Google luôn đánh giá cao những website mang đến trải nghiệm tốt cho người dùng. Vì vậy Google đã đưa ra bộ chỉ số Google Page Experience để “chấm điểm” cho từng website. Nếu bạn chưa hiểu rõ Google Page Experience là gì, bài viết dưới đây sẽ giúp bạn giải đáp chi tiết thắc mắc này.
1. Google Page Experience là gì? Gồm những yếu tố nào?
Google đã đưa ra khuyến nghị dành cho những quản trị viên website: Nếu muốn thành công trên nền tảng Google, những người sở hữu trang web cần cung cấp một website có trải nghiệm chất lượng cao. Thay vì chỉ quan tâm đến một vài yếu tố hay một vài trang quan trọng như sản phẩm, dịch vụ, bạn cần tối ưu toàn diện trên toàn trang web.

1.1. Google Page Experience là gì?
Theo đó, Google Page Experience là trải nghiệm trang của Google. Đây là một bộ chỉ số được Google sử dụng nhằm đánh giá chất lượng trải nghiệm của người dùng trên trang.
Bộ chỉ số này tập trung vào đánh giá mức độ thân thiện với người dùng của một trang web thông qua các yếu tố như tốc độ tải trang, sự tương tác và tính ổn định của trang web trong quá trình tải.
Theo thông tin từ Google, hệ thống thường đánh giá như sau:
- Đánh giá trải nghiệm theo từng trang: Mỗi trang riêng lẻ được xem xét dựa trên nội dung và các yếu tố liên quan đến trải nghiệm người dùng như tốc độ tải trang, mức độ thân thiện với thiết bị di động, bảo mật HTTPS, có chứa quảng cáo gây khó chịu hay không?
- Đánh giá trên toàn bộ trang web: Đánh giá các yếu tố chung như độ tin cậy, danh tiếng, hoặc tính nhất quán của nội dung trên toàn bộ website. Ví dụ: nếu một trang web có uy tín thấp hoặc chứa nhiều nội dung vi phạm, điều này có thể ảnh hưởng tiêu cực đến tất cả các trang thuộc website đó.

1.2. Google Page Experience gồm những yếu tố nào?
Google Page Experience là tập hợp các tín hiệu đo lường mức độ thân thiện và hiệu quả của một trang web đối với người dùng, bao gồm:
- Core Web Vitals:
-
- Largest Contentful Paint (LCP): Thời gian tải phần nội dung chính trên trang, phản ánh tốc độ tải trang.
- First Input Delay (FID): Thời gian phản hồi từ khi người dùng thực hiện thao tác đầu tiên, đo lường khả năng tương tác của trang.
- Cumulative Layout Shift (CLS): Mức độ ổn định của bố cục khi trang tải, đảm bảo không có hiện tượng nội dung bị xê dịch ngoài ý muốn, gây khó chịu.
- Tính thân thiện với thiết bị di động: Trang web cần được thiết kế tối ưu để đảm bảo người dùng có trải nghiệm tốt trên điện thoại di động – thiết bị ngày càng chiếm ưu thế trong truy cập internet.
- Bảo mật HTTPS: Sử dụng giao thức HTTPS để bảo vệ thông tin người dùng và tăng cường sự tin cậy khi truy cập.
- Trải nghiệm quảng cáo: Trang web phải tránh các định dạng quảng cáo làm phiền người dùng, chẳng hạn như pop-up hoặc quảng cáo che khuất nội dung, đảm bảo nội dung chính không bị gián đoạn.
Những yếu tố này không chỉ cải thiện trải nghiệm người dùng mà còn đóng vai trò quan trọng trong xếp hạng tìm kiếm của Google.

