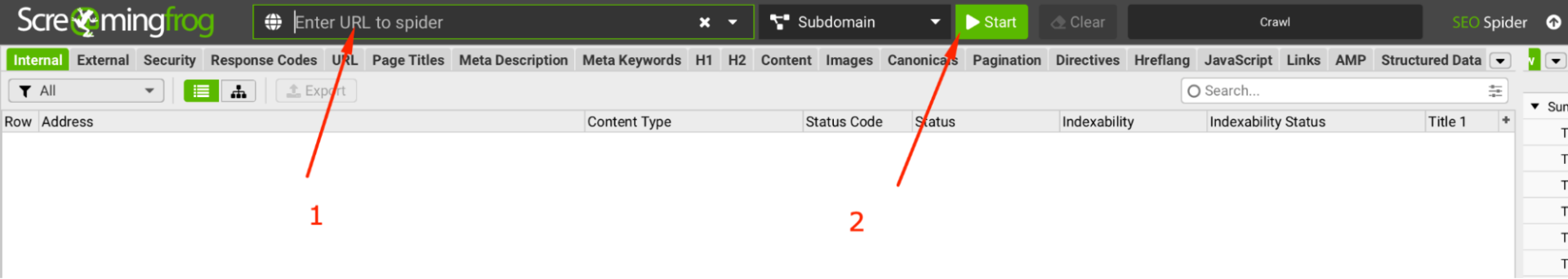
Đầu tiên, bạn cần tải và cài đặt Screaming Frog về máy tính. Sau đó, trong phần giao diện, bạn bấm chạy quét các trang của website bằng cách nhập tên miền trang web vào ô Enter URL to spider và bấm Start. Sau đó, bạn chọn vào H1 để được hiển thị tất cả các thẻ H1 trong tất cả các địa chỉ trang.

3. Cách tối ưu thẻ H1 hiệu quả cho SEO
Vì thẻ H1 đóng vai trò quan trọng trong checklist SEO, do đó, SEOer cần tối ưu thẻ này một cách cẩn thận để đem tới hiệu quả tốt nhất khi xếp hạng tìm kiếm. Dưới đây là 9 tiêu chí tối ưu thẻ H1 được SEONGON tổng hợp.
1. Đảm bảo mỗi trang chỉ có một thẻ H1 duy nhất: Google sẽ ưu tiên thẻ H1 để xác định chủ đề chính của trang. Google sẽ khó xác định được nội dung chính nếu nội dung có nhiều thẻ H1. Bởi vậy, hãy kiểm tra kỹ càng rằng nội dung của trang chỉ có duy nhất một H1.
2. Sử dụng từ khóa chính: Từ khóa chính giúp Google hiểu rõ nội dung trang và xếp hạng trang của bạn cho các truy vấn tìm kiếm liên quan. Đặc biệt, từ khoá chính xuất hiện càng sớm càng tốt.
Ví dụ: Từ khoá “Dịch vụ SEO”, H1 nên xuất hiện từ khoá này như “Dịch vụ SEO hiệu quả, giá rẻ từ chuyên gia 10 năm tại SEONGON”.
3. Giữ thẻ H1 ngắn gọn và súc tích: Thẻ H1 càng dài dòng sẽ càng làm cho người đọc cũng như công cụ tìm kiếm khó xác định chủ đề. Do đó, hãy đảm bảo H1 của bạn súc tích, cô đọng, tập trung truyền tải nội dung.
Ví dụ: Thay vì “Hướng dẫn học tiếng Anh online miễn phí cho người mới bắt đầu”, bạn có thể rút gọn thành “Học tiếng Anh online miễn phí”.
4. Thẻ H1 phải phản ánh chính xác nội dung trang: Nếu thẻ H1 không phù hợp với nội dung, Google sẽ hiểu sai về trang của bạn và có thể giảm xếp hạng.
