Thuật ngữ web cache xuất hiện ngày càng nhiều, đặc biệt đối với người làm việc thường xuyên với website. Bạn đang là SEOer, Marketer hay nhân sự đảm nhận vị trí liên quan đến trang web? Liệu bạn đã hiểu đúng về Web cache để ứng dụng cho công việc? Bài viết này sẽ giúp bạn nắm vững về Web cache là gì và cách cài đặt nó một cách đơn giản và chính xác.
1. Web cache là gì?
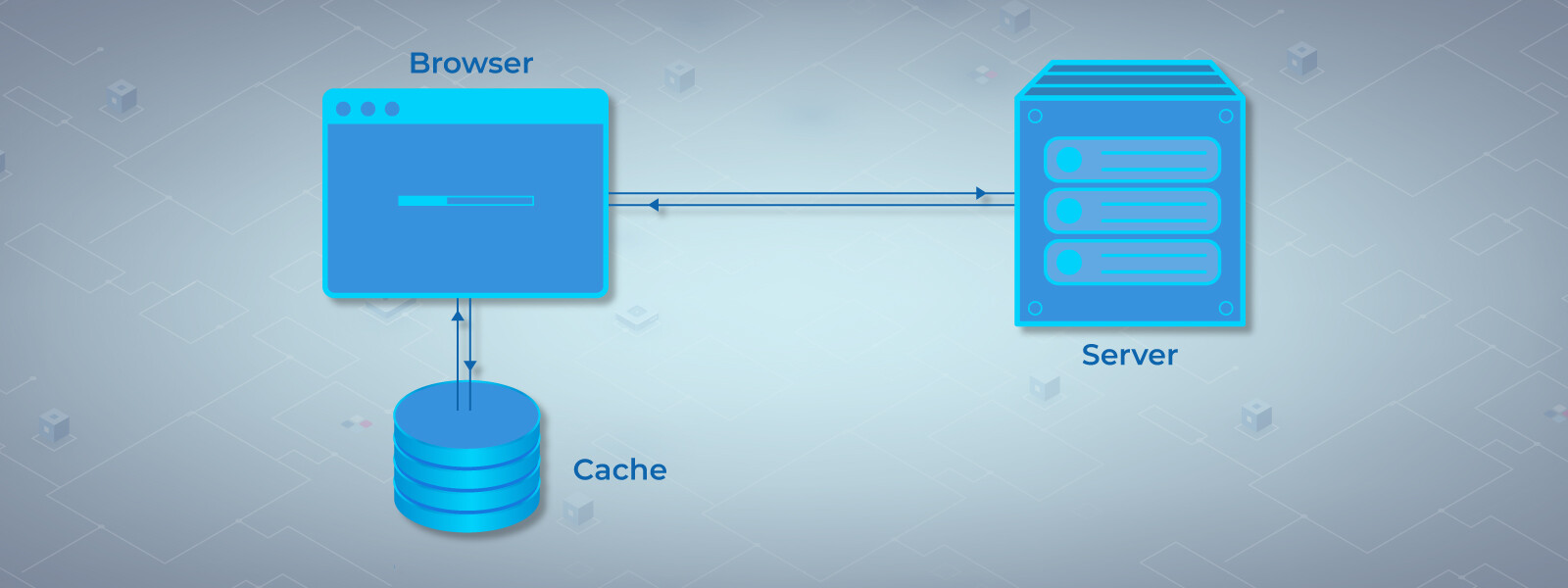
Web cache được hiểu là bộ nhớ đệm của web, dùng để chỉ một công nghệ lưu trữ tạm thời dữ liệu từ trang web, giúp người dùng truy cập vào nội dung nhanh hơn và giảm tải cho máy chủ gốc của trang web đó. Cụ thể:
- Khi một trang web được truy cập lần đầu, các tài nguyên như HTML, CSS, hình ảnh và video có thể được lưu vào bộ nhớ đệm của trình duyệt hoặc của hệ thống mạng, chính là web cache.
- Sau đó, khi người dùng hoặc người khác truy cập lại trên chính hệ thống mạng hay trình duyệt ban đầu, dữ liệu sẽ được tải từ bộ nhớ đệm thay vì tải từ máy chủ gốc, giúp tiết kiệm thời gian và băng thông.

Vì vậy, Web cache giúp tăng trưởng tốc độ tải trang, nâng cao trải nghiệm người dùng và gián tiếp ảnh hưởng đến thứ hạng của website trên các công cụ tìm kiếm. Do đó, người làm SEO cần chú ý đến Web cache trong chiến lược nâng thứ hạng trang web của mình.
Ví dụ: Bạn truy cập vào một trang tin tức và đọc một bài viết. Khi bạn quay lại trang đó sau vài giờ, bài viết sẽ hiển thị gần như ngay lập tức vì trình duyệt đã lưu sẵn bản sao trong cache.
2. Web cache hoạt động ra sao?
“Cách hoạt động khi người dùng truy cập của web cache là gì?” là câu hỏi mà không phải người làm SEO hay nhân sự nào cũng có khả năng trả lời chính xác. Dưới đây là quy trình cơ bản của web cache hoạt động giúp bạn giải đáp băn khoăn của mình.