1.3. Lịch sử ra đời bản cập nhật Google Page Experience
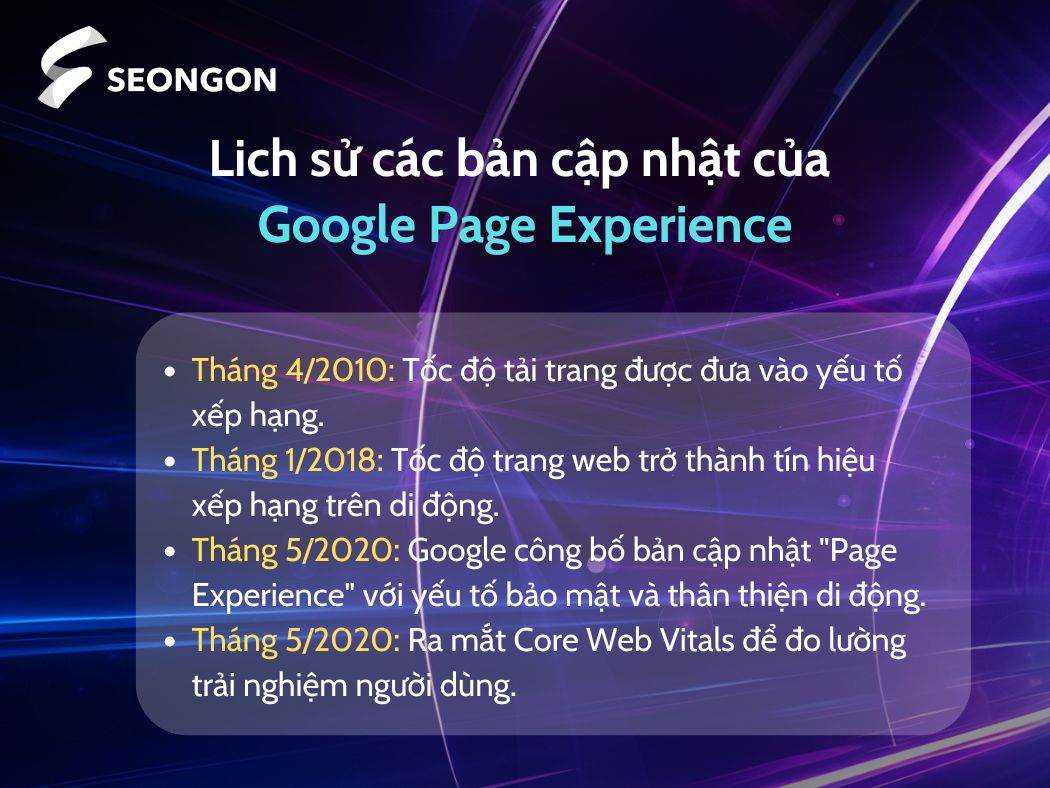
Google đã thực hiện nhiều bước cải tiến trước khi hoàn thiện bộ tiêu chí giúp tối ưu hóa tốc độ và trải nghiệm người dùng. Dưới đây là những cột mốc đáng chú ý:
- Tháng 4/2010: Google lần đầu tiên giới thiệu tốc độ tải trang như một yếu tố ảnh hưởng đến xếp hạng. Đây là tín hiệu đầu tiên trong nỗ lực định hình một hệ sinh thái web nhanh, hiệu quả hơn.
- Tháng 1/2018: Tốc độ trang web trở thành tín hiệu xếp hạng chính thức trên di động, nhằm đáp ứng xu hướng sử dụng thiết bị di động ngày càng tăng. Điều này đánh dấu một bước ngoặt quan trọng khi trải nghiệm di động bắt đầu được đặt làm ưu tiên.
- Tháng 5/2020: Google công bố bản cập nhật “Page Experience” kết hợp các tín hiệu hiện tại với các tiêu chí trải nghiệm người dùng như bảo mật HTTPS, tính thân thiện với thiết bị di động và không có quảng cáo gây gián đoạn.
- Cũng trong tháng 5/2020: Core Web Vitals ra đời và đây là bộ chỉ số hiệu suất tiêu chuẩn bao gồm LCP (Largest Contentful Paint), FID (First Input Delay) và CLS (Cumulative Layout Shift) – giúp đo lường cách người dùng thực sự cảm nhận trang web.

Với Google, tốc độ tải trang nhanh chỉ là bước khởi đầu. Trong bốn năm kể từ khi công bố Core Web Vitals, trọng tâm đã chuyển sang đánh giá toàn diện cách người dùng tương tác thực tế với trang web. Doanh nghiệp không chỉ cần một website hoạt động hiệu quả mà còn phải mang lại trải nghiệm mượt mà, liền mạch – bởi trải nghiệm của người dùng chính là yếu tố cốt lõi để cạnh tranh trong hệ sinh thái tìm kiếm hiện nay.