Ví dụ: Nếu bạn muốn cung cấp cho khách hàng thông tin về LSI Keywords, hãy nói về thuật ngữ này ở H1. Đừng sử dụng từ ngữ chung chung hoặc sai lệch như “từ khoá”, “Semantic keywords”, “từ khoá Semantic” tại H1.

5. Đảm bảo thẻ H1 độc đáo cho mỗi trang: Tránh trùng lặp thẻ H1 giữa các trang để giúp Google phân biệt rõ ràng giữa các trang. Thật vậy, nếu nhiều trang trong một web có chung một H1 giống nhau, bạn sẽ tạo ra sự cạnh tranh giữa các trang trong chính website của mình, khiến chúng không có cơ hội hiển thị nhiều. Tương tự, không nên dùng H1 giống hệt đối thủ, điều này sẽ khiến bạn bị đánh giá trùng lặp, thậm chí bị phạt.
Ví dụ: Đối thủ đã dùng H1 “Cách tối ưu thẻ H1 H2 trong SEO hiệu quả”, bạn không được sử dụng H1 này ở bất kỳ trang nào của mình.
6. Sử dụng thẻ H1 một cách tự nhiên: Tránh nhồi nhét từ khóa vào thẻ H1, bạn nên sử dụng từ khóa trong thẻ này một cách tự nhiên. Đặc biệt, nó cần phù hợp với ngữ cảnh.
Ví dụ: Bạn có một từ khoá chính là “Dịch vụ SEO giá rẻ”, từ khoá phụ “Dịch vụ SEO Google”. Bạn không nên nhồi nhét cả 2 từ khoá này vào H1 mà nên khéo léo sử dụng từ khoá chính một cách tự nhiên, phù hợp như “Dịch vụ SEO giá rẻ tốt nhất TPHCM bạn có thể chưa biết”.
7. Kết hợp thẻ H1 với các thẻ heading khác: Việc kết quả sử dụng H1 và các heading khác sẽ giúp Google và các công cụ tìm kiếm khác hiểu rõ cấu trúc nội dung và giúp người đọc dễ dàng nắm được nội dung quan trọng.
Ví dụ: Sau thẻ H1 “Học tiếng Anh online”, bạn có thể sử dụng các thẻ H2 như “Lợi ích của việc học tiếng Anh online”, “Các khóa học tiếng Anh phổ biến”, v.v.
8. Đảm bảo thẻ H1 phù hợp với thẻ title: Thẻ H1 và thẻ title nên bổ sung cho nhau và cung cấp cho người dùng một cái nhìn tổng quan về nội dung trang.
Ví dụ: Thẻ Title của bạn nói về vai trò và tầm quan trọng của từ khoá, Tag H1 cũng cần có nội dung tương tự và thậm chí bổ sung thêm.
9. Đặt ở cấp cao nhất và ở đầu trang: H1 phải là thẻ có phân cấp cao nhất trong cấu trúc heading (trước các thẻ H2, H3…) và xuất hiện ở đầu trang hoặc bài viết để dễ dàng được đọc đầu tiên.
Ví dụ: H1 xuất hiện ở giữa trang hoặc cuối trang là không hợp lý và cần phải chỉnh sửa ngay.
4. Cách khắc phục lỗi H1 với Screaming Frog
Thẻ H1 không chuẩn SEO sẽ khiến nội dung và website của bạn kém cạnh tranh hơn so với đối thủ. Do đó, nếu gặp lỗi H1, bạn cần tìm cách khắc phục càng nhanh càng tốt bằng cách sử dụng Screaming Frog.

4.1. Thu thập dữ liệu H1 trên website
Để khắc phục lỗi của H1, trước tiên, người làm SEO cần thu thập dữ liệu để biết tình trạng cụ thể của H1 tại tất cả các trang của website. Bạn có thể khắc phục lỗi theo 3 bước dưới đây của SEONGON.
Bước 1: Mở Screaming Frog
- Nếu chưa có, cài đặt tại đây.
