Sử dụng ảnh có kích thước phù hợp sẽ mang lại nhiều lợi ích cho website như: Hỗ trợ tối ưu SEO hiệu quả, nâng cao trải nghiệm người dùng, tạo sự chuyên nghiệp, đồng nhất và tăng tính thẩm mỹ cho website. Vậy kích thước ảnh website bao nhiêu là chuẩn? Yếu tố nào ảnh hưởng đến kích thước ảnh trên website? Hãy cùng theo dõi nội dụng SEONGON chia sẻ dưới đây để tìm câu trả lời.
1. Kích thước ảnh website là bao nhiêu?
Về cơ bản, kích thước ảnh trên website sẽ có sự khác biệt dựa theo vị trí đặt ảnh. Dưới đây là một số gợi ý kích thước ảnh website được áp dụng phổ biến hiện nay, bạn có thể tham khảo:
1.1. Kích thước ảnh bìa website
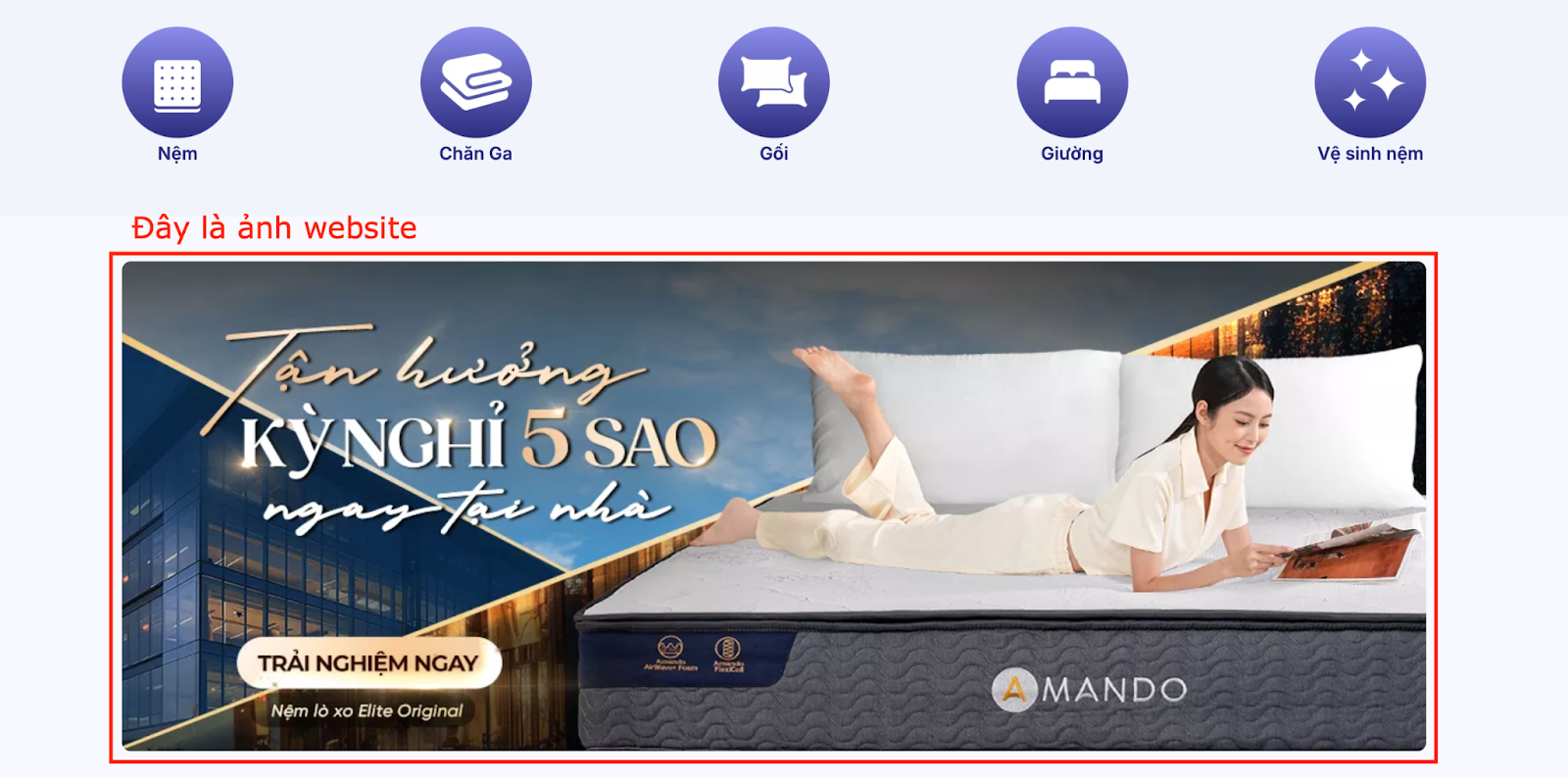
Ảnh trang chủ là hình ảnh người dùng sẽ nhìn thấy đầu tiên trên một website. Nó giống như “bộ mặt” của website, đại diện cho toàn bộ nội dung và thông điệp mà website muốn truyền tải. Đây cũng là yếu tố quyết định xem người dùng có muốn tiếp tục khám phá website hay không. Do đó, ảnh trên trang chủ website cần phải đảm bảo tính thẩm mỹ và có kích thước chuẩn.
Theo đó, kích thước ảnh bìa website hoặc ảnh dạng slide, banner thường là 1360 x 540 pixel.