2. Tầm quan trọng của trải nghiệm trang đối với doanh nghiệp
Một trang web khi được tối ưu toàn diện về trải nghiệm trên trang có thể mang lại những lợi ích vượt trội:
- Tăng trải nghiệm người dùng: Một website nhanh, dễ sử dụng giúp khách hàng cảm thấy thoải mái hơn, giữ chân họ lâu hơn và tạo động lực để thực hiện hành động như mua sắm hoặc đăng ký dịch vụ. Đồng thời, tỷ lệ thoát trang cũng giảm đi đáng kể.
- Tối ưu hóa tốc độ tải trang: Tốc độ tải trang không chỉ ảnh hưởng đến sự hài lòng của người dùng mà còn đóng vai trò quan trọng trong việc giữ họ tương tác lâu hơn, tăng cường hoạt động khám phá nội dung trên website.
- Tăng khả năng tương tác: Giao diện mượt mà và thân thiện giúp người dùng dễ dàng điều hướng và tương tác, giữ chân khách hàng hiệu quả.
- Cải thiện tỷ lệ chuyển đổi: Khi tốc độ tải trang và trải nghiệm người dùng được tối ưu, gián tiếp ảnh hưởng tích cực đến tỷ lệ chuyển đổi. Từ đó, mang lại lợi ích trực tiếp cho doanh nghiệp nhờ có số lượng khách hàng và doanh thu lớn hơn.
Thực tế, một vài nghiên cứu đã chứng minh thời gian tải trang nhanh hơn 0.1 giây đã dẫn đến:
- 8,6% lượt xem trang nhiều hơn trong một phiên;
- 5,2% mức độ tương tác cao hơn từ khách hàng;
- 8,4% tỷ lệ chuyển đổi tăng trưởng;
- 9,2% giá trị đơn hàng trung bình (AOV) tăng lên.
Những con số này là minh chứng rõ ràng rằng đầu tư vào trải nghiệm trang không chỉ nâng cao sự hài lòng của người dùng mà còn mang lại lợi ích kinh tế rõ rệt cho doanh nghiệp. Trong một môi trường cạnh tranh khốc liệt, trải nghiệm người dùng chính là yếu tố quan trọng để doanh nghiệp dẫn đầu.
3. Công cụ đo lường trải nghiệm trang chính xác