- Sau khi cài đặt thành công, bạn cần mở công cụ.
Bước 2: Nhập tên miền website vào ô Enter URL to spider và nhấn Start

Sau vài phút hoặc vài giờ quét dữ liệu (tùy thuộc vào độ lớn của web), bạn sẽ thấy danh sách URL được quét từ website của mình.
Lưu ý: Bản miễn phí chỉ quét được 500 URL. Nếu muốn quét được nhiều URL hơn, bạn cần mua bản trả phí với khoảng $259 cho một năm.
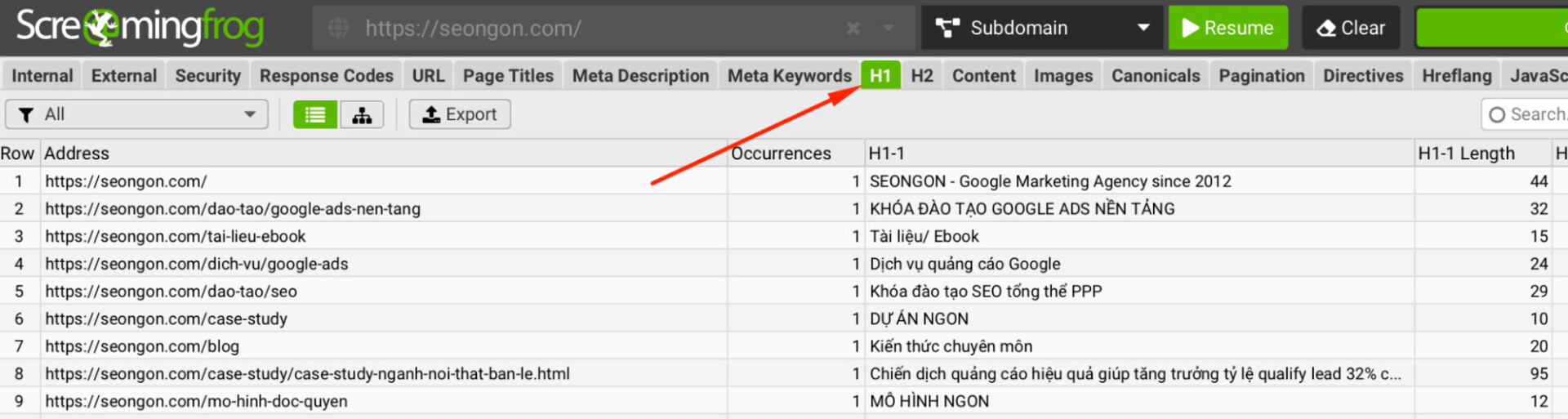
Bước 3: Nhấp vào H1 trên thanh menu và bạn sẽ thấy đầy đủ H1 trên trang web của mình.