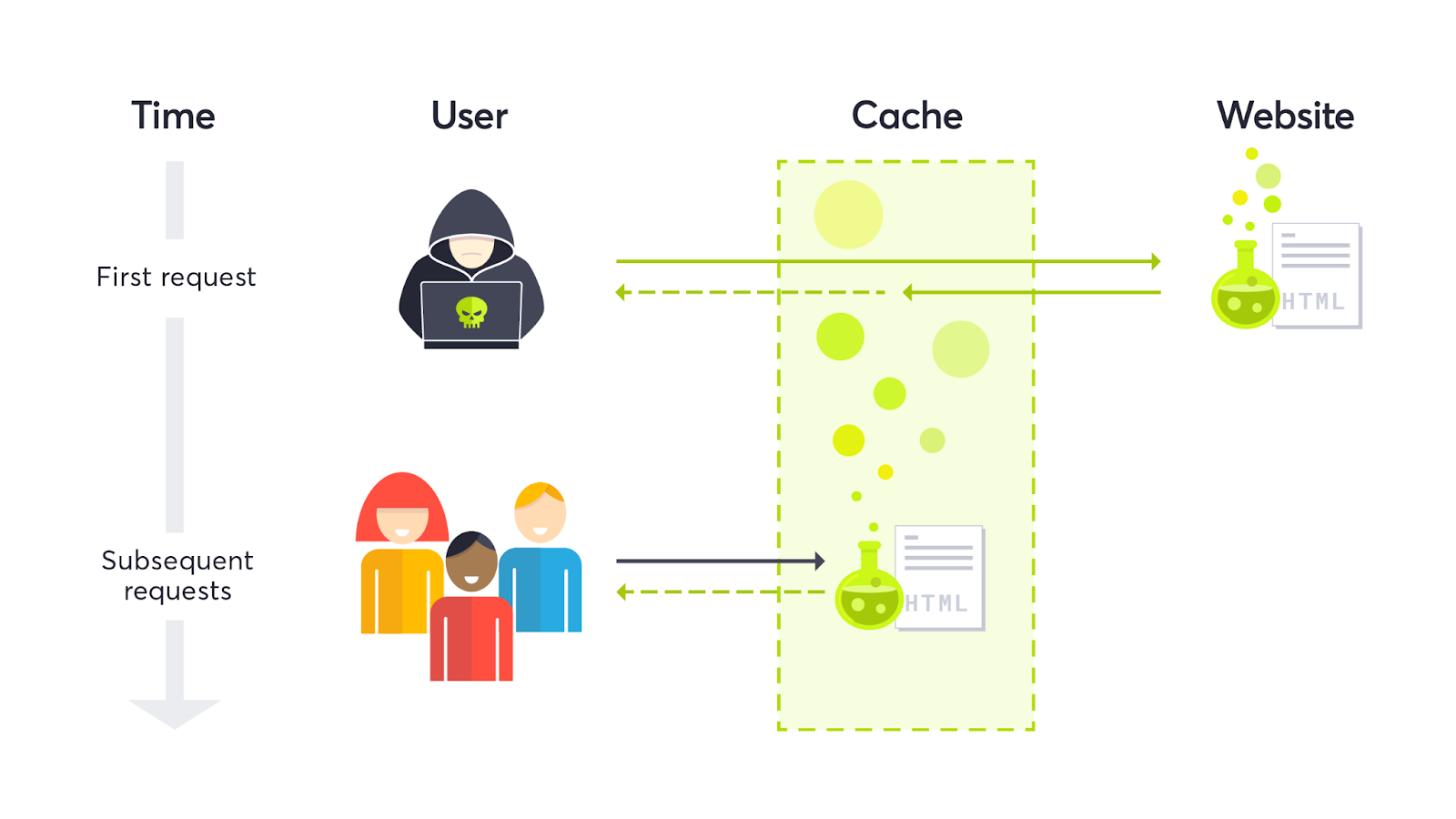
- Truy cập lần đầu vào trang: Khi người dùng hoặc bot truy cập một trang web lần đầu tiên, trình duyệt sẽ yêu cầu nội dung trực tiếp từ máy chủ của trang web đó. Máy chủ sẽ phản hồi và gửi toàn bộ nội dung trang đến người dùng.
- Lưu trữ nội dung vào bộ nhớ đệm: Sau khi tải trang, trình duyệt hoặc máy chủ web sẽ lưu trữ một bản sao của trang hoặc tài nguyên vào bộ nhớ đệm.
- Nếu đó là cache của trình duyệt, dữ liệu sẽ được ghi nhớ, lưu trữ cục bộ tại thiết bị của người dùng.
- Nếu đó là cache của máy chủ, bản sao sẽ được lưu trữ trên máy chủ cache hoặc các mạng phân phối nội dung (CDN) ở vị trí gần người dùng nhất.
- Phục vụ nội dung từ cache trong các lần truy cập tiếp theo: Khi người dùng hoặc bot truy cập lại vào trang web, thay vì yêu cầu tất cả dữ liệu từ máy chủ gốc, trình duyệt hoặc máy chủ sẽ kiểm tra cache. Nếu có bản sao trong bộ nhớ đệm và nội dung vẫn còn hiệu lực, cache sẽ cung cấp bản sao đó thay vì gửi yêu cầu mới đến máy chủ gốc. Điều này giúp giảm đi đáng kể thời gian tải trang.
- Làm mới và xóa cache: Cache thường có thời hạn lưu trữ, được gọi là thời gian sống (Time to Live – TTL), do nhà quản trị web hoặc máy chủ đặt ra. Khi hết TTL, cache sẽ hết hạn và cần được làm mới. Lúc này, trang sẽ tải lại nội dung từ máy chủ gốc, và một bản sao mới sẽ được lưu vào bộ nhớ đệm.
3. 3 loại web cache cơ bản cần biết
Không ít người tốn nhiều thời gian để tìm hiểu các loại Web cache là gì và quy trình hoạt động của chúng. Câu trả lời là có 3 loại web cache cơ bản mà SEOer hoặc người làm về website nên biết. Cụ thể gồm:
- Cache của trình duyệt.
- Cache của máy chủ.
- Cache của công cụ tìm kiếm.
3.1. Cache của trình duyệt (Browser Cache)
Web cache phía trình duyệt có cơ chế lưu trữ dữ của trang web như hình ảnh, văn bản,… vào bộ nhớ của trình duyệt trên thiết bị người dùng nhằm tối ưu hóa tốc độ truy cập trang web. Khi họ truy cập trở lại trang đó, trình duyệt sẽ lấy dữ liệu từ bộ nhớ đệm, mà không phải tải lại chúng từ máy chủ, giúp trang web hiển thị nhanh hơn.