Để chắc chắn rằng trang web của bạn đáp ứng đầy đủ các tiêu chí của Google Page Experience, việc sử dụng các công cụ đo lường đáng tin cậy là điều bắt buộc. Dưới đây là hướng dẫn chi tiết:
3.1. Sử dụng Google Search Console
Google Search Console là công cụ chính thức, được thiết kế để cung cấp dữ liệu toàn diện về hiệu suất và trải nghiệm người dùng trên website. Thông qua các báo cáo cụ thể về Core Web Vitals giúp bạn dễ dàng xác định và cải thiện các yếu tố quan trọng:
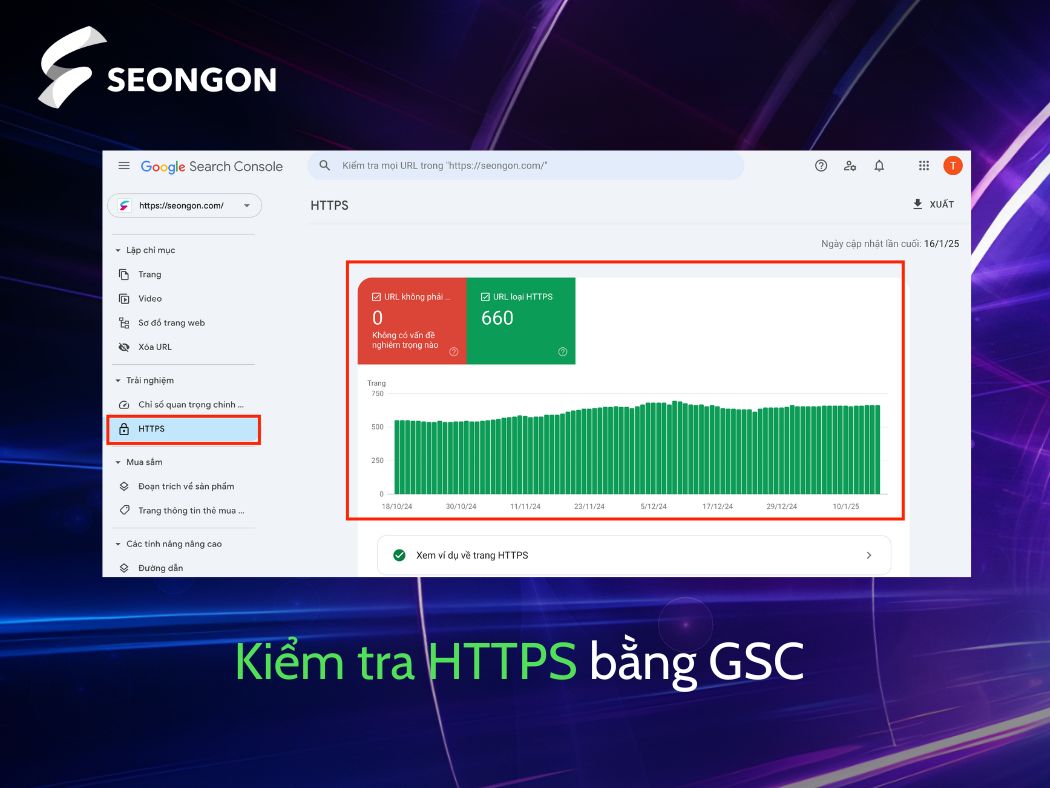
- HTTPS: Đảm bảo rằng trang web của bạn sử dụng giao thức HTTPS để bảo vệ dữ liệu người dùng và nâng cao mức độ tin cậy. Google Search Console sẽ cảnh báo nếu có bất kỳ vấn đề nào với chứng chỉ bảo mật của bạn. Để xem báo cáo này, tại thanh menu bên trái công cụ, bạn chọn HTTPS như hình bên dưới:

- Khả năng tương thích với thiết bị di động: Báo cáo khả năng sử dụng trên di động cho phép bạn phát hiện và khắc phục các lỗi ảnh hưởng đến trải nghiệm người dùng trên smartphone và tablet, một yếu tố sống còn trong tìm kiếm hiện đại. Để xem báo cáo này, bạn chọn “Chỉ số quan trọng chính của trang web”, sau đó chọn “MỞ BÁO CÁO” như sau:

3.2. Sử dụng Google PageSpeed Insights
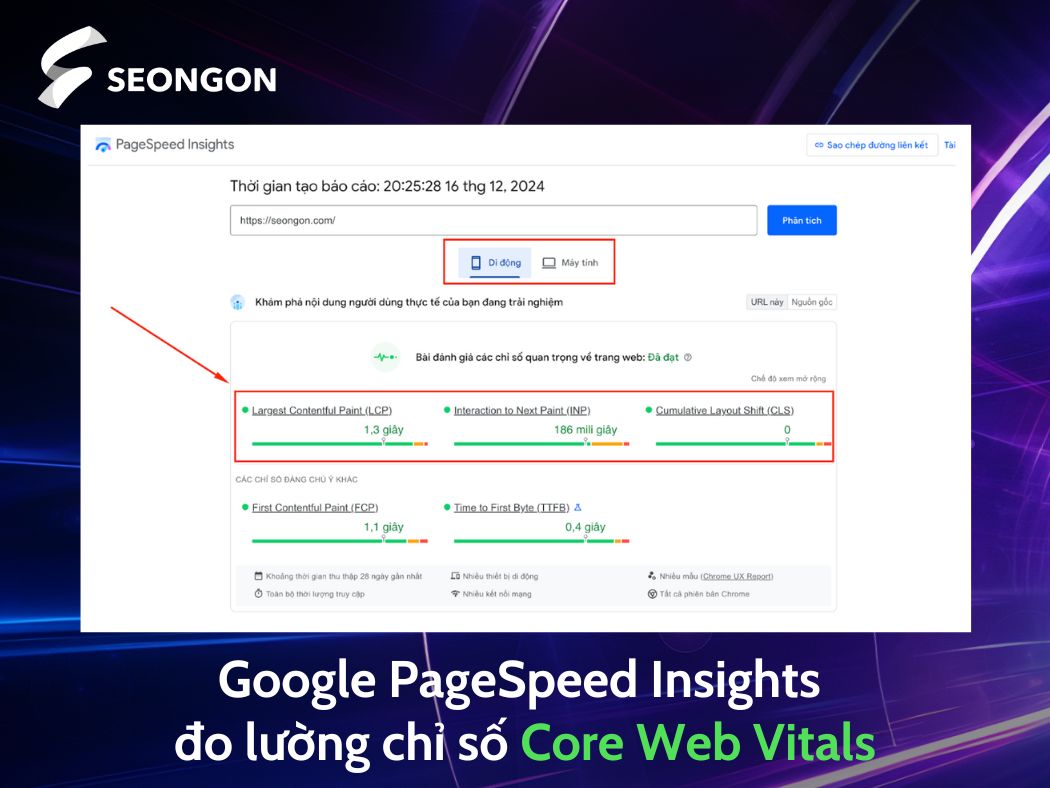
Google PageSpeed Insights là công cụ giúp đánh giá và tối ưu hóa hiệu suất trang web, đặc biệt khi đo lường các chỉ số Core Web Vitals trên cả thiết bị di động và máy tính.
Các chỉ số được đánh giá là đạt chuẩn khi đáp ứng các ngưỡng sau:
- LCP (Largest Contentful Paint): Dưới 2.5 giây – đảm bảo nội dung chính trên trang được tải nhanh chóng và hiển thị đầy đủ cho người dùng.
- FID (First Input Delay): Dưới 100 mili giây – cho thấy trang phản hồi nhanh chóng với các thao tác đầu tiên, mang lại cảm giác mượt mà.