4.2. Khắc phục lỗi thẻ H1 với Screaming Frog
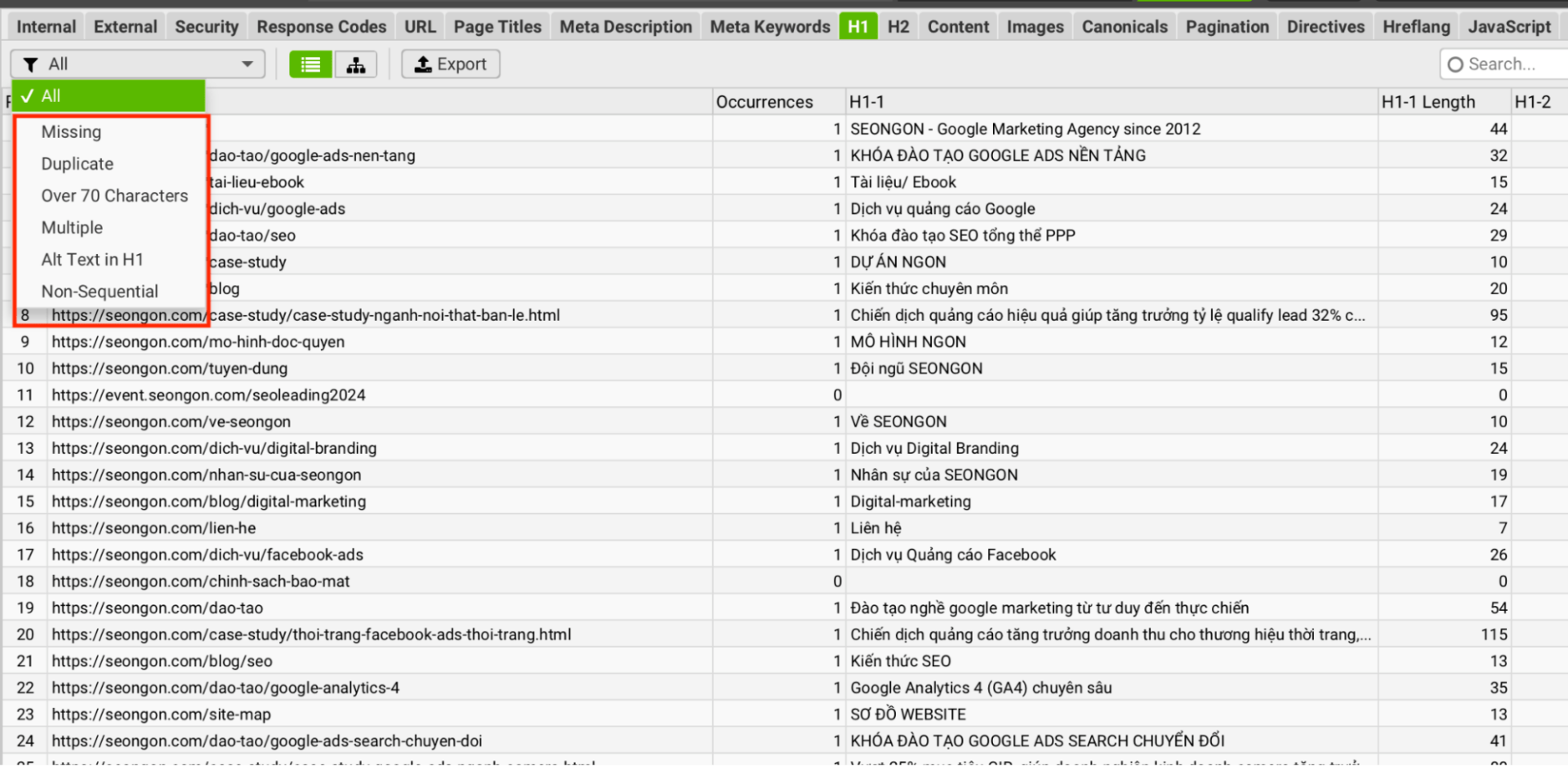
Từ bộ lọc, bạn có thể tùy chọn các lựa chọn:
- Missing: Lỗi thiếu thẻ H1.
- Duplicate: Lỗi trùng lặp thẻ H1.
- Over 70 Character: Thẻ H1 vượt quá 70 ký tự.
- Multiple: Trang nội dung có số lượng thẻ H1 lớn hơn 1.
- Alt text in H1: Thẻ Alt xuất hiện trong thẻ H1.
- Non – Sequential: Thứ tự của các thẻ tiêu đề (H1, H2, H3,…) không đúng. Ví dụ: H3 xuất hiện trước H2.