Quy trình hoạt động:
- Lưu trữ: Khi truy cập lần đầu, Dữ liệu được lưu trữ dựa trên các thuộc tính trong HTTP Header do máy chủ đặt ra, chỉ định thời gian cache có hiệu lực. Các thuộc tính HTTP Header là Cache-Control, Expires, Last-Modified, ETag có nhiệm vụ điều khiển cách trình duyệt lưu trữ và sử dụng dữ liệu trong bộ nhớ đệm.
- Sử dụng: Khi truy cập lại, trình duyệt ưu tiên sử dụng dữ liệu trong bộ nhớ đệm nếu còn hợp lệ.
- Xóa: Sau một khoảng thời gian nhất định hoặc khi người dùng yêu cầu, dữ liệu trong bộ nhớ đệm sẽ bị xóa. Các cách xoá cache:
- Sử dụng phím tắt: CTRL+F5 hoặc CTRL+Shift+R.
- Truy cập vào phần cài đặt trên trình duyệt: Tìm đến mục xóa cache.
3.2. Cache của máy chủ (Server Cache)
Web cache phía máy chủ lưu trữ dữ liệu trên máy chủ để giảm tải cho hệ thống và cải thiện tốc độ truy cập với dung lượng lớn hơn so với cache trình duyệt.

4 công nghệ web cache phía máy chủ thường được sử dụng gồm:
- Full-page cache: Lưu toàn bộ trang dưới dạng tệp HTML tĩnh để nhanh chóng trả về khi người dùng yêu cầu, giúp giảm tải cho máy chủ.
- Object cache: Lưu kết quả truy vấn database đầu tiên vào bộ nhớ đệm. Những truy vấn tương tự sau đó sẽ lấy dữ liệu từ cache thay vì truy vấn lại database.
- Fragment cache: Lưu trữ các phần nhỏ của trang web, như widget hoặc chức năng cụ thể, trong bộ nhớ đệm để giảm thời gian tải khi có yêu cầu.
- CDN cache: Lưu trữ bản sao dữ liệu trên các máy chủ CDN toàn cầu, giúp người dùng truy cập nhanh hơn từ máy chủ gần nhất.
Quy trình hoạt động mẫu của web cache của máy chủ:
- Yêu cầu đến máy chủ: Khi người dùng truy cập vào một trang web, máy chủ sẽ nhận được yêu cầu được gửi từ trình duyệt.
- Kiểm tra bộ nhớ đệm: Máy chủ sẽ kiểm tra xem dữ liệu cần thiết đã có trong bộ nhớ đệm chưa.
- Nếu có: Máy chủ sẽ trực tiếp trả về dữ liệu từ bộ nhớ đệm cho trình duyệt.
- Nếu không có: Máy chủ sẽ tiến hành xử lý yêu cầu, tạo ra dữ liệu mới và lưu trữ vào bộ nhớ đệm trước khi trả về cho trình duyệt.
- Trả về kết quả: Máy chủ gửi dữ liệu (từ bộ nhớ đệm hoặc từ quá trình xử lý) về cho trình duyệt.
- Cập nhật bộ nhớ đệm: Nếu dữ liệu được cập nhật hoặc tạo mới, máy chủ sẽ cập nhật lại bộ nhớ đệm.
3.3. Cache của công cụ tìm kiếm
Cache của công cụ tìm kiếm có đặc điểm rằng bản sao lưu của các trang web được lưu trữ trên máy chủ của công cụ tìm kiếm. Khi bạn tìm kiếm một từ khóa, công cụ tìm kiếm sẽ không chỉ dựa trên thông tin trực tiếp từ các trang web mà còn tham khảo cả bản sao lưu trong cache này. Đồng thời, xem phiên bản cũ của trang ngay cả khi trang gốc không hoạt động. Điều này giúp tăng tốc độ hiển thị kết quả tìm kiếm và cung cấp thông tin gần đúng nhất với thời điểm trang web được thu thập dữ liệu.

Quy trình hoạt động:
- Thu thập dữ liệu: Bot của công cụ tìm kiếm liên tục duyệt web, lưu trữ thông tin và bản sao của các trang vào chỉ mục và cache.
- Xử lý dữ liệu: Công cụ phân tích nội dung, xây dựng chỉ mục chi tiết và cập nhật cache.
- Trả kết quả: Khi người dùng tìm kiếm, hệ thống sẽ tra cứu chỉ mục, lấy thông tin từ cache và hiển thị kết quả phù hợp.
4. Lợi ích của web cache trong SEO
Ảnh hưởng của web cache trong SEO là gì? Web cache đem tới nhiều lợi ích cho quá trình tối ưu kết quả tìm kiếm (SEO) của doanh nghiệp.