- CLS (Cumulative Layout Shift): Dưới 0.1 – giúp tránh hiện tượng dịch chuyển bố cục bất ngờ, đảm bảo trải nghiệm thị giác ổn định.
Việc thường xuyên sử dụng PageSpeed Insights để kiểm tra các chỉ số này không chỉ giúp bạn cải thiện hiệu suất, mà còn góp phần đảm bảo website đáp ứng các tiêu chuẩn của Google, từ đó nâng cao trải nghiệm người dùng và thứ hạng tìm kiếm.
Bạn chỉ cần truy cập Google PageSpeed Insights và nhập địa chỉ trang cần kiểm tra, công cụ sẽ trả về cho bạn kết quả dưới dạng sau:

Google gợi ý danh sách câu hỏi giúp bạn tự đánh giá chất lượng trải nghiệm trang như sau:
Nếu câu trả lời đều là “có” tức là bạn đang sở hữu 1 website có chỉ số trải nghiệm trang xuất sắc. |
4. Chiến lược tối ưu website cải thiện trải nghiệm trên trang
4.1. Cải thiện chỉ số Core Web Vitals
Việc cải thiện chỉ số Core Web Vitals giúp website đáp ứng tiêu chí của Google đồng thời đảm bảo người dùng có trải nghiệm liền mạch và nhanh chóng. Dưới đây là các phương pháp tối ưu hiệu quả:

4.1.1. Tối ưu thời gian tải nội dung chính (LCP)
LCP (Largest Contentful Paint) là chỉ số đo thời gian tải phần tử quan trọng nhất trên trang (thường là hình ảnh lớn, video nền hoặc tiêu đề chính). Để cải thiện LCP, bạn có thể tối ưu theo các cách sau:
- Ưu tiên tài nguyên quan trọng: Bạn có thể sử dụng thuộc tính fetchpriority=”high” để trình duyệt tải nhanh hơn các tài nguyên quan trọng như ảnh tiêu đề hoặc phông chữ chính.
| Ví dụ: <img src=”hero-image.jpg” fetchpriority=”high” /> |
- Giảm chuỗi yêu cầu không cần thiết: Trình duyệt có thể phải tải nhiều tệp trung gian hoặc chuyển hướng trước khi hiển thị nội dung chính. Bạn có thể áp dụng các cách tối ưu:
- Loại bỏ các chuyển hướng không cần thiết (từ URL cũ sang URL mới).