1.2. Kích thước ảnh trong bài viết (trang blog)
Ảnh trong bài viết là những hình ảnh được chèn vào văn bản để minh họa, làm rõ hoặc bổ sung cho nội dung đang được trình bày. Chúng có thể là ảnh chụp, đồ họa, biểu đồ hoặc bất kỳ hình thức trực quan nào khác. Thông qua hình ảnh, người đọc có thể hiểu rõ hơn về các thông tin được mô tả trong bài. Nó khiến bài viết trở nên sinh động, bắt mắt và thu hút hơn, giúp người đọc không cảm thấy nhàm chán khi đọc những đoạn văn bản dài.
Kích thước ảnh đăng bài website thường có hai dạng phổ biến như dưới đây:
Kích thước ảnh thumbnail website: 300 x 188 pixel

Kích thước ảnh chi tiết trong bài viết: 800 x 500 pixel

1.3. Kích thước ảnh sản phẩm chuẩn trên website
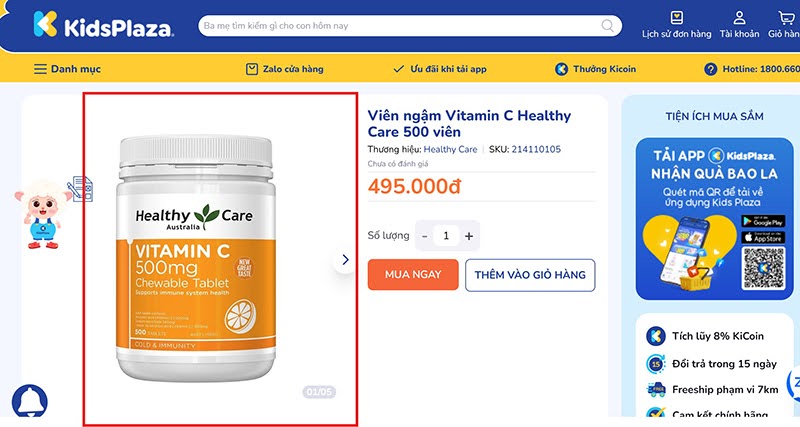
Ảnh sản phẩm là hình ảnh trực quan của một sản phẩm, được chụp với mục đích để giới thiệu sản phẩm đó đến khách hàng và dùng trong các hoạt động marketing, quảng cáo,…. Sử dụng ảnh sản phẩm chuẩn size giúp khách hàng xem được sản phẩm một cách trực quan nhất, từ màu sắc, kích thước, chất liệu cho đến các chi tiết nhỏ nhất. Điều này khách hàng có cái nhìn tổng thể rõ ràng nhất về sản phẩm trước khi lựa chọn mua hàng. Đây cũng là yếu tố góp phần hỗ hỗ trợ SEO hiệu quả.
Kích thước ảnh sản phẩm chuẩn trên website có hai cỡ phổ biến như sau:
- Kích thước ảnh thumbnail sản phẩm: 300 x 400 pixel
- Kích thước ảnh chi tiết sản phẩm: 600 x 800 pixel