- Tăng tốc độ tải trang: Trình duyệt sẽ tải dữ liệu từ bộ nhớ đệm, mà không phải tải lại chúng từ máy chủ, giảm thời gian đợi cho người dùng. Tốc độ tải trang là yếu tố xếp hạng quan trọng ở dự án SEO, vì Google hay những công cụ tìm kiếm loại khác có sự ưu tiên đối với những trang web sở hữu tốc độ tải nhanh để nâng cao trải nghiệm người dùng.
- Giảm tải cho máy chủ: Bằng cách phục vụ các tài nguyên đã được lưu trữ trong cache, máy chủ sẽ xử lý ít yêu cầu hơn, giảm tình trạng quá tải và tránh sập trang, đặc biệt là với các trang có lượng truy cập lớn. Điều này giúp trang web được đảm bảo luôn khả dụng, điều quan trọng với SEO.
- Cải thiện thu thập dữ liệu của bot: Web cache giúp bot của các công cụ tìm kiếm tải nhanh nội dung trang, từ đó tăng khả năng thu thập dữ liệu. Việc này giúp đảm bảo các công cụ tìm kiếm có thể hiểu rõ hơn cho các nội dung của website và cập nhật chỉ mục thường xuyên hơn.
- Giảm tỷ lệ thoát trang (Bounce Rate): Với thời gian tải trang nhanh hơn, người dùng sẽ ít rời bỏ trang sớm hơn, từ đó giảm tỷ lệ thoát. Một tỷ lệ thoát thấp có thể cải thiện xếp hạng trang vì nó cho thấy nội dung hữu ích và hấp dẫn.
- Tối ưu hóa trải nghiệm người dùng (UX): Web cache cung cấp trải nghiệm mượt mà hơn, nhờ đó tăng thời gian người dùng ở lại trên trang, cải thiện các chỉ số tương tác và nâng cao khả năng xếp hạng SEO.
- Tăng độ khả dụng của website: Trong trường hợp máy chủ chính gặp sự cố, cache có thể tiếp tục cung cấp nội dung cho người dùng, giúp giảm thiểu thời gian chết của website.
5. Cách thức cài đặt web cache dễ dàng cho website
Web cache hỗ trợ tích cực cho kết quả của SEO. Vậy cách cài đặt web cache đơn giản là gì? Dưới đây là 2 cách cài đặt cache web cho website được SEONGON tổng hợp.
5.1. Cài đặt web cache cho website sử dụng wordpress
Đối với các website sử dụng wordpress, cách cài đặt Web cache rất đơn giản chỉ như sau:
Đầu tiên cần phải kiểm tra web có dùng wordpress hay không. Bạn thực hiện bằng cách thêm chuỗi ký tự “/wp-admin” vào cuối địa chỉ URL của trang web của bạn. Kết quả hiển thị sẽ cho bạn biết câu trả lời.
- Nếu là WordPress: Bạn sẽ ngay lập tức được chuyển tới trang đăng nhập WordPress.
- Nếu không phải: Kết quả sẽ là trang không tồn tại hoặc thông báo lỗi.
Sau khi đã chắc chắn rằng website sử dụng wordpress, bạn truy cập đến trang quản trị, cài plugin W3 Total Cache.
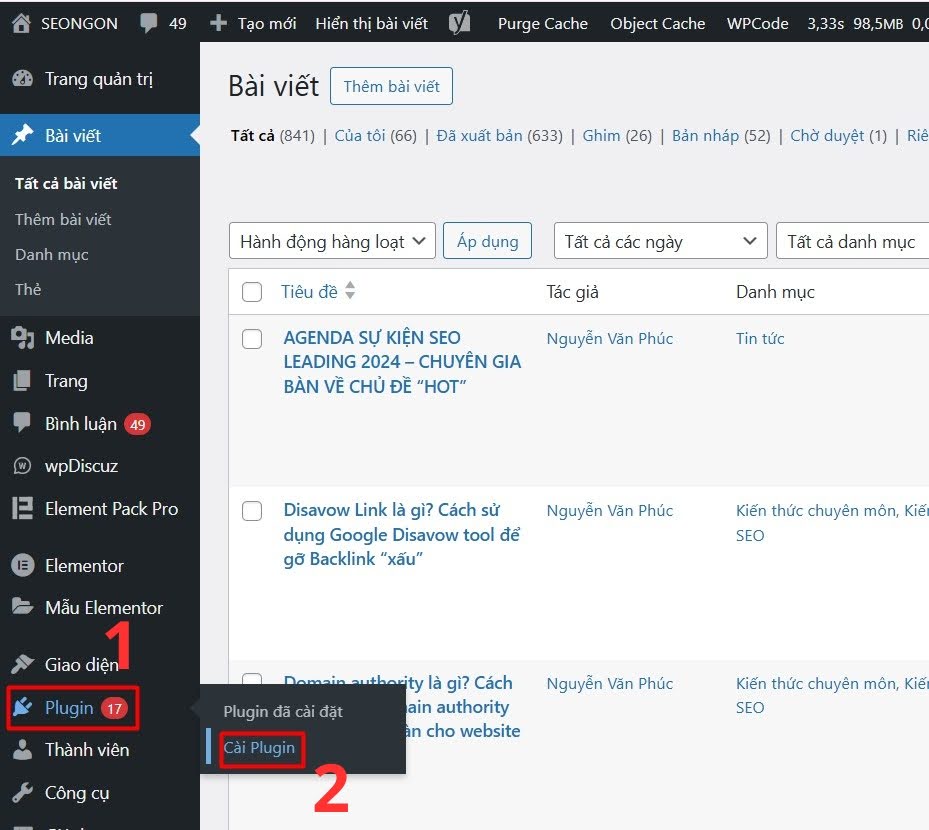
Bước 1: Truy cập vào trang quản trị wordpress, ở thanh menu bên trái, hãy di chuột đến mục Plugin >> Chọn mục Cài đặt Plugin.