- Tránh tải các tài nguyên không quan trọng sớm để không làm chậm nội dung chính.
- Tối ưu kết nối máy chủ: Bằng cách sử dụng giao thức HTTP/2 hoặc HTTP/3 để tải nhiều tệp cùng lúc thay vì từng tệp một như HTTP/1.1. Hoặc bạn cũng có thể gộp tệp (file bundling) để giảm số lượng yêu cầu từ trình duyệt đến máy chủ. Trong đó:
- HTTP/2, HTTP/3 có nhiệm vụ tăng tốc tải trang bằng cách cải tiến giao thức truyền tải.
- HTTP/2 và HTTP/3 chỉ hoạt động khi có HTTPS, nhưng chúng không phải là HTTPS.
- Đảm bảo tải ngay các thành phần LCP: Các yếu tố quan trọng, như ảnh chính hoặc tiêu đề, phải được ưu tiên tải ngay lập tức mà không bị trì hoãn.
- Cân nhắc khi dùng JPEG lũy tiến: Đây là một biến thể của định dạng JPEG, cho phép hiển thị hình ảnh một cách dần dần trong quá trình tải xuống. Trong một số trường hợp, sử dụng JPEG chuẩn sẽ mang lại hiệu suất tốt hơn so với JPEG lũy tiến.
- Khai thác mã trạng thái HTTP 103: Gợi ý trình duyệt tải trước các tài nguyên quan trọng để rút ngắn thời gian phản hồi.
- Quản lý tham số URL hiệu quả: Tránh các lỗi liên quan đến bộ nhớ đệm có thể làm chậm thời gian tải trang.
4.1.2. Cải thiện khả năng phản hồi của trang (INP)
INP (Interaction to Next Paint) đánh giá tốc độ phản hồi của trang web với các thao tác của người dùng, như nhấp chuột, chạm màn hình hoặc gõ bàn phím. Điểm INP càng thấp, trang càng phản hồi nhanh, giúp cải thiện trải nghiệm người dùng.
- Giảm kích thước DOM: Tối giản cấu trúc HTML bằng cách loại bỏ các phần tử không cần thiết. Điều này giúp giảm độ phức tạp của DOM và tăng tốc quá trình xử lý khi người dùng tương tác.
- Loại bỏ plugin không sử dụng: Gỡ bỏ các plugin hoặc thư viện không cần thiết để giảm tải tài nguyên, giúp trình duyệt xử lý nhanh hơn và phản hồi tức thời với người dùng.
- Giới hạn quảng cáo: Hạn chế số lượng quảng cáo hoặc các tập lệnh bên ngoài tải lên, giảm bớt sự ảnh hưởng tiêu cực đến tốc độ phản hồi và trải nghiệm người dùng.
4.1.3. Ổn định trang (CLS)
CLS (Cumulative Layout Shift) đo mức độ dịch chuyển bất ngờ của các phần tử trên trang khi người dùng đang đọc hoặc tương tác. Điểm CLS cao gây trải nghiệm khó chịu, làm người dùng bấm nhầm, mất nội dung đang đọc hoặc thao tác sai.
- Sử dụng phông chữ dự phòng: Tùy chỉnh các phông chữ dự phòng sao cho chúng tương tự với phông chữ chính, giúp tránh tình trạng “flash of unstyled text” (FOUT) khi tải phông chữ mới, từ đó duy trì bố cục ổn định.
- Tải trước CSS cho phần trên cùng: Đảm bảo rằng CSS cho các phần tử quan trọng của trang (phần trên cùng) được tải trước, giúp trang hiển thị nhanh chóng và đúng đắn mà không có hiện tượng thay đổi bố cục.
- Xác định kích thước cho hình ảnh: Cung cấp kích thước cố định cho các hình ảnh tải chậm để ngăn ngừa việc thay đổi vị trí hoặc kích thước của chúng trong khi đang tải, giúp bố cục trang luôn ổn định.