1.4. Kích thước logo trên website
Logo được xem như “bộ mặt” của thương hiệu, là thành phần không thể thiếu trên mọi website. Nhờ có logo, khách hàng dễ dàng ghi nhớ và phân biệt thương hiệu của bạn với các đối thủ. Bên cạnh đó, logo cũng góp phần quan trọng trong việc tạo ấn tượng ban đầu và thu hút sự chú ý của khách hàng khi truy cập website.
Để gây ấn tượng tốt nhất, logo website cần được thiết kế chuyên nghiệp, chuẩn kích thước, đồng thời có thể tối ưu hóa SEO cho trang. Hiện nay, kích thước logo trên website phổ biến là 250×100 pixel (R x D).
Tuy nhiên, kích thước logo sẽ không cố định mà nó sẽ phụ thuộc vào bố cục logo để chọn kích thước phù hợp, cụ thể:
- Logo có bố cục ngang: 250×150 pixel; 350×75 pixel, 400×100 pixel
- Logo có bố cục vuông: 160×160 pixel

Bên cạnh đó, kích thước logo cũng phụ thuộc vào kích thước Favicon. Có thể hiểu Favicon là biểu tượng nhỏ xuất hiện bên cạnh địa chỉ website, giúp nhận diện thương hiệu trực quan hơn. Thông thường, Favicon được thiết kế dựa trên logo chính của thương hiệu, đảm bảo sự nhất quán và ghi dấu ấn trong tâm trí người dùng. Kích thước Favicon logo hiện nay phổ biến là 16×16 pixel hoặc 48×48 pixel.

2. Cách xem kích thước ảnh trên web
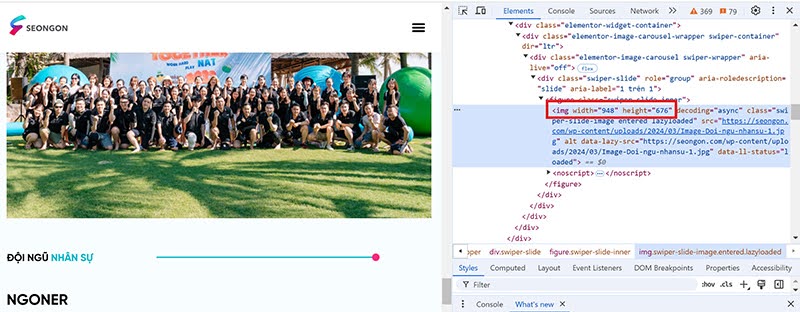
Bạn có thể dễ dàng kiểm tra kích thước ảnh website của mình thông qua Inspect. Các bước thực hiện như sau:
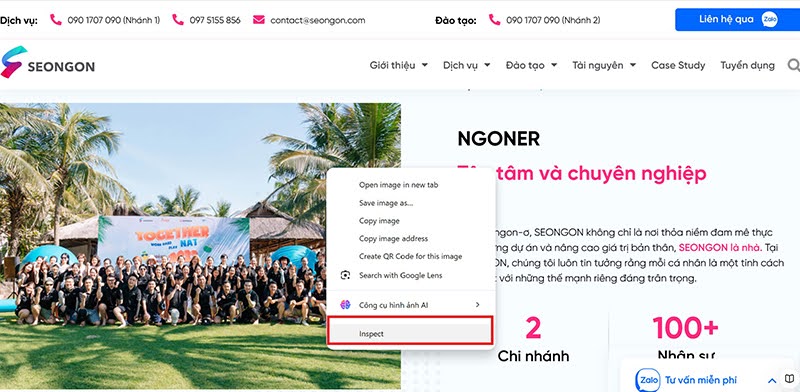
Bước 1: Truy cập vào website của bạn và chọn bài viết bất kỳ để để kiểm tra ảnh. Bạn có thể chọn ảnh bất kỳ trong bài rồi kích chuột phải >> chọn Kiểm tra (Inspect).

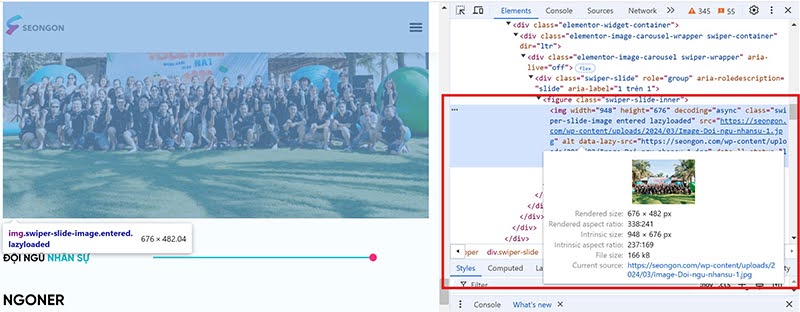
Bước 2: Tiếp đến, di chuột đến phần đoạn mã có chứa thông tin hình ảnh đang kiểm tra. Đoạn mã này sẽ thường sẽ được phủ một lớp màu xanh để người dễ nhận biết hơn. Bạn di chuột đến link tương ứng của hình ảnh, thông tin kích thước ảnh sẽ hiện lên.