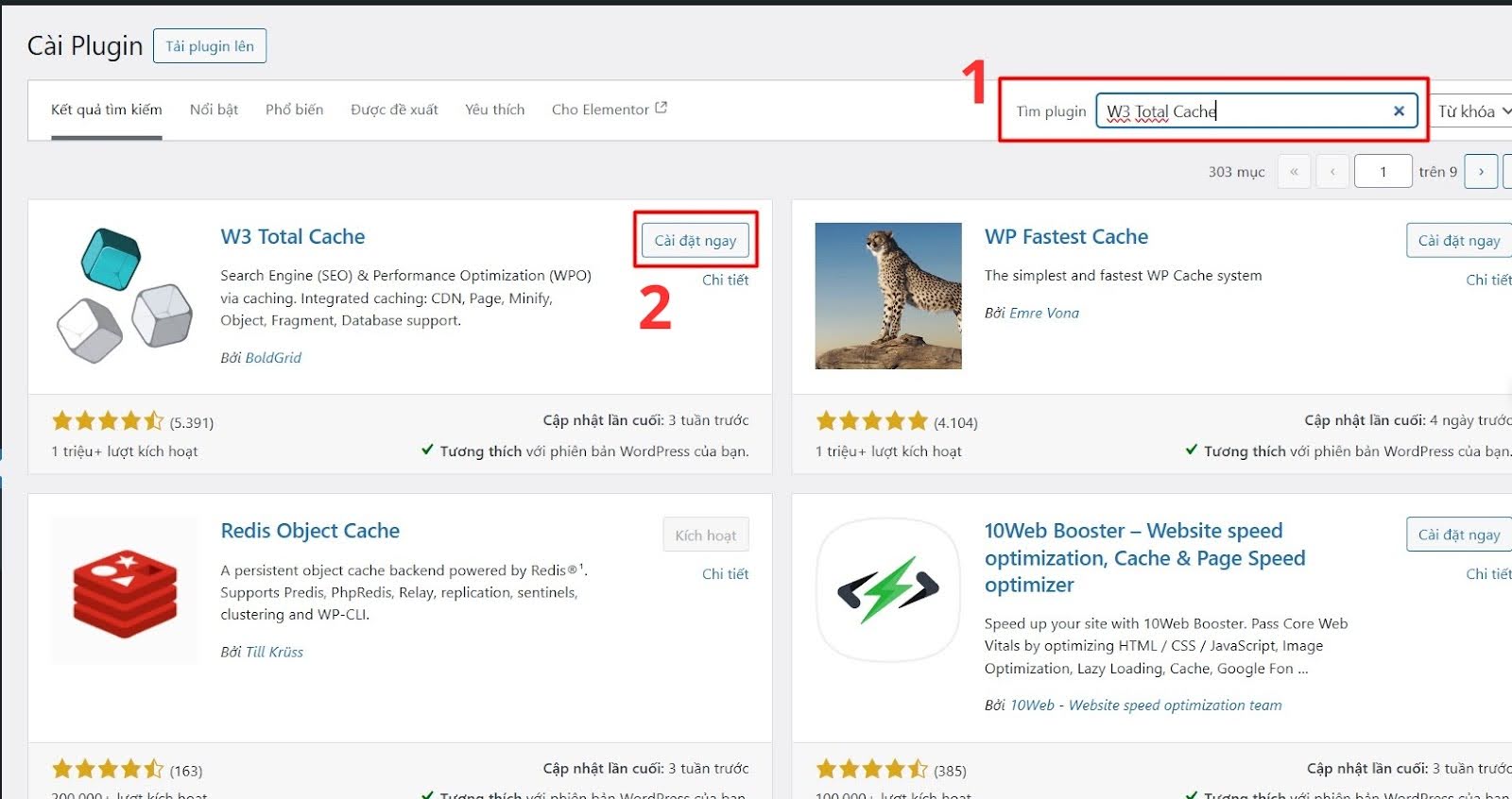
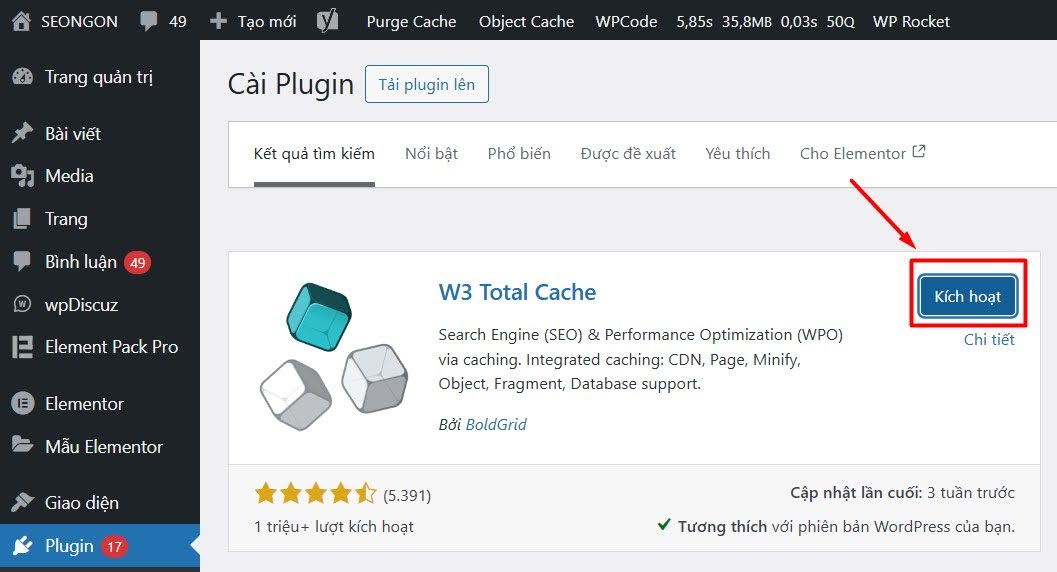
Bước 2: Tại giao diện trang cài đặt bạn hãy nhập W3 Total Cache vào ô tìm kiếm, nhấn enter >> chọn Cài đặt ngay.

Bước 3: Sau khi hoàn tất quá trình cài đặt, bạn hãy chọn ô Kích hoạt ngay để giúp công cụ hoạt động ngay lập tức.

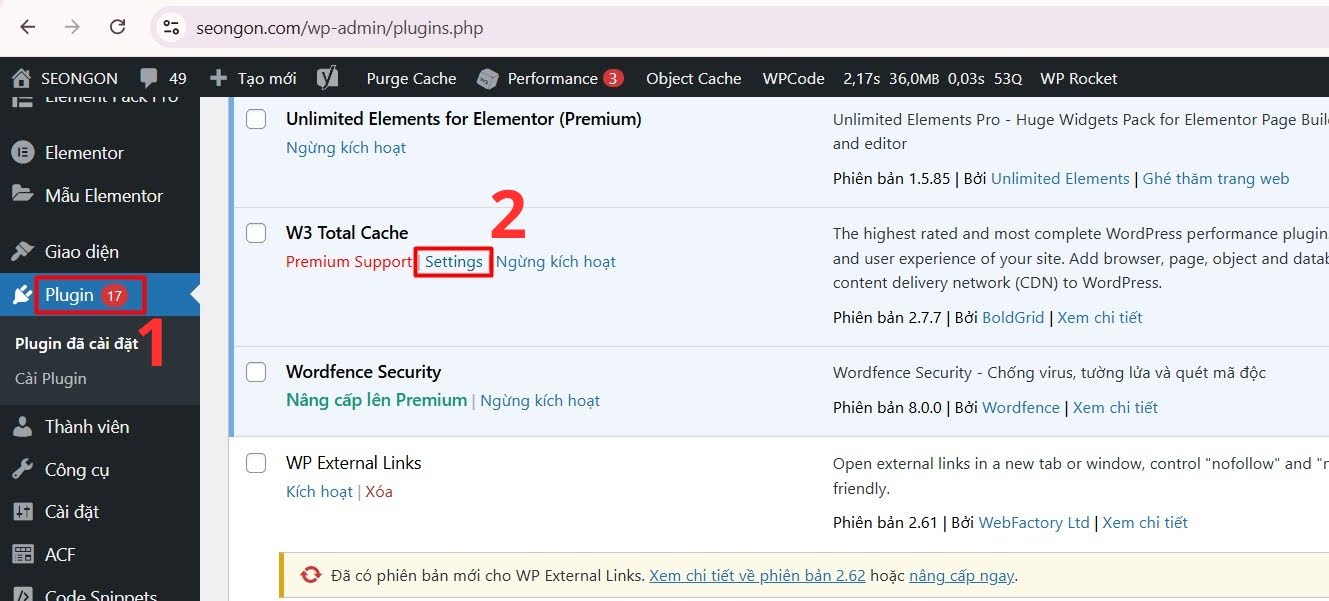
Bước 4: Tiến hành cài đặt, thiết lập cho W3 Total Cache. Để thiết lập W3 Total Cache bạn hãy vào phần Plugin đã cài đặt >> Lướt tìm W3 Total Cache trong danh sách các plugin đang có của bạn và chọn Settings.