4.2. 8 mẹo thiết kế trang web tương thích với thiết bị di động
Dưới đây là 8 mẹo thiết kế giúp trang web của bạn hoạt động mượt mà trên mọi thiết bị:

4.2.1. Sử dụng mẫu thiết kế hỗ trợ trên di động
Sử dụng các CSS như Bootstrap, Foundation hoặc Bulma, có sẵn các mẫu bố cục và tính năng giúp trang web tự động hiển thị đẹp trên mọi thiết bị, từ điện thoại, máy tính bảng đến máy tính. Ngoài ra, hãy sử dụng thẻ Meta Viewport trong mã HTML để kiểm soát cách bố cục hiển thị trên trình duyệt di động.
4.2.2. Đảm bảo các nút và liên kết dễ bấm
Các nút hoặc liên kết trên website của bạn phải đủ lớn, ít nhất 48×48 pixel để người dùng có thể nhấn dễ dàng mà không cần phóng to. Đồng thời, giữ khoảng cách tối thiểu 8-10 pixel giữa các mục này để tránh nhấn nhầm.
4.2.3. Sử dụng hình ảnh tự điều chỉnh
Bạn nên sử dụng thuộc tính srcset hoặc <picture> để hiển thị hình ảnh phù hợp với kích thước màn hình của từng thiết bị. Điều này giúp hình ảnh được tải nhanh hơn và không làm trang bị nặng.
4.2.4. Dùng menu điều hướng thân thiện
Thay vì menu cồng kềnh, bạn hãy dùng menu dạng hamburger (biểu tượng ba gạch ngang) để tiết kiệm không gian. Người dùng có thể mở hoặc thu gọn menu tùy nhu cầu, phù hợp cho màn hình nhỏ.

4.2.5. Giữ thanh điều hướng luôn hiển thị
Bạn nên sử dụng thanh điều hướng cố định để các nút hoặc menu quan trọng luôn ở trong tầm nhìn, ngay cả khi người dùng cuộn xuống. Điều này giúp việc điều hướng trở nên dễ dàng hơn và mang lại thuận tiện cho trải nghiệm người dùng.
4.2.6. Đảm bảo phông chữ dễ đọc
Phông chữ bạn sử dụng cần có kích thước chữ tối thiểu 16px để người dùng không cần phóng to văn bản. Điều này giúp trải nghiệm đọc của người dùng thoải mái hơn.
4.2.7. Chỉnh khoảng cách giữa các dòng văn bản
Bạn nên đặt khoảng cách giữa các dòng từ 1.5 đến 1.75 để tạo không gian dễ chịu cho mắt khi đọc, đặc biệt là trên màn hình nhỏ. Dòng văn bản quá gần nhau có thể gây căng thẳng cho mắt và làm giảm khả năng đọc của người dùng.
4.2.8. Tối ưu các ô nhập liệu
Khi thiết kế biểu mẫu, bạn hãy sử dụng các kiểu nhập liệu chính xác như type=”email” hoặc type=”tel” để hiển thị bàn phím phù hợp với từng trường nhập liệu trên thiết bị di động. Điều này không chỉ giúp người dùng nhập liệu nhanh chóng mà còn tăng cường độ chính xác khi nhập các thông tin như địa chỉ email hoặc số điện thoại.
4.3. Cài đặt chứng chỉ SSL
Chứng chỉ SSL (Secure Sockets Layer) là một yếu tố quan trọng giúp mã hóa dữ liệu giữa người dùng và website. Từ đó nâng cao tính bảo mật và độ tin cậy của trang web. Khi cài đặt SSL, địa chỉ URL của website sẽ chuyển từ http:// thành https:// và thường đi kèm với biểu tượng ổ khóa trên trình duyệt, giúp người dùng cảm thấy an tâm hơn khi duyệt web.

Có ba loại chứng chỉ SSL phổ biến mà bạn có thể lựa chọn:
- Miễn phí: Cung cấp mã hóa cơ bản, thường chỉ xác thực tên miền mà không hỗ trợ xác thực chi tiết.
- Trả phí: Phù hợp cho các website cần hỗ trợ nhiều tên miền và mức độ xác thực cao hơn.
- Được quản lý: Nhà cung cấp sẽ xử lý toàn bộ các công việc liên quan đến cài đặt và gia hạn SSL cho bạn, giảm thiểu công sức và thời gian quản lý.