Nếu phần link hình ảnh không hiện, bạn tìm đến đoạn mã HTML tương ứng với ảnh (thường sẽ có dạng <img src=”…” />). Lúc này khung chứa sẽ hiện thông tin kích thước hình ảnh của website đó với các thông số width (Chiều rộng) và height (Chiều cao).

3. 2 yếu tố quyết định đến kích thước ảnh website
Không có kích thước chung áp dụng cho mọi hình đăng trên website. Thông thường, kích thước ảnh website sẽ được quyết định dựa trên 2 yếu tố là: Vị trí đặt hình ảnh và khả năng tương thích của ảnh với thiết bị hiển thị. Cụ thể:
3.1. Xác định vị trí đặt hình ảnh trên website
Một trong những yếu tố quan trọng nhất khi xác định kích thước ảnh là vị trí đặt hình ảnh trên website. Vị trí đặt ảnh khác nhau thì kích thước ảnh web cũng sẽ có sự thay đổi. Vì thế, bạn cần:
Xác định khung cần đăng hình có kích thước thế nào. Hiện không có khung chuẩn cho mọi website, thay vào đó mỗi trang lại có thiết kế khác nhau, do đó kích thước khung chứa hình ảnh cũng sẽ khác nhau.

Xác định vị trí cụ thể và vai trò của hình ảnh: Tùy theo vị trí đặt và vai trò của ảnh mà kích thước sẽ có sự thay đổi. Hiện có 3 vị trí đặt ảnh phổ biến nhất trên website như sau
| Vị trí đặt ảnh | Chi tiết ảnh |
| Trang chủ | Ảnh slider: Thường có kích thước lớn, hiển thị nổi bật, thu hút người dùng ngay từ lần đầu nhìn thấy. |
| Logo: Kích thước cố định, thường đặt ở góc trên bên trái hoặc trung tâm trang chủ. | |
| Banner: Kích thước linh hoạt, có thể xuất hiện ở đa dạng vị trí trên trang chủ. | |
| Trang sản phẩm | Ảnh sản phẩm: kích thước lớn, sắc nét, thể hiện rõ mọi chi tiết của sản phẩm. |
| Ảnh thumbnail sản phẩm: kích thước nhỏ hơn, thường được đặt ở dạng danh sách hoặc lưới hình ảnh. | |
| Bài viết | Ảnh chi tiết trong bài viết: kích thước tùy thuộc vào nội dung bài viết và mục đích sử dụng. |
| Ảnh thumbnail bài viết: kích thước nhỏ, thường được hiển thị ở danh sách bài viết hoặc trong kết quả tìm kiếm. |
3.2. Tương thích với các thiết bị
Một yếu tố quan trọng không kém là khả năng tương thích của hình ảnh với mọi thiết bị hiển thị. Đặc hiện, khi người dùng sử dụng đa dạng thiết bị để truy cập website như PC, máy tính bảng và smartphone, thì hình ảnh trên website cần được tối ưu để hiển thị đẹp mắt trên tất mọi thiết bị. Qua đó, người dùng sẽ có trải nghiệm tốt hơn và cũng giúp giữ chân họ lâu hơn trên trang.
Theo đó, hình ảnh cần được thiết kế theo nguyên tắc responsive design, tức là tự động điều chỉnh kích thước và tỷ lệ hiển thị phù hợp với kích thước màn hình của từng thiết bị. Đồng thời, nên sử dụng các định dạng ảnh phổ biến như JPEG, PNG, GIF để đảm bảo khả năng tương thích cao.