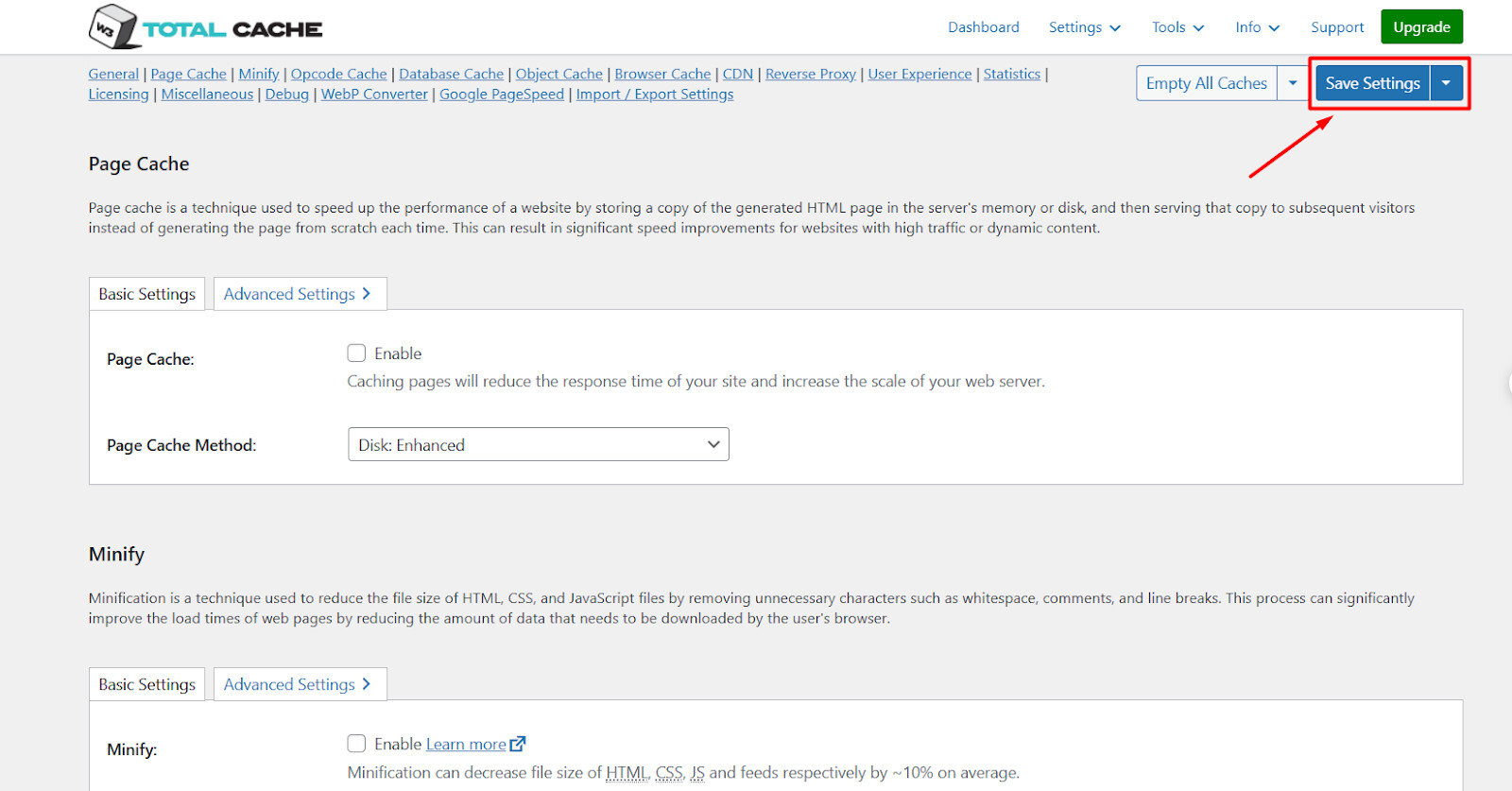
Sau khi màn hình Setting hiện ra bạn có thể tùy chỉnh cách thức hoạt động, thu thập dữ liệu của cache theo mục đích sử dụng sau đó chọn Save Settings.