Cách triển khai chứng chỉ SSL:
- Cài đặt tự động: Hầu hết các nhà cung cấp dịch vụ lưu trữ web đều hỗ trợ việc cài đặt chứng chỉ SSL tự động. Quy trình này bao gồm việc tạo CSR (Certificate Signing Request), xác thực tên miền và cài đặt SSL.
- Cập nhật URL: Sau khi cài đặt SSL thành công, bạn cần cập nhật toàn bộ URL từ http:// sang https:// trên toàn bộ trang web để đảm bảo tính đồng nhất.
- Cài đặt chuyển hướng 301: Để chuyển hướng từ HTTP sang HTTPS, cài đặt 301 redirect sẽ giúp đảm bảo rằng người dùng truy cập trang web đều được dẫn đến phiên bản HTTPS.
- Kiểm tra cấu hình: Cuối cùng, kiểm tra lại cấu hình SSL trên hệ thống quản lý nội dung (CMS) như WordPress, cũng như trong Google Search Console để đảm bảo SSL hoạt động chính xác và không gây ra lỗi bảo mật.
5. Câu hỏi thường gặp
5.1. Trang web của tôi không hiển thị dữ liệu Core Web Vitals. Tôi nên làm gì?
Nguyên nhân có thể là trang web của bạn không đủ lưu lượng truy cập để thu thập dữ liệu thực tế từ người dùng. Để khắc phục vấn đề này, bạn cần:
- Thu hút lưu lượng truy cập, đặc biệt từ người dùng Chrome.
- Sử dụng công cụ như Lighthouse hoặc PageSpeed Insights để kiểm tra hiệu suất trang với dữ liệu phòng thí nghiệm.
5.2. Tại sao tôi nhận được đánh giá “không đạt Core Web Vitals”?
- Một số trang web không đáp ứng ngưỡng hiệu suất khuyến nghị cho các số liệu sau:
- LCP (Largest Contentful Paint): Thời gian tải nội dung chính.
- INP (Interaction to Next Paint): Khả năng phản hồi của trang.
- CLS (Cumulative Layout Shift): Tính ổn định bố cục.
- Giải pháp cho vấn đề này là:
- Cải thiện tốc độ máy chủ.
- Tối ưu hóa hình ảnh và giảm JavaScript.
- Giảm tài nguyên chặn kết xuất và đảm bảo bố cục ổn định khi tải trang.
5.3. Làm thế nào để tối ưu hóa quảng cáo trên trang web để cải thiện trải nghiệm?
Để quảng cáo không làm ảnh hưởng đến trải nghiệm người dùng trên trang, bạn nên áp dụng các mẹo sau:
- Đặt kích thước cố định cho quảng cáo (chiều rộng và chiều cao).
- Sử dụng tải không đồng bộ để quảng cáo không làm chậm các tài nguyên khác.
- Giới hạn số lượng quảng cáo và ưu tiên định dạng nhẹ.
- Tránh quảng cáo xen kẽ gây khó chịu, đặc biệt trên thiết bị di động, để không làm gián đoạn trải nghiệm người dùng.
5.4. Chỉ số quan trọng chính của website quan trọng không?
Chỉ số như LCP, INP và CLS rất quan trọng cho xếp hạng và trải nghiệm người dùng. Tuy nhiên, Google không chỉ dựa vào những chỉ số này để quyết định thứ hạng cho web.
5.5. Trải nghiệm trên trang được đánh giá theo từng trang lẻ hay trên toàn web?
Google thường đánh giá trải nghiệm trên từng trang, nhưng cũng có thể xem xét toàn bộ trang web trong một số trường hợp.
Trên đây là những thông tin chi tiết về Google Page Experience. Hy vọng những chia sẻ của SEONGON đã có thể giúp bạn hiểu rõ Google Page Experience là gì.
Nếu bạn đang tìm kiếm một giải pháp SEO toàn diện cho website và thương hiệu của mình, đừng ngần ngại liên hệ với SEONGON. Với đội ngũ chuyên gia SEO giàu kinh nghiệm, chúng tôi cung cấp dịch vụ SEO chuyên nghiệp, mang lại kết quả vượt trội cho website và tình hình kinh doanh của bạn. Liên hệ với SEONGON ngay hôm nay để tìm được giải pháp SEO phù hợp nhất!