4. Lưu ý để có kích thước ảnh website chuẩn SEO
Để có kích thước ảnh website chuẩn SEO và tốt nhất cho trang của bạn, cần lưu ý một số điều sau:
4.1. Chọn định dạng ảnh phù hợp
Việc lựa chọn định dạng ảnh phù hợp sẽ ảnh hưởng trực tiếp đến chất lượng và kích thước của hình ảnh. Tùy theo ưu – nhược điểm của từng định dạng ảnh mà bạn có thể lựa chọn định dạng phù hợp nhất:
- JPEG: Thường được sử dụng cho ảnh chất lượng cao như ảnh chụp sản phẩm, phong cảnh. JPEG cho phép người dùng nén ảnh về dung lượng thấp nhất, giúp tối ưu kích thước file mà vẫn giữ được độ chi tiết nhất định. Tuy nhiên, JPEG không phù hợp với ảnh có nhiều chi tiết nhỏ hoặc ảnh có nền trong suốt.
- PNG: Thích hợp cho ảnh cần nền trong suốt, logo, biểu đồ hoặc ảnh cần chất lượng cao nhất. Định dạng này hỗ trợ màu sắc tốt hơn JPEG, không bị vỡ màu. Nhược điểm là, kích thước ảnh PNG thường lớn hơn JPEG.
- WebP: Là định dạng hình ảnh mới của Google, được tối ưu hóa cho website, vừa đảm bảo chất lượng hình ảnh cao vừa có kích thước file nhỏ hơn so với JPEG và PNG. WebP hỗ trợ nhiều tính năng như hình ảnh động, trong suốt.
- GIF: Thường dùng để thể hiện ảnh động hoặc các nút trong bài viết. Tuy nhiên, ảnh GIF có dung lượng khá lớn và không hỗ trợ nhiều màu sắc.

4.2. Tối ưu dung lượng ảnh
Dung lượng ảnh quá lớn có thể ảnh hưởng đến khả năng tải trang, trải nghiệm người dùng và thứ hạng của website trên công cụ tìm kiếm. Thông thường, dung lượng ảnh dưới 100KB là lựa chọn lý tưởng. Tuy nhiên, tùy theo kích thước và mức độ chi tiết của hình ảnh, bạn có thể điều chỉnh linh hoạt để đạt được dung lượng tối ưu mà vẫn đảm bảo chất lượng hiển thị.
Sau đây là một số cách tối ưu dung lượng ảnh đơn giản, nhanh chóng sau đây:
- Nén ảnh: Nên dùng các công cụ nén ảnh online như TinyPNG, Squoosh, ImageOptim để chỉnh dung lượng file mà vẫn giữ được chất lượng ảnh tối ưu nhất.
- Giảm kích thước ảnh: Kích thước ảnh cần chỉnh linh hoạt, sao cho tối ưu nhất trên website.
- Chọn kích thước phù hợp: Trước khi upload ảnh lên website, hãy kiểm tra lại kích thước ảnh và cắt bỏ những phần không cần thiết để tối ưu dung lượng.

5. 8 công cụ hỗ trợ điều chỉnh kích thước ảnh website
Hiện nay, nhằm giúp người dùng tối ưu hình ảnh cho website đã có rất nhiều công cụ hỗ trợ chuyên nghiệp, dễ sử dụng ra đời. Sau đây chúng tôi sẽ giới thiệu đến bạn một số công cụ chỉnh kích thước ảnh website được ưa chuộng nhất:
5.1. Dùng phần mềm cài đặt sẵn trên máy
Nếu không muốn tải phần mềm thì bạn có thể sử dụng các phần mềm chỉnh ảnh có sẵn trên máy tính như Paint (cho hệ điều hành Windows) và tính năng chỉnh kích thước ảnh trên hệ điều hành MacOS.
Paint là một phần mềm rất dễ sử dụng, được tích hợp sẵn trên hầu hết các máy chạy hệ điều hành Windows, cho phép chỉnh sửa ảnh cơ bản như cắt ảnh, thay đổi kích thước,….

Hệ điều hành MacOS cung cấp nhiều ứng dụng chỉnh sửa ảnh tích hợp sẵn hoặc có thể tải về từ App Store. Các ứng dụng này thường có giao diện trực quan và dễ sử dụng, giúp bạn nhanh chóng thay đổi kích thước ảnh. Nổi bật như Photos – Ứng dụng mặc định của MacOS cho phép bạn chỉnh sửa ảnh cơ bản, bao gồm cả việc thay đổi kích thước.