5.2. Cài đặt web cache đơn giản cho website bằng phương pháp thủ công
Nếu website của bạn không sử dụng wordpress hoặc bạn muốn cài đặt thủ công, bạn thực hiện các bước như sau để có thể sử dụng web cache cho trang web của mình:
- Sửa file .htaccess: Thêm các dòng lệnh cấu hình vào file này, thường đặt ở thư mục gốc của website.
- Cấu hình header: Sử dụng các header như Expires, Cache-Control, ETag để chỉ định thời gian lưu trữ, phiên bản của tài nguyên, giúp trình duyệt biết khi nào nên lấy từ cache hoặc tải lại từ máy chủ.
- Nén dữ liệu: Sử dụng mod_gzip để nén các file trước khi chúng được gửi đến trình duyệt, giảm kích thước và tăng tốc độ tải.
6. Cách kiểm tra web cache
Sau khi cài đặt web cache, cách kiểm tra web cache là gì mà người ít kinh nghiệm cũng có thể thực hiện được? Dưới đây là 4 cách kiểm tra web cache được SEOer ưa chuộng hiện nay.
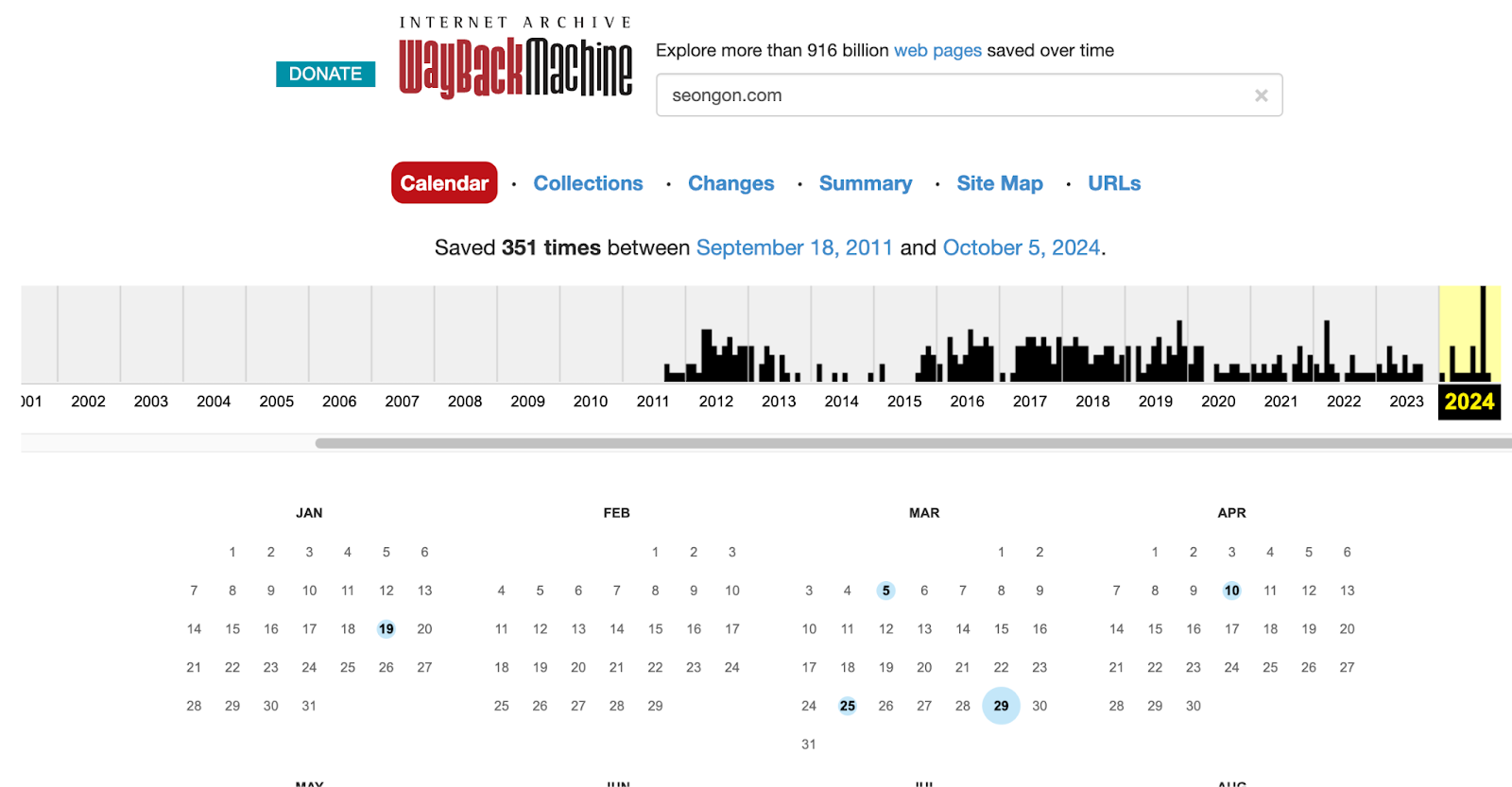
Cách 1: Kiểm tra qua công cụ Wayback Machine
Đây là cách kiểm tra web cache phổ biến được nhiều người làm SEO sử dụng hiện nay. Bạn chỉ cần thực hiện như sau:
- Bước 1: Bạn truy cập link https://archive.org/web/.
- Bước 2: Điền URL bạn muốn kiểm tra web cache vào ô tìm kiếm.
- Bước 3: Nhận kết quả thống kê các lần ghé thăm của bạn đến website đó. Bạn có thể nhấn vào ngày bất kỳ để xem các dữ liệu được lưu trong ngày hôm đó. Lưu ý, nếu bản lữu trữ dữ liệu ở web cache đã cũ, thông tin bạn nhận được lúc này có thể đã lỗi thời.