Cách khắc phục với từng loại lỗi thẻ H1:
| Phân loại lỗi |
Cách khắc phục |
| Missing: Lỗi thiếu thẻ H1 | Thêm thẻ H1 vào phần đầu của nội dung chính trên mỗi trang thiếu. Nội dung thẻ H1 cần đảm bảo sự ngắn gọn, súc tích cũng như mô tả chủ đề của trang theo chính xác. |
| Duplicate: Lỗi trùng lặp thẻ H1 | Thay đổi nội dung của thẻ H1 trên các trang trùng lặp để chúng trở nên độc đáo và phản ánh chính xác nội dung của từng trang. |
| Over 70 Character: Thẻ H1 vượt quá 70 ký tự | Tóm tắt nội dung của trang một cách ngắn gọn và súc tích hơn trong thẻ H1 và đảm bảo rằng từ khóa chính quan trọng nhất được đặt ở đầu thẻ H1. |
| Multiple: Trang nội dung có số lượng thẻ H1 lớn hơn 1 | Tương tự như lỗi “Duplicate”, bạn cần tìm và xóa bỏ các thẻ H1 thừa, chỉ giữ lại một thẻ H1 chính cho mỗi trang. |
| Alt text in H1: Thẻ H1 chứa Alt text | Đây là một lỗi nghiêm trọng về cấu trúc HTML. Bạn cần kiểm tra lại mã nguồn của trang và sửa lại vị trí của các thẻ alt và thẻ H1. |
| Non-Sequential: Sai thứ tự các heading | Sắp xếp lại các thẻ tiêu đề theo thứ tự hợp lý, đảm bảo rằng H1 là tiêu đề chính, H2 là tiêu đề phụ cấp 1, tương tự đối với H3, H4. |
4. Câu hỏi thường gặp về thẻ H1
Dưới đây là một số giải đáp ngắn gọn của SEONGON cho các câu hỏi về H1 được nhiều người làm SEO quan tâm.

4.1. Thẻ H1 là gì và tại sao nó quan trọng trong SEO?
Trả lời: Thẻ H1 là tiêu đề chính của một trang web hoặc bài viết, giúp Google và các công cụ tìm kiếm hiểu được nội dung chính. Nó đóng vai trò quan trọng trong SEO vì ảnh hưởng đến cách Google phân loại và xếp hạng trang.
4.2. Thẻ H1 có cần khác biệt với thẻ tiêu đề (Title Tag) không?
Trả lời: Mặc dù H1 và Title Tag có thể chứa cùng từ khóa hoặc chủ đề, nhưng chúng nên khác biệt một chút để cung cấp thông tin rõ ràng cho cả người dùng và công cụ tìm kiếm.
4.3. Thẻ H1, H2, H3 là gì?
Trả lời: Đây là các thẻ tiêu đề trong bài viết hoặc trang.
- H1: Là tiêu đề chính của trang hoặc bài viết, thể hiện nội dung chính của trang. Mỗi trang chỉ nên có một thẻ H1.
- H2: Là các tiêu đề phụ, dùng để chia nhỏ các phần chính trong nội dung. Có thể sử dụng nhiều thẻ H2 để phân chia các ý chính.
- H3: Là tiêu đề phụ cấp thấp hơn, giúp chia nhỏ thêm nội dung bên trong từng phần của H2. H3 thường được dùng để diễn giải chi tiết các ý trong H2.
4.4. Có nên sử dụng thẻ H1 cho các tiêu đề phụ H2, H3,… không?
Trả lời: Không nên. Thẻ H1 chỉ dành cho tiêu đề chính của trang. Để phân cấp các tiêu đề phụ, bạn nên sử dụng các thẻ H2, H3, H4,…
Trên đây là giải đáp về thẻ H1 là gì, vai trò, cách tối ưu và khắc phục lỗi của thẻ này trong dự án SEO. Hy vọng rằng SEOer dù có ít kinh nghiệm có thể dựa vào đây để cải thiện kết quả dự án của mình. Trong trường hợp kế hoạch SEO của bạn đang thiếu nhân sự chuyên môn, đừng quên SEONGON có dịch vụ SEO với các chuyên gia có nhiều năm kinh nghiệm sẽ giúp bạn thực hiện dự án SEO một cách chuẩn xác, hiệu quả và nhanh chóng.