5.2. Sử dụng phần mềm dùng trong thiết kế
Các phần mềm thiết kế chuyên nghiệp không chỉ cho phép bạn chỉnh sửa ảnh cơ bản mà còn cung cấp nhiều công cụ nâng cao để tạo ra những tác phẩm đồ họa ấn tượng. Các phần mềm thiết kế được ưa chuộng không thể bỏ qua là:
- Adobe Photoshop
Đây là phần mềm thiết kế đồ họa chuyên nghiệp, được đánh giá rất cao hiện nay. Với giao diện trực quan và vô số công cụ mạnh mẽ, Photoshop cho phép bạn thực hiện mọi thao tác chỉnh sửa ảnh, từ cơ bản đến nâng cao. Ưu điểm của phần mềm này là: Giao diện thân thiện, dễ sử dụng, đa dạng công cụ chỉnh sửa ảnh chuyên nghiệp và có thể tương thích với nhiều định dạng file.

- Krita
Krita là phần mềm sửa ảnh miễn phí với nhiều tính năng chuyên nghiệp mà bạn không thể bỏ qua. Krita có giao diện trực quan và cung cấp nhiều tính năng tương tự như Photoshop nên rất được ưa chuộng.

- Paint.NET
Paint.NET là một lựa chọn tốt cho những người muốn một phần mềm chỉnh sửa ảnh đơn giản và nhẹ nhàng hơn Photoshop. Paint.NET cung cấp đủ các tính năng cần thiết để chỉnh sửa ảnh cơ bản cho người dùng. Phần mềm này được ưa chuộng bởi những ưu điểm nổi bật như hoàn toàn miễn phí, giao diện đơn giản, dễ sử dụng và tốc độ xử lý nhanh.

5.3. Công cụ sửa kích thước ảnh trực tuyến
Chỉnh kích thước ảnh trực tuyến là lựa chọn tối ưu với nhiều người dùng. Bạn không cần cài đặt bất kỳ phần mềm nào, chỉ cần truy cập vào các trang web này và thực hiện các thao tác chỉnh sửa một cách nhanh chóng. Các công cụ được dùng phổ biến phải kể đến như:
- Canva
Canva không chỉ là một công cụ chỉnh sửa ảnh mà còn là một nền tảng thiết kế đồ họa trực tuyến. Bạn dễ dàng thực hiện nhiều thao tác như chỉnh kích thước ảnh, cắt ảnh, thêm hiệu ứng,…. Đặc biệt, Canva có giao diện rất thân thiện nên có thể phù hợp với nhiều đối tượng sử dụng.

- Fotor
Fotor là một trình chỉnh sửa ảnh trực tuyến được khá nhiều người dùng ưa chuộng, giúp cung cấp nhiều công cụ chỉnh sửa chuyên nghiệp như điều chỉnh độ sáng, độ tương phản, làm sắc nét, thêm hiệu ứng và cả chỉnh kích thước ảnh. Bạn có thể chọn chỉnh kích thước ảnh tự do hoặc từ các tùy chọn có sẵn.

- Pixlr
Pixlr cung cấp nhiều tính năng chỉnh ảnh online miễn phí, từ cơ bản đến chuyên nghiệp. Bạn có thể dễ dàng tùy chỉnh kích thước ảnh, cắt ảnh, xoay ảnh,…. Công cụ này cũng hỗ trợ một số định dạng ảnh phổ biến như JPEG, PNG, GIF.

Có thể thấy, kích thước ảnh sẽ ảnh hưởng trực tiếp đến khả năng tối ưu trang và trải nghiệm người dùng. Chính vì thế, việc chọn kích thước ảnh website chuẩn là điều cần thiết để giúp website tăng trưởng tốt và tối ưu SEO hơn. Hy vọng với những chia sẻ trong bài đã giúp bạn biết được một số kích thước ảnh chuẩn và cách để có kích thước ảnh website tốt nhất.
Nếu bạn đang cần các giải pháp tối ưu SEO hiệu quả cho website của mình thì SEONGON luôn sẵn sàng đồng hành cùng bạn. Với kinh nghiệm lâu năm trong ngành cùng đội ngũ chuyên gia có trình độ cao, SEONGON tự tin có thể cung cấp các dịch vụ SEO hiệu quả, giúp website của bạn cải thiện thứ hạng tìm kiếm và thu hút khách hàng. Hãy liên hệ ngay với SEONGON để để được tư vấn, hỗ trợ chi tiết nhất!