Cách 2: Kiểm tra dựa vào sử dụng cache của Google
Sử dụng Google để xem các bản lưu trữ cache của website có hoạt động không chỉ cần một thao tác.
Cách 1: Gõ trên thanh địa chỉ liên kết theo cú pháp sau: “http://webcache.googleusercontent.com/search?q=cache:”, sau đó viết liền với “URL cần kiểm tra”.
Ví dụ: http://webcache.googleusercontent.com/search?q=cache:seongon.com
Cách 2: Nếu bạn sử dụng Google Chrome, bạn có thể bấm nhanh theo cú pháp “cache:”, sau đó viết liền với ”URL cần kiểm tra” tại thanh địa chỉ liên kết.
Ví dụ: cache:seongon.com
Cách kiểm tra cache web này từng được sử dụng phổ biến trước đây vì thao tác đơn giản, nhanh chóng. Tuy nhiên, hiện tại, người làm SEO đã không thể kiểm tra web cache bằng cách này vì Google không còn cấp phép thực hiện.
Cách 3: Sử dụng Search Console
Google Search Console cũng là một công cụ để kiểm tra web cache hiệu quả cho người làm SEO. Cụ thể:
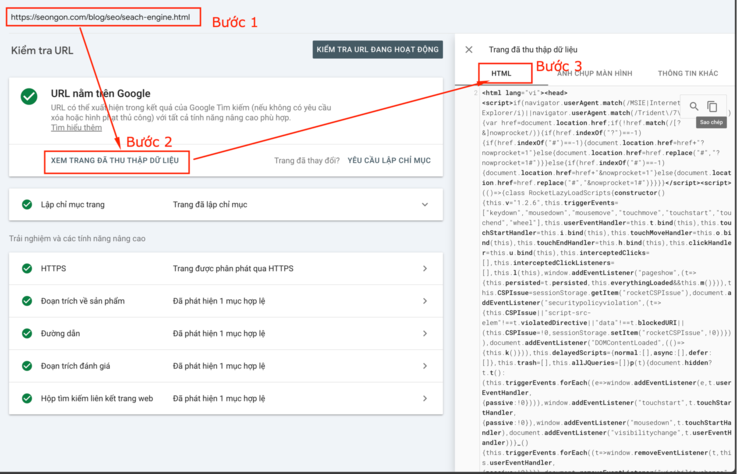
Bước 1: Bạn truy cập vào Google Search Console và điền URL muốn kiểm tra vào thanh tìm kiếm của công cụ này. Lưu ý, bạn cần có quyền truy cập Seach Console của trang web đang muốn kiểm tra cache.
Bước 2: Bạn bấm vào mục “Xem trang đã thu thập dữ liệu” hay “View Crawled Page”.
Bước 3: Bạn bấm vào mục “HTML” ở kết quả hiển thị và sao chép chúng.

Trong trường hợp giao diện hiển thị báo “URL is unknown to Google”, điều này có nghĩa là URL bạn kiểm tra chưa được lập chỉ mục, không kiểm tra được web cache. Bạn sẽ cần nhấn vào “Yêu cầu lập chỉ mục” hay “Request Indexing”. Chỉ khi Google lập chỉ mục thành công, bạn mới có thể đến bước tiếp theo.
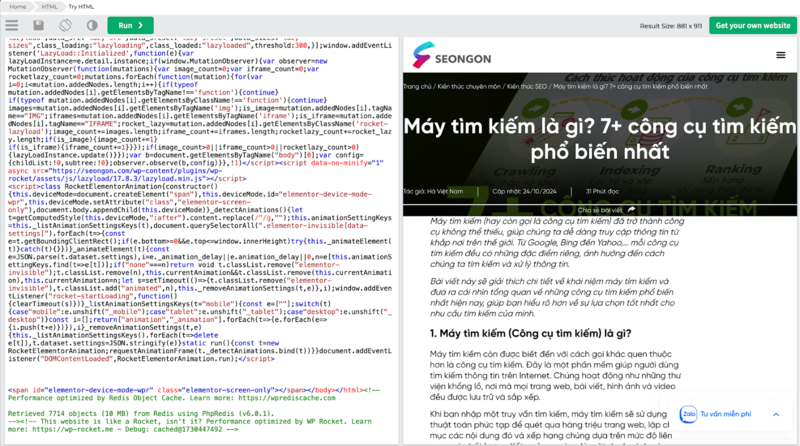
Bước 4: Truy cập công cụ W3 schools để trực quan hóa giao diện cache đã lưu trữ. Bạn thực hiện bằng cách nhấn vào link sau https://www.w3schools.com/html/tryit.asp?filename=tryhtml_default, rồi sao chép HTML ở bước 3 vào ô bên trái, bấm Run để nhận kết quả.

Cách 4: Sử dụng cache của công cụ tìm kiếm loại khác
Kiểm tra website cache còn có thể thực hiện dễ dàng bằng việc thao tác ngay trên kết quả công cụ tìm kiếm khác như Microsoft Bing, Cốc Cốc,…
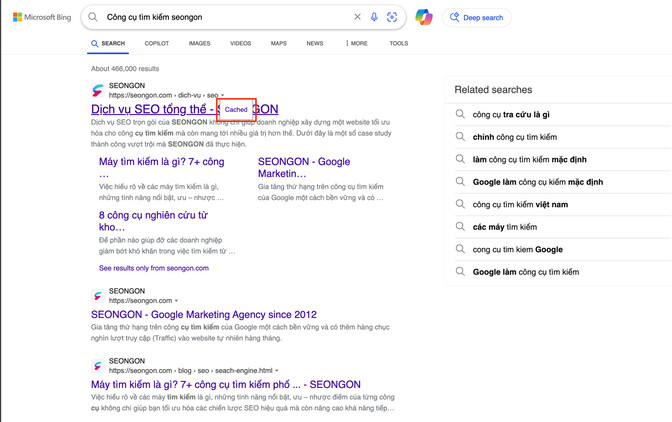
Bước 1: Truy cập công cụ tìm kiếm và gõ lên thanh URL bạn muốn kiểm tra hoặc từ khoá liên quan đến URL đó.
Bước 2: Nhấn vào dấu 3 chấm ở bên cạnh tên URL bạn muốn kiểm tra được trả ở kết quả tìm kiếm.
Bước 3: Bấm vào “cached” ở kết quả hiển thị.
Bước 4: Dựa theo nhu cầu của bạn để truy cập phiên bản lưu trữ mong muốn gồm Full version (bản đầy đủ), Text-only version (chỉ có văn bản), view soucre (xem nguồn).

Ngoài các cách kiểm tra cache website như trên, SEOer còn có thể sử dụng tiện ích “Web cache viewer” trên cửa hàng Google Chrome, hoặc công cụ “Google Cache Checker” của Small SEO Tools.
Tóm lại, việc hiểu được web cache là gì rất quan trọng đối với người thường xuyên làm việc với website, đặc biệt là người làm SEO, vì web cache thúc đẩy công việc SEO hiệu quả hơn. Do đó, kế hoạch SEO website của bạn cần có bước cài đặt web cache. Nếu gặp khó khăn trong việc thực hiện, đừng quên dịch vụ SEO của SEONGON sẽ giải quyết giúp bạn, không chỉ ở việc thiết lập Web cache hiệu quả, mà còn ở chiến lược SEO bài bản từ những điều nhỏ nhất tại mức chi phí hợp lý